Альтернатива reprap like дисплеям
Подпишитесь на автора
Подпишитесь на автора, если вам нравятся его публикации. Тогда вы будете получать уведомления о его новых постах.
Отписаться от уведомлений вы всегда сможете в профиле автора.
Данный пост скорее мысли в слух о том, чем бы заменить классические reprap дисплеи с возможностью раширения менюшек и функциональности.
Добро пожаловать в коментарии на обсуждение
Итак, наиболее популярыми сейчас есть текстовый и фуллграфик дисплеи, а также их вариации:
Full Graphic Smart Controller (12864) и его клоны
Но, на их облуживание тратятся ресурсы(особенно на фулграфик) и кастомизироать их почти не реально (как вариант — менять прошивку и вести свой форк).
Есть поделье от makerbase — mks tft28/tft32
Это уже интересней: не требует особой поддержки от прошивки. )Просто посылает gcode чтобы управлять и мониторить (подправьте мое предположение в коментариях,). Но прошивки имеют разницу в обработке gcode, потому китайцы сделали варианты прошивок экрана под разные прошивки принтера (marlin,repeaterhost, и т.д.).
Но makerbase сделали закрытю прошивку и доступно менять только иконки (?).
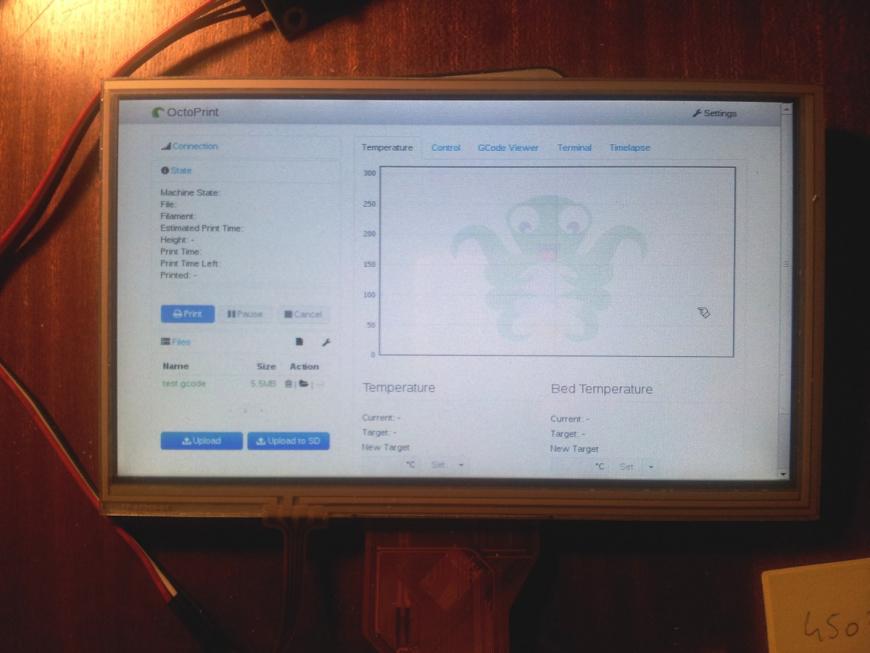
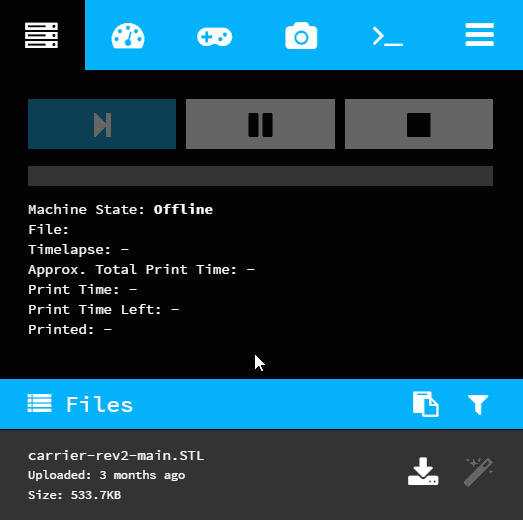
Есть вариант подключить экран к малинкеаппельсинке c octoprint. Но класический интерфейс не особо удобен для мелких экранов.
Есть TouchUI как раз под это дело. Но экраны уже другой ценовой категории, да и в целом это уже перебор. Хотя наверное надо найти приятный по цене и нормально работающий экран
(Кто то использует этот вариант ?) .
Подключается также по UART как и MKS, но слабоват по теорическим возможностям(нет доступа к sd карте как хранилищу и т.д.), да и без поддерки со стороны прошивки выдавать gcode и читать ответ напрямую не сможет, ввиду специфического протокола. Но в отличии от reprap и фулграфик можно получить красивые менюшки. Казалось бы — вот оно!
Но если копнуть глубже автор mk4duo пошел сильно простым путем — протокол обмена между экраном и arduino завязан на элементы интерфейса (как и проповедуют в Nextion и о идеалогии MVC видно не слышавшие). Потому опять расширить дополнить меню особо не выйдет без соотвествующих дополнений в прошивку.
Кроме того, пока поддержка только 4.3 и 7 дюймового экрана, но они стоят не мало. Остальные размеры адаптировать самому.
Из линейки Nextion по цене и размерам помоему было бы терпимо и 3.5 дюймовый вариант..
Есть еще один экспериментальный вариант с Nextion.
Хотя тут автор пострарался отказатся от стиля привязки к контролам на скринах и посылает ‘почти’ gcode с экрана, но ответ все равно приходится подгонять под стиль Nextion.
Вопрос есть ли еще альтернативы?
И в дополнение идея:
Если взять тот же nextion и добавить к нему например ardiono nano в качестве траслятора gcode nextion.
В свою очередь Nano подключить к основной плате по uart и работать c ней только через gcode.
Так оставим главную плату/прошивку без изменений и более менее универсально.
В случае необходимости к nano можно и кард ридер добавить.
Можно сказать опенсоус аналог mks tft
Есть ли уже подобное или более удачный экран чем nextion?
Может с каким нибуть контроллером с uart/sdcard на борту (чтоб не делать бутерброд nano+nextion)
Подпишитесь на автора
Подпишитесь на автора, если вам нравятся его публикации. Тогда вы будете получать уведомления о его новых постах.
Отписаться от уведомлений вы всегда сможете в профиле автора.
Источник
Дисплей от компании Nextion 3.5″ для Arduino и не только


С внешним видом закончили, идем дальше. У экрана на борту стоит микроконтроллер STM32, судя по всему это кортекс м3, и для него собрана среда разработки заточенная под дисплей. В качестве приятной изюминки — присутствует неплохой программный эмулятор дисплея, благодаря которому чтобы оценить его возможности совсем не обязательно что-то покупать. Ложка дегтя — ПО сырое и не обрабатывает некоторые функции, присутствуют определенные шероховатости. Но это все преодолимо, я посидел вечерок и освоился.
Итак, что на нем можно сделать? Да что угодно. Первое, что я сделал это бегло пролистал некоторую полезную информацию, подготовленную разработчиками и понял, что местами она не слишком понятная для не подготовленного пользователя. Nextion_Instruction_Set
Quick_Start_Guide
Но это меня мало смутило, вот несколько моментов, на которых я споткнулся и долго тупил:
Казалось бы ничего сложного, но лишний пробел или скобка не на той строчке и код не компилируется.
Чтобы получить бесконечный цикл для прокрутки анимации необходимо задействовать таймер и числовую переменную.
Чтобы сохранить состояние кнопок при переключении страниц на дисплее достаточно сделать переменную глобальной.
Итак, мы подобрались к самому вкусному — испытаниям! Большинство пользователей ПК отлично помнит что такое gif анимация — это быстро сменяющие друг друга изображения, создающие эффект движения, чаще всего этот мини ролик закольцован и дарит зрителю иллюзию бесконечного движения. Я взял анимацию «метаморфоза» для примера. Для просмотра придется кликнуть по картинке ниже. 
Воспользовался онлайн сервисом, разбил ее на кадры и подогнал под нужное разрешение экрана, получив на выходе 45 изображений для цикла. 6 строчек кода, потраченный вечер на поиски сервиса и понимание компилятора — вторую анимацию я сделаю за 3-4 минуты. ПРИЧЕМ! все это кликабельно, реагирует на нажатие и экран остается интерактивным.
Т.е. можно запускать анимацию по нажатию, останавливать, запускать, пока поле нажато и останавливать когда нажатие исчезает. Проверено — работает. Т.е. можно писать интерактивные, анимированные меню, любители прекрасного оценят. Опытным путем выяснил, что скорость обновления 20 кадров в секунду, анимация плавная, полет отличный. И да, каждое нажатие может передавать по UART уникальный код для дальнейшей обработки, светодиодом на ардуине я помигал, спасибо библиотеке.
ВАЖНО. Заливка прошивки через UART занимает минут пять, чтобы не ждать от неба погоды, как это делал я — идем в меню File —> Open build folder, откроется папка с файлами формата *.tft. Копируем на флэшку (формат FAT32, в моем случае 8Гб, 10 класс), вставляем в картридер на дисплее, и все прошивается секунд за 20-30. И да, картридер только для прошивки, иного применения я не нашел.
Итак можно сказать я усвоил основы — кнопки и анимации, поиграл со слайдером для изменения скорости все той же анимации и пошел дальше. На экране можно рисовать линии и прямоугольники программно, опробовал в эмуляторе. Можно гасить экран по истечению времени и выходить из спящего режима по нажатию и много чего еще, все описано в Nextion Instruction Set. Но описано местами кривое, не спроста простейший if умудрился вызвать у меня проблемы, с рандомом поленился разбираться, но это частности, которые не вошли в мои потребности.
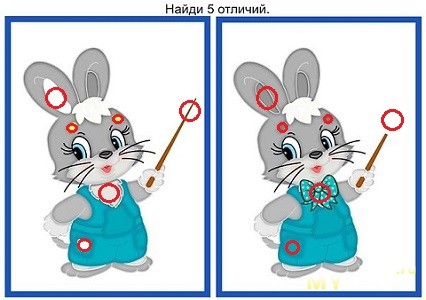
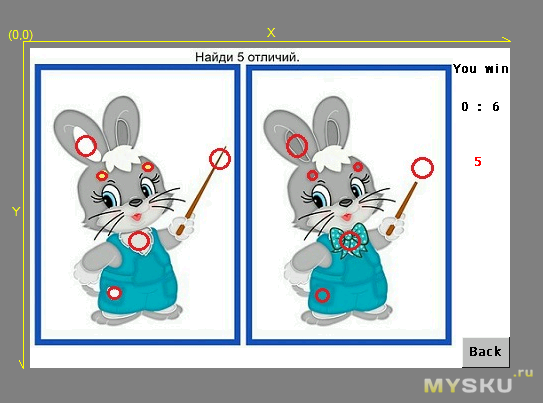
Дальше я поигрался с инструментом Crup, если упрощенно, то он делает прозрачной область при нажатии. Берем два изображения найди 5 отличий, моя любимая детская игра, кстати, не смог удержаться и не повторить дэмо производителя с небольшими дополнениями. 

при нажатии на область с отличием, «просвечивает» часть изображения со второй картинки, где оно обведено в красный кружок. При этом считается число найденных отличий и идет отсчет времени до победы, после чего появится надпись вы победили. 
На вкусненькое, судя по описанию, командами области можно делать доступными/недоступными для нажатия, та же штука с видимостью, т.е. в теории можно потратив прорву времени и сломав мозг повторить неповторимое, доброе, знакомое с детства ))) 
Такая простенькая игрушка, как моя, делается минут за 5-10 вообще не напрягаясь, естественно после денька копания в программе.
Смотрим дальше. У экрана интерфейс UART, у блютуса UART… Пара HC-05, сцепленные в мастер-ведомый и мы получаем удлинитель UART. А веду я к тому, что можно получить беспроводной пульт, при нажатии на который будет анимировано действие, происходящее в железе. Нажали включить вентилятор и на экране он вращается и т.д., не говоря уже про детские игрушки. Те кто знаком с андроид приложениями должны оценить перспективу подцепить экран к смартфону или планшету, при этом не забываем, что блютус может быть подключен не в разрыв, а параллельно, т.е. та же ардуина будет делать свое дело, а на смартфоне отобразится информация о том, что происходит. Блин, да тут можно такого наворотить, найти бы только программиста…
Ладно, теперь альтернативы из соседней ценовой категории. Самый дешевый Nextion стоит примерно 14$ за 2.4 дюйма, я купил дисплэй 2.8 дюйма под ардуино примерно за 7.8$



Резюме:
+ Относительно легко работать
+ Умопомрачительные перспективы
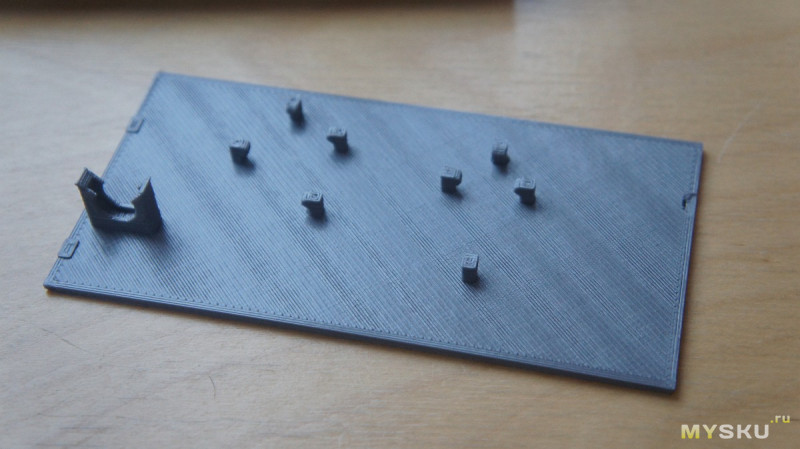
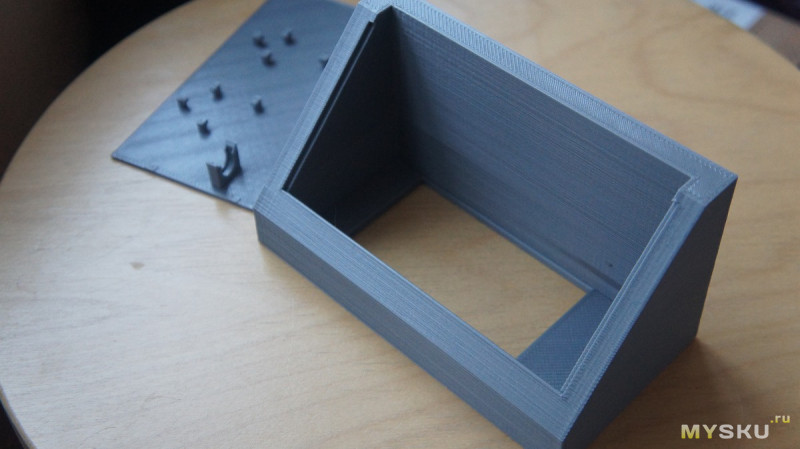
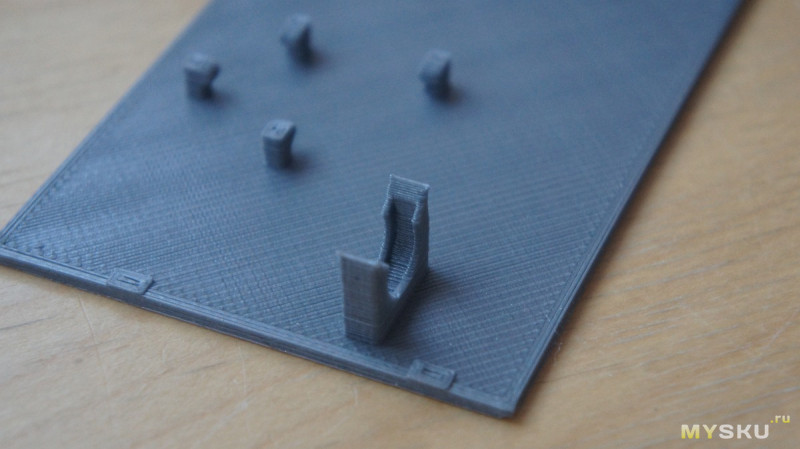
+ Энтузиасты уже начали делать формы для 3d принтера под корпус Сдесь же можно посмотреть демо прошивки под дисплеи ссылки в конце статьи
+ Поддерживает кириллицу, они же русские шрифты
+ UART интерфейс, что здорово экономит порты и дарит еще немножко перспектив, особенно под кортексы, где 3+1 uart, ардуино леонардо — 2 uart и так далее. Не суть, но однозначно отнесу к плюсам.
+ удобные инструменты для создания интерфейса, про которые я далеко не все рассказал, но тем интереснее будет копаться самому
+ Культура производства, ничего не проминается, не люфтит, не гнется, не отваливается.
+ Отличная заводская упаковка, как минимум приятнее держать в руках, как максимум переживет транспортировку с гарантией.
— Сырая прошивка
— Капризный компилятор
— Не очень понравилось описание команд (спишу на свой английский)
— + Не так много примеров под этот дисплэй, ,и не столь подробно как хотелось бы
— + Скудный язык компилятора, но легкий в освоении
— + Тяжело с русскоязычной поддержкой (но дело сдвинулось с мертвой точки)
geektimes.ru/company/flprog/blog/273868/ — Туториал
support.iteadstudio.com/support/discussions/topics/1000065323 — полезная ссылочка
mysku.ru/blog/china-stores/39509.html — похожий обзор
Товар предоставлен для написания обзора магазином. Обзор опубликован в соответствии с п.18 Правил сайта.
Источник
То, что вы не очень хотели знать о дисплеях Nextion
Долго ли, коротко ли, а так давно, что уже почти не помню, товарищи из ITEAD предложили познакомиться с их продукцией — на мой вкус. Про Wi-Fi выключатель Sonoff я рассказал довольно быстро, а вот знакомство с дисплеем Nextion затянулось.
Причина банальна: ITEAD разослали на обзоры многие множества этих дисплеев, а мне не хотелось быть совсем банальным. Поэтому я сначала придумал, как бы разнообразить текст, а потом начались муки творчества, бессонные ночи, позорные отступления и проч., и проч.
В итоге я, конечно, получил бесценный опыт общения с Nextion, но, положа руку на сердце, предпочел бы обойтись без него. А так как страдать одному невыносимо, приглашаю всех желающих разделить мои мучения.
В первую очередь прошу прощения, что не буду повторять дословно все то, что уже многократно рассказывали до меня. Тем более, что размеры, список функций и даже примеры их использования очень неплохо документированы соотечественниками (чего не скажешь о разработчиках).
Для этой цели у Nextion есть простая система команд для вывода изображений (и их частей), текстовых элементов, полей ввода, графиков. Плюс к тому — некое подобие скриптового языка для выполнения действий, скажем, по нажатию на экранные кнопки или по таймеру. И заодно порт для получения внешних команд от микроконтроллеров или им подобных и возврата данных о прикосновениях к экрану, чтобы знать, до какой кнопки добрались шаловливые руки владельца, и в каком состоянии эта кнопка (нажата, отпущена) в текущий момент.
Грубо говоря, здесь не нужно мучиться и собирать массивы точек или подключать тучу всяких библиотек. Одна строчка — и на экране поменялся фон. Нажали — открылось меню. Подключили Arduino — строим графики по данным, которые поступают через последовательный порт.
Для обзора я выбрал экран NX4832TO35 из серии Basic с диагональю 3.5 дюйма и разрешением 320х480 точек. Выбор был связан с тем, что я до конца не был уверен в том, что буду писать текст, поэтому подбирал агрегат, за который мог бы потом без особого сожаления рассчитаться с товарищами из ITEAD.
Кроме этих экранов в линейке Nextion есть так называемые модели Enhanced, улучшение которых, если я правильно понял, сводится к операциям энергонезависимой памятью (EEPROM) и портам ввода/вывода (GPIO).
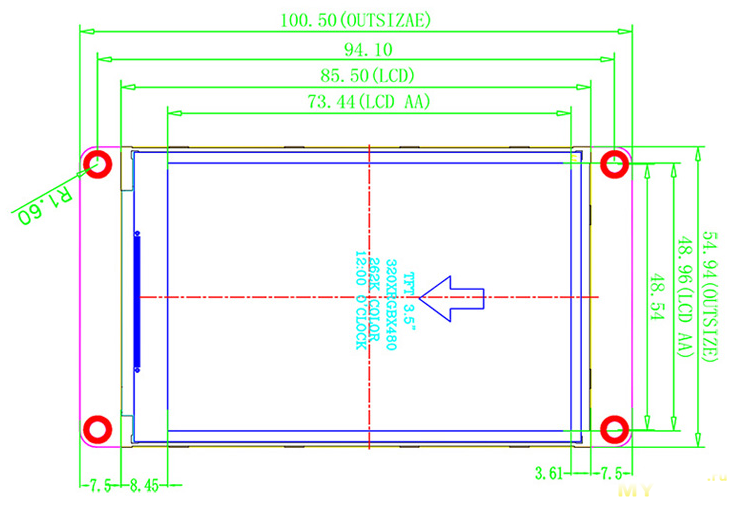
Но вернемся к моему экземпляру, где необходимо добавить некоторые размеры к уже имеющемуся эскизу от ITEAD:
Добавляю: дисплей выступает над платой примерно на 3,5 мм, толщина текстолита — 1,5 мм, интерфейсный разъем имеет толщину 6,5 мм, и это самый толстый элемент обратной стороны экрана. С вставленной ответной частью разъема есть шансы уложиться в 107 мм по длине всей конструкции.
Геометрия, как видите, не сложная, но и не совсем элементарная:
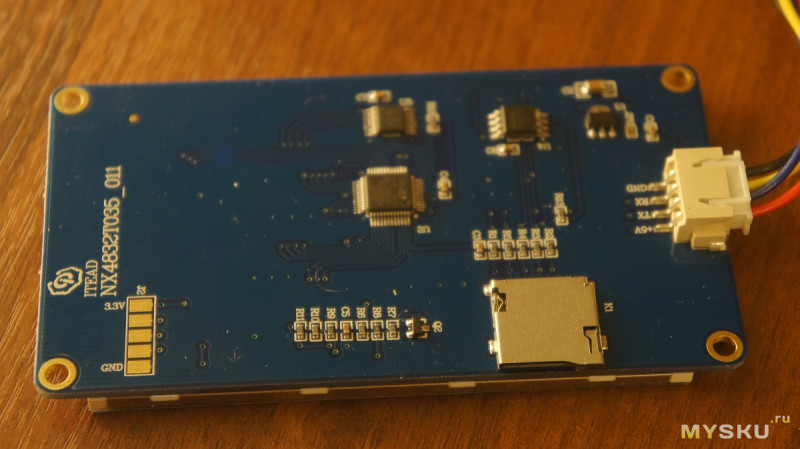
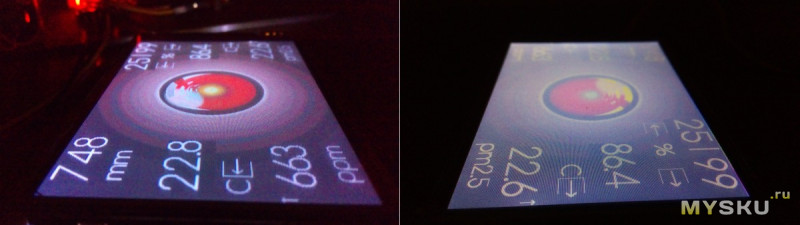
Качество экрана не идеально, что объяснимо — это не IPS. Но матрица имеет неплохие углы обзора и яркость. Разумеется, просто обязан пожаловаться на некоторую белесость черного оттенка и характерную, хотя и не фатальную инверсию.
Вместе с тем, у лично меня претензий особых нет: фото и видео смотреть не намерен, а что нужно отлично читается практически с двух метров, не говоря о меньших дистанциях.
Что касается сенсорного управления, то здесь оно такое же архаичное, как и матрица — резистивное. И удивительно адекватное — продавливать экран не нужно, а сами нажатия ну буквально что-то среднее между прикосновением, характерным для емкостных экранов, и легким нажатием.
Вот что немного раздражает, так это хорошо видимые дорожки сенсорной панели, которая во всей красе уложена поверх экрана. Причина моего негодования проста: при таком раскладе невозможно сделать аккуратный корпус, где экран был бы вровень с поверхностью. То есть, можно, конечно, но тогда или будет видна служебная часть, или же нужно будет изуродовать поверхность какой-нибудь компактной, но выступающей заглушкой.
Если смириться, то будет как-то так:
И сразу хочу сказать, что в попытках сделать корпус вровень с экраном, я все-таки что-то повредил у Nextion, и сенсорная панель хотя и работает, но только если посильнее сжать экран в месте крепления шлейфа сенсорной панели (отсюда и странное видео).
К чести дисплея, сломал я его не с первой попытки, а после десятка с лишним примерок под разные корпуса. И решающую роль, полагаю, сыграло то, что вырез под экран я старался сделать максимально плотным — чтобы, по возможности, не было зазоров между экраном и корпусом. По этой причине я, конечно, был готов, что в конечном итоге переломлю шлейф, который прямо располагает к этому.
Но все равно огорчился.
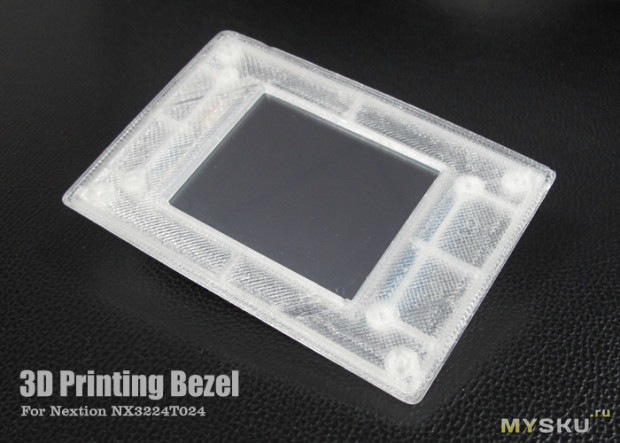
Впрочем, для тех, кто не столь придирчив и допускает корпус, где дисплей утоплен, Nextion сразу предлагает макет рамки к 3D-печати. Это для 3.5 дюймов, но рамки имеются на весь ассортимент на страничке Nextion HMI Solution.
Вот такая рамка (картинка от ITEAD, я не печатал):
В целом, понимаете, все выглядит почти прекрасно (мелочи не в счет), пока не начинаешь задумываться о чем-то более-менее симпатичном.
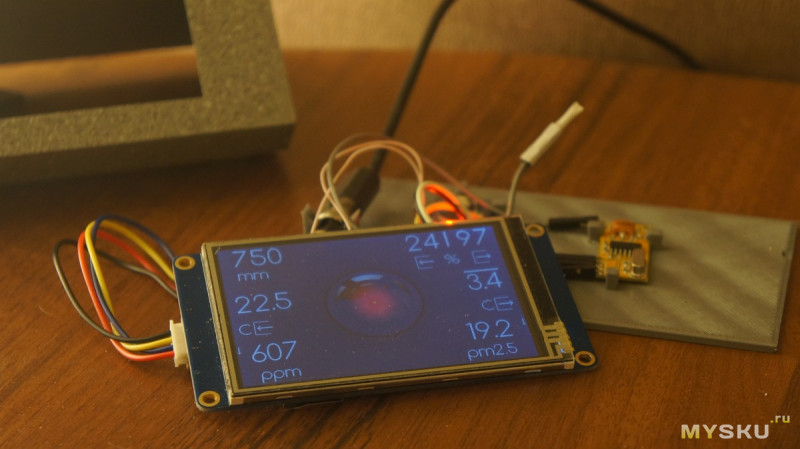
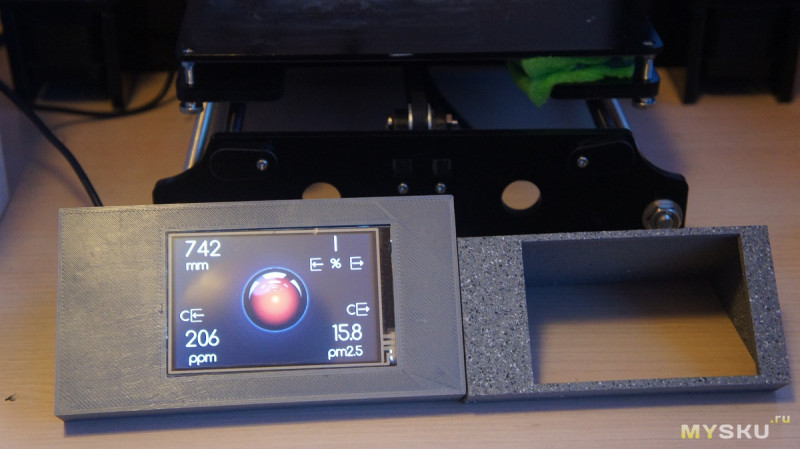
Я, к примеру, задумался о метеостанции и даже мечтал, что сейчас быстренько все соберу, подключу и напишу текст, изобилующий восторженными эпитетами в отношении просветленного китайского гения. По идее, у меня буквально сразу же должно было бы получиться что-то вроде такого (простите за музыку, но я помню, что мое сопение вам нравится еще меньше):
Но вышло не совсем так и далеко не сразу. А чтобы понять, почему, следует вкратце ознакомиться с ТЗ на проектируемый прибор.
1) Температура в помещении и на улице
2) Влажность в помещении и на улице
3) Атмосферное давление
4) Концентрация углекислого газа в помещении
5) Концентрация механических примесей типа PM2.5 в помещении
6) Тенденции изменения всех показателей за последние несколько часов
7) График изменения показателей за сутки (или около того)
Из этого понятно, что нужно:
1) Симпатичную фоновую картинку
2) Шрифты
3) Графики
Как хорошо, думал я, что Nextion сам это все может и умеет. Только загружу в него картинку и шрифты, скормлю данные от Arduino и буду самым крутым самодельщиком. И тут начинается самое интересное.
Начиная со среды разработки Nextion Editor, которая является ключевым элементом всей экосистемы. Здесь можно не только собрать весь интерфейс будущего устройства, но и полностью протестировать, не отходя от кассы — встроен полный эмулятор Nextion, включая даже взаимодействие с внешним микроконтроллером.
И все бы хорошо, если бы не некоторые весьма огорчительные вещи. Во-первых, если говорить о картинках, недопустимы прозрачные изображения. То есть, использовать их можно, но прозрачная область таковой не будет.
Поэтому вот такой исходник в GIMP:
Превращается в такую штуку в Nextion:
Во-вторых, все добавляемые элементы нумеруются. Это, разумеется, правильно, потому что именно по этим номерам они впоследствии адресуются скриптами и микроконтроллером. Проблема в том, что нумерация автоматическая и поменять ее крайне сложно. К чести ITEAD можно упомянуть, что они предусмотрели некий способ перемещения элементов вверх-вниз, но это обычно не помогает.
А помогает только полностью удалить все элементы с экрана, затем составить на бумажке план нумерации и добавлять все в соответствии с этим самым планом.
Конечно, найдутся энтузиасты, которые скажут, что какая разница, как все нумеруется — главное, что есть уникальный номер, по которому можно обратиться к элементу интерфейса. Но так как у меня энтузиазма больше, отвечу, что в некоторых довольно типичных случаях это даже не вариант.
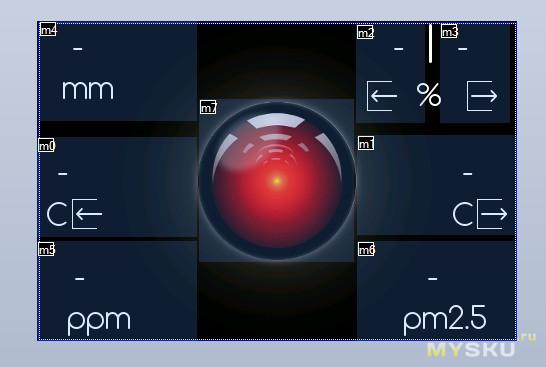
К слову, так выглядит макет главного экрана для спейсбоев:
Например, один из элементов метеостанции — страница с графиками показателей. Причем страница не одна, а вовсе даже четыре. Чтобы можно было на одном экране увидеть, что происходило с отдельными климатическими составляющими.
На этом же экране, конечно, следует иметь и кнопки — для возврата на главную страницу и для перехода к просмотру отдельного показателя, если это возможно.
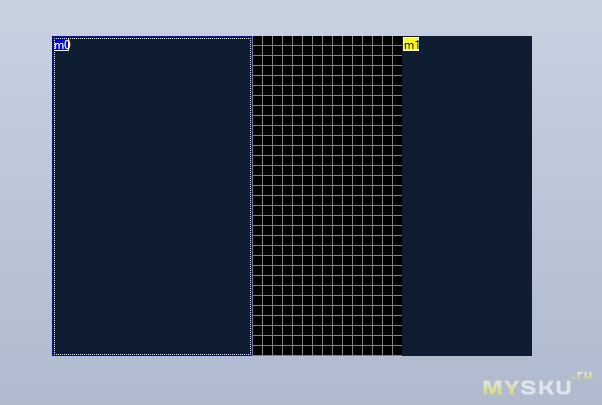
Для наглядности пара макетов — первого и третьего экрана с графиками:
Здесь на переднем плане мы наблюдаем невидимые в рабочем режиме кнопки типа Hotspot (по версии Nextion), а на заднем — клетку элементов Waveform, предназначенных для вывода графиков.
При этом кнопки слева служат для возврата на шаг назад, а справа — к более детальному представлению данных. А так как на первом экране все и так детальнее некуда, то кнопка детализации ведет (сюрприз-сюрприз) на главный экран.
Так вот, представьте себе, что кнопки и графики добавляем хаотично. В итоге получается, что для каждого элемента в коде для управляющего контроллера придется жестко задавать соответствие функции кнопки и ее уникального номера.
Грубо говоря, кнопка «Назад» на первой странице имеет номер 5, на второй — 3, а третьей — 6. И если бы я хотел их адресовать из Arduino (а я хотел), то мне пришлось бы делать таблицу соответствий для каждой страницы. Наоборот, если сделать правильно, то кнопка «Назад» на любой странице будет иметь один и тот же номер, к примеру, 2. А это, между прочим, существенно упрощает код.
Когда я в первый раз так жестоко ошибся (т.е. понакидал элементов, как попало), то надолго ушел в депрессию. Поскольку уже нарисовал весь интерфейс, как я себе его представлял. Но потом взял себя в руки и все перерисовал, как следует. Потому что альтернатива (фиксированный код) меня пугала еще больше.
Однако есть и светлая сторона. Когда интерфейс готов, элементы можно двигать произвольным образом. То есть, если захотелось одно сделать больше, другое — меньше, а третье вообще переместить — на здоровье. В части адресации элементов программный код внешнего контроллера менять не придется.
Третья особенность — отображение текста. Изначально тоже выглядит фантастически, поскольку предполагает использование любого шрифта. Достаточно лишь прогнать его через встроенный конвертер и загрузить полученный результат в дисплей.
Конвертер очень простой, нельзя даже выбрать разновидность шрифта, если их несколько:
Однако конвертер ужасен. Да что там! У любого уважающего себя хипстера-ламберсека борода бы разом выпала, когда бы он увидел, во что превратились изящные очертания того, что я нагуглил по словосочетанию «хипстерские шрифты».
На мой взгляд, здесь вполне очевидно, что — конвертированный шрифт, а что — чистая графика.
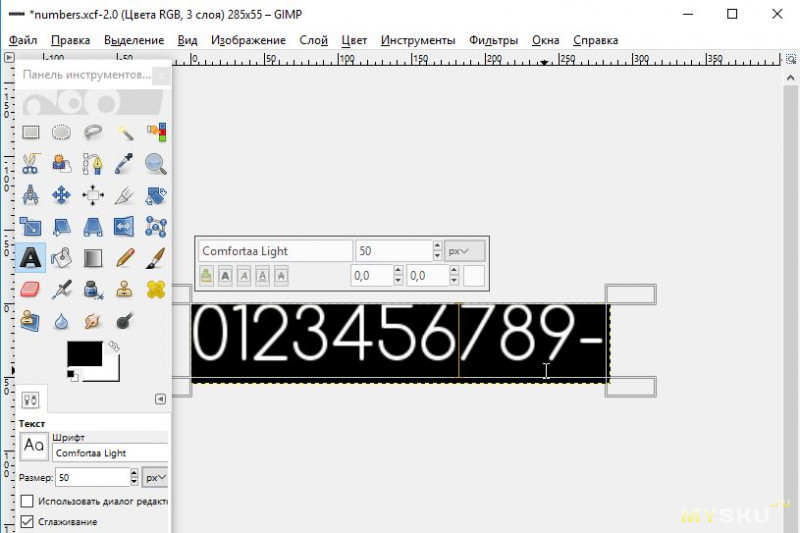
Решение, как и в случае с автонумерацией, не слишком простое. Опять же, нужно взять себя в руки и сделать табличку потребных символов в любом приличном графредакторе (тот же GIMP подойдет).
. Вот так выглядит табличка символов:
А затем вместо того, чтобы непринужденно хохоча, посылать в Nextion прямой текст, следует составлять надписи из подготовленной таблички символов. Здесь, кстати, здорово выручает функция вырезки фрагмента изображения, предусмотренная в Nextion.
Выручает прежде всего потому, что с ней можно все элементы надписей хранить в одной картинке, а не россыпью. Но, конечно, даже этот светлый момент не меняет довольно нудного процесса подготовки таблицы символов, для которой еще надо записать координаты отдельных элементов — иначе не получится их показывать на экране.
В моем случае координатный массив выглядит таким образом:
Если точнее, это массив с шириной каждого символа — этого вполне достаточно, чтобы вычислить координаты любого символа в табличке простым сложением ширин. И, да, я знаю, что мог бы сэкономить память, если бы не стал повторять одинаковые значения четыре раза. Но на тот момент так мне было проще, а я уже был в таком состоянии, что ничего сложнее позволить себе не имел возможности.
Но к индикации. Например, чтобы отобразить символ 0 в позиции x = 10, y = 20 следует отправить в Nextion команду:
Здесь 60 — известная заранее высота символа (известная потому, что именно такой высоты символы в моей табличке), «0,0» — координаты верхнего левого угла области обрезки, а следующая за ними единица — уникальный номер изображения, загруженного в Nextion:
Самое печальное, что другого способа сделать красивый текст без ущерба хипстерам я не придумал. Если вы знаете больше моего — пишите.
Наконец, графики. Опять же, с одной стороны все прекрасно: дисплею можно скармливать координаты точек, и он, по идее, будет складывать из них тот самый график. Но и здесь все не просто так.
Дело в том, что элемент Waveform, который логичнее всего использовать для графиков, рассчитан на непрерывный поток входных данных. Иными словами, при попытке показать десяток значений, все они будут скромно жаться в левом (или в зависимости от ориентации графика) уголке.
Поэтому для построения адекватного графика по числу значений меньшему, чем число точек дисплея по горизонтали, промежуточные точки необходимо достраивать самостоятельно.
Кроме того, существует печальное ограничение на формат входных данных: строго положительные значения от 0 до 255. Перевожу на русский: если хочется строить график по произвольному набору данных, все значения нужно привести к указанному диапазону (сдвинуть, нормализовать, масштабировать).
Например, если на входе ряд вида
То мой алгоритм выглядит так:
1) Поиск минимального и максимального значения
2) Расчет коэффициента масштаба (по моей версии y=255/|(max-min)|)
3) Получение расчетной точки по формуле z = (x + |min|)*y, где x — исходное значение, а y — коэффициент масштабирования
Тогда, скажем, значение -280 трансформируется следующим образом:
При этом выплывает еще одна особенность. Помните, я говорил про одновременное отображение нескольких графиков. Например, влажности, температуры и давления?
Так вот, у элемента графика Nextion есть четыре канала. Здорово, подумал я, мне как раз столько и нужно, потому что больше на дисплее с 320 точками по вертикали — издевательство. А вот по 80 точек на график — еще куда ни шло.
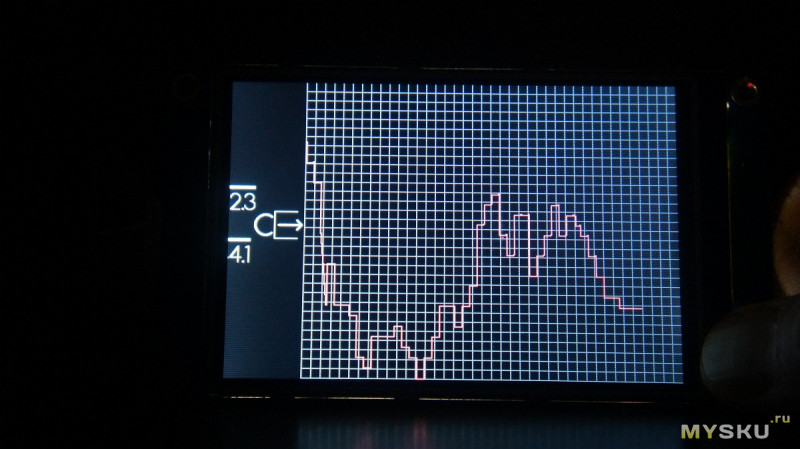
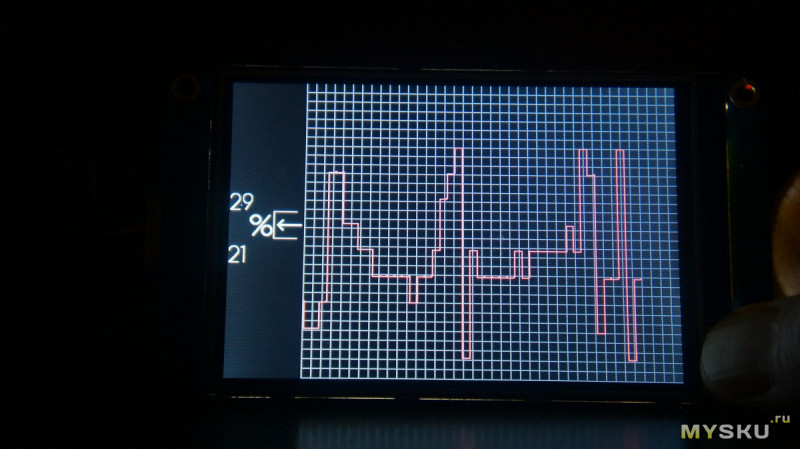
И можете считать меня идиотом, но я сильно удивился, когда понял, что в этом случае все четыре канала рисуются в единой системе координат. Поэтому понять, пусть даже и с цветовой дифференциацией штанов кривых, какая из них что — непросто.
Если не верите — попробуйте понять сами:
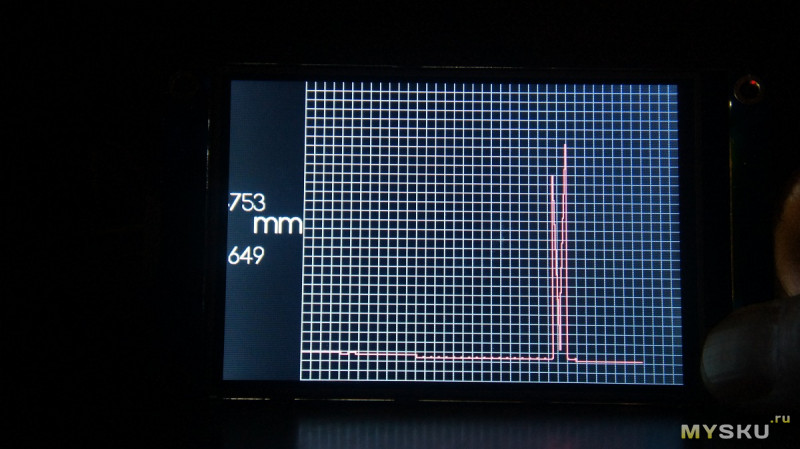
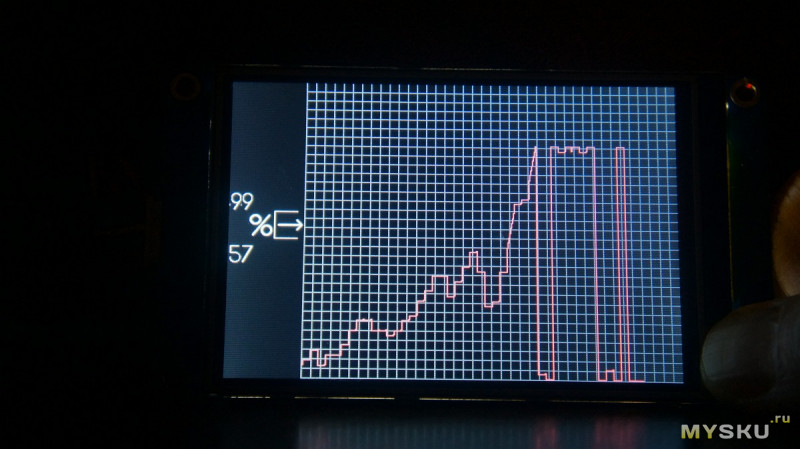
В результате я остановился на использовании нескольких элементов типа «график» на одной странице. Это тоже связано со своими неудобствами, но иначе моя задача просто не решается. Наиболее очевидное неудобство связано с тем, что субъективно при уменьшении высоты элемента Waveform, уменьшается и его рабочий диапазон.
Т.е. это уже не от 0 до 255, а гораздо меньше. Как так — уму непостижимо, но судя по всему, именно так, поскольку график, который нормально смотрится на Waveform в весь экран, внезапно обрезается при переходе на Waveform меньшей высоты.
В конечном итоге я решил, что дисплей отображает 255 логических точек в текущую физическую высоту элемента типа Waveform. И по этому поводу выдумал еще один масштабирующий коэффициент, равный соотношению физической и логической высот Waveform. То есть, если высота Waveform, скажем, 100 точек, то дополнительный коэффициент масштабирования получается 100/255.
В общем, сам сдвинешься, пока график нарисуешь. Мне, между прочим, так это до конца и не удалось (хотя графики стали выглядеть лучше), но я утешаю себя тем, что у меня все же не прецизионный прибор, а так, демонстрация.
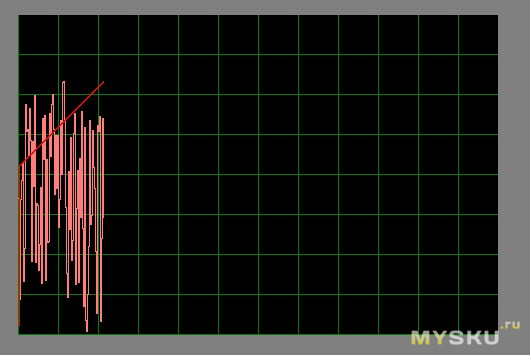
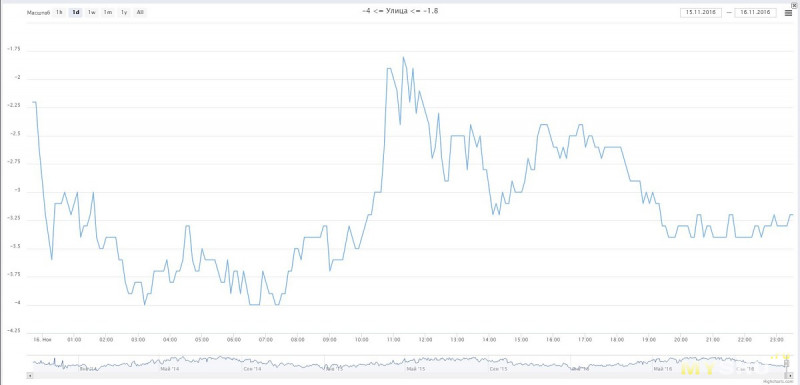
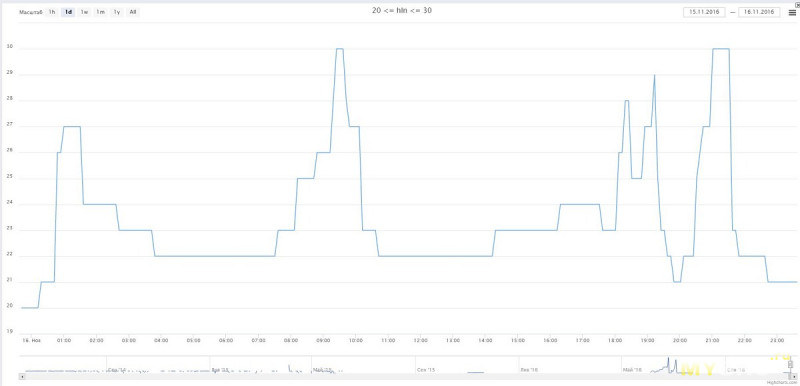
Чтобы понимать, что вышло, вот сравнение графиков, отрисованных на Nextion и построенных примерно по тем же данным сервисом Народный Мониторинг:




Еще одна не совсем очевидная вещь — переключение скорости порта Nextion. По умолчанию это 9600 бит/с, что довольно мало для отрисовки графиков. Точнее, достаточно для тех, кто любит медленно и печально, но когда я наблюдал вывод четырех кривых, в голову настойчиво просился анекдот про хочешь я расскажу тебе сказочку?
Поэтому я решил увеличить скорость, благо контроллер и дисплей позволяют. Не буду утомлять деталями, но сходу не вышло, а беглое гугление показало, что недостаточно просто дать команду Nextion и поменять затем скорость порта контроллера.
1) Дать команду на переключение скорости Nextion
2) Закрыть порт, поменять скорость внешнего контроллера
3) Открыть порт на новой скорости
4) Дать команду на переключение скорости Nextion
В моем коде это выглядит следующим образом:
Если вы думаете, что это все проблемы, спешу заверить: не все. Просто потому, что я не ставил целью использовать все команды Nextion и еще не рассказал об особенностях сборки образа интерфейса для загрузки в дисплей.
А особенность в том, что при наличии скриптовых (встроенных в Nextion Editor) действий, они обрабатываются компилятором, который суров, как чугунный лом. Сообщения об ошибках в нем настолько же точны, насколько бесполезны.
Особенно, если учесть некоторую несуразность системы команд. Поясню. Например, для перехода на нулевую страницу дисплею нужно сказать:
А чтобы обновить выбранный элемент, хоть ту же страницу —
Все заметили, что в первом случае пробел между page и 0 есть, а во втором — нет? То-то. С точки зрения программиста концепция, конечно, довольно прозрачна: сначала команда, а затем — аргумент.
Однако с точки зрения логики было бы неплохо формализовать формат наименования страниц (и, вероятно, других элементов) в подобных ситуациях.
На данном примере это могло бы выглядеть так:
Плюс к тому я сталкивался, что даже лишний пробел может стать причиной того, что код не компилируется или команда исполняется не так, как следует.
Например, вот эта работает:
И это нужно помнить тем, кто избалован приличными компиляторами, которые и за ручку возьмут, и проведут, и сами исправят, что могут. Я уже молчу о том, что описание системы команд содержит очевидные ошибки вроде вот такого:
Т.е. в примере команда xpic волшебным образом превращается в picq. Скажете, что не смертельно, и будете правы. Но крайне неприятно.
Вероятно, по причине вот таких не смертельных, но мелких неприятностей, я решил, что не буду пользоваться стандартной библиотекой Nextion, а как-нибудь обойдусь простым общением через последовательный порт.
Не знаю, ошибочное это было решение, или правильное, но могу точно сказать, что при таком раскладе все прекрасно работает и отлаживаться было не слишком сложно.
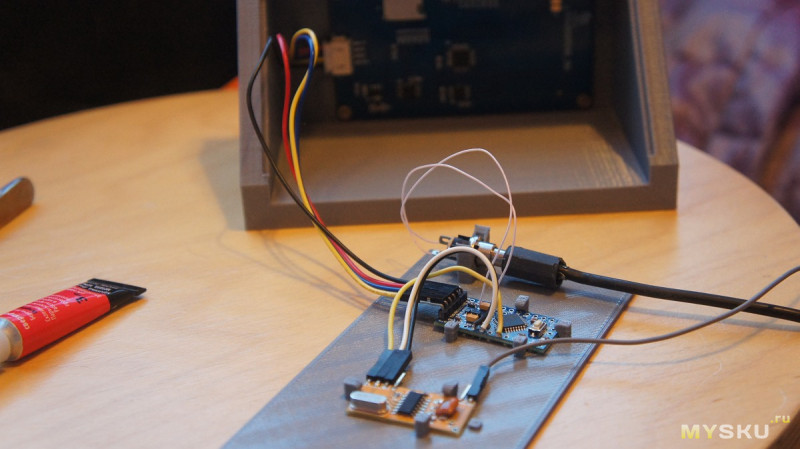
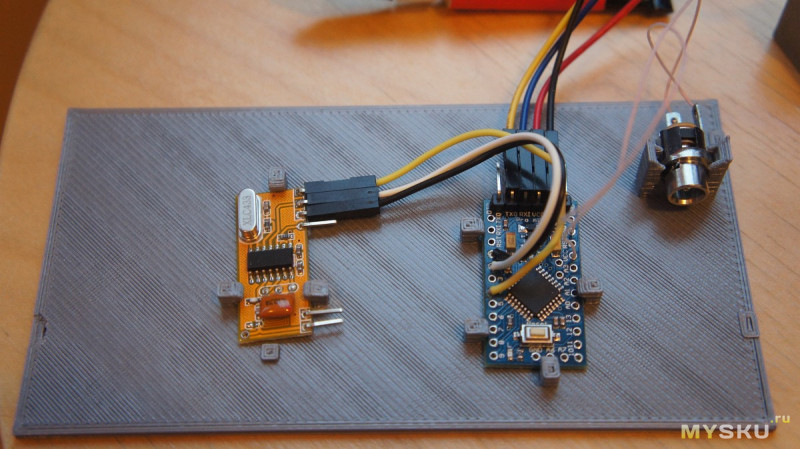
Что касается текущей реализации, то при моему подходе к написанию кода закономерно вышло, что я подобрался вплотную к пределам Arduino Pro Mini, а точнее — ATmega328p. По счастью, компиляция прошла без проблем, и при исполнении программа не имеет тенденции к зависанию.
Данные дисплей получает от самодельного «мультисенсора», в котором установлен комплект из четырех датчиков:
- BMP085 измеряет давление и температуру
- DHT22 измеряет влажность
- MQ135 измеряет содержание газов (условно — CO2)
- Sharp GP2Y1010AU0F измеряет содержание твердых частиц (условно — PM2.5)
Данные передаются моим излюбленным способом — с помощью элементарного передатчика с амплитудной модуляцией на частоте 433,92 МГц посредством библиотеки RC-Switch. Это для совместимости с уже имеющейся немудреной домашней автоматикой.
Я прекрасно понимаю, что с таким комплектом о точности речь не идет, однако данные базовых датчиков (температура, влажность, давление) хорошо соотносятся с показаниями простой бытовой метеостанции.
Что касается более затейливых датчиков, то показания MQ135 хорошо отражают состояние атмосферы в комнате: чем выше показания, тем более душно. Датчик Sharp измеряет более тонкие материи, поэтому я пока не готов рассуждать о достоверности его данных.
Поэтому показания этих датчиков я считаю не абсолютными величинами, а относительными и стараюсь интерпретировать их на основании собственных ощущений.
Для желающих повторить сей беспримерный подвиг, но на другой платформе, сразу показываю, где в коде происходит получение данных:
Здесь смысловое значение имеют конструкции вида
Теоретически, если я нигде не ошибся, то вместо моего мультисенсора можно легко и непринужденно (ну хорошо, почти легко и непринужденно) подключить любые другие локальные и беспроводные датчики, подставляя свои данные.
Код не для слабонервных. Это, в принципе, рабочая версия, которая вписывается в ограничения по памяти ATmega328p. Но не до конца почищенная и, вероятно, не финальная, потому что с графиками надо что-то делать.
Для экрана еще потребуется интерфейс:
Несколько комментариев. Для экономии памяти (может быть, субъективной) я остановился на размере архива в 48 значений по каждому параметру. С учетом того, что значения отправляются в архив каждые полчаса, график охватывает период примерно в сутки.
Примерно — потому что по причине не слишком стабильного качества радиоканала могут быть пропуски и сдвиги.
Тенденция к изменению параметров строится по шести точкам из архива (по этому методу), что вместе с тем же получасовым интервалом дает период в 3 часа. Т.е. тенденция отражает изменение конкретного параметра за последнюю восьмую суток.
Время «жизни» датчиков — полчаса. Т.е. если в течение получаса датчик не передавал показания (или они не были приняты), он считается отключенным и не отображается на дисплее.
Общее количество разрядов в параметрах — не более четырех. При этом для температуры и PM2.5 это включает и десятичный разряд.
Проверок, обработок ошибок и защит от всяких бед вроде переполнения, неверных форматов и прочего практически нет. Это мой сознательный выбор, как человека ленивого.
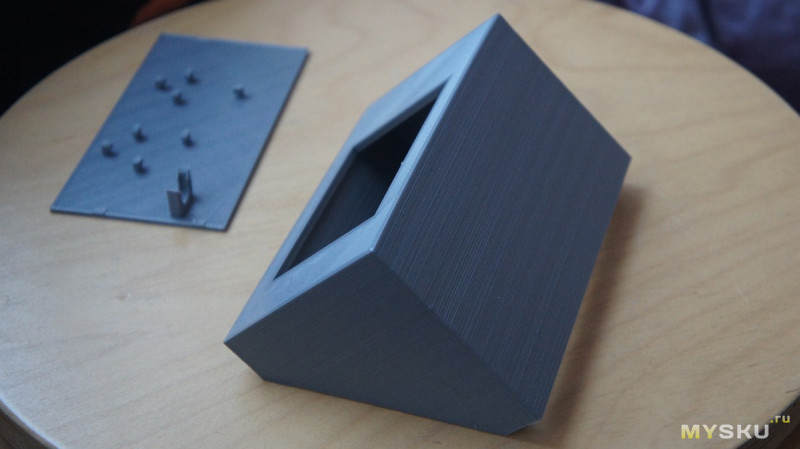
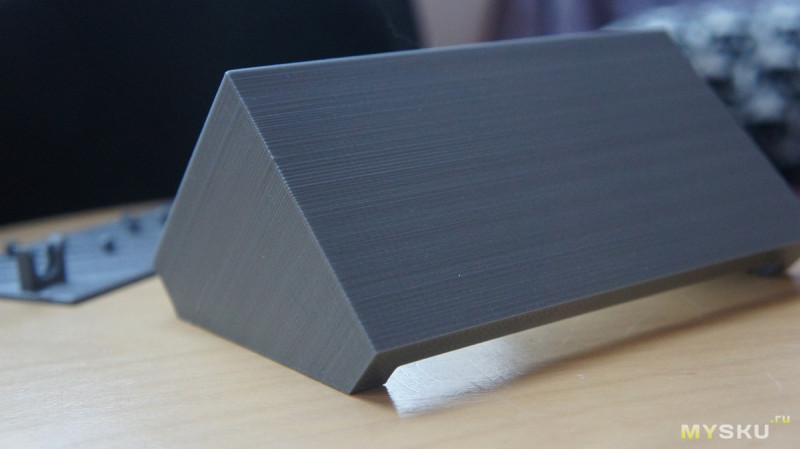
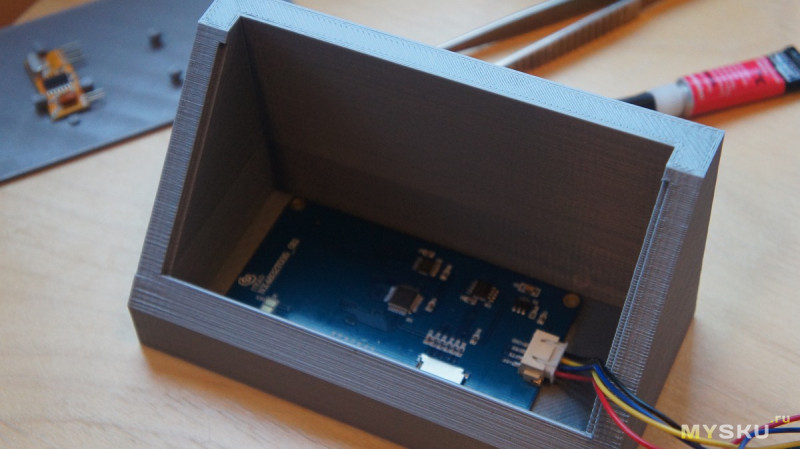
Кроме того, чтобы все было приемлемо и с эстетической точки зрения, я нарисовал очень простой корпус для 3.5-дюймового Nextion. Экран здесь вровень с поверхностью, много прямых углов, заглушки на контактах сенсорной панели нет — то, что надо для ценителей сурового промдизайна. Но у меня подозрение, что это не финальный вариант.
С предыдущей итерацией, которая мне больше симпатична за счет тонких рамок:
Мультисенсор из обычной коробчонки переместил в дизайнерскую лампу за авторством тов. Markellov. Штука, считаю, идеальная: хорошо маскирует бардак внутри и одновременно прекрасно продувается всеми ветрами, что актуально для всех датчиков (ну разве что кроме давления).
Если подсадить кота, получится как на картинке «Настало время удивительных историй»:
Размеры артобъекта, разумеется, менял под свои потребности. И впоследствии покрасил его невероятной «каменной» краской Rust-Oleum American Accents Stone.
Итог в двух словах: дисплеи Nextion — превосходная по своей концепции задумка (как, по-моему, вообще все идеи ITEAD), по поводу реализации которой лично у меня ощущения двоякие.
С одной стороны, понятно, что конструирование интерфейсов процесс по-любому не простой. И если есть способ его облегчить — я только за. Поэтому действия ITEAD в этом направлении всецело поддерживаю.
И пусть я придираюсь, но все же хотелось бы иметь более внятное описание команд дисплея, более адекватный компилятор (который бы очевидно указывал на ошибки) и более адекватное поведение элементов интерфейса.
Но несмотря на то, что мне не все понравилось, а некоторые вещи совсем не понравились, не могу сказать, что это гадость или еще что-то в таком роде.
Что касается оправданности цены экрана, то вряд ли смогу сказать что-то толковое. По сравнению с любимыми текстовыми дисплеями типа 1602 или экранами Nokia, которые работают с Arduino, конечно, дорого.
Однако если хочется укомплектовать терпимым (не идеальным) сенсорным дисплеем свою самоделку, сэкономив некоторое время на проектировании и макетировании интерфейса — уже неплохо.
Далее спорить об экономической целесообразности возможностей не имею, но с удовольствием послушаю мнения старших товарищей на эту (и не только) животрепещущую тему. Точно так же я уверен, что увидев мое несовершенство, вы наверняка сможете сделать лучше на таком же (или другом) железе.
Небольшая сессия вопросов-ответов.
Q: У Nextion куча команд и возможностей, а ты рассказал про полторы функции и решил, что все плохо. Как так?
A: Ну, каждый кулик свое болото хвалит. У меня не было задачи перемалывать каждую букву руководства. Поэтому я рассказал, на какие грабли наступил при решении типовой задачи.
Q: А ты смешной, использовать датчики за 2 бакса, чтобы оценивать качество атмосферы. И что они у тебя показывают, погоду на Луне?
A: Про датчики мне уже все рассказали еще в обзоре MQ135, но меня все устраивает.
Q: А не проще было взять старый смартфон, закачать апп и поставить все на видном месте?
A: Наверное, проще, но цель была другая.
Q: Прямо просятся часы, игры другие фичи. Почему не сделал?
A: Если честно, еще много чего просится. Смена фона прямо из интерфейса, к примеру. Но мне эта конструкция уже и так всю душу вынула. Сил больше никаких нет.
Q: Да за такие деньги можно целый планшет купить!
A: Я не призываю покупать Nextion.
Q: Ты вообще в курсе, что в Nextion процессор круче, чем в Arduino, которую к нему прикрутил?
A: Да, в курсе. Нет, разбираться со встроенным не собираюсь.
Товар предоставлен для написания обзора магазином. Обзор опубликован в соответствии с п.18 Правил сайта.
Источник