- Как создать собственную карту в Google Maps
- Создание собственной карты в Google Maps
- Пользовательские слои карты
- Добавление компонентов на пользовательскую карту в Google Maps
- Добавление точки маркера
- Добавление линий или фигур
- Создание пользовательских маршрутов
- Совместное использование пользовательских карт в Google Maps
- Google Maps — кастомизируй меня полностью
Как создать собственную карту в Google Maps
Для создания карты для себя или других не требуется никакого специального программного обеспечения. Карты Google — это всё, что вам нужно, они позволяют добавлять собственные точки, формы и направления на вашу собственную карту. Эта статья расскажет, как это сделать.
Для этого вам нужно будет использовать Google Карты на компьютере.
Создание собственной карты в Google Maps
Пользовательская карта в Google Maps не позволяет создать новый ландшафт — вы ограничены планетой Земля. Однако она позволяет вам добавлять свои собственные ориентиры, маршруты и местоположения.
Вы также можете нарисовать свои собственные формы на существующей карте, чтобы добавить детали к существующей карте. Хотя вы можете просмотреть собственную карту в приложении Google Maps для Android и iOS, вы можете создать её только с помощью веб-версии Google Maps на компьютере.
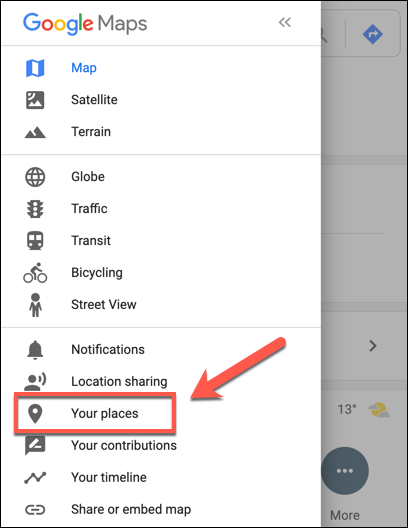
Для начала перейдите на сайт Google Maps и войдите в систему, используя свою учётную запись Google. После входа в систему нажмите значок гамбургер-меню в левом верхнем углу.

В меню параметров выберите параметр «Ваши места».

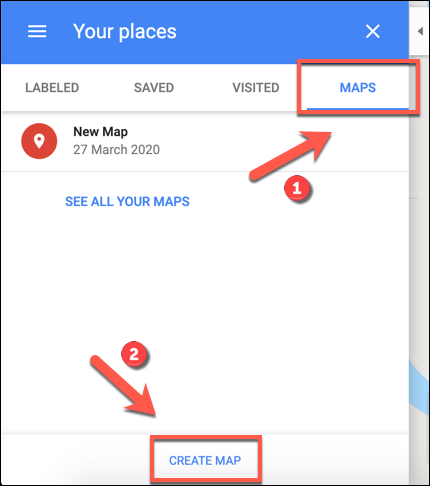
В меню «Ваши места», которое появляется слева, щёлкните вкладку «Карты». Внизу меню нажмите кнопку «Создать карту».

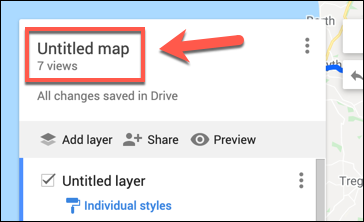
Окно создания карты появится в новой вкладке. Чтобы назвать его, выберите текст «Карта без названия» в верхней части меню слева.

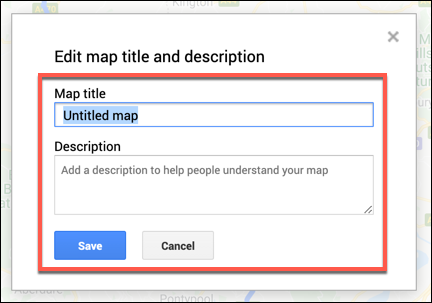
В меню «Редактировать название и описание карты» добавьте название и описание карты, а затем нажмите «Сохранить», чтобы сохранить его.

Пользовательские слои карты
Ваша пользовательская карта состоит из слоёв, причём слой «Базовая карта» (основной вид Google Maps) находится внизу.
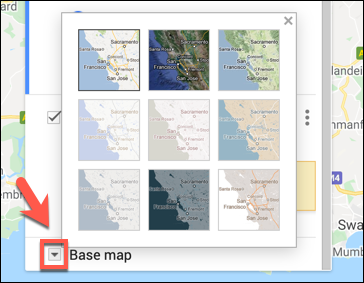
Вы можете настроить внешний вид слоя «Базовая карта», щёлкнув стрелку параметров рядом с «Базовой картой» и выбрав другую тему карты.

Когда вы создаёте новую пользовательскую карту в Google Maps, по умолчанию добавляется новый «Слой без названия».
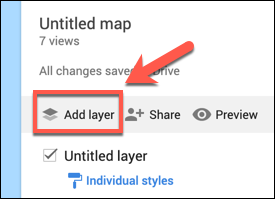
Вы можете добавить столько слоёв, сколько захотите, на свою пользовательскую карту, что позволит вам отделить различные компоненты вашей новой карты друг от друга, нажав кнопку «Добавить слой».

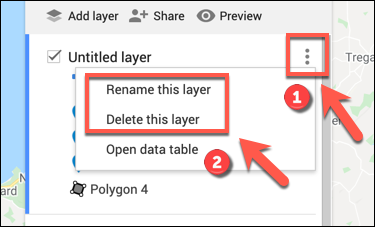
Если вы хотите переименовать этот слой, выберите трехточечный значок меню рядом со слоем, а затем нажмите «Переименовать слой» в раскрывающемся меню.
Чтобы удалить его, выберите «Удалить слой».

Добавление компонентов на пользовательскую карту в Google Maps
Пользовательскую карту в Google Maps можно настроить с помощью различных компонентов. Вы можете добавлять маркерные точки, фигуры или линии, а также маршруты прямо на карту.
Для начала убедитесь, что вы находитесь в редакторе пользовательских карт, зайдя на веб-сайт Google Maps и выбрав гамбургер-меню → Ваши места → Карты → Создать карту.
Добавление точки маркера
Пользовательская точка маркера — это точка, которая отображается на карте. Вы можете использовать это, чтобы добавить дополнительные описания к области, а также указать пользователям карты на место или область, которая не указана на слое «Базовая карта».
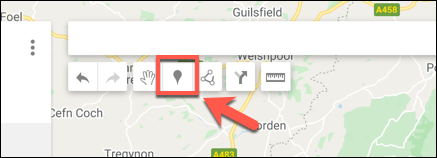
Чтобы добавить новую точку маркера на карту, убедитесь, что вы расположили подходящую область на слое «Базовая карта». Когда будете готовы, нажмите кнопку «Добавить маркер» в меню под строкой поиска в редакторе пользовательских карт.

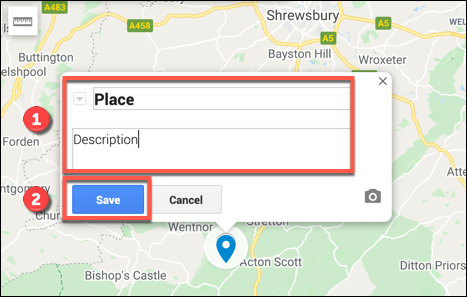
С помощью мыши или трекпада щёлкните область карты. Откроется редактор маркеров — добавьте подходящее имя и описание, а затем выберите «Сохранить», чтобы добавить его на карту.

Добавление линий или фигур
Вы можете добавить собственные линии и формы на свою карту, чтобы выделить определённые области.
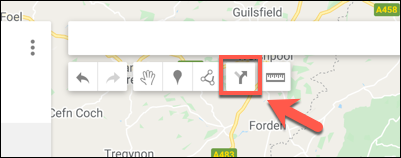
Для этого щёлкните параметр «Нарисовать линию» в меню под строкой поиска, а затем выберите параметр «Добавить линию или фигуру».
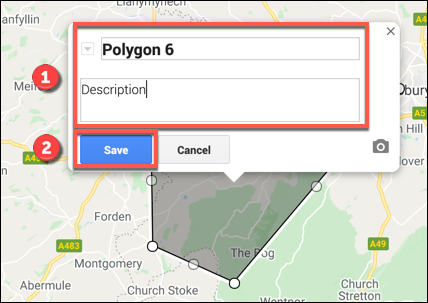
В подходящей области карты нарисуйте линию с помощью мыши или трекпада — используйте несколько линий, чтобы создать замкнутую фигуру.

Добавьте собственное имя и описание к вашему объекту во всплывающем меню, прежде чем выбрать «Сохранить» для подтверждения.

Создание пользовательских маршрутов
Пользовательскую карту также можно использовать чтобы поделиться маршрутами от A до B путём создания слоя маршрутов.
Для этого нажмите на опцию «Добавить маршрут» в меню под панелью поиска, чтобы создать этот слой.

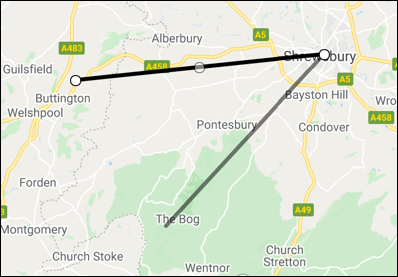
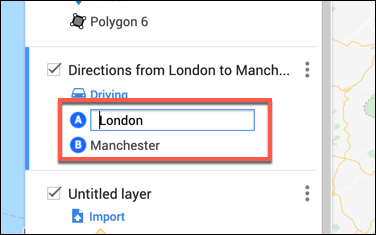
Слой маршрутов появится в меню слева. Добавьте точку отправления в текстовое поле «A», а точку прибытия в текстовое поле «B».

Как только оба поля «A» и «B» будут заполнены, карта обновится, показывая маршрут между указанными вами местоположениями.
Совместное использование пользовательских карт в Google Maps
Создав карту, вы можете получить к ней доступ самостоятельно из Карт Google (гамбургер-меню → Ваши места → Карты) или с веб-сайта Google Мои карты.
По умолчанию только вы можете просматривать свою карту, но вы можете поделиться ею с другими. Для этого перейдите на веб-сайт «Мои карты Google», войдите в систему, а затем выберите вкладку «Собственные», где должна быть указана ваша персонализированная карта.
Чтобы поделиться ею с другими, нажмите кнопку «Поделиться картой». Это даст вам возможность поделиться своей пользовательской картой на различных платформах социальных сетей, по электронной почте или путём встраивания её на свой веб-сайт.
Выберите один из этих вариантов, чтобы продолжить.

Вы также можете получить ссылку на свою карту, которая позволит вам напрямую поделиться ею с другими.
На вкладке «Собственные» веб-сайта «Мои карты Google» выберите свою карту, чтобы вернуться в редактор карт, а затем нажмите кнопку «Поделиться» в левом меню.
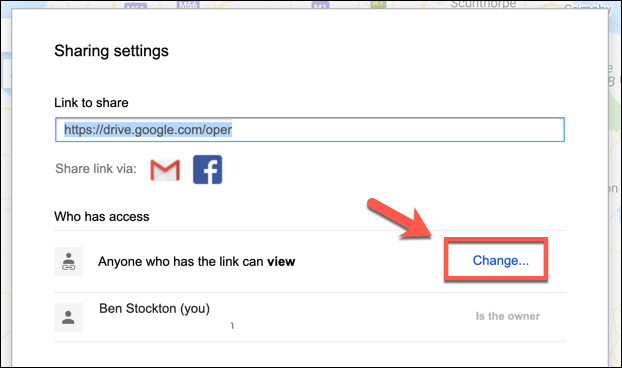
Это вызовет меню опций «Link Sharing». В разделе «У кого есть доступ» нажмите кнопку «Изменить».

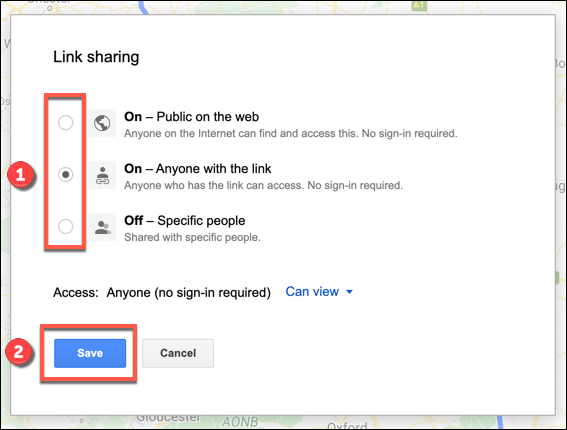
В меню опций «Link Sharing» выберите уровень доступа для вашей карты. Вы можете ограничить доступ для определённых пользователей учётной записи Google, разрешить доступ всем, у кого есть ссылка на карту, или вместо этого сделать свою карту общедоступной.
После того, как вы выбрали уровень доступа, нажмите «Сохранить», чтобы сохранить выбор.

На этом этапе ваши настройки доступа к карте будут сохранены, что позволит вам приглашать определённых пользователей для просмотра, вы можете делать по электронной почте или путём непосредственного предоставления ссылки на вашу персонализированную карту более широкому кругу пользователей.
Источник
Google Maps — кастомизируй меня полностью
В первый раз столкнувшись с внедрением и кастомизацией Google Maps, я не нашел единой статьи, рассматривающей все необходимые моменты — информацию пришлось искать по крупицам, а что-то выдумывать самому. После чего и было решено написать эту статью, чтобы люди, ранее не работавшие со стилизацией Google Maps, но при этом ограниченные временными рамками (а может, и желанием) для полноценного изучения API, смогли быстро получить необходимую информацию и материалы. Тем более, что и те, кто обладает определенным опытом, смогут почерпнуть для себя из этой статьи какую-нибудь интересную фишку, к примеру — параллакс для элементов информационного окна.
В этой статье мы рассмотрим:
1. Внедрение Google Maps на сайт
- Добавление через вставку iframe в разметку
- Добавление через API
2. Кастомизация маркера
- Инициализация маркера
- Анимация маркера
- Изображение маркера
3. Кастомизация информационного окна
- Добавление информационного окна
- Открытие информационного окна
- Кастомизация элементов информационного окна
- Параллакс-эффект для элементов в информационном окне
4. Кастомизация карты
- Изменение цвета объектов карты
- Кастомизация элементов управления
- Маска для карты
1. Внедрение на сайт
Добавление через вставку iframe в разметку
Если у вас нет необходимости изменять маркер, делать кастомное информационное окно или еще каким-либо образом воздействовать на карту, для ее добавления достаточно сделать следующее:
- Открыть Google Maps.
- Найти интересующий объект (например, введя адрес в поиске, либо нажав на нужное название правой кнопкой мыши и выбрав пункт в контекстном меню «Что здесь?»)
после чего кликнуть на гамбургер:
Затем находим кнопку «Ссылка/код»:
Копируем код для вставки:
Осталось только вставить полученный код в разметку.
Добавление через API
Но если необходимо произвести какие-либо манипуляции, нам понадобится ключ. Если его нет рядом, можно получить тут: ссыль
Встраиваем его в адрес вместо YOUR_API_KEY :
Если нужно вызывать коллбэк после загрузки api, после ключа надо будет дописать YOUR_API_KEY&callback=initMap с названием вашей функции. Подключаем скрипт на странице и создаем в разметке блок для будущей карты:
Теперь необходимо инициализировать карту:
Координаты можно узнать при помощи опции «Что здесь», описанной выше.
Свойства, которые могут сразу понадобиться:
- zoom: number — определяет первоначальный масштаб.
- disableDefaultUI: boolean – убирает элементы управления.
- scrollwheel: boolean — отключает масштабирование колесиком мыши (бывает полезно, если карта на всю ширину страницы и перебивает прокрутку вниз).
2. Кастомизация маркера
Для начала добавим маркер:
position (обязательно) указывает начальное положение маркера. Если указать те же координаты, что и для карты, то маркер будет по центру экрана. Сместить маркер можно изменив значение координат, либо сменив положение самой карты относительно видимой области (родительского блока).
map (не обязательно) указывает карту, на которой помещается маркер.
Для маркера можно задать анимацию:
- DROP – после загрузки карты маркер падает сверху.
- BOUNCE – маркер подпрыгивает на месте.
Анимацию можно задать при инициализации маркера, добавить или убрать, вызвав метод setAnimation() .
Пример анимации маркера при закрытии информационного окна и прекращении при открытии:
Изображение маркера можно изменить, задав адрес картинки для свойства icon .
3. Кастомизация информационного окна
Добавление информационного окна
В кастомное информационное окно можно добавить любую разметку через свойство content :
Открытие информационного окна
Чтобы информационное окно было видно сразу, надо вызвать метод open() :
Также следует добавить вызов окна при клике на маркер (в противном случае мы не сможем открыть попап):
Кастомизация элементов информационного окна
Информационное окно может быть как кастомное, так и стандартное. В кастомное мы можем добавить любые элементы и работать с ними, возможности ограничены лишь фантазией.
Основная проблема, с которой можно столкнуться при кастомизации любого из типов – края (белая область) вокруг контента и стрелочка. Эти элементы не поддаются css выборке.
Решить проблему можно при помощи псевдоэлементов для доступных блоков. Также, если по какой-либо причине нет возможности использовать лишний псевдоэлемет, рамочку можно убрать при помощи тени.
Но обо всем по порядку:
.gm-style-iw — основной блок, в нем находится контент. На скриншоте, расположенном выше, этот блок имеет черный фон.
.poi-info-window — обертка для текста в стандартном информационном окне, находится внутри. .gm-style-iw
.gm-style-iw + div – крестик.
Как теперь повлиять на область вне блока контента? Выйти за его пределы. В первую очередь надо добавить свойство, которое сделает видимыми блоки, выходящие за границы:
Теперь для .gm-style-iw , или блоков внутри можно создать псевдоэлементы для перекрытия фона и стрелочки:
Параллакс-эффект для элементов в информационном окне
Тут возникает небольшая проблема, связанная с тем, что объекты карты создаются динамически, и нельзя просто так взять и прикрепить к ним обработчик, а клонировать блок при помощи .clone(true) в контент информационного окна с переносом обработчиков нам не позволит API.
Как вариант, можно проверять наличие элемента и сохранять после появления:
Теперь просто добавим код, смещающий блок по горизонтали в зависимости от положения курсора:
Если клик по динамическому элементу нужно обработать, просто ставим обработчик на обертку и ловим объект на всплытии:
4. Кастомизация карты
Изменение цвета объектов карты
Для стилизации карты используется массив стилей, в котором указывается селектор и css-свойство, которое необходимо применить.
Пример настроек, окрашивающих воду в фиолетовый цвет:
Для настройки стилей проще всего использовать специализированный сервис, к примеру Google Maps APIs Styling Wizard. Для детальной настройки карты жмем «More options»:
Копируем полученный json:
Если массив стилей очень большой, его можно поместить в отдельный .json файл и применить стили после его загрузки:
В конечном итоге получаем вот такие настройки карты:
Кастомизация элементов управления
Кнопки «Карта» и «Спутник» находятся в блоке с классом .gm-style-mtc
Кнопки увеличения и уменьшения изображения в блоке с классом .gmnoprint
Кнопка режима просмотра улиц имеет класс .gm-svpc
Используя эти классы, можно сделать с элементами управления все, что душе угодно. В данном случае я скрыл элементы управления, но для примера изменил цвет:
Ну, и на закуску — очень простая вещь, но может для кого-нибудь окажется в новинку. По сути — просто блок на весь размер карты, либо являющийся картинкой, либо с фоновым изображением. Также есть свойство mask-image , но оно поддерживается не всеми браузерами.
Единственное, на что тут следует обратить внимание — css свойство pointer-events , которое на маске должно быть в значении none . Это позволит не учитывать этот блок в событиях мыши (проще говоря, кликать и скроллить сквозь этот блок).
На этом быстрый старт Google Maps окончен. Надеюсь, эта статья оказалась для вас полезной.
Источник
