- Как сделать проигрыватель видео на HTML5 с нуля
- Создание документа
- Вставка видео на веб-страницу
- Позиционирование видеоплеера с помощью CSS
- Стили видеоплеера
- Создание функциональности с помощью JavaScript
- Как создать плеер для сайта на HTML5 и JavaScript
- Как использовать audio и video в HTML5
- Как написать плеер на JS
- Как создать видео-проигрыватель на JQuery, HTML5 и CSS3
- Шаг 1 — Загрузка MediaElement.js
- Шаг 2 — HTML-разметка
- Шаг 3 — Основные стили
- Шаг 4 – Блок с управлением
- Шаг 5 — Кнопки управления видео
- Шаг 6 – Ползунок громкости
- Шаг 7 – Индикатор просмотра
- Шаг 8 – Маркер для просмотра и индикатор времени
- Шаг 9 — CSS3 Градиент
Как сделать проигрыватель видео на HTML5 с нуля
Сегодня мы заглянем за кулисы HTML5 , и вы узнаете, как сделать проигрыватель видео с нуля. Цель этого урока заключается в том, чтобы объяснить код таким образом, чтобы любой мог создать свой собственный видеоплеер:
Создание документа
Перед началом проекта нужно подготовить исходные материалы. Вам понадобятся:
- Пустой html документ;
- Два видеоролика ( вы можете загрузить примеры видеороликов с бесплатных онлайн-источников, таких как PixaBay.com или Videezy.com ). Убедитесь, что они оба формата .mp4;
- Обложка ( изображение для презентации видео ). Для этого можно скачать соответствующее изображение с Pexels.com или FreeImages.com ;
- Иконки для управления плеером ( можно воспользоваться такими сайтами, как FlatIcon.com или IconArchive.com ).
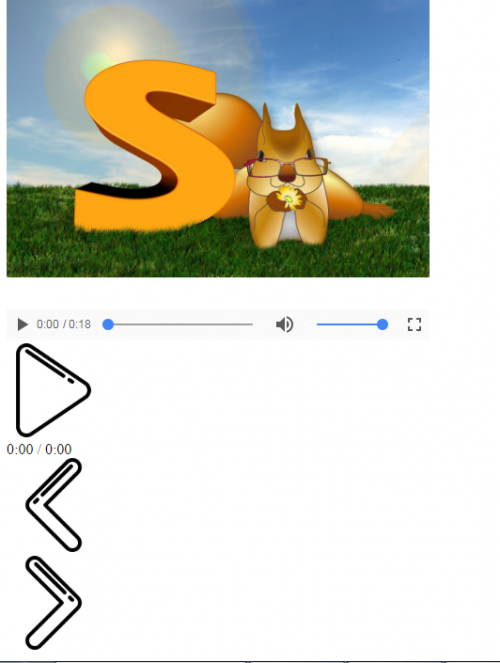
Результат должен выглядеть примерно так:
В своем уроке я буду использовать:
- Изображение Белка ;
- Архив контурных медиа кнопок ;
- Шрифт Awesome стилизованный под видеоплеер;
- Бесплатный редактор кода Brackets , меня привлекла в нем удобная кнопка « Live Preview » ( Предварительный просмотр ), расположенная в правом верхнем углу, которая показывает результат работы на веб-странице после того, как вы сохранили отредактированный html-файл .
Теперь, когда мы выбрали и собрали все необходимые материалы, можно приступить к работе над кодом плеера для сайта HTML5 .
Вставка видео на веб-страницу
Это базовый скелет HTML5 будущего видеоплеера. Он использует 10 основных строк кода, которые позволят видео отображаться на любой веб-странице с основными кнопками управления.
Начнем с разметки HTML , в ней используется универсальное объявление doctype . Это первое, с чего начинается любой HTML-документ . Оно нужно для того, чтобы браузер был в курсе, какой документ вы используете.
Теперь перейдем к элементам, которые нужно включить в HTML : и . Сейчас мы должны сосредоточиться на том, что происходит в body . Вы не сможете создать видео без тега . Внутри вставляем .
Теперь в теге нужно указать, какие размеры должен иметь плеер ( рекомендуется установить размеры плеера, чтобы избежать мерцания ). Источник видео, которое вы хотите воспроизвести в плеере, и изображение обложки. Это будет презентацией видео, которое зрители увидят, прежде чем нажмут кнопку « Play ».
Теперь рассмотрим доступные атрибуты и посмотрим, как они работают.
Атрибут poster — он нужен для создания изображения-презентации вашего видео. В нем необходимо указать папку с изображением ( в данном случае « Images » ) и название файла. Затем нужно выбрать ширину и высоту плеера. Я решил выбрать симметричную форму.
Чтобы собрать плеер для сайта, важно вставить атрибут « controls ». Без него вы можете управлять своим видео только правой кнопкой мыши, а затем выбрать « Воспроизвести » или другие основные функции. Тег отображает основной массив элементов управления: кнопки « Воспроизвести », « Пауза », « Громкость » и кнопку полноэкранного режима для более удобного использования функций.
Далее идет тег , в котором необходимо указать атрибут src с источником видео. Поскольку вы уже создали папку для видеоплеера, источник видео будет легко распознаваться кодом, достаточно просто указать имя конкретного видеофайла.
Поскольку тег поддерживает три формата видео ( MP4, WebM и Ogg ) необходимо указать в атрибуте type , какой из них используется. Для удобства пользователей рекомендуется использовать как можно больше версий видео. Поэтому, если у вас есть .ogg-версия видео, нужно открыть еще один тег . Например: .
Теперь, если вы нажмете кнопку « Video Preview » ( Предварительный просмотр видео ), то увидите базовый видеоплеер с обложкой, кнопками управления и видео, которое корректно воспроизводится в пределах выбранного размера.
Позиционирование видеоплеера с помощью CSS
Создаваемый плеер для сайта будет находиться в
Затем мы собираемся построить площадку для CSS-кода . Для этого я создал три идентификатора внутри большого тега div с именем video-player , поскольку — это цель нашего проекта.
Первый div-контейнер отвечает за скелет видео. Сюда нужно перенести первоначальные строки тега , который мы создали на втором этапе данного руководства. Второй div-контейнер содержит индикатор просмотра, а третий — кнопки видеоплеера. Помните, что каждый тег
Далее я задаю каждому
У кнопки воспроизведения есть своя временная шкала, которую я вставил в
После всего этого ваш « Live Preview » ( Предварительный просмотр ) должен выглядеть так:
Как видите, кнопки плеера с плейлистом для сайта находятся в неправильном порядке, но мы исправим это с помощью CSS .
Стили видеоплеера
Сохраните файл html и откройте новый файл с именем « video-player.css ». Не забудьте сохранить файл css в той же папке, где html .
Теперь вернитесь в файл html и добавьте в тег атрибуты, которые свяжут файл html с css-файлом :
.
Независимо от структуры, которую вы хотите использовать в файле css , просто указываете элемент с id , который отметили в html-файле , указав в начале # . Так вы сообщите редактору кода, какую часть необходимо стилизовать первой:
Выше показан скриншот файла css . Я показал основной CSS , но с помощью этого языка можно сконструировать видеоплеер более сложными способами. Когда понятны основы, можно исследовать более сложные стили самостоятельно.
Я последовательно настроил все элементы создаваемого плеера в файле css .
Для цветовой палитры видеоплеера я выбрал различные оттенки синего, чтобы различать его основные элементы.
У видеоплеера синий фон, он ограничен размерами дисплея плеера, так как функция display имеет значение inline-block . Поэтому веб-страница не станет полностью синей, так как синий фон будет ограничен размерами видеоплеера.
Следующий элемент проектирования — это video-tree , для которого я выбрал нужные размеры, и указал, чтобы видео выводилось на весь экран.
Для progress-tree я выбрал только цвет, и больше сосредоточился на ветке « progress », определяющей индикатор просмотра. Вам нужно выбрать для прогресс-бара цвет отличный от progress-tree , чтобы пользователи могли видеть, сколько осталось видео.
Для button-tree я создал две разные записи. Первая запись фокусируется только на ширине кнопок. Вторая запись управляет кнопками при горизонтальной перестройке с помощью команды « display: inline-block » и центрируется атрибутом « vertical-align: middle ».
Этот CSS позволяет настроить плеер для сайта на ваше усмотрение.
Создание функциональности с помощью JavaScript
На этом этапе вы должны снова сохранить проект, создать новый файл и назвать его « video-player.js ». Сохраните файл в той папке, которую используете для этого проекта.
Затем нужно связать файл JavaScript с исходным файлом HTML5 строкой между тегом
и закрывающим тегом . Например:
Источник
Как создать плеер для сайта на HTML5 и JavaScript
Контент на сайте можно разнообразить с помощью видео или аудио. Учим использовать HTML5 video- и audio-плееры и работать с ними на JS.
Уже прошли те времена, когда для воспроизведения аудио или видео на сайте нужно было подключать сторонний плеер на Flash — в Adobe решили больше не поддерживать эту технологию, а значит, мы можем вздохнуть с облегчением, потому что HTML5 позволяет создавать плееры с помощью тегов и .
Как использовать audio и video в HTML5
Чтобы создать плеер, достаточно такого кода для аудио:
И такого — для видео:
Атрибут controls используется для того, чтобы отобразить элементы управления. Если его не указать, никакого интерфейса не будет: аудиоплеер не будет отображаться, а в видеоплеере просто будет показан кадр из видео или постер.
Обратите внимание, как указан источник. Для видео достаточно прописать атрибут src, а для аудио нужно прописывать дополнительные элементы source, чтобы указать пути и формат файлов. В коде выше добавлено два одинаковых файла, но в разных расширениях — это нужно для того, чтобы прослушать запись можно было на всех устройствах и во всех браузерах, потому что не все из них поддерживают mp3 или какой-то другой формат.
Также внутри плеера можно прописать какой-нибудь текст — его увидят те, у кого не поддерживается HTML5. Правилом хорошего тона считается указание ссылки на скачивание современного браузера.
Вот список атрибутов, которые можно указать для плеера:
- controls — панель управления;
- autoplay — автовоспроизведение;
- loop — цикличность;
- muted — выключение звука;
- poster — обложка видео. Если не указать, будет выбран случайный кадр;
- preload — предварительная загрузка. Существует 3 значения: auto (полностью), metadata (небольшую часть, чтобы определить основные метаданные) и none (без загрузки);
- src — ссылка на файл.
Также можно указать высоту и ширину.
Существует элемент , который размещается внутри плеера, — в нем указывается путь к текстовым файлам: субтитрам или метаданным. Для них прописываются следующие атрибуты:
- default — указывает на дорожку, которая используется по умолчанию;
- kind — тип файла, можно указать следующие значения:
- subtitles — субтитры (стоит по умолчанию),
- captions — субтитры для глухонемых,
- chapters — название глав и их временные рамки,
- descriptions — звуковое описание происходящего для слепых,
- metadata — метаданные;
- label — название дорожки;
- src — путь к файлу;
- srclang — язык дорожки.
Всего этого достаточно, чтобы вставить простой плеер на сайт, но некоторых функций у него все-таки нет:
- можно убрать звук, но нельзя регулировать громкость;
- нельзя менять скорость воспроизведения;
- нельзя поставить на повтор и так далее.
Поэтому мы подключаем JS и пишем свой интерфейс.
Как написать плеер на JS
Плеер на JS работает, как и любой другой интерфейс: пользователь нажимает на кнопки, скрипт отлавливает эти события и вызывает необходимые функции. Прежде всего нужно создать сам интерфейс:
Источник
Как создать видео-проигрыватель на JQuery, HTML5 и CSS3
В этом уроке мы будем создавать видео плеер, для этого будем использовать CSS3 для моделирования и библиотеку «MediaElement.js» для функциональности. MediaElement.js это HTML5 аудио и видео плеер, который работает в старых браузерах имитируя MediaElement HTML5 API с помощью Flash и Silverlight.
Шаг 1 — Загрузка MediaElement.js
Для начала вам нужно загрузить «MediaElement.js» и распаковать его. Из папки «build» нам понадобятся три файла:
- flashmediaelement.swf
- mediaelement-and-player.min.js
- silverlightmediaelement.xap
Скопируйте эти три файла в одну директорию, я назову эту папку «js».
Шаг 2 — HTML-разметка
Теперь нам нужно установить ссылку на библиотеку JQuery. Затем добавить к ссылке скрипт «mediaelement-and-player.min.js» и добавить файл CSS:
Для создания видео плеера, Нам понадобится новый тег HTML5 video. Затем мы добавим некоторые атрибуты для этого тега: ширину и высоту видео и «обложки». Обложку (изображение), можно показать перед началом видео, пока пользователь не нажмет на кнопку воспроизведения.
Теперь нам нужно добавить следующий код для кнопок управления и задать некоторые настройки:
- alwaysShowControls – всегда показывать кнопки управления, либо только при наведении курсора
- videoVolume – ползунок громкости
- features: [‘playpause’,’progress’,’volume’,’fullscreen’] – кнопки управления видео
Шаг 3 — Основные стили
Давайте начнем с добавления некоторых стилей.
Затем мы установим общий стиль для блока с видео. Все CSS свойства мы используем для создания разметки видео блока. Это не создаст особых стилей для самого видео, это только для того, что бы разместить все элементы в нужном месте.
Шаг 4 – Блок с управлением
Давайте добавим большую кнопку воспроизведения в центре плеера.
Блок с видео мы будем позиционировать снизу, зададим высоту в 34px и добавим фоновый цвет. Лучше использовать RGBA, чтобы сделать фон прозрачным, но RGBA не поддерживается старыми браузерами, поэтому мы также добавим RGB. Затем мы установим несколько кнопок управления с общим стилем и спрайт изображение.
Шаг 5 — Кнопки управления видео
Сейчас необходимо поменять позицию каждой кнопки на блоке управления, установить ширину и высоту всех кнопок, изменить положение фонового изображения.
Шаг 6 – Ползунок громкости
Зададим стиль для ползунка громкости, поменяем местоположение, а затем добавим значения ширины и высоты, с закруглёнными углами.
Шаг 7 – Индикатор просмотра
Расположим индикатор просмотра на верхней части блока управления, добавим цвет фона для каждого состояния (полная шкала и время для загрузки). Установим ширину в 0, которая будет автоматически обновляться при загрузке фильма.
Шаг 8 – Маркер для просмотра и индикатор времени
На этом этапе мы добавим маркер для шкалы просмотра и подсказки, которые будут отображать текущее время при наведении курсора мыши. Сейчас нам нужно задать им позицию, добавить фоновое изображение, установить ширину и высоту, и добавить некоторые стили типографии.
Шаг 9 — CSS3 Градиент
Нам осталось добавить зеленый CSS3 градиент, который будет использоваться на шкале просмотра и регуляторе громкости.
Источник