- Пишем свой чат
- Вход в чат
- Добавление сообщения в чат
- Выход из чата
- Показ посетителей,в данный момент находящихся в чате
- Вывод системного журнала
- Вывод сообщений
- Главная страница
- Простой чат на JavaScript и PHP
- Создаем чат для сайта: HTML, JS, PHP и AJAX
- Каким должен быть чат
- Каркас чата на HTML
- Задаём стили
- Основная часть чата на JS + PHP
- Создаем переменные на JS
- Создаем функцию для запросов
- Создаём функцию обновления чата
- Создаём функцию авторизации
- Создаём функцию загрузки
- Создаём функцию отправки сообщений
- Вызываем функции
- Дополнительные функции
- Смайлики
- Ответ на сообщения
- Заключение
- Веб-разработчик c нуля до PRO
Пишем свой чат
Написание чата ничем особенным не отличается. Та же запись в файлы, чтение из них информации и вывод ее на экран. Однако есть кое-какие тонкости. Сообщения в чат поступают в режиме реального времени, поэтому для поддержания этого режима необходимо периодически обновлять содержимое html-страницы. Это осуществляется с помощью мета-инструкции .В данном случае будем обновлять страницу с интервалом в 10 секунд, этого вполне достаточно. Итак, приступим непосредственно к чату.
Вход в чат
Сгенерируем форму для входа в чат.
Посетитель выбирает себе ник и цвет, под которым будут выводиться его сообщения. Далее,скрипт получает эти данные и обрабатывает их.
Как видите, форма имеет 2 кнопки, предусмотрена кнопка выхода из чата, а также кнопка для отправки сообщения в чат. Это будет рассмотрено далее.
Добавление сообщения в чат
После того, как посетитель ввел сообщение и нажал кнопку «Отправить», сообщение записывается в файл. Ник посетителя и цвет сообщений передаются в скрытых полях формы.
Выход из чата
Если посетитель нажал кнопку «Выход».
Показ посетителей,в данный момент находящихся в чате
Вывод системного журнала
В системный журнал пишутся сообщения о входе в чат и выходе из него. Он постоянно динамически обновляется. Для вывода его на экран читаем файл syslog.txt
Вывод сообщений
Здесь тоже ничего особенного.Просто выводим сообщения на экран,каждые 10 секунд обновляя его.
Главная страница
Вот мы и добрались до главной страницы, на которой, собственно, и происходит все это. Она представляет собой набор фреймов, в каждом из которых производятся совершенно независимые действия.
Источник
Простой чат на JavaScript и PHP
- CREATE TABLE IF NOT EXISTS `chat` (
- `id` int ( 15 ) NOT NULL AUTO_INCREMENT ,
- `name` varchar ( 30 ) NOT NULL ,
- `text` text NOT NULL ,
- PRIMARY KEY ( `id` )
- ) ENGINE = MyISAM DEFAULT CHARSET = cp1251 AUTO_INCREMENT = 1 ;
- script type = «text/javascript» src = «js/jquery-1.4.4.min.js» > / script >
- script type = «text/javascript» src = «js/jquery.timers.js» > / script >
- script type = «text/javascript» src = «js/jquery.cookie.js» > / script >
- style >
- #msg-box
- #msg-box ul
- #t-box
- / style >
- div id = «msg-box» >
- ul >
- / ul >
- / div >
- form id = «t-box» action = «?» style = «» >
- Имя: input type = «text» class = ‘name’ style = «width:100px;» >
- input type = «text» class = ‘msg’ style = «width:500px;» >
- input type = «submit» value = «Отправить» style = «margin-top:5px;» >
- / form >
- //Функции для работы с БД
- function getQuery ( $query ) <
- $res = mysql_query ( $query ) or die ( mysql_error ( ) ) ;
- $row = mysql_fetch_row ( $res ) ;
- $var = $row [ 0 ] ;
- return $var ;
- >
- function setQuery ( $query ) <
- $res = mysql_query ( $query ) or die ( mysql_error ( ) ) ;
- return $res ;
- >
- //Соединяемся с базой
- @ mysql_connect ( ‘localhost’ , ‘root’ , » ) or die ( «Не могу соединиться с MySQL.» ) ;
- @ mysql_select_db ( ‘best’ ) or die ( «Не могу подключиться к базе.» ) ;
- @ mysql_query ( ‘SET NAMES utf8;’ ) ;
- switch ( $_GET [ «event» ] ) <
- //Тут раздаем последние сообщения
- case «get» :
- //Сколько сообщений раздавать пользователям
- $max_message = 60 ;
- //Всего сообщений в чате
- $count = getQuery ( «SELECT COUNT(`id`) FROM `chat`;» ) ;
- //Максимальный ID сообщения
- $m = getQuery ( «SELECT MAX(id) FROM `chat` WHERE 1» ) ;
- //Удаление лишних сообщений.
- //Если хотите, чтобы сохранялась вся история, смело сносите этот кусочек
- if ( $count > $max_message ) <
- setQuery ( «DELETE FROM `chat` WHERE `id` . ( $m — ( $max_message — 1 ) ) . «;» ) ;
- >
- //Принимаем от клиента ID последнего сообщения
- $mg = $_GET [ ‘id’ ] ;
- //Генерируем сколько сообщений нехватает клиенту
- if ( $mg == 0 )
- if ( $mg 0 )
- $msg = array ( ) ;
- //Если у клиента не все сообщения, отсылаем ему недостоющие
- if ( $mg $m ) <
- //Берем из базы недостобщие сообщения
- $query = «SELECT * FROM `chat` WHERE `id`>» . $mg . » AND `id` . $m . » ORDER BY `id` » ;
- $res = mysql_query ( $query ) or die ( mysql_error ( ) ) ;
- while ( $row = mysql_fetch_array ( $res ) ) <
- //Заносим сообщения в массив
- $msg [ ] = array ( «id» => $row [ ‘id’ ] , «name» => $row [ ‘name’ ] , «msg» => $row [ ‘text’ ] ) ;
- >
- >
- //Отсылаем клиенту JSON с данными.
- echo json_encode ( $msg ) ;
- break ;
- case «set» :
- //Принимаем имя.
- $name = htmlspecialchars ( $_GET [ ‘name’ ] ) ;
- //Принимаем текст сообщения
- $msg = htmlspecialchars ( $_GET [ «msg» ] ) ;
- //Сохраняем сообщение
- setQuery ( «INSERT INTO `chat` (`id` ,`name` ,`text` )VALUES (NULL , ‘» . mysql_real_escape_string ( $name ) . «‘, ‘» . mysql_real_escape_string ( $msg ) . «‘);» ) ;
- break ;
- >
Как же работает этот скрипт? Сначала, подключается к базе данных. После подключения, смотрим, что запришивает клиент.
Если он запрашивает сообщения, то генерируем сколько сообщений не хватает клиенту. Затем, запрашиваем в безе все необходимые сообщения, добавляем их в массив, генерируем JSON и посылаем все это дело клиенту.
Теперь, у нас есть основа для чата. Все, что нам осталось сделать, так это обновление чата на стороне клиента и добавление новых сообщений в чат. Для всего этого, мы будем использовать Ajax запросы.
Давайте, создадим в файле index.php скрипт для обработки и добавления сообщений.
Добавим между тегов head >. head > наш Javascript:
- $ ( function ( ) <
- //Если куки с именем не пустые, тащим имя и заполняем форму с именем
- if ( $. cookie ( «name» ) != «» )
- //Переменная отвечает за id последнего пришедшего сообщения
- var mid = 0 ;
- //Функция обновления сообщений чата
- function get_message_chat ( ) <
- //Генерируем Ajax запрос
- $. ajaxSetup ( < url : "chat.php" , global : true , type : "GET" , data : "event=get&id=" + mid + "&t=" +
- ( new Date ) . getTime ( ) > ) ;
- //Отправляем запрос
- $. ajax ( <
- //Если все удачно
- success : function ( msg_j ) <
- //Если есть сообщения в принятых данных
- if ( msg_j. length > 2 ) <
- //Парсим JSON
- var obj = JSON. parse ( msg_j ) ;
- //Проганяем циклом по всем принятым сообщениям
- for ( var i = 0 ; i obj. length ; i ++ ) <
- //Присваиваем переменной ID сообщения
- mid = obj [ i ] . id ;
- //Добавляем в чат сообщение
- $ ( «#msg-box ul» ) . append ( «
- » + obj [ i ] . name + «: » + obj [ i ] . msg + » » ) ;
- >
- //Прокручиваем чат до самого конца
- $ ( «#msg-box» ) . scrollTop ( 2000 ) ;
- >
- >
- > ) ;
- >
- //Первый запрос к серверу. Принимаем сообщения
- get_message_chat ( ) ;
- //Обновляем чат каждые две секунды
- $ ( «#t-box» ) . everyTime ( 2000 , ‘refresh’ , function ( ) <
- get_message_chat ( ) ;
- > ) ;
- //Событие отправки формы
- $ ( «#t-box» ) . submit ( function ( ) <
- //Запрашиваем имя у юзера.
- if ( $ ( «#t-box input[class=’name’]» ) . attr ( «value» ) == «» ) < alert ( "Пожалуйста, введите свое имя!" ) >else <
- //Добавляем в куки имя
- $. cookie ( «name» , $ ( «#t-box input[class=’name’]» ) . attr ( «value» ) ) ;
- //Тащим сообщение из формы
- var msg = $ ( «#t-box input[class=’msg’]» ) . val ( ) ;
- //Если сообщение не пустое
- if ( msg != «» ) <
- //Чистим форму
- $ ( «#t-box input[class=’msg’]» ) . attr ( «value» , «» ) ;
- //Генерируем Ajax запрос
- $. ajaxSetup ( < url : "chat.php" , type : "GET" , data : "event=set&name=" +
- $ ( «#t-box input[class=’name’]» ) . val ( ) + «&msg=» + msg > ) ;
- //Отправляем запрос
- $. ajax ( ) ;
- >
- >
- //Возвращаем false, чтобы форма не отправлялась.
- return false ;
- > ) ;
- > ) ;
Разберем этот скрипт…
Строка (3). Если в куках есть имя пользователя, то заполняем форму с именем. Для чего это сделано? Если пользователь обновил страничку с чатом или зашел заново на страницу с чатом, то ему не придется вводить свое имя заново.
Строка (7). Функция обновления чата. Чат обновляется не полностью, а присылаются только те сообщения, которых нет в чате.
Строка (9). Генерируем Ajax запрос. Для чего нужно отправлять лишнюю переменную «t=»+(new Date).getTime()? Если не отправить, то некоторые браузеры кэшируют одинаковые Ajax запросы. А нам это не нужно! т.к. не смогут обновляться сообщения. Функция (new Date).getTime() возвращает время в миллисекундах. Таким образом, браузер не кэширует запрос, т.к. при каждой отправке, генерируется разная строка.
Строка (16). Почему именно больше двух символов? Да потому что если все сообщения в чате есть, то сервер присылает не пустую строку, а «[]». т.к. ответ генерируется в JSON.
Строка (37). Запрос новых сообщений раз в две секунды. Мне очень понравился плагин jQuery Timers. С помощью него можно очень гибко сделать повторение определенных действий любое количество раз.
В общем-то, и всё. Вот и готов наш чат. Проверку имени на валидность и смайлы оставляю для домашнего задания.
Источник
Создаем чат для сайта: HTML, JS, PHP и AJAX
Когда обычных комментариев становится недостаточно, приходит время создать чат.
С помощью чата пользователи общаются друг с другом, повышая интерес к сайту. Это важный элемент для вебинарных площадок, порталов со службой поддержки и страниц, где необходимо более живое, нефорумное общение. Гайд поможет на практике скомбинировать знания по HTML, JS, PHP и AJAX и создать готовый продукт.
Если знаний ещё недостаточно, обратите внимание на курс «Веб-разработчик c нуля до PRO».
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Каким должен быть чат
Удобство для пользователей превыше всего. Позаботьтесь, чтобы чат соответствовал современным требованиям:
- сообщения отображаются корректно на всех устройствах;
- их загрузка и отправка происходят без обновления страницы;
- есть дополнительный контент — изображения, аудиосообщения, смайлики, стикеры и прочее.
Каркас чата на HTML
В первую очередь создаём форму отправки и контейнер для отображения сообщений:
Задаём стили
Первый этап пройден:
В первую очередь уделим внимание главным функциям чата, а после доработаем внешний вид.
Основная часть чата
на JS + PHP
Сообщения будут отправляться и загружаться с помощью AJAX. На JavaScript пишем функции работы с интерфейсом и связи с серверной частью, а на PHP — методы обработки полученных данных и взаимодействия с базой данных.
Создаем переменные на JS
Создаем функцию для запросов
Она получает переменную act, в которой хранится одно из трёх значений: auth (авторизация), load (загрузка) и send (отправка). От них зависит, какая информация будет передана в PHP-файл.
Создаём функцию обновления чата
И укажем для нашей функции интервал выполнения:
После отлавливается событие отправки формы — это поможет отказаться от обновления страницы:
Теперь займёмся самим обработчиком. В первую очередь с помощью функции session_start () запускается сессия, затем подключается база данных:
Создаём функцию авторизации
Создаём функцию загрузки
Создаём функцию отправки сообщений
В функции уже присутствует несложная валидация, но можно добавить и другие меры защиты от инъекций и спама:
- проверку на дублирование прошлого сообщения;
- удаление внешних ссылок;
- цензуру мата;
- премодерацию сообщений у некоторых групп пользователей и так далее.
Теперь, когда все функции готовы, пропишем их вызов.
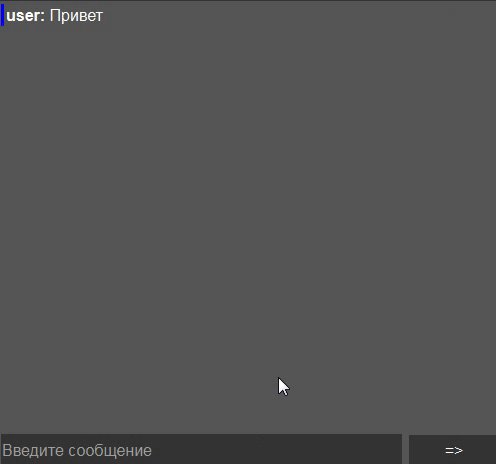
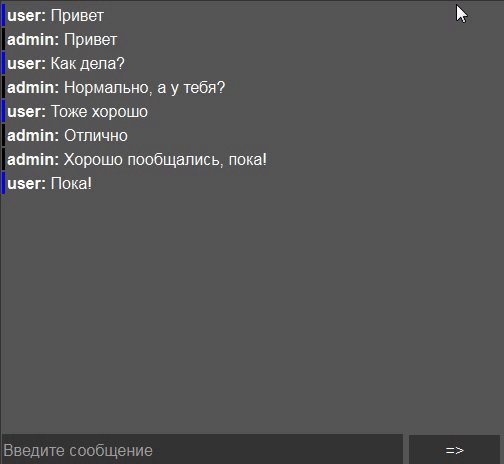
Вызываем функции
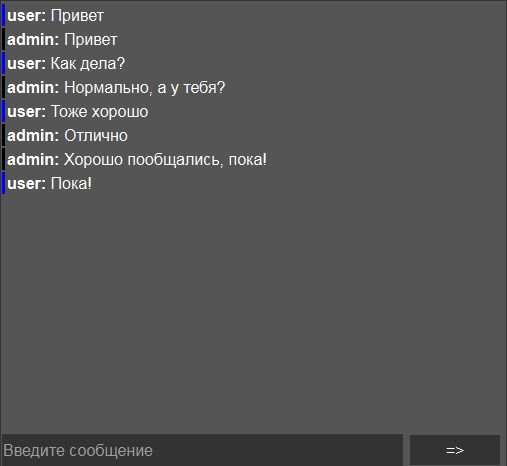
Со стороны фронтенда мы ещё не реализовали авторизацию, но уже можем проверить чат, потому что в самом начале данные администратора были занесены в сессию. Вот как это выглядит:
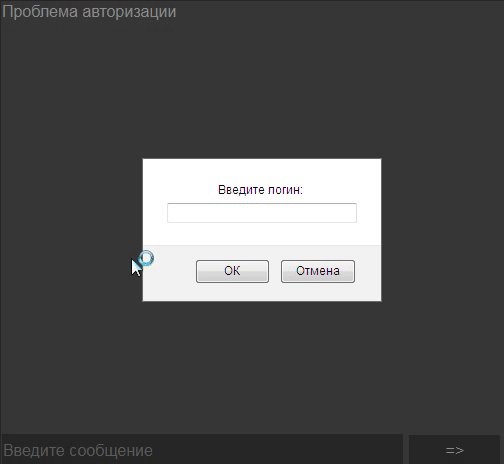
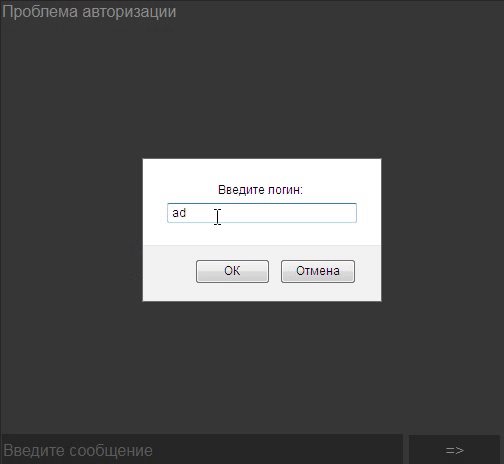
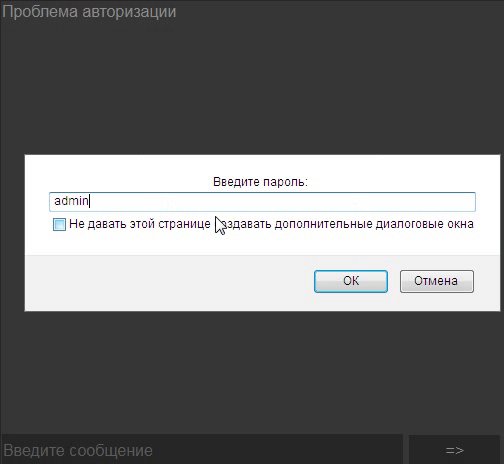
Теперь, когда чат работает, пора добавить авторизацию. Для этого можно создать отдельную форму во фронте, но можно обойтись и модальными окнами. В функции send_request () дополним отправку запроса:
Вот как это выглядит:
Дополнительные функции
Минимальные возможности чата у нас есть, и продукт можно запускать в релиз, но добавим ещё несколько полезных штук.
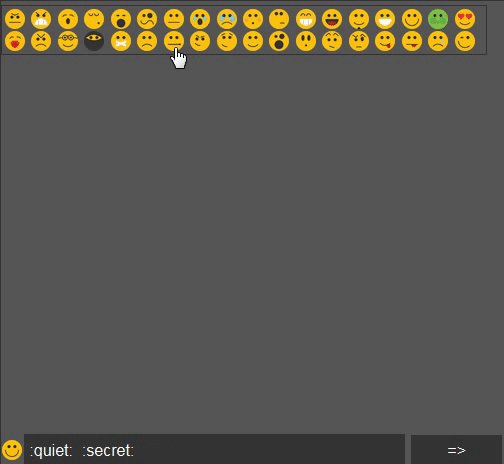
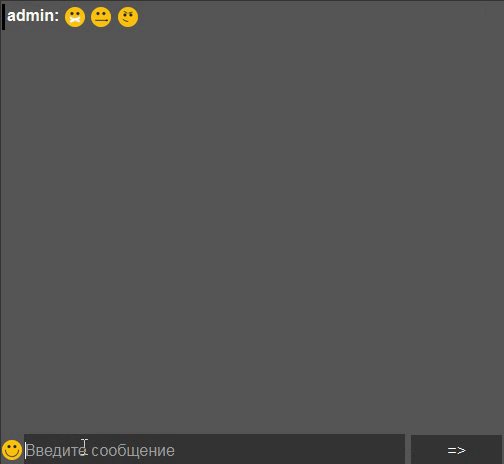
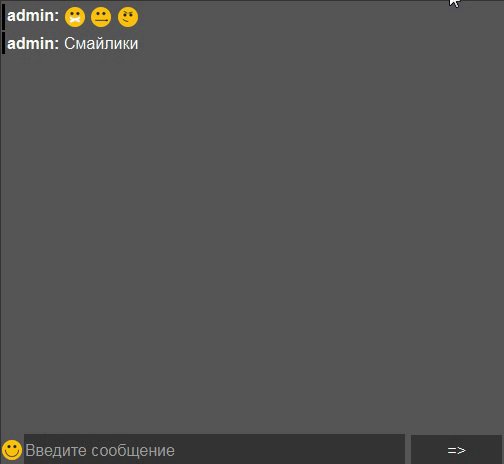
Смайлики
Создадим свой набор смайликов чата. Работать это будет так:
- пользователь открывает специальное окошко и кликает по смайлику;
- в поле ввода добавляется код смайлика (например, : sad: или: crazy:);
- при выводе сообщения код смайлика заменяется на изображение.
Для начала добавим контейнер со смайликами и кнопку для его открытия:
Добавим скрипт для загрузки смайликов и открытия меню с ними:
А теперь и функцию добавления смайлика в поле:
После этого укажем, когда вызываются функции:
Приступим к загрузке смайликов и их преобразованию на PHP:
Эта функция сканирует папку со смайликами, а потом проверяет расширение файлов. Она очень удобна, потому что отображает в формате PNG все смайлики, которые мы добавили.
Чтобы вызвать её, добавим ещё один case в функцию switch () в конце обработчика:
Теперь с помощью регулярных выражений можно заменять код смайлика на изображение:
Вызывается эта функция при загрузке сообщений:
Вот как это выглядит:
Ответ на сообщения
Чтобы добавить возможность отвечать кому-то конкретному, изменим функцию addEmoji (). При нажатии на ник собеседника будет меняться текст в поле ввода.
Для этого в load () изменим формат сообщений, добавив span к нику:
Пишем саму функцию:
И вызываем функцию:
Заключение
Одной статьи недостаточно, чтобы охватить все возможности PHP и JS для разработки чатов. С помощью этих языков легко добавить:
- ответ на конкретные сообщения;
- форматирование текста;
- отправку аудио;
- разные «комнаты»;
- чат-бота и многое другое.
Научиться делать подобные вещи самому не просто. Придётся перерыть гору литературы или искать готовые решения. На нашем курсе вы получите практические знания, которые помогут разобраться во всех деталях и делать более сложные проекты.
Веб-разработчик c нуля до PRO
Практический курс для тех, кто хочет стать профессиональным
веб-разработчиком, запустить свой интернет-проект или веб-сервис и получить первые заказы на разработку. Помимо просмотра уроков, вы будете делать реальные проекты, которые оценят. Ведь работодатели будут встречать вас в том числе и по тому, что увидят на аккаунте вашего GitHub. После прохождения обучения — гарантированное трудоустройство
Источник