- Как сделать нашивку-логотип для своих изделий с помощью термотрансферной бумаги
- Как быстро нанести логотип на фото с помощью Photoshop
- Большая подборка материалов и инструментов по созданию логотипов своими руками
- Теория создания логотипов
- Практика
- Где найти?
- Иконка
- Шрифт
- Сервисы
- Дополнительный сервисы
- Шрифты
- Генераторы и редакторы иконок
- Подбор цветов
- Резюме
Как сделать нашивку-логотип для своих изделий с помощью термотрансферной бумаги
Для тех, кто хочет «обозначить» свои работы. Речь пойдёт о работе с термотрансферной бумагой, об основных ошибках при создании нашивки и о том, как их избежать. Основано на реальных событиях и собственном опыте.
Когда у меня возникла необходимость создания лейбла для своих работ, мне пришлось перелопатить интернет и выбрать только то, что необходимо. Но от ошибок меня это не застраховало.
Для работы нам понадобятся: принтер, ножницы, термотрансферная бумага, тесьма, утюг. Я не буду подробно останавливаться на том, как создавался логотип. Мастер-классов на эту тему много. Единственно, что надо сразу понять, какой именно вы хотите видеть свою нашивку. Я выбрала способ самый простой. Обычная плоская нашивка, которую легко пришить на любую из моих работ. Но можно придумать и другую. Можно сделать двойную, которая вшивается в шов изделия.
Итак, основные моменты, на которые обращаем внимание в работе.
Первое. Нам необходимо приобрести термотрансферную бумагу . Бумагу приобретаем для того типа принтера, на котором планируем печатать. У меня струйник цветной. Так как нашивки белого цвета, то и бумага будет для светлых тканей. Вот такая.
На пачке написано следующее:
Если у вас принтер лазерный, то и бумагу надо подбирать для лазерного принтера. Если этот момент просмотреть, то распечатка не будет сохнуть и получится грязь.
Второе. Для работы я использую хлопчатобумажную тесьму. Вот такую:
Температура, с которой приходится работать, не слабая, и атласные ленты иногда просто плавятся. Тут с атласной, такой момент: не додержал —облезет нашивка, перегрел — тесьму поведёт. Может, у вас получится найти какую-нибудь плотную шелковую тесьму, и она не будет поджариваться, у меня не срослось с атласной.
Третье. Само изображение нам надо напечатать на термотрансфере в зеркальном отображении. Есть два варианта. Сделать изначально изображение зеркальным в редакторе. Либо в редакторе создаем обычное изображение, а в свойствах принтера указать, что бумага плотная, печать высокого качества и в дополнительных настройках принтера поставить галочку «зеркально». Я всё делаю на принтере. Получаем вот такой лист .
Разрезаем всё на мотивы.
Тесьму предварительно прогладили и разложили на гладильной доске ровненько.
Далее кладём один мотив лицом вниз на тесьму и аккуратно проходимся утюгом (без пара) на температуре, близкой к максимальной.
Теперь самый ответственный момент. Надо быстро, но не торопясь, снять бумажку. Тут тоже нюанс. Если поторопиться, то можно «стянуть» всё с изображением, а если остынет, то не оторвется бумага вовсе. Её тогда надо будет опять «прогреть». И ещё. берегите руки, высокая температура! Подковырнули и аккуратненько тянем.
Должно получиться вот так.
Затем отрезанные краешки подворачиваем и любым, удобным для нас способом пришиваем на изделие. Я стараюсь это делать на машинке, но иногда и просто ручками. Изделия, естественно, выглядят более законченными. На бирке можно указать любую информацию, которую вы считаете необходимой.
И ещё, при выборе самого логотипа я руководствовалась тем, что многие висячие, выступающие над поверхностью изделия бирки обычно срезаются покупателем (вспомните майки и пуловеры, где при первом надевании хочется всё срезать, так как они мешают, натирают, щекочут и т. д.).Т ак как я «толстокожая» в этом смысле, то подсмотрела у мужа: все бирки он срезает, а на майках одной известной фирмы — нет. Нашивки у них из хлопка, мягкие.
Предвижу вопросы про то, где можно приобрести термотрансферную бумагу. Отвечаю. В больших магазинах электроники, на полках, где фотобумага. Причем не все работники зала смогут вам сказать, есть она у них в продаже или нет. Я с этим сталкивалась неоднократно. Поэтому смотрим на сайте и потом ищем сами на полках магазина. Ну, или через интернет.
Всем приятного творчества. Рада, если эта информация станет для вас полезной.
Есть вопросы, пишите, отвечу всем .
Источник
Как быстро нанести логотип на фото с помощью Photoshop
Сегодня хочу представить вашему вниманию мастер-класс о создании логотипа в Photoshop. Есть множество способов нанести авторскую подпись на вашу фотографию, я покажу, как это сделала я. Этот способ хорош тем, что однажды затратив время, вы сможете впоследствии ставить логотип на фото одним щелчком мыши, что значительно сэкономит время в будущем.
Первое, что я делаю — устанавливаю разрешение моего рабочего изображения. Чтобы качество штампа получилось хорошим, беру разрешение примерно 600 на 900 пикселей.
Далее выбираю инструмент «Текст» на панели инструментов и ввожу название части своего логотипа выбранным шрифтом, у меня это — Olietta script Poesia. Пока нажата кнопка «Текст» на верхней панели инструментов можно выбрать тип начертания, кегль шрифта и насыщенность (подчеркнуто красным на рисунке). Меняя эти параметры можно установить желаемый размер, толщину и наклон шрифта.
Вторую часть логотипа я решила сделать другим шрифтом и расположить под углом к первой, так что создаю для нее отдельный слой, нажав еще раз на значок «Текст» на панели инструментов и повторяя процедуру описанную выше с самого начала, но выбрав при этом другой шрифт — В52(«Печатная машинка») и его размер. Выбираю дополнительные параметры текста в меню, вызванном правой кнопкой мыши.
Далее я хочу сделать рамочку для второй части текста логотипа. Для этого создаю новый прозрачный слой и нажимаю инструмент «Прямоугольная область» на панели инструментов, потом делаю заливку этой области (кнопка «Заливка» на панели инструментов).
Аналогичным образом делаем внутри получившегося прямоугольника еще одну прямоугольную выделенную область, только вместо заливки нажимаем Delete — внутренняя область становится прозрачной.
Рамочке я решила придать немного гранжевый вид. Для этого я воспользуюсь соответствующими фильтрами. Выбираю «Фильтр»/ «Штрихи»/ «Аэрограф» и «Фильтр»/ «Штрихи»/ «Разбрызгивание».
Выбрав необходимые параметры фильтров, нажимаю «Ок» и получаю необходимые эффекты на своей рамочке.
Но мне созданных эффектов показалось мало и я решила усилить гранжевость с помощью кисти.
Тут надо сделать небольшое отступление: для тех, у кого Photoshop версии CS5 и более ранней, необходимо под рамку подложить слой с каким-нибудь цветом, например, белым и объединить слой с цветом и слой с рамкой, тогда фильтр сработает. После того, как вы закончите работу над рамкой, белый слой будет нетрудно удалить, воспользовавшись инструментом «Волшебный ластик» — в нашем случае необходимо щелкнуть этим инструментом внутри и снаружи получившейся рамочки по белому фону.
Теперь я хочу повернуть надпись «творческая мастерская» с ее рамкой. Для этого сначала объединяю слои текста и рамки. Чтобы слить вместе эти два слоя, оставляю значок с глазком только напротив двух выбранных мною слоев, остальные делаю невидимыми и нажимаю «Объединить видимые» в меню правой кнопки мыши.
Далее выделяю область с надписью и рамкой с помощью команды «Прямоугольная область» и вызываю в меню правой кнопки инструмент «Свободное трансформирование». Пока область остается выделенной ее можно сжимать/растягивать, менять ее угол наклона, увеличивать/ уменьшать, менять ее положение. Наконец, выбираю понравившийся угол и положение надписи.
Теперь ключевой момент — создание кисти с логотипом: нажимаем «Редактирование» / «Определить установки кисти».
Задаем имя кисти.
Получившаяся кисть с моим логотипом появляется в меню кистей.
Чтобы на будущее сохранить эту кисть, если я захочу, например, переустановить Photoshop вызываю библиотеку кистей («Редактирование»/ «Управление библиотеками»), нахожу свою кисть и сохраняю ее в отдельную папку на компьютере.
С помощью этой кисти можно поставить логотип любого цвета, прозрачности и размера, в любом месте изображения.
Источник
Большая подборка материалов и инструментов по созданию логотипов своими руками
В этой статье собраны полезные материалы и сервисы, которые вам пригодятся при создании логотипа. И так, начнем!
Теория создания логотипов
Как и в школе, мы начинаем наш путь к созданию логотипа из теории. Перед тем как браться за иконки и шрифты, нужно иметь четкое представления о будущем логотипе. Подборка статей ниже поможет вам в этом.
Не знаете как получить логотип — заказать у дизайнера или сделать с помощью онлайн сервиса?
Статья от Логастера поможет вам сделать правильный выбор. В ней описано достоинства и недостатки каждого из 6 способов создания логотипа. Также наведена стоимость и предполагаемое время по каждому способу.
Если вы решили создать лого самостоятельно или с помощью онлайн сервиса, эта статья поможет вам начать работать над логотипом. Например, сначала нужно:
- провести мозговой штурм;
- создать набросок;
- придумать идею для логотипа.
Автор дает несколько неплохих советов и рекомендаций, например, создавать логотип в векторном формате. Также вы можете найти ответ на вопрос стоит ли использовать градиент и прозрачность в логотипе?
Какую стоимость логотипа можно назвать нормальной, а срок его создания — адекватным? Logaster провел небольшое исследование с целью получить ответы на основные вопросы, касающиеся создания логотипа.
В Интернете более 1000 шрифтов. Какой использовать для логотипа? Читайте в статье «10 правил выбора идеального шрифта».
Если вы собираетесь использовать чужую идею в собственном логотипе, то наверно, это статья для вас:) Автор в шутливом формате дает советы, что не стоит делать при создании логотипов.
В этой лаконичной статье, вы найдете несколько практических советов, о том, как совместить минимализм с основными принципами графического дизайна.
У вас есть два варианта — «набивать шишки» самому или прочитать эту статью, где описаны основные ошибки при создании логотипа.
Еще одна статью на тему, как не угробить свой логотип.
Практика
С теорией справились, теперь перейдём к практике.
«В каких же муках вы его рожали» — комментарий к этой статье, который отлично отражает, что процесс создания логотипа не бывает легким. В этом и убедились ребята, которые рассказывают как с небольшим бюджетом создавался логотип для для ихнего стартапа.
Неплохой пример, как начинать работу по созданию логотипов с набросков.
Где найти?
Что нужно для логотипа, кроме идеи и набросков? Ответ очевиден — иконка и шрифт.
Иконка
Самый простой способ получить иконку — найти ее в Интернете. В статье «Где найти иконку для своего логотипа?» описаны способы поиска и перечень сервисов, где можно скачать как и бесплатную, так и платную иконку для логотипа.
Шрифт
Огромная подборка шрифтов для создания логотипов. Шрифты подобраны командой проекта Webdesignerdepot .
Список с более 100 крутых шрифтов доступен вам в этой статье.
Подборка из 36 сайтов, где вы можете скачать бесплатные шрифты не только для своего логотипа, но и для других проектов.
Увидели крутой шрифт, не можете найти его? С такой проблемой сталкивались не только вы. В статье описаны несколько способов и сервисов, которые помогут решить эту проблему.
Сервисы
Онлайн сервисы позволяют вам создавать логотип самостоятельно всего за несколько минут. Основные преимущества — большая база иконок и шрифтов, наличие инструментов для редактирования, полная свобода выбора и возможность сделать все самостоятельно.
Logaster — русскоязычный сервис для создания логотипов и другой дизайнерской продукции (конверты, бланки, визитки).

Достаточно ввести названия фирмы и сервис создаст несколько десятков готовых логотипов. Скачать лого можно у векторе (PDF, SVG) и растре (PNG, JPEG). Также можно получить варианты логотипа для страниц социальных сетей — Вконтакте, Твітер, Фейсбук итд.
Zillion designs — англоязычный онлайн конструктор логотипов. Принцип роботы как и в Логастер.

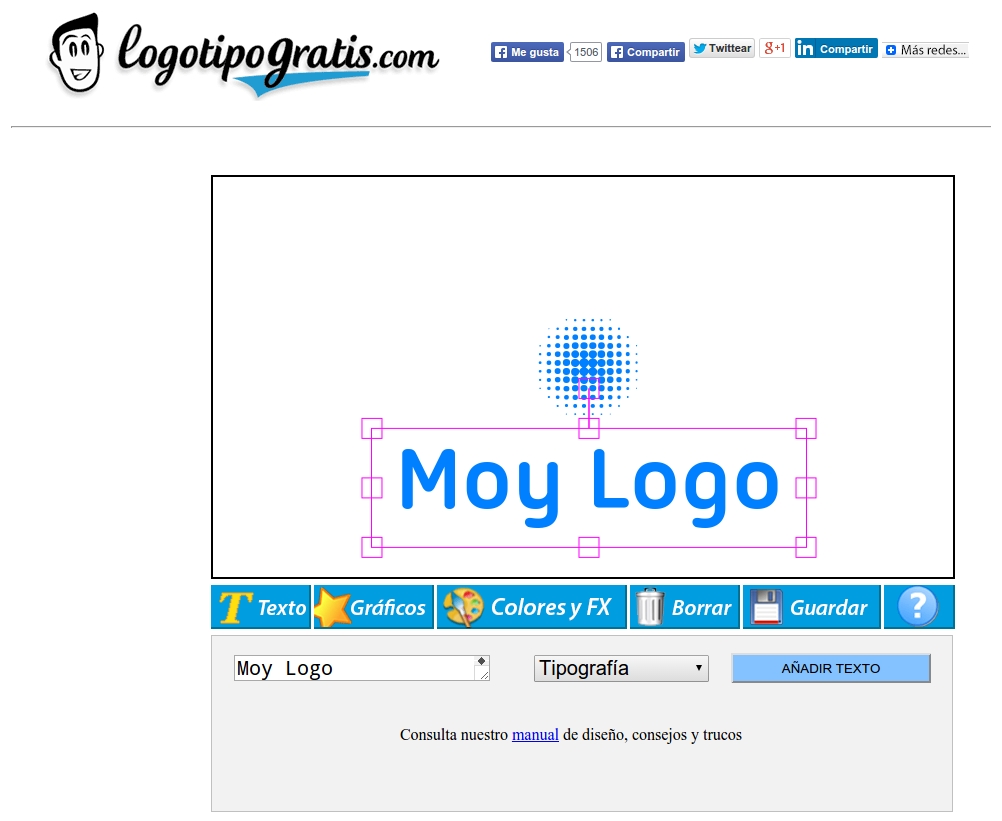
Logotipogratis — простой бесплатный сервис для создания логотипов
Дополнительный сервисы
Шрифты
Wordmark — позволят просмотреть текст со всеми шрифтами, установленными на вашем ПК. Очень удобно, если вам трудно подобрать нужный шрифт для логотипа.

Fontstruct — сервис для создания шрифтов. И этим всё сказано.
Генераторы и редакторы иконок
Iconizer — редактор иконок. Можно изменить цвет, размер, прозрачность иконки. Сделать правки в самом изображение, к сожалению, нельзя.
Iconion — еще один редактор иконок.

Подбор цветов
Brandcolors.net — на сайте собраны корпоративные цвета известных компаний.

Если вам понравился цвет логотипа известной компании, возможно, вы найдете его на этом сайте.
Сolor.adobe.com — с помощью этого сервиса вы можете подобрать палитру цветов к своему логотипу.

Резюме
Конечно, этот список нельзя считать полным. Все время возникают новые сервисы и пишутся более наглядные статьи. Поэтому пишите в комментариях какие сервисы или статьи вы еще знайте! Возможно, они будут полезны для других посетителей сайта.
Источник