- Урок 30. Создаем графический редактор
- Проект «Графический редактор»
- Как написать графический редактор для графических или древовидных структур
- 5 ответов
- [В закладки] 13 онлайн-редакторов для фото, изображений и другой графики
- 1. Canva
- 2. Crello
- 3. Pablo by Buffer
- 4. Picture.Plus
- 5. Pixlr
- 6. Befunky
- 7. Piktochart
- 8. Photo Editor
- 9. Sumopaint
- 10. Fotostars
- 11. Fotoflexer
- 12. Ipiccy
- 13. Remove.bg
- Резюме
Урок 30. Создаем графический редактор
Урок из серии: «Программирование на Visual Basic.NET для школьников»
В предыдущем уроке рассказывалось о применении элемента управления MainMenu для создания горизонтального меню приложения.
В этом уроке мы создадим простейший графический редактор, который позволит рисовать простейшие геометрические фигуры, будет иметь меню и панель инструментов.
Подробнее о создании меню можно посмотреть в уроке: «Создаем горизонтальное меню«.
Проект «Графический редактор»
Задание. Создать простейший графический редактор, который позволит рисовать линии, прямоугольники, закрашенные прямоугольники, окружности и закрашенные окружности. Ввод координат осуществлять щелчками по графическому полю. Для рисования фигур использовать меню и панель инструментов. Обеспечить возможность установки для пера и кисти любого цвета из палитры цветов. Обеспечит возможность открытия и сохранения файлов.
-
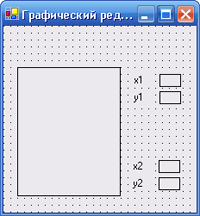
- Разместим на форме:
- графическое поле PictureBox1, которое будет использоваться в качестве области рисования;
- четыре надписи для вывода названий координат;
- четыре надписи для вывода значений координат.
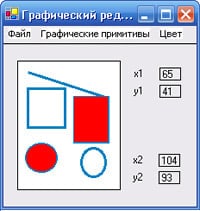
Настроить свойства объектов так, чтобы они выглядели как на образце.
Объявим переменные, которые будут содержать координаты точек, а также перо и кисть, которые будут использоваться для рисования графических примитивов.Для создания области рисования используется второй способ с использованием растрового изображения image1, которое можно сохранить как графический файл. Объявить image1 как растровое изображение.
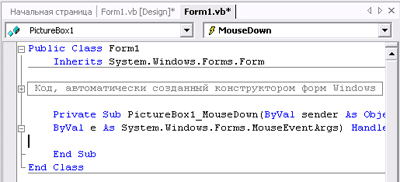
Напишем программный код процедуры PictureBox1_MouseDown, который обеспечивает запоминание и вывод координат щелчков левой и правой кнопками мыши по графическому полю.Чтобы создать заготовку для процедуры PictureBox1_MouseDown, в редакторе кода в списке Имя класса выберите PictureBox1, в списке Имя метода — MouseDown.
В программном коде будут использоваться данные о щелчке, передаваемые через аргумент e обработчика события:
Свойство Описание e.Button Возвращает сведения о том, какая кнопка мыши была нажата. e.X Возвращает x-координату мыши. e.Y Возвращает y-координату мыши. Оператор выбора, в зависимости от условия (значения свойства e.Button) запоминает и выводит ту или иную пару координат.
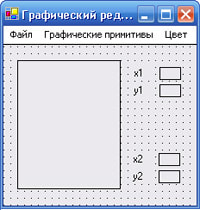
Создадим меню графического редактора, для чего используем элемент управления mainMenu1.
Файл Графические примитивы Цвет Открыть Линия Перо Сохранить Прямоугольник Кисть Закрашенный прямоугольник Окружность Закрашенная окружность Очистить - Разместим на форме элемент управления ManMenu1.
- В появившемся в левом верхнем углу формы в редакторе меню создадим заголовок первого уровня. В поле Прототип для текста ввести пункт меню Графические примитивы.
- Для создания пунктов меню перейти на следующую строку в редакторе меню. Ввести пункты меню Линия, Прямоугольник, Закрашенный прямоугольник, Окружность, Закрашенная окружность и Очистить.
Аналогично создать пункты меню верхнего уровня Файл и Цвет и их подпункты.
Меню готово, форма принимает вид:
- Разместим на форме:
- Теперь нужно запрограммировать процедуры, соответствующие строкам меню «, для обработки выбора пользователя. Они будут выполняться при наступлении события щелчок на соответствующем пункте меню.
- Напишем процедуры для меню «Графические примитивы».Для этого:
- Выполните двойным щелчком по пункту меню Рисование линии. Ввести программный код:
Для вывода диалоговых соответствующих диалоговых окон используются диалоги openFileDialog1 и saveFileDialog1 и метод showDialog()
Запустить проект. Создать рисунок по образцу:Для того чтобы определить координаты для графической фигуры, выполните щелчки левой и правой кнопками мыши по графическому полю. На надписи будут выведены координаты двух точек.С использованием меню Цвет установить цвета пера и кисти.
С использованием меню Графические примитивы нарисовать графические фигуры.
С использованием меню файл сохранить рисунок как растровый графический файл.
- Сохранить проект
В этом уроке мы создали простейший графический редактор.
В следующем уроке мы создадим для него панель инструментов.
Следующий урок: «Создаем панель инструментов»
Источник
Как написать графический редактор для графических или древовидных структур
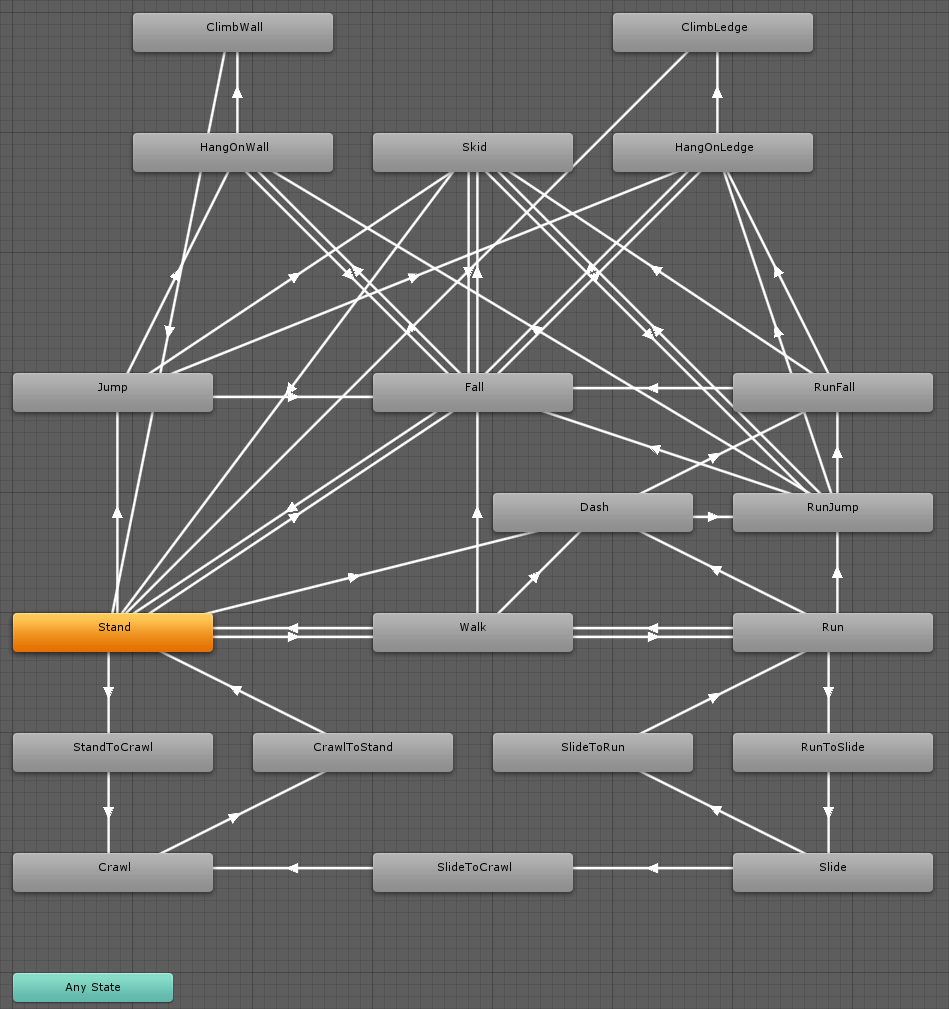
Unity3D ‘ s Mecanim система анимации и пользовательского EditorWindow что позволяет определить дерево (дерево смешивания в этом случае) тщательный GUI.
он предлагает возможность создания узлов (состояний) и подключения их (переходов).
теперь я разрабатываю некоторую диаграмму и древовидную структуру, и я хотел бы написать расширение редактора, чтобы позволить моему геймдизайнеру заполнить эти структуры.
Я хочу довольно воссоздать точно EditorWindow как один из аниматора Mecanim (рисунок выше).
мой вопрос: есть ли какие-либо доступные компоненты, которые я могу использовать для такой задачи? Есть ли встроенный класс, используемый для рисования и соединительных коробок и стрелок? Или мне нужно написать полностью элементы GUI самостоятельно?
5 ответов
Я не просил «найти инструмент, библиотеку или любимый ресурс вне сайта». Я хотел бы знать, как воспроизвести Mecanim как редактор графиков с помощью Unity3D API или некоторые доступные компоненты, предоставляемые самим двигателем (извините, если вопрос не был ясен).
нет, нет доступного компонента, который можно использовать, чтобы нарисовать такой график, но довольно легко написать свой собственный. Вот фрагмент с простым примером использования draggable графический интерфейс.Окно для представления узлов и ручками.DrawBezier чтобы нарисовать края:
ты ошибаешься, чувак. Все, что вы видите в UnityEditor, должно иметь код где-то. Ваш MecanimEditor находится в пространстве имен UnityEditor.Диаграммы.AnimationStateMachine.
расширить GraphGUI, найденный в UnityEditor.Диаграммы. Этот класс отвечает за построение графика.
создать новый EditorWindow.
создать структуру графа. Он будет содержать узлы и ребра между узлами.
переопределить NodeGUI или EdgeGUI для большего контроля стиля и рисования. Скопируйте код вставки из UnityEditor.Диаграммы.AnimationStateMachine.Стиль GraphGUI выполнен в NodeGUI и EdgeGUI.
эта тема довольно сложная, но если вы хотите хороший репозиторий стартовых скриптов, проверьте эту тему форума на официальном сайте Unity http://forum.unity3d.com/threads/simple-node-editor.189230/
*обновление: кто-то опубликовал сложную серию учебников, в значительной степени детализируя, как создать именно то, что вы описали. Наслаждайтесь https://www.youtube.com/watch?v=gHTJmGGH92w.
Edit: я написал полностью функционирующий график единства редактор в репо GitHub. В основном сосредоточены на деревьях навыков. Он не идеален, но демонстрирует, как может выглядеть полностью функционирующий графический редактор. Исходный код по следующей ссылке.
вы можете попробовать сделать объект для данных внутри каждого дерева объектов. Тогда вы можете попробовать использовать System.Рисование для создания пользовательского элемента управления (квадратные поля на рисунке)также используйте систему.Рисование, чтобы создать эти стрелки для каждого объекта дерева. убедитесь, что каждый объект DataObject имеет идентификаторы и информацию о том, куда должны указывать стрелки. Если вам нужна помощь в создании пользовательских элементов управления я использовал этой учебник на YouTube в прошлом.
Я сделал интерфейс для создания пользовательских графиков с помощью TreeViewer и флажков. Основан на идее «списка смежности». Если у вас установлен флажок «корневой» вершины, он делает его смежным с другой вершиной, если вы просто хотите, чтобы несколько вершин были смежными, то вы выбираете каждую отдельно. Я разработал это для java, но я считаю, что это также может работать для вашей цели. Вот образ, который, я надеюсь, проясняет мою идея.
Источник
[В закладки] 13 онлайн-редакторов для фото, изображений и другой графики
Если вам нужно быстро обработать фото для рекламы или запилить классную картинку для Фейсбука, необязательно смотреть туториалы по Фотошопу или просить друга-дизайнера помочь. Есть много сервисов, которые помогут сделать неплохую картинку с минимальными усилиями (иногда в несколько кликов).
Собрали подборку таких сервисов с кратким описанием функционала и основных нюансов. Подборка будет особенно полезна тем, кому нужно работать с графикой регулярно (SMMщики, таргетологи и т. д.).
1. Canva
Наверное, этот сервис уже на слуху почти у всех, кто работает с графикой. Один из самых популярных онлайн-сервисов, который позволяет в несколько кликов готовить приличную графику для соцсетей.
Платформы:
приложение для Android;
приложение для iOS.
Что есть в сервисе:
быстрое создание графики практически в любом нужном формате: от широкоформатных баннеров до квадратной Инстаграм-картинки;
60 000+ готовых шаблонов. Тут есть все что угодно: шаблоны лого, презентаций, постов, баннеров и т. д. Кстати, среди шаблонов часто встречаются трендовые тематики. Например, шаблоны к 14 февраля или на ковидную тематику. Шаблоны можно редактировать и подгонять под себя;
большая база фото и векторной графики, плюс различные графические элементы (рамки, геометрические фигуры, стикеры и т. д.);
базовая обработка фото – регулировка яркости, контраста, обрезка и поворот. Есть фильтры и эффекты;
кроме статических изображений в Canva можно создавать анимации и небольшие видео. Сервис поддерживает экспорт в PDF, PNG, JPG, SVG, MP4, GIF;
на платной подписке доступна совместная работа над дизайнами (работать можно одновременно, изменения отображаются в режиме реального времени).
Сколько стоит
Бесплатно – без базы премиум-картинок, быстрого ресайза макетов и еще кучи других функций.
Платно – от 9,95 $/месяц (при годовой подписке).
Скажем так, для большинства задач бесплатной версии более чем достаточно.
2. Crello
Похожий сервис (по функционалу и немного по интерфейсу). В Crello чуть больше акцента сделано на возможностях создания анимаций и видео.
Платформы:
приложение для Android;
приложение для iOS.
Что есть в сервисе:
готовые макеты на все случаи жизни (как и в Canva, под любой часто используемый формат изображений есть макет с предустановленными размерами);
30 000+ готовых шаблонов различной тематики;
внутренняя база фотографий, видео, аудио, графических элементов;
drag-n-drop фото и видеоредактор с базовыми инструментами редактирования;
возможность выгружать готовые дизайны в популярных форматах: JPG, PNG, PDF, GIF, MP4;
над дизайнами можно работать совместно (до 10 человек одновременно).
Сколько стоит
Бесплатно можно только ознакомиться с возможностями сервиса (относительно недавно сервис существенно ограничил бесплатную версию, теперь готовые дизайны можно скачивать не более 5 раз в месяц).
Платно – без ограничений по количеству скачиваний и с доступом к премиум-функциям вроде удаления фона и командной работы. При годовой подписке платная версия обойдется в 7,99 $/месяц.
3. Pablo by Buffer
Простой сервис, с помощью которого можно готовить изображения для публикации в соцсетях. Минимальный функционал, но если вам просто нужно взять красивый фон, разместить на нем умную цитату и запостить в паблик – с этой задачей Pablo определенно поможет.
Платформы: только веб-версия, зато бесплатная.
Что есть в сервисе:
база стоковых фото и изображений (более 600 тысяч);
5 шаблонов, на выбор доступны предустановленные размеры публикаций для основных соцсетей: Pinterest, Facebook, Instagram, Twitter;
возможность загрузки собственных изображений и графики;
экспорт в PNG (да, поддерживается только этот формат).
Сколько стоит: бесплатно, у сервиса нет платной подписки и премиум-функций.
4. Picture.Plus
Совсем примитивный сервис для простых задач вроде добавления текста на картинку, изменения размера фона и т. д.
Платформы: только веб-версия.
Что есть в сервисе:
готовые шаблоны для разных форматов контента в соцсетях (сторис, обложки групп, посты и т. д.);
поддержка 50 кириллических шрифтов;
примитивный фоторедактор – в нем можно добавлять на фото фигуры, текст, стикеры, применять эффекты;
встроенные подсказки по размерам картинок под каждую соцсеть;
поиск по фотостокам Pexels и Pixabay – найденные фото сразу можно использовать в сервисе для создания дизайна;
выгрузка в PNG (другие форматы не поддерживаются).
Сколько стоит
На бесплатной версии нет доступа к фоторедактору (что странно, ведь там и так небогатый функционал), в большинстве шаблонов на фото накладывается лого сервиса.
Платная версия стоит от 399 до 899 рублей в месяц. На платных тарифах доступен расширенный функционал: возможность создавать анимацию, видео, загружать собственные иконки.
5. Pixlr
Онлайн-фоторедактор с широким функционалом. Сервис предлагает два инструмента:
Pixlr X – простой редактор с инструментами для быстрой обработки фото;
Pixlr E – продвинутый редактор с профессиональными функциями (напоминает Adobe Photoshop).
Платформы:
приложение для iOS;
приложение для Android;
десктопное приложение для Windows.
Что есть в сервисе:
большой набор инструментов для обработки и редактирования изображений: кадрирование, ресайз, размытие, ретушь, цветокоррекция и т. д.;
работа со слоями;
инструмент для быстрого удаления фона (работает на основе искусственного интеллекта);
библиотека стикеров, рамок и других элементов;
эффекты и фильтры;
поддержка импорта изображений во всех популярных форматах: PSD, PXD, JPEG, PNG, WEBP, SVG и т. д.;
экспорт в WEBP, PNG, JPG, PXD (при экспорте можно регулировать качество изображений и настраивать размер).
Сколько стоит
Бесплатно можно пользоваться обоими вариантами сервиса (простым X или продвинутым E). Минусы бесплатной версии: доступны только базовые инструменты редактирования, часть элементов, а также в сервисе будет показываться реклама.
Платно: от 4,9 $/месяц со всем функционалом и без рекламы. А максимальный тарифный план Creative Pack (14,99 $/месяц) дополнительно открывает доступ к фотостоку Pixlr – это более 10 млн изображений, шаблонов, шрифтов, фотографий, видео и 3D-файлов.
6. Befunky
Онлайн-сервис для создания коллажей, обработки фото и создания графики.
Платформы:
приложение для Android;
приложение для iOS.
Что есть в сервисе:
огромная база бесплатных фото и изображений (у Befunky есть собственная библиотека с 1 млн+ картинок);
инструменты для обработки фото: ресайз, обрезка, цветокоррекция, редактирование и удаление фона, наложение эффектов и т. д. Также есть возможность обрабатывать фотографии пакетно – применять набор эффектов сразу к любому количеству фото;
инструменты для создания коллажей (есть готовые макеты для Facebook и Pinterest);
готовые шаблоны баннеров, обложек групп, обложек для YouTube и т. д.;
возможность загрузки собственных шрифтов (с устройства или подгрузка с Google Fonts);
экспорт готового дизайна в JPG, PNG, PDF.
Сколько стоит
Бесплатно доступен ограниченный функционал, например нет доступа к инструменту удаления фона и пакетному редактированию.
Платно доступен весь функционал – за 4,99 $/месяц (при оплате годовой подписки).
7. Piktochart
Онлайн-сервис для создания презентационного визуального контента: инфографики, отчетов с различными графиками, постеров и флаеров, презентаций и т. д.
Платформы: только веб-версия.
Что есть в сервисе:
несколько сотен готовых шаблонов графики, есть предустановленные форматы для соцсетей, а также возможность создания макетов произвольного размера;
тысячи бесплатных элементов (иконки и изображения);
возможность загрузки собственных шрифтов;
внутреннее хранилище для хранения готовых дизайнов (до 1 ГБ);
совместная работа над графикой (в команде до 5 пользователей). Пользователям из команды можно раздавать разные роли и уровни доступа.
Сколько стоит
Бесплатно доступно только 5 эффектов, готовые дизайны сохраняются в средненьком качестве и с наложением водяного знака сервиса.
Без ограничений по функционалу сервис стоит от 24 $/месяц.
8. Photo Editor
Простенький браузерный фоторедактор.
Платформы: только веб-версия.
Что есть в сервисе:
инструменты для базовой обработки изображений: обрезка, ресайз, поворот, цветокоррекция;
возможность рисования на изображении, также можно добавлять текст и фигуры;
возможность сохранять обработанное изображение в JPG, GIF, WEBP, PNG или PDF. Сервис поддерживает импорт практически всех популярных форматов изображений.
Сколько стоит. Сервис бесплатный, без платных функций и подписки.
9. Sumopaint
Онлайн-фоторедактор и сервис для создания графики с приятным интерфейсом и хорошей функциональностью.
Платформы:
на платном тарифе есть десктопные версии для Windows, iOS и Linux.
Что есть в сервисе:
инструменты для создания графики любой сложности с нуля: работа со слоями, эффекты и фильтры, кисти и т. д.;
инструменты для редактирования фото и цветокоррекции;
экспорт в JPG, PNG, GIF. Есть API.
Сколько стоит
Бесплатно доступна только веб-версия сервиса, ограниченный инструментарий и хранилище, а также показывается реклама.
Платно предоставляется полный доступ к функциям и десктопным приложениям + отключение рекламы. Стоит 9 $/месяц. Кстати, этот тариф включает много сервисов: у Sumo есть еще решения для 3D-моделирования, редактирования видео и аудио и т. д. Есть тариф для студентов – 19 $/год.
10. Fotostars
Простой и удобный онлайн-фоторедактор с приятным и быстрым интерфейсом.
Платформы:
приложение для Android;
приложение для iOS.
Что есть в сервисе:
инструменты для редактирования фото (ресайз, изменение пропорций, обрезка и т. д.) и цветокоррекции;
настройка резкости и фокуса;
фильтры и эффекты;
инструменты для ретуши.
Импортировать можно изображения в 15 форматах (включая TIFF и ICO). А вот выгрузить обработанное фото можно только в JPG.
Сколько стоит: сервис бесплатный, нет премиум-функций или платной подписки.
11. Fotoflexer
Англоязычный сервис, аналог Fotostars и других подобных фоторедакторов.
Платформы: только веб-версия.
Что есть в сервисе:
работа с несколькими слоями. Можно добавлять фоновую картинку и дополнительную графику на разные слои, переключаться между ними и менять порядок наложения;
добавление фигур, стикеров и других графических элементов;
добавление текста, доступно более 1000 вариантов шрифтов.
Сколько стоит: сервис бесплатный.
12. Ipiccy
Онлайн-редактор фото, также позволяет создавать коллажи и дизайн с нуля.
Платформы: только веб-версия.
Что есть в сервисе:
инструменты для базового редактирования изображений (изменение размера, обрезка);
возможность работы со слоями;
база готовых шаблонов для создания коллажей (шаблоны можно редактировать и подстраивать под себя);
возможность добавлять к изображениям стикеры, стрелки, фигуры и другую графику;
импорт основных графических форматов (GIF, JPG, PNG, JPEG, SVG). Выгрузить готовый дизайн можно только в JPG и PNG.
Сколько стоит: сервис бесплатный, для использования не нужно даже регистрироваться.
13. Remove.bg
Последний сервис из нашей подборки предназначен для выполнения всего одной функции – удаления фона.
Платформы:
приложение для Android;
десктопное приложение для Windows, Linux и Mac.
Что есть в сервисе:
основная функция – удаление фона. Работает максимально просто: загружаем фото и далее алгоритмы сервиса автоматически убирают фон;
есть плагины для Фотошопа, WooCommerce, Sketch, Drupal, также у сервиса есть API;
на десктопных приложениях есть пакетная обработка (массовое удаление фонов).
Алгоритмы сервиса неплохо распознают различные объекты на изображениях. В частности, хорошо распознаются автомобили, люди, животные и другие объекты. В некоторых случаях фон может удаляться не полностью (например, если основной объект на картинке имеет нечеткие границы или его цвет сливается с фоном). В остальном же Remove.bg неплохо справляется со своей функцией.
Сколько стоит
Бесплатно можно скачивать до 50 картинок в месяц в среднем качестве и 1 в HD.
Для скачивания большего количества обработанных картинок в HD нужно покупать кредиты. Стоимость 1 кредита – от 4,65 до 129 рублей (зависит от количества и выбранного плана – подписка или фиксированный пакет кредитов).
Резюме
Сравнивать перечисленные сервисы друг с другом не имеет особого смысла. Одни инструменты (например, Pixlr) практически полностью являются заменой Фотошопу, другие (тот же Remove.bg) выполняют всего одну, но важную функцию.
Если вы работаете с графикой много и регулярно, потестируйте сервисы из подборки и подберите подходящий по функционалу и стоимости. Кстати, возможно вам и не понадобится платная версия, например в Canva вполне себе можно работать на бесплатной версии и этого хватает для базовых задач.
Если же хочется полного доступа к функционалу, совместной работы и других плюшек – платная подписка в большинстве сервисов стоит относительно недорого. Надеемся, подборка поможет вам в работе. А если вы знаете какой-то классный сервис для работы с графикой, который мы не упомянули в статье, поделитесь в комментариях.
Источник

 В программном коде будут использоваться данные о щелчке, передаваемые через аргумент e обработчика события:
В программном коде будут использоваться данные о щелчке, передаваемые через аргумент e обработчика события: 
 Для того чтобы определить координаты для графической фигуры, выполните щелчки левой и правой кнопками мыши по графическому полю. На надписи будут выведены координаты двух точек.С использованием меню Цвет установить цвета пера и кисти.
Для того чтобы определить координаты для графической фигуры, выполните щелчки левой и правой кнопками мыши по графическому полю. На надписи будут выведены координаты двух точек.С использованием меню Цвет установить цвета пера и кисти.