- Готовимся к Новому году: простая гирлянда на Arduino
- Что понадобится
- Светодиодная лента
- Контроллер
- Зажигаем!
- Гирлянда на Arduino
- Пишем программу
- Прошиваем в железе
- Новогодняя гирлянда на контроллере WS2811 Arduino
- Шаг 1: Что это такое
- Шаг 2: Необходимые компоненты
- Шаг 3: Что же делать?
- Шаг 4: Идея
- Шаг 5: Подключение
- Шаг 6: Несколько слов о программном обеспечении
- Шаг 7: Заключение
Готовимся к Новому году: простая гирлянда на Arduino
К Новому Году везде начинают продавать гирлянды, но мы не ищем лёгких путей и предлагаем вам сделать гирлянду самостоятельно. Это просто, интересно и недорого, а заодно позволит вам потренироваться в работе с Arduino. Итак, начнём.
Примечание Для создания подобной гирлянды вам потребуются минимальные знания в Arduino. Однако если вы в себе не уверены — ничего страшного:
Что понадобится
- Arduino Uno;
- адресная светодиодная лента на WS2811;
- источник питания для ленты.
Светодиодная лента
Светодиодная лента — это группа из светодиодов, размещённых на гибком и клейком основании. Лента может быть длиной от 30 см до 5 м.
Существует два типа лент: с синхронизированными светодиодами и адресными. Для гирлянды понадобится второй тип. В этой ленте к каждому светодиоду подключён специальный чип. Эти чипы соединены последовательно. Всего лишь по одному проводу, подключенному к первому чипу, можно управлять цветом отдельно каждого светодиода в ленте.
Традиционная адресная светодиодная лента
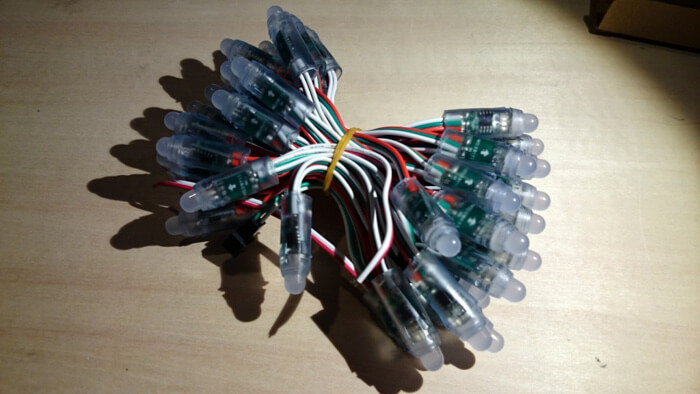
У таких адресных светодиодных лент множество форм-факторов. Есть традиционные формы лент или же матрицы. Есть ленты с отдельными светодиодами, которые лучше всего подойдут на роль гирлянды. Вот некоторые их них:
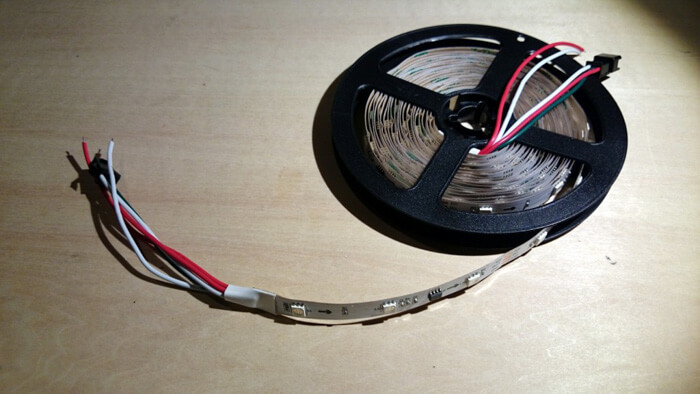
Для примера будет использоваться последний тип адресной ленты:
Контроллер
В гирлянде контроллером ленты будет Arduino Uno. Но для этих целей подойдёт всё, что под руку попадётся: различные платы Arduino, МК серии ESP, STM, AVR, PIC, микрокомпьютеры Raspberry Pi. Единственное, о чём ещё следует помнить, это о логическом уровне контроллера. Некоторые из них работают на 3-вольтовой логике, и нужно будет использовать конвертер уровней.
Тока, выдаваемого с Arduino Uno, не хватит на запитывание ленты. Поэтому нужно использовать внешний источник питания на 5В (обратите внимание, некоторые ленты могут запитываться от 12В). Потребляемый ток напрямую зависит от длины ленты, поэтому нужно внимательно подбирать источник питания в зависимости от ваших целей. Минусовые контакты источника питания и контроллера нужно объединить. Плюс от источника питания нужно подключить напрямую к плюсовому контакту ленты. Сигнальный же контакт ленты нужно подключить к любому порту Uno.
Схема подключения ленты к контроллера и источнику питания
Для управления лентой понадобится специальная библиотека. В этой статье детально описывается установка библиотеки Adafruit NeoPixel.
14–30 сентября, Онлайн, Беcплатно
После скачивания zip-файла, нужно установить его в Arduino IDE. Переходите в Скетч→Подключить библиотеку→Добавить .ZIP библиотеку и выберите нужный файл.
Зажигаем!
Вначале стоит проверить схему на работоспособность. Для этих целей подойдёт следующий код:
Если все компоненты исправны и схема собрана корректно, то вы увидите примерно такую картину:

Если же немного изменить код, то можно заставить светодиоды загораться один за другим:
Такая гирлянда подойдёт как для наружного применения, так и для традиционного размещения на ёлке.
Источник
Гирлянда на Arduino
В прошлой статье мы проводили эмуляцию работы Arduino в программе Proteus. Но гораздо интереснее прошить реальный Arduino и понаблюдать за результатами в живую, чем мы и займемся в этой статье. Думаю, многим уже надоел банальный моргалик на одном светодиоде. Поэтому, чтобы порадовать глаз и потешить себя, мы будем собирать гирлянду сразу на 5 светодиодах.
Пишем программу
Первым делом открываем нашу среду разработки, знакомую вам еще с прошлой статьи:
Больше всего нас интересуют вот эти два блока:
Void setup. Сюда мы вписываем конфигурацию выводов нашей Arduino. Строчка “put your setup code here, to run once” в дословном переводе означает “ поместите ваш код установки здесь, чтобы запустить один раз”.
Void loop. Здесь у нас будет программа, которая будет “крутиться” в бесконечном цикле. Строчка “put your main code here, to run repeatedly” в дословном переводе “ поместите ваш основной код здесь, чтобы запустить повторно”.
Ну что, погнали писать!
pinMode – режим вывода
Output – выход
Выводы Arduino под номерами 3,4,5,6,7 мы “заставляем” быть выходами. То есть они нам буду выдавать либо логический ноль (напряжения нет), либо единичку (напряжение есть).
Знак “//” и текст после него – это комментарии, которые удобны для нас, чтобы понять что вообще происходит в программе, но эти комментарии не играют никакой роли при компиляции, так как компилятором они просто игнорируются.
Далее продолжаем писать программку с первым эффектом моргания:
Ну здесь тоже все до боли просто.
DigitalWrite – записываем “цифру”
High – высокий
Low – низкий
Думаю, тут понятно все без слов. Выдаем на какой-либо вывод сигнал высокого или низкого уровня, то есть единичку или ноль.
Delay – задержка в миллисекундах.
Ну и потом добавляем еще 4 эффекта. Я покажу только конец программы, то есть 5-ый эффект, чтобы вы увидели, что цикл void loop должен закрываться фигурной скобочкой:
Прошиваем в железе
Ну а теперь дело за малым. Прошиваем нашу Arduino в реальности! Все это дело соберем вот по такой схемке:
Как мы видим светодиоды подключены у нас к тем самым цифровым выводам с 3 по 7. Для того чтобы реальные светодиоды у вас не сгорели от напряжения питания Ардуино Уно, которое составляет 5 вольт, я поставил на схеме токоограничительные резисторы, по отдельному на каждый светодиод.
Примерно вот так все это будет выглядеть в живом виде:
Теперь берем кабель, который шел (а может быть и не шел) в комплекте с Arduino:
Один конец подключаем к Arduino, а другой конец – к компьютеру:
Запускаем нашу программку Arduino 1.6.7 и выбираем программку, которую будем зашивать. В нашем случае мы зашиваем программку из 5 светодиодов:
Далее убеждаемся, что наша плата Arduino Uno подружилась с компьютером. Смотрим, что говорит нам компьютер:
Ага, Arduino/Genino Uno. Все ОК.
Теперь убеждаемся, что COM-порт у нас выбран правильно. Смотрим в “Диспетчере устройств”, на какой COM-порт встала наша Arduino:
Проверяем теперь в Arduino. Если не так, то ставим галочку на нужный порт. У меня галочка тоже стоит на COM8:
На а далее дело за малым. Скетч—->Загрузка:
Идет загрузка… ну а потом в окне сообщений можно увидеть, что все прошло благополучно:
Но самый лучший индикатор, который говорит нам о том, что загрузка прошла удачно – это сама плата Arduino, с мерцающими светодиодами по нашей программке. После прошивки она сразу же начнет работать по программе, которую мы залили 😉
Прикрепляю файл нашего проекта, если кому будет интересно сделать то же самое, или на базе этой программы сделать новые световые эффекты. Вот также этот файл в текстовом формате (нажимаете на ссылку ПКМ и потом “сохранить объект как”). Кстати, Arduino Uno и другие виды Arduino вы всегда можете без проблем приобрести на Али. Выбирайте!
Источник
Новогодняя гирлянда на контроллере WS2811 Arduino
Как всякая уважающая себя сорока, я обожаю яркие и блестящие вещи. И определенно, новогодние гирлянды входят в эту категорию. К сожалению, эти огоньки привлекают мое внимание лишь когда Новый год проходит. Но у нас еще есть много времени чтобы подготовиться к следующему Новому году!
Шаг 1: Что это такое
Серьезные электрические гирлянды появились на рынке не так давно. Сейчас мы говорим о светодиодных гирляндах, где цвет и яркость каждого красно-сине-зеленого светодиода можно регулировать индивидуально с помощью чипа WS2811 и Arduino. Этот чип может быть встроен непосредственно в светодиод. Такие светодиоды можно найти по запросу APA106 во многих онлайн-магазинах. Они выглядят как обычные 4-контактные светодиоды с обычным анодом и катодом, но это не так!
Каждый светодиод APA106 имеет встроенный WS2811 контроллер, который должен быть запрограммирован на включение светодиода. Если вы покупаете светодиоды APA106 на Aliexpress, я советую вам немедленно их проверить — нередко вместо APA106 покупателю приходит самый обыкновенный светодиод!
Кроме того, чипы WS2811 могут быть упакованы в виде внешней платы с подключенным к ней обычным светодиодом. У всех этих штук бывает разная форма и название.
Единственная общая их характеристика — они не зажигаются без контроллера.
Существуют модификации чипа WS281x — они зажигают случайные цвета без контроллера, но нам это не интересно, потому что они не могут быть запрограммированы.
Шаг 2: Необходимые компоненты
Итак, все компоненты для проекта были заказаны и в конечном итоге прибыли:
- Две 50-светодиодные водонепроницаемые полосы WS2811. Эти полосы могут быть подключены друг к другу, чтобы увеличить число светодиодов. Они не загорались все сами по себе, поэтому нужно было некоторое управление.
- Чип ESP8266 в очень удобном форм-факторе: WeMos D1. Мне нравится эта панель — она компактна и проста в настройке.
Это не обязательно, но эти детали также могут пригодиться:
Было бы неплохо получить мощный 5-вольтовый блок питания, потому что светодиодные полосы энергозатратны — особенно если вы установите всё на ярко-белый.
Этот блок питания 5v 8A неплохо справится с задачей. Я разработал этот проект с использованием блока питания для мобильного телефона с выходным током 1А. Он работает достаточно хорошо, пока вы не повысите яркость. По крайней мере, мне хватило его для ESP8266 и светодиодной ленты.
Шаг 3: Что же делать?
Наконец, все детали на руках, но что с ними делать? Запрограммировать один или несколько эффектов в один контроллер, и на этом все? Слишком просто. Было бы неплохо суметь каким-то образом контролировать поведение фонарей.
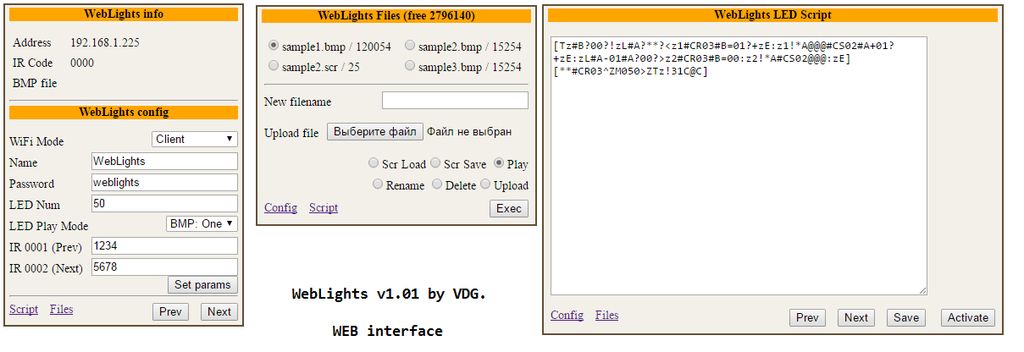
Почти у всех теперь есть смартфон, который может подключаться к интернету. ESP8266 — это модуль с поддержкой WiFi. Таким образом, идея управления гирляндами с WEB-интерфейса — вполне естественна.
Конечно, не каждый является компьютерным гиком и может иметь дело с программированием и Веб-интерфейсом, поэтому можно использовать обычный ИК-пульт для переключения предварительно запрограммированных эффектов. Или, если вы хотите сделать всё убийственно просто, то можно вмонтировать в контроллер кнопку. В этих случаях вам так или иначе понадобится человек, способный запрограммировать ваш девайс.
Для более простого программирования эффектов освещения я добавил режим освещения BMP.
Просто нарисуйте несколько цветных линий в любом графическом редакторе, сохраните изображение в формате BMP, загрузите их на контроллер и выберите режим воспроизведения BMP. Контроллер будет загружать изображения в гирлянду по очереди с задержкой, которую можно задать.
Здесь вы видите изображение с 3-мя цветными линиями и видео, на котором видно, как это изображение выглядит при воспроизведении контроллером. Также здесь показано, как создать собственный шаблон.
Шаг 4: Идея
Быстрый поиск в сети не привел к похожим проектам. Идея заключается в создании устройства, которое может воспроизводить текстовый скрипт для создания различных эффектов на светодиодах.
Этот скрипт может быть легко отредактирован с помощью веб-интерфейса в режиме онлайн, и новый эффект сразу же вступит в силу.
Конечно, это может быть достигнуто с помощью обычного языка программирования». Но вам понадобится хотя бы компилятор для изменения эффекта. И что, если вы просто не хотите запускать свой компьютер, но вам надоел текущий эффект? Проблема!
Но эта проблема может быть разрешена, если контроллер имеет текстовый интерпретатор и текст можно вводить онлайн.
Поэтому я создал что-то вроде виртуальной машины и загрузил туда язык, который машина будет понимать. Это программное обеспечение, загружаемое в ESP8266, позволяет создавать довольно сложные алгоритмы переключения светодиодов.
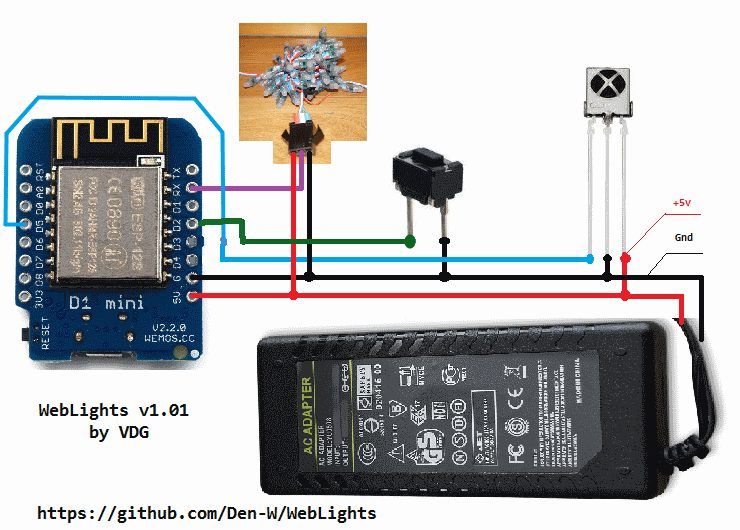
Шаг 5: Подключение
Я не стану подробно описывать, как установить и настроить Arduino IDE для работы с ESP8266. В сети много ресурсов, где каждый процесс объясняется в деталях. Все необходимые библиотеки находятся в документе WebLights_En.rtf. Проводка проста. Кнопка и ИК-приемник не необходимы, но удобны.
Длительное нажатие кнопки (6 секунд) сбрасывает устройство и загружает сценарий по умолчанию.
Обычные нажатия переключают эффекты (если они запрограммированы в скрипт) или файлы BMP.
Если вы подключите ИК-приемник, вы можете задать команды кнопкам пульта. Просто нажмите кнопку на приемнике, а затем обновите страницу WebLights. На веб-странице есть 4-символьная переменная с именем IR-code. Возьмите этот код и замените им xxxx в команде (LLxxxxc: c). Теперь каждый раз, когда код будет найден подпрограммой ИК-приемника, будет срабатывать команда.
Это довольно варварский метод соединения — было бы неплохо поставить переключатель уровня напряжения 3v->5v между ESP8266 и светодиодами. Но гирлянда работает и с прямым подключением, если линия между контроллером и светодиодами не слишком длинная.
Существует еще одна фишка, которая может повысить стабильность — вставьте любой диод в линию + 5v, которая активирует первый светодиод. Он сдвинет логический уровень одного из первых светодиодов немного вниз.
Шаг 6: Несколько слов о программном обеспечении
Полный источник информации для этого проекта находится на github.
Просто поместите каталог WebLights в папку проектов Arduino, откройте Arduino и выберите Weblights.ino. Скопируйте содержимое папки WebLights\libraries\ в папку проектов Arduino. Создайте проект и загрузите его в ESP8266. По умолчанию устройство запускается в режиме AccessPoint.
Оно создает Wi-Fi-сеть WebLights с паролем управления светодиодами. Просто введите любой URL-адрес и вы будете перенаправлены на страницу контроллера. Например: wl.com.
Я предоставил несколько простых сценариев, которые вы можете загрузить, чтобы посмотреть, как они выглядят. Вы можете использовать их в качестве отправной точки для создания других эффектов.
Шаг 7: Заключение

Рассказываю как сделать какую-либо вещь с пошаговыми фото и видео инструкциями.
Источник