Создание расширения для Google Chrome

Для работы с расширениями вам понадобится переключить канал обновлений на Dev или Beta.
Расширение будет иметь кнопку с иконкой на панели инструментов Chrome. При нажатии на кнопку будет появляться всплывающее окно (popup) со случайной картинкой из галлереи фотографий телескопа Hubble. В верхней части окна будут размещены кнопки: 


Расширение будет содержать страницу настроек (options), на которой можно будет выбрать язык интерфейса (русский, английский) и выбрать размер картинки (маленький, большой).
Создание расширения начинается с создания папки, в которой мы будет создавать все необходимы для работы расширения файлы. Созадим папку HubblePics. Далее создадим файл, который будет содержать описание нашего расширения — manifest.json. Данный файл является обязательным для каждого расширения. Именно из него Chrome получает всю необходимую информацию о расширении (название, версия, разрешения, страницы расширения и т.д.).
<
«name» : «Hubble pictures extension» , // Название расширения
«version» : «1.0» , // Номер версии
«description» : «Hubble pictures extension» , // Описание расширения
«permissions» : [
«tabs» , // Разрешить расширению работать с вкладками
«http://hubblesite.org/*» // Разрешить расширению обращаться к указанному адресу
],
«browser_action» : < // Элементы браузера
«default_title» : «Hubble» , // Название кнопки
«default_icon» : «images/icon.png» , // Иконка для кнопки
«popup» : «popup.html» // Всплывающее окно
>,
«options_page» : «options.html» // Страница настроек
>
* This source code was highlighted with Source Code Highlighter .
Подробное описание файла manifest.json вы можете получить здесь
Настройки
Создадим страницу настроек — options.html. Приводить полный код страницы я не буду, только интересные, на мой взгляд моменты, а именно сохранение, извлечение настроек и локализация.
Сохранять настройки можно в объекте localStorage, который, по сути, представляет из себя ассоциативный массив, хранящий пары «название», «значение». Например, для сохранения состояния радиокнопки «Размер картинки — Маленький», используется код:
localStorage[ «previewSmall» ] = document .getElementById( «previewSmall» ). checked ;
Для восстановления состояния:
document .getElementById( «previewSmall» ). checked = (localStorage[ «previewSmall» ] == «true» ) ? true : false ;
В своем проекте я обернул обращение к localStorage в функцию readProperty чтобы избавится от лишних проверок и получить возможность получения значения по умолчанию:
function readProperty(property, defValue)
<
if (localStorage[property] == null )
<
return defValue;
>
// Пример вызова
document .getElementById( «previewSmall» ). checked = readProperty( «previewSmall» , true );
* This source code was highlighted with Source Code Highlighter .
Локализация
С настройками разобрались, приступим к локализации. Способ, который я предлагаю, возможно, не самый лучший, но на данный момент ничего лучше я придумать не смог. Если кто-то подскажет другой, более простой вариант — буду рад.
Идея простая — есть ряд элементов, которые нужно перевести. У них есть идентификаторы. Создается ассоциативный массив или объект, в котором идентификатору элемента соответствует локализованный текст. Функция, которая занимается локализацией «пробегает» по массиву, по идентификатору находит контрол и устанавливает ему текст.
Создадим файл с названием элементов и указанием языка. Язык «регистрируется», путем добавления элемента в выпадающий список «Язык». Например русский язык добавляет в список элемент с текстом «Russian» и значением «ru_RU».
lang_ru_RU =
<
lngLanguage: «Язык» , // Пара — идентификатор (id) элемента, текст
lngPreviewSize: «Размер картинки» ,
lngPreviewSmall: «Маленький» ,
lngPreviewBig: «Большой» ,
lngSave: «Сохранить» ,
lngExit: «Выход»
>
function RegisterLang()
<
var ctrl = document .getElementById( «language» );
ctrl.add(createOption( «Russian» , «ru_RU» ));
>
* This source code was highlighted with Source Code Highlighter .
Этот скрипт добавляется на страницу настроек (options.html)
script type =»text/javascript» src =»locale/ru_RU/options.js» > script >
На странице, все локализуемые элементы должны иметь соответствующие идентификаторы, например:
span id =»lngPreviewSmall» > Small span >
Локализацией занимается функция localize
function getSelectedLanguage()
<
var lang = getSelectedValue( «language» ); // Возвращает значение выбранного элемента в выпадающем списке «Language»
return eval( «lang_» + lang);
>
function localize()
<
var lang = getSelectedLanguage();
// Перебираем все элементы объекта lang_ru_RU
for ( var ctrlId in lang)
<
var value = lang[ctrlId];
// Получить элемент с id
var ctrl = document .getElementById(ctrlId);
// Не найден, продолжаем перебор
if (ctrl == null )
<
continue ;
>
// Найден, определить тип и присвоить значение
if (ctrl.tagName == «SPAN» )
<
ctrl.innerText = value;
>
else if (ctrl.tagName == «INPUT» )
<
ctrl.value = value;
>
>
>
* This source code was highlighted with Source Code Highlighter .
Теперь, если нам необходимо добавить новый язык, например английский, мы просто создаем папку \locale\en_US, в ней создаем скрипт options.js
lang_en_US =
<
lngLanguage: «Language» ,
function RegisterLang()
<
var ctrl = document .getElementById( «language» );
if (ctrl != null )
<
ctrl.add(createOption( «English» , «en_US» ));
>
>
* This source code was highlighted with Source Code Highlighter .
И добавляем скрипт на страницу
script type =»text/javascript» src =»locale/en_US/options.js» > script >
Всплывающее окно
Внутри файла popup.html простая разметка, в которой предусмотрено место для загружаемой картинки, кнопки управления и индикатор процесса загрузки.
ul class =»menu» >
li > img src =»images/options.png» onclick =»showOptions();»/> li >
li > img src =»images/update.png» onclick =»getPicture();»/> li >
li > img src =»images/close.png» onclick =»closePopup();»/> li >
ul >
div id =»loader» >
img src =»images/loader.gif»/>
div >
div id =»image» style =»display: none;» >
a href =»#» id =»hrefPlace» onclick =»return openImage();» > img id =»imgPlace»/> a >
div >
* This source code was highlighted with Source Code Highlighter .
В общем ничего интересного. Все интересно вынесено в файл popup.js.
Данный скрипт, используя XMLHttpRequest загружает страницу hubblesite.org/gallery/wallpaper, находит ссылки на изображения, выбирает случайное и отображает в popup-е.
xhr.onreadystatechange = function () <
if (xhr.readyState == 4)
<
if (xhr.responseText)
<
var xmlDoc = xhr.responseText;
var imgs = xmlDoc.match(/http:\/\/imgsrc.hubblesite.org\/hu\/db\/images\/hs-7<4>-3<2>-[a-z]/g);
var hrefs = xmlDoc.match(/gallery\/wallpaper\/pr2<4,>[a-z]/g);
if (imgs.length > 0)
<
var randIdx = Math.floor(Math.random() * imgs.length);
var imgSize = «-wallpaper_thumb.jpg» ;
// Какую картинку показываем?
if (readProperty( «previewBig» , «false» ) == «true» )
<
imgSize = «-640_wallpaper.jpg» ;
>
showImage( «http://hubblesite.org/» + hrefs[randIdx], imgs[randIdx] + imgSize);
>
>
>
xhr.open( «GET» , «http://hubblesite.org/gallery/wallpaper/» , true );
xhr.send( null );
function showImage(url, imgSrc)
<
var imgPlace = document .getElementById( «imgPlace» );
imgPlace.setAttribute( «src» , imgSrc);
var hrefPlace = document .getElementById( «hrefPlace» );
hrefPlace.setAttribute( «href» , url);
* This source code was highlighted with Source Code Highlighter .
Установка и упаковка расширения
Расширение создано, теперь необходимо загрузить его в Chrome. Запускаем Chrome, нажимаем кнопку Настройка и управление 
На открывшейся вкладке нажимаем Load Extension. , указываем путь к папке и, если все сделано правильно, видим новую кнопку на панели инструментов.
А в списке расширений видим наше расширение.
Теперь упакуем наше расширение, для того, чтобы его можно было выложить на какой-нибудь ресурс и любой пользователь мог бы скачать и установить его в пару кликов. Для этого, на той же закладке Installed Extensions нажимаем кнопку Pack Extension. , указываем путь к папке, содержащей файлы расширения, поле Private key file в первый раз оставляем пустым.
Нажимаем OK, видим сообщение о том, что расширение упаковано.
Если мы собираемся выпускать обновленные версии расширения — сохраним созданный файл с ключем HubblePics.pem и будем указывать путь к нему при каждой последующей упаковке расширения, иначе, каждый раз будет генерироваться новый файл, что приведет к назначению нового идентификатора для нашего расширения, а это, в свою очередь приведет к тому, что вместо обновления, пользователь будет устанавливать новую копию расширения.
Практически вся информация, необходимая для разработки расширений сосредоточена на странице Google Chrome Extensions: Developer Documentation. Если этого покажется мало, то всегда можно взять готовое расширение, изменить расширение с crx на zip, распаковать и посмотреть как это сделано «у них».
Так же источником информации, так сказать, из первых рук, может стать список изменений при выходе новых версий Google Chrome.
Источник
Google Chrome Extensions: быстрый переводчик своими руками
Недавно заметил, что пусть мой английский не так уж и плох, я всё равно довольно часто отвлекаюсь на перевод отдельных незнакомых слов. И так как мне надоело каждый раз тратить на это свое время я решил написать расширение-переводчик. Можно сказать:
Да, есть, но, во-первых, я раньше не писал расширения для браузеров и хотел попробовать, во-вторых, создавать что-то самому всегда веселее чем пользоваться готовым. Так что кому это интересно так же как и мне — добро пожаловать под кат.
А саму статью я решил написать, потому что многую информацию приходилось собирать по частям из дальних уголков интернета и я решил все немного объединить.
Итак, подсаживаемся поближе к камину открываем Notepad++, VS Code или любой другой удобный редактор и начинаем.
1. Подготовка необходимых файлов
- Manifest.json — здесь будет храниться версия нашего расширения, название, список используемых файлов, разрешения.
- Popup.html — это лицо нашего расширения, тут мы напишем popup-станичку, которая будет отображаться при клике на иконку нашего расширения
- Background.html — это все фоновые процессы нашего расширения.
- 4 иконки: 16х16, 36х36, 48х48, 128х128 — это иконка вашего приложения, хром и сам может подгонять иконку под нужный размер, но вы можете выставить разные иконки и в зависимости от этого они будут разными в контекстном меню, возле адресной строки, в меню расширений и т.д.
- Сохраняем все файлы расширения в отдельную папку
- Открываем Google Chrome -> Опции -> Настройки -> Расширения
- Ставим галочку режим разработчика, нажимаем загрузить распакованное расширение.
- Указываем путь до папки с расширением, нажимаем ОК
2. Притча о манифесте и popup
И создал программист манифест и увидел программист, что это хорошо.
- manifest_version — версия нашего манифеста, сейчас актуальна 2 версия.
- name — название расширения
- version — версия расширения, тут должны быть только цифры, но в любом формате: 1.0 или 1.0.0.1 или 1.1.2, можно писать как больше нравится.
- icons — список иконок нашего расширения
- permissions — разрешения нашего расширения, ссылка даёт доступ к определенному ресурсу, contextMenus даёт доступ к контекстному меню.
- browser_action: default_title — текст, который будет появляться при наведении мышки на иконку расширения, default_icon — иконка приложения по умолчанию, default_popup — popup-окошко по-умолчанию.
- background — тут можно подключить фоновую страницу, если она есть или фоновые скрипты.
С манифестом разобрались, теперь можно перейти и к более интересному занятию. Перед тем как мы начнем создавать View нашего расширения — нам нужно скачать дополнительные файлы всех цветов и расцветок. Вообще это необязательно и кто-то может написать расширение на чистом JS, без сторонних стилей, но я мне захотелось использовать Jquery и Bootstrap.
Я решил особенно не заморачиваться с внешним видом и быстренько сверстал более-менее симпатичное окошечко прилично выглядящего переводчика.
Не знаю, насколько лично ты, читатель, подкован в html, js и css, но на данном уровне я не ставлю целью объяснить тебе принципы этих языков, все что я использую и не поясняю довольно примитивно и легко гуглится.
Стили вовсе не обязательны, можно обойтись и без них, но с ними все выглядит немного дружелюбней и красивей.
Создадим файл popup.css и добавим немного стилей:
Теперь наше расширение должно выглядеть примерно так:
Сохраним и загрузим наше расширение в хром. Иногда кнопка обновить расширения не помогает и тогда нужно удалить расширение и загрузить заново.
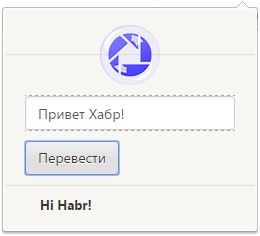
Проверяем работу, у нас должно получится что-то подобное:
Вроде уже неплохо постарались, но чего-то не хватает. Добавим реакцию на клавишу Enter.
Проверяем и видим, что теперь можно нажимать enter, а не кликать по кнопке. Но нужно добавить еще минимум одну функцию, которая присутствует в большинстве переводчиков — это копирование переведенного текста в буфер.
Ну что, вроде неплохо постарались над view, теперь у нас есть неплохой переводчик, более того написанный нами! Но не всех удовлетворит такой результат, для таких же неутомимых искателей приключений, которые пытаются довести инструмент если не до совершенства, но хотя бы сделать его максимально удобным — не остановимся на этом!
Сага о background.js
Переводчик это, конечно, хорошо, но ведь брать, копировать и вставлять текст — тоже утомительно, поэтому нам нужно сделать так, чтобы наше расширение переводило и тот текст, который мы выделим.
Background.html — фоновая страница и одна из ее возможностей — добавлять пункт в контекстное меню. В сам background.html мы лишь подключаем скрипты, они то нам и нужны.
А вот с background.js нам предстоит уже больше повеселиться. Создаем пункт нашего приложения в меню:
Теперь когда мы перезагрузим расширение и выделив какой-нибудь текст щёлкнем правой кнопкой мыши — мы увидим, что в контекстном меню появился новый пункт:
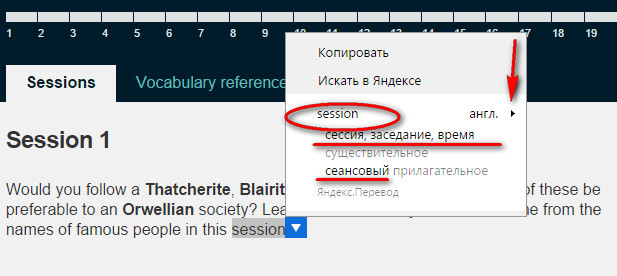
Теперь нужно придумать как переводить этот текст. Сначала я хотел, чтобы при выделении текста открывалось наше popup-окошко и перевод был там, но столкнулся с тем, что Google ограничило возможность открытия окошка только при нажатии на иконку. Тогда я взял в руки меч решил сделать перевод в контекстном меню, как это сделано в Яндекс браузере:
Но так и не смог найти информацию о том как подобным образом изменить контекстное меню. Открывать новые вкладки я не хочу, поэтому здесь мы с вами немного схалявим.
В background.js на место старой пустой функции вставьте эту строчку:
И отдельно добавьте функцию translate:
Проверим работу и увидим, что когда мы выделяем текст и нажимаем в контекстном меню кнопку перевести, появляется вот такое окошко:
Ну вот и все, друзья! Если кто-то подскажет лучший способ реализации перевода с помощью контекстного меню — буду рад услышать.
За информацию о реализации подобных вещей выражаю свою благодарность статьям на Habrahabr и ответам на StackOverflow.
Источник