Сделай сам своими руками О бюджетном решении технических, и не только, задач.
Как изготовить электронное перо (стилус) и мини планшет своими руками?
О том, как из всякого хлама изготовить мини планшет и стилус для ноутбука.
То есть, речь идёт об электронном пере, которым можно писать рукописные тексты или рисовать.
Самые интересные ролики на Youtube
Всё началось с дискуссии на тему оцифровки рукописных формул. В ходе дискуссии у меня возникла идея совсем простой конструкции электронного пера, которым можно было бы писать по поверхности тачпада (Touch Pad) любого ноутбука. Меня настолько заняла эта идея, что я решил изготовить такое перо, хотя никакой особой надобности в нем не было. Видно дело в том, что забуксовал очередной мой проект, и нужна была небольшая передышка.
Чтобы стало понятно, почему по тачпаду нельзя водить любым предметом, например карандашом, нужно разбраться, как он работает.
Тачпад, это сенсорная панель, которая работает на ёмкостном принципе. Внутри панели расположены емкостные датчики, которые реагируют на изменение ёмкости, вносимое пальцем руки человека. Чтобы снизить ошибки распознавания этого самого пальца, сенсорная панель реагирует так же и на ёмкость человеческого тела, которую регистрирует через палец, касающийся панели.
В общем, задача заключалась в том, чтобы обмануть тачпад и подсунуть ему обычную пластмассовую ручку вместо пальца. Как выяснилось, сделать это проще простого. Достаточно подобрать металлическую шайбу подходящего размера и присоединить к ней небольшой отрезок проволоки. Проволоку можно пропустить внутрь любой полой трубки, например, корпуса от фломастера или шариковой ручки.
Первоначальный проект был совсем простым. Я установил кнопку внутрь корпуса от фломастера и подпёр её изнутри кусочком толстого картона так, чтобы картон плотно застрял между кнопкой и корпусом.
Я предполагал, что можно будет писать символы, каждый раз нажимая на эту кнопку. Но, даже после первой пробы пера стало ясно, что писать и нажимать на эту кнопку в начале каждого элемента буквы крайне неудобно. Ведь мы уже привыкли, что линия начинается тогда, когда перо прижимается к бумаге или планшету.
Как это работает?
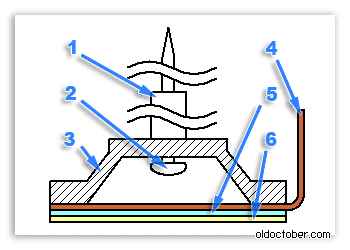
Так что, пишущий узел пришлось несколько модернизировать, добавив в него датчик нажатия пера. На чертеже окончательный вариант пишущего узла.
- Трубка (кембрик).
- Булавка портняжная.
- Силиконовая часть узла от клавиатуры.
- Латунная пластина.
- Двусторонний скотч.
- Фторопластовая плёнка.
Этот чертёж должен объяснить принцип работы пишущего узла электронного пера.
Одним из элементов пишущего узла является силиконовая пимпочка, которая используется в компьютерных клавиатурах, пультах дистанционного управления и т.д. Эта сборочная единица потребовала минимальной доработки. Я только удалил с её внутренней поверхности контактную площадку, выполненную из более жёсткой резины.
Эта резинка купольной формы, удерживая латунную пластину, позволяет менять угол наклона пера, сохраняя при этом горизонтальное положение пластины относительно поверхности сенсорной панели.
Сквозь середину этой резинки проходит обычная портняжная булавка, которая вместе с латунной пластиной является контактной парой. Последняя, при нажатии на пишущий узел, замыкает левую кнопку мыши.
Чтобы обеспечить хорошее скольжение пера по поверхности сенсорной панели, на латунную пластину с помощью двухстороннего скотча приклеена фторопластовая (тефлоновая) плёнка.
Конструкция и детали

Диаметр латунной пластинки должен имитировать контактную поверхность пальца. Проверка показала, что тачпады ноутбуков устойчиво работают с диаметром пластины около 10мм.

Латунную пластину я соединил с пером с помощью отрезка провода МГТФ, который скрутил в спираль. К пластинке с помощью двухстороннего скотча приклеил фторопластовую плёнку. Как раз накануне использовал эту технологию, чтобы восстановить скольжение компьютерной мышки.

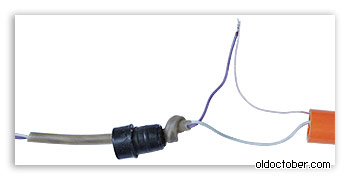
Второй провод припаял к булавке с использованием активного флюса. Булавку закрепил в пишущем узле фломастера с помощью надетых на булавку двух хлорвиниловых трубок, являющихся до этого изоляцией проводов разного диаметра.
Соединительный кабель, выполненный из гибкого провода, закрепил в пробке фломастера.
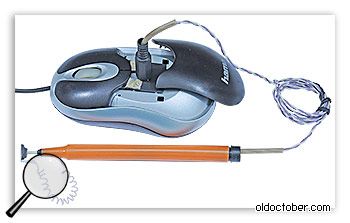
Склеил латунную пластину с силиконовой пимпочкой с помощью силиконового герметика. Для этого соорудил вот такой нехитрый пресс.
Ну, не знаю я, как эта резинка правильно называется.

Для того чтобы подключить датчик нажима пера к компьютеру, я использовал вилку типа Джек 3,5мм. Соответствующее гнездо я установил в мышку, ещё когда настраивал вот эту самоделку. Гнездо соединено с контактами левой кнопки мыши.
Источник
Изготавливаем графический планшет из вебкамеры своими руками
Причем тут веб-камера к планшету, скажете вы ? А вот и нет — ведь планшет-то у нас будет виртуальный!
Как-то раз, прочитав о Eye toy от Sony [1], я думал о необычных способах ввода данных в компьютер. В этот момент пришла идея попробовать самостоятельно собрать что-то подобное — благо веб-камера была под рукой.
Итак, давайте подумаем – что можно отслеживать, имея одну камеру? Во-первых — положение какого-либо объекта, отличающегося от фона. При этом он должен двигаться только в какой-то плоскости — поскольку для отслеживания координат в пространстве потребуется две камеры. Во-вторых — мы может отслеживать изменение цвета и формы объекта. К сожалению, распознавания формы потребует изучения серьезных алгоритмов распознавания образов, и потому от этого лучше отказаться. Но даже простого отслеживания положения в пространстве уже достаточно, чтобы собрать виртуальный планшет, если позаботиться о датчике нажатия.
Итак, принцип работы. Располагаем в поле зрения камеры белый лист бумаги. Наклеиваем на кончик ручки цветной маркер. Если перемещать ручку по листу бумаги, то, распознавая цвет маркера на картинке, можно получить координаты ручки в плоскости листа. Если эти координаты превращать в движение курсора на экране, мы получим простейший виртуальный планшет.
Ручка с цветным маркером
Для стабильного распознавания необходимо, чтобы отслеживаемый цвет значительно отличался от фона картинки. Кроме того, этот цвет должен быть насыщенным. Наилучшее, что нашлось под рукой – стикеры, используемые для наклеивания цен на товары. Ярко зеленый цвет отлично контрастирует с фоном картинки.
Берём обычную шариковую ручку.
Берем один стикер, и отрезаем тонкую полоску.
Полоску наматываем на стержень ручки.
Наш «стайлус» готов ! На картинке видно, что насыщенный цвет буквально «горит», и потому будет стабильно распознаваться нашей программой. Наша ручка не имеет датчика нажатия, поэтому пользователь должен будет использовать какую-либо клавишу клавиатуры, например – левый Ctrl.
Собственно, «аппаратная» часть уже закончена. Мы жестко закрепили камеру так, чтобы лист бумаги занимал как можно большую часть картинки, и сделали «стилус». С помощью программного обеспечения камеры мы можем видеть, что когда мы рисуем на листе бумаги, то на картинке с камеры отчетливо виден цветной маркер. Нам нужно написать программное обеспечение, которое будет отслеживать положение маркера на листе бумаги, и переводить его движение в движение курсора мыши на экране компьютера. Сразу скажу, что читатель, незнакомый с программированием, может пропустить два следующих раздела и сразу перейти к испытаниям, т.к. готовое программное обеспечение прилагается к статье.
В качестве языка программирования возьмем Delphi, т.к. для него легко найти готовые компоненты для работы с веб-камерой и ком-портом (об этом дальше), и легко делать пользовательский интерфейс. Но, прежде чем запускать редактор, обсудим алгоритмы.
С камеры мы получаем картинку в формате RGB (красный, зеленый, синий). Имея эти данные, мы должны распознать положение (координаты) маркера на картинке. У меня не было желания разбираться со сложными алгоритмами распознавания образов, и поэтому я взял простейший алгоритм: в цикле пройтись по всем пикселам картинки, выбрать из них те, цвет которых похож на цвет маркера, и найти средние координаты этих точек (X,Y).
Сравнивать цвета лучше в пространстве YUV (Y — яркость, UV – цвет), игнорируя яркость (Y). Это для того, чтобы условия освещения не влияли на стабильность распознавания.
Координаты всех точек, похожих на цвет маркера, нужно сложить и поделить на их количество. Таким образом, получим средние координаты, которые и будут положением нашего маркера на картинке.
, где n — количество похожих точек.
Итак, первая версия нашего «драйвера» уже умеет определять координаты маркера на картинке. Однако, координаты на картинке — это еще не координаты на листе бумаги, т.к. лист занимает не всю площадь картинки. Во-вторых, лист расположен под наклоном к плоскости изображения.
Для перевода координат маркера на картинке в координаты на листе бумаги, нам необходимо знать координаты углов листа бумаги на картинке. Для этого просто попросим пользователя «откалибровать» наш виртуальный планшет – кликнуть в углах листа бумаги.
После «калибровки» мы получаем четыре пары координат (x1,y1, x2,y2, x3,y3, x4,y4) на картинке, которые соответствуют углам листа бумаги. Теперь нужно вывести соотношение, которое позволит нам переводить координаты на картинке (x,y) в координаты на листе бумаги (X,Y). По началу, я долго не мог придумать, как это сделать, но потом все же удалось найти решение.
Лист бумаги представляет собой плоскость в пространстве. Положим, что координаты углов картинки в трехмерном пространстве равны:
Поскольку нас не интересуют реальные размеры в пространстве, а только относительные координаты на листе бумаги, мы можем принять любые координаты, лежащие в трехмерной плоскости. Я выбрал указанные, чтобы получать на выходе координаты X и Y в диапазоне [0..1].
Из курса трехмерной графики мы знаем, что для создания двумерного изображения из трехмерной модели, координаты трехмерных точек умножаются на локальную матрицу объекта и на матрицу камеры:
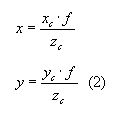
Полученные трехмерные координаты в пространстве камеры проецируются на плоскость экрана. Обычно для этого используется матрица проецирования, но в случае перспективной проекции этот же процесс можно описать простыми формулами:
, где f – фокусное расстояние.
Подставляем (1) в (2), и расписываем умножение матрицы на вектор:
, где 

Опять же, поскольку нас интересуют только соотношения, фокусное расстояние можно опустить и считать, что оно включено в элементы матрицы , находящиеся в числителе.
Перемножим и распишем (3):
Выразим X,Y (координаты на листе бумаги):
Имея формулы (4), мы может получать координаты на листе бумаги (X,Y) из координат на картинке (x,y). Координаты на листе бумаги будут в диапазоне [0..1] , и останется просто помножить их на разрешение экрана, чтобы получить требуемое положение курсора.
Как найти элементы матрицы 


Мы получаем систему линейных уравнений, которую можно расписать в матричном виде как:
Я дополнил матрицу A нулями снизу, чтобы она получилась квадратной.
Мы получили 8 уравнений и 9 неизвестных. Для нахождения 9 неизвестных недостаточно 8 уравнений. Но мы знаем, что точки (X,Y,Z) лежат в плоскости, и потому линейно зависимы. То есть на самом деле уравнений больше, чем неизвестных, и значит, система имеет решение. Просто скажу, что такие системы уравнений решаются с помощью сингулярного разложения матрицы, которое рассматривать здесь не буду, т.к. наверняка уже и так утомил :).
Усложняем аппаратную часть
Итак, мы уже можем рисовать с помощью нашего планшета! Однако, стабильность распознавания сильно зависит от условий освещения, да и пользоваться клавишей Ctrl для нажатия не очень удобно. Давайте соберем «продвинутый стилус» для нашего планшета.
Чтобы повысить стабильность, я решил поместить на кончик ручки зеленый светодиод. Теперь стабильность распознавания практически не зависит от освещения. В качестве датчика нажатия я взял микропереключатель из старой мышки.
Берем старую шариковую ручку диаметром 1см.
Берем старую COM-мышку.
Из мышки нам понадобится провод с разъемом и микропереключатель.
Микропереключатель вставляем в ручку так, чтобы при надавливании, стержень ручки его включал.
Берем зеленый светодиод. Я немного подпилил его с краев, чтобы сделать меньше.
Приклеиваем светодиод на кончик ручки. Я обернул светодиод фольгой с боков. Теперь в темноте вокруг светодиода не создается ореол, и стабильность распознавания улучшается.
Паяем все по приведенной схеме. Смысл состоит в следующем: светодиод запитывается от сигнальных линий СОМ-порта и постоянно горит. Микропереключатель замыкает цепь приема-передачи, и, таким образом, в нажатом состоянии программа получает «эхо» от посланных данных. Это можно проверить, запустив HyperTerminal и набрав несколько символов на консоли. Когда выключатель отжат — символы не отображаются. Когда нажат — введенные символы передаются терминалом, принимаются обратно и отображаются на консоли.
После сборки у вас должно получиться что-то подобное.
О настройке программного обеспечения
Я постарался сделать ПО с максимально понятным интерфейсом в форме Мастера.
Сразу после запуска, ПО пытается соединиться с веб-камерой и требует калибровки. Остановлюсь отдельно на некоторых страницах Мастера.
На экране выбора веб-камеры необходимо выбрать камеру (Кнопка «Источник…») и формат изображения («Формат…»). Если у вас в системе два устройства видеоввода, например — на видеокарте есть видеовход, то нужно правильно выбрать источник. В настройках формата необходимо выбрать один из следующих форматов: I420, IYUV, UYVY. С другими форматами ПО не работает. Здесь следует также отметить, что при более высоком разрешении веб-камеры часто дают в 2-3 раза ниже FPS, так что, возможно, придется пожертвовать разрешением в пользу скорости реакции. При правильной настройке, в левое окно должно поступать изображение с камеры.
На экране настройки цвета слежения необходимо подобрать параметры «Разброс», «Чувствительность» и цвет слежения такие, чтобы в левой картинке за кончиком ручки четко следовал красный крестик.
Нужно начать с параметра «Чувствительность». Установите его таким, чтобы в правом окне отчетливо выделятся цветом наш маркер. Кликните курсором мыши на изображении маркера в правом или левом окне. Программа запомнила требуемый цвет, и начинает собирать похожие точки. Количество похожих точек отображается под меткой «Samples count:». В левом окне похожие точки помечаются розовым цветом. Необходимо подобрать параметр «Разброс» таким образом, чтобы количество похожих точек примерно равнялось пятидесяти. Возможно, придется отрегулировать размер цветного маркера на кончике ручки и убрать посторонние предметы из поля зрения камеры.
Надеюсь, что остальные экраны Мастера не вызовут вопросов. После завершения Мастера, наш «драйвер» сидит в трее. Включать/выключать планшет также можно клавишей «Scroll lock» клавиатуры.
Думаю, что если у вас когда-нибудь возникало желание купить себе какой-нибудь дешевенький планшет «для поиграться», то для этих целей вам вполне хватит виртуального. Ведь все, что нужно — это закрепить камеру, наклеить маркер на кончик ручки, установить ПО — и планшет готов.
Как вариант, можно рисовать лазерной указкой (или брелком) на стене. Веб-камеру также можно заменить цифровым фотоаппаратом, подключенным к видеовходу видеокарты. Лично я пробовал с Canon A70 + видеовход на GeForce 4 TI4200, а также фотоаппарат Agfa CL20 в режиме веб-камеры.
Я не зря назвал этот планшет «игрушкой». Ему никогда не сравниться с профессиональными планшетами типа Wacom из-за низкого разрешения (а оно примерно на 50% меньше разрешения веб-камеры), а также задержки, возникающей из-за задержки видеосигнала при оцифровке. Для сравнения скажу, что планшет Wacom Intuos работает в разрешении не меньше 1024×768, распознает 512 степеней нажатия и наклон ручки. Кроме того, многие камеры меняют баланс белого при изменении условий освещения, из-за чего цвет слежения изменяется и вызывает проблемы со стабильностью распознавания.
Источник