- Как сделать график в Word
- Как сделать график в Word 2007, 2010, 2013 или 2016
- Как сделать график в Word 2003
- Формируем интерфейс
- Добавляем обработчик события Paint
- Рисуем график
- Сдвигаем график в центр области
- Переворачиваем график
- Масштабируем график
- Рисуем сетку
- Решаем проблему перерисовки при изменении размеров формы
- Сглаживаем график
- Подключаем учет коэффициентов
- Итоговый код
- 10 инструментов для создания графиков и диаграмм
Как сделать график в Word
Если в вашем документе Word много табличных данных, то вы можете визуализировать их с помощью графиков. Материал с графиками будет более наглядным и его будет интересней изучать.
Может показаться, что построение графиков, это сложная задача, которая отнимет много времени, но это не так. В текстовом редакторе Word есть встроенные инструменты, которые позволяют быстро превратить любые табличные данные в красивые и понятные графики.
В этой статье мы расскажем о том, как сделать график в текстовом редакторе Word. При этом рассмотрим, как современные версии редактора (Word 2007, 2010, 2013 и 2016), так и старые (Word 2003).
Как сделать график в Word 2007, 2010, 2013 или 2016
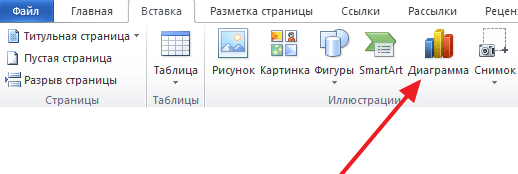
Для того чтобы сделать график в Word 2007, 2010, 2013 или 2016 установите курсор в месте где должен находиться график, перейдите на вкладку «Вставка» и нажмите там на кнопку «Диаграмма».
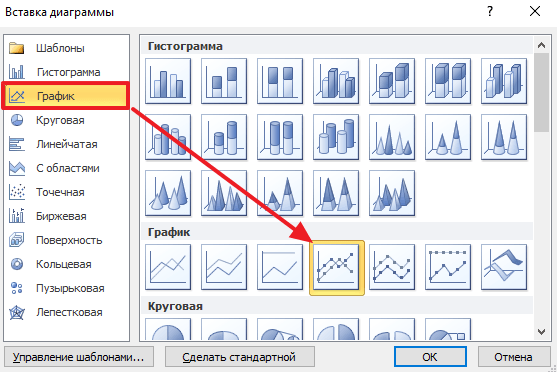
В результате перед вами откроется окно со списком всех доступных шаблонов диаграмм. Здесь можно выбрать шаблон для создания гистограммы, круговой, линейной, точечной, биржевой диаграммы, а также диаграмм других типов. Для создания графиков здесь есть отдельная группа шаблонов под названием «Графики», в которой доступно несколько вариантов. Выберите один из них и нажмите на кнопку «ОК» для того чтобы начать настройку графика.
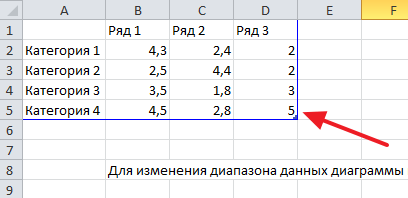
После нажатия на кнопку «ОК» в выбранном вами месте документа Word появится график. Вместе с этим откроется документ Excel, в котором нужно ввести данные для построения графика. В документе Excel будет небольшая таблица, выделенная синей рамкой. Эта таблица связана с графиком, который появился в документе. Поэтому любые изменения в этой таблице будут сразу влиять на график в документе Word.
Для настройки графика нужно отредактировать таблицу в Excel. Для этого вставьте собственные названия столбцов и строк, а также данные в ячейках. Для того чтобы увеличить количество столбцов или строк перетащите с помощью мышки правый нижний угол синей рамки, которая обрамляет таблицу с данными.
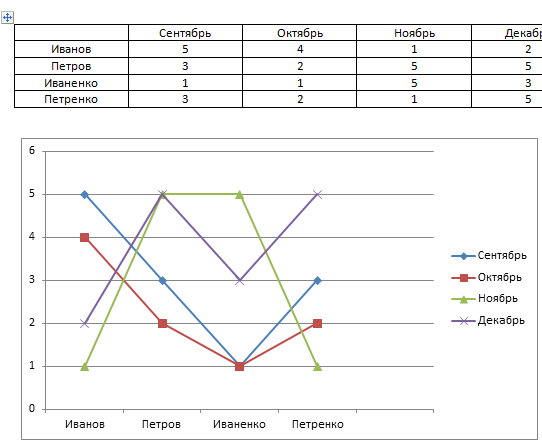
Если у вас в документе Word уже есть таблица с данными для графика, то вы можете просто перенести ее в Excel. Для этого выделите мышкой таблицу в Word, скопируйте ее с помощью Ctrl-C, после этого выделите мышкой таблицу в Excel, и вставьте данные с помощью Ctrl-V.
После того, как вы ввели нужные данные для графика, окно с таблицей Excel можно просто закрыть нажатием на кнопку с крестиком. После чего можно продолжать работу с документом Word.
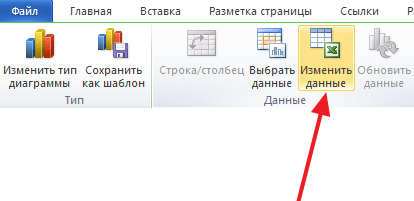
При необходимости в дальнейшем можно отредактировать график, например, изменить имеющиеся значения или добавить новые. Для этого нужно выделить график мышкой, перейти на вкладку «Конструктор» и нажать на кнопку «Изменить данные».
После этого появится окно Excel в котором можно отредактировать данные и таким образом изменить график.
Как сделать график в Word 2003
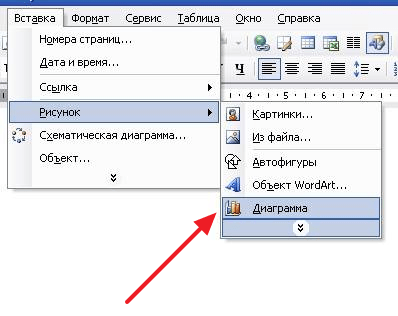
Если вы пользуетесь Word 2003, то для того чтобы создать график вам нужно воспользоваться меню «Вставка – Диаграмма».
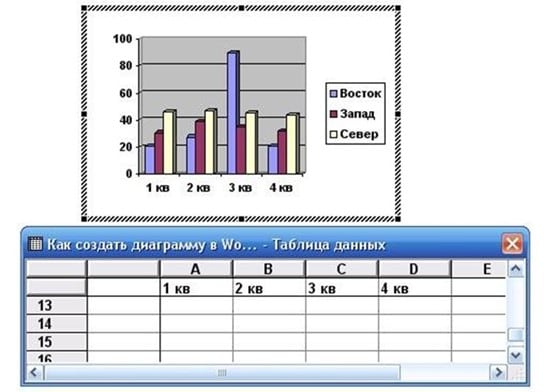
После чего в документе Word 2003 появится диаграмма и откроется небольшое окно для ввода данных.
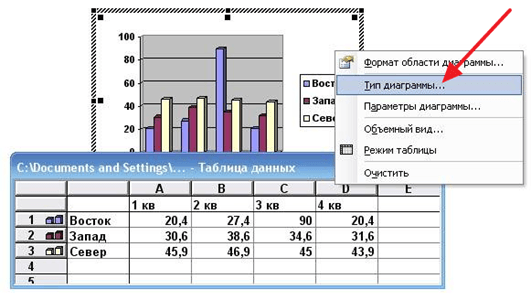
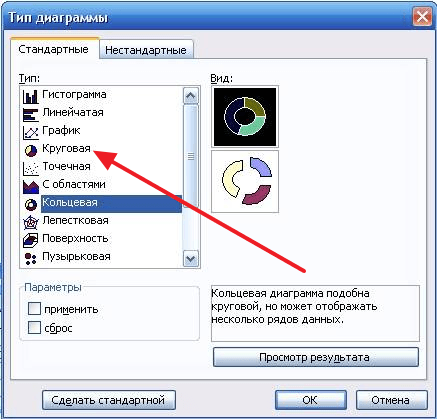
Для того чтобы сделать именно график, а не диаграмму, кликните по диаграмме правой кнопкой мышки и выберите «Тип диаграммы».
После этого откроется окно со списком доступных типов диаграммы. Здесь нужно выбрать «График» и сохранить настройки нажатием на кнопку «OK».
После этого нужно ввести данные в таблицу. Для этого кликните два раза левой кнопкой мышки по графику и заполните открывшуюся таблицу.
После заполнения таблицы вы получите нужный вам график.
Источник
Формируем интерфейс
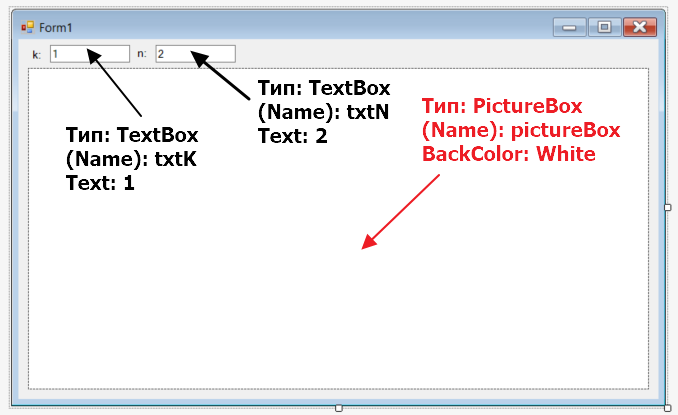
- TextBox под коэффициент k, и соответствующий Label, свойства установим
- (Name): txtK
- Text: 1
- TextBox под коэффициент n, и соответствующий Label, свойства установим
- (Name): txtN
- Text: 2 – чтоб парабола получилась
- PictureBox, на нем будем рисовать график
- (Name): pictureBox
- BackColor: White – чтобы область под график выглядела белой
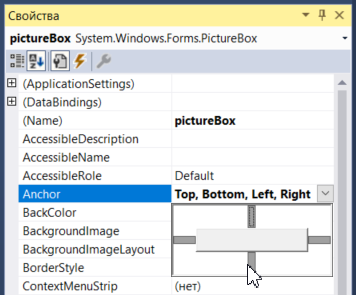
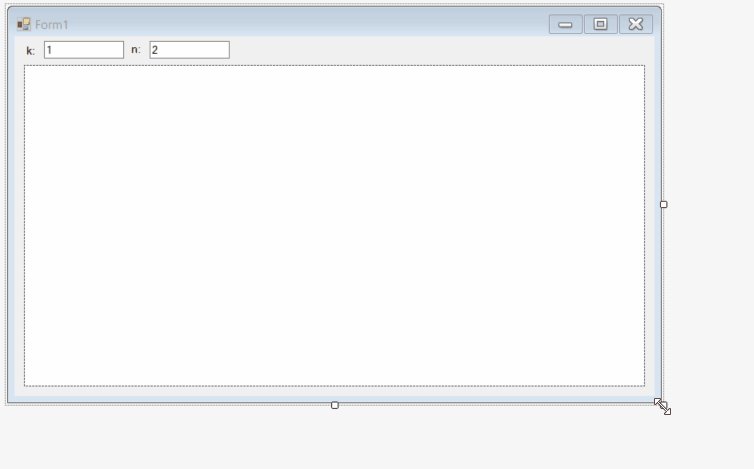
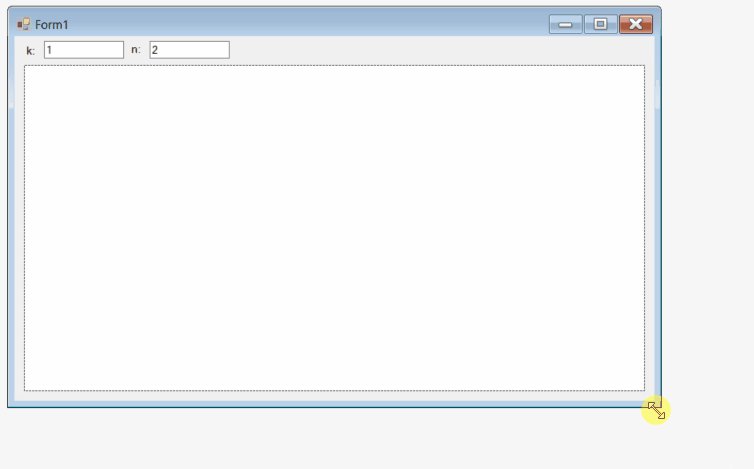
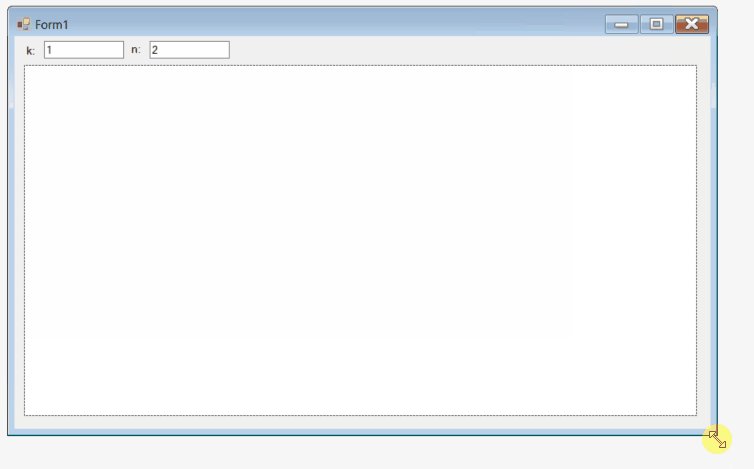
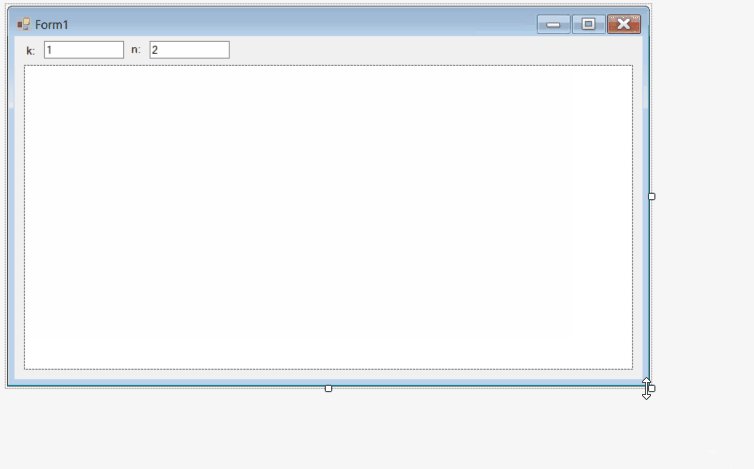
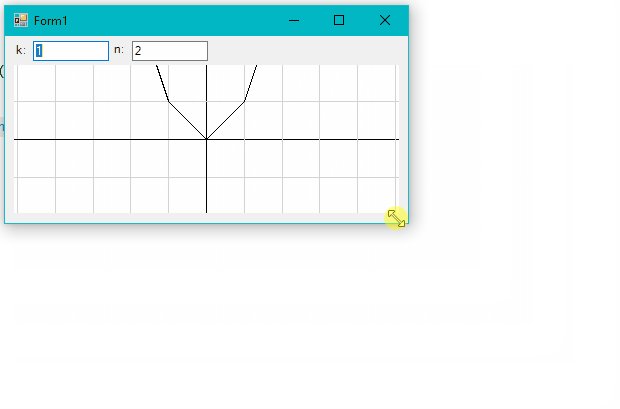
Чтобы область под график pictureBox изменяла свои размеры с изменением размеров формы, установим ей свойство Anchor как на картинке:
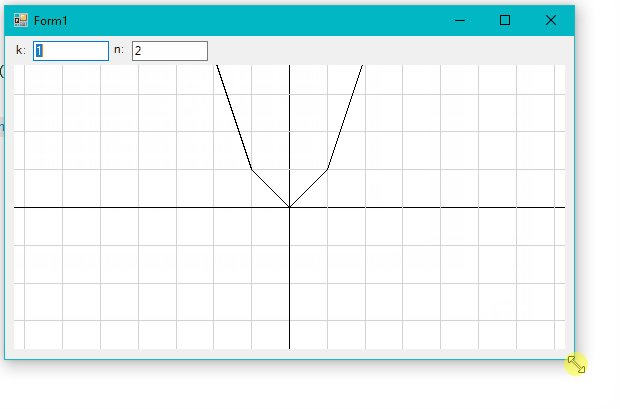
теперь если менять размеры формы, и область под график будет меняться соответственно:
Добавляем обработчик события Paint
Всю отрисовку на PictureBox, полагается выполнять внутри функции привязанного к событию Paint
Выбираем на форме pictureBox переходим в список событий, и кликаем дважды на свойство Paint
оказываемся в новосозданной функции
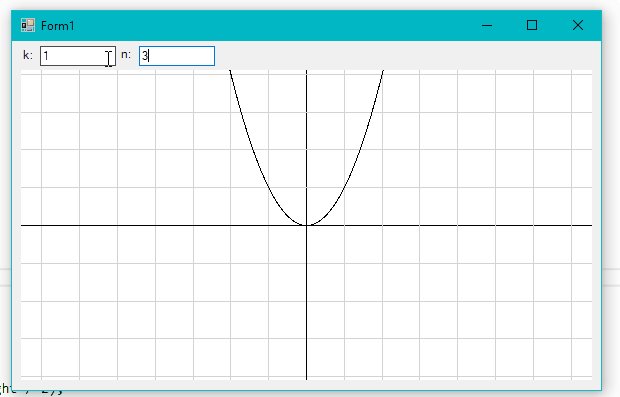
Рисуем график
Попробуем нарисовать график, пока без учета коэффициентов.
Чтобы нарисовать график нам надо сформировать список точек, подготовим его
и так, точки у нас есть, теперь их надо нарисовать. Прежде чем вызвать функцию для отрисовки, надо указать как будет выглядеть линия, Для этого надо создать объект типа Pen (то бишь перо, ручка), у которого есть два основных параметра: цвет и ширина линии, создадим такой объект:
ну а теперь можно нарисовать график, для этого воспользуемся функций DrawLines, объекта Graphics (так называемый графический контекст устройства) который привязан к аргументу PaintEventArgs e
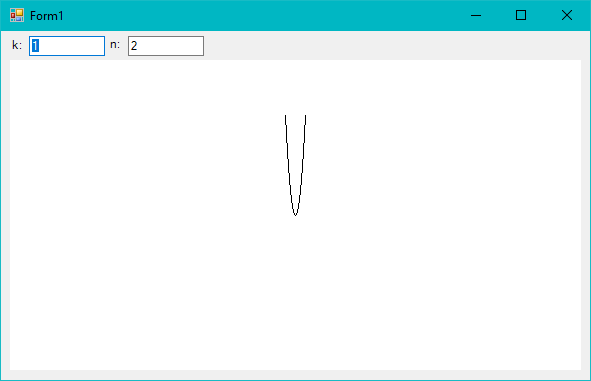
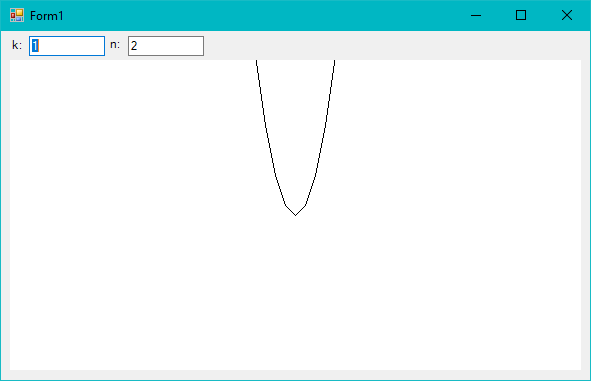
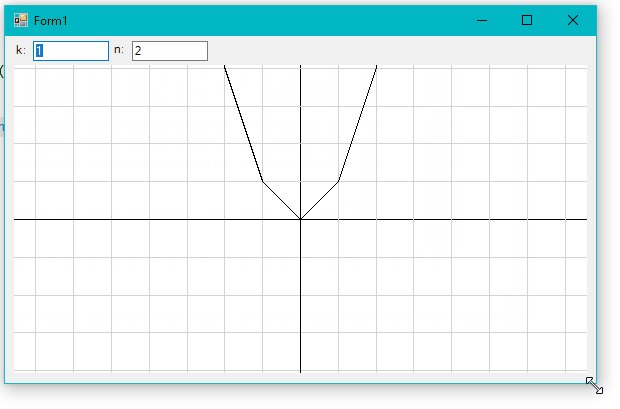
Увидим что-то несуразное:
Если попытаться угадать в этом параболу, то увидим сразу несколько проблем:
- видно только правую ветвь параболы
- парабола перевёрнута
- график сильно маленький
Сдвигаем график в центр области
Решить все перечисленные выше проблемы можно используя матрицы перехода https://ru.wikipedia.org/wiki/Матрица_перехода
Матрицы перехода являются одним из основополагающих математических инструментов в создании 3D графики, который в упрощённом виде работает и в 2D графике (с чем мы собственно сейчас и работаем).
Ко всякому объекту типа Graphics привязана матрица переходов (доступная через свойство Transform). По умолчанию она представляет собой единичную матрицу. Мы можем изменять матрицу используя методы объекта типа Graphics
- TranslateTransform – для перемещения центра координат
- ScaleTransform – для масштабирования
- RotateTransform – для поворота вокруг центра координат
Применяя эти методы в разных порядках можно перемещать, масштабировать и крутить объекты и даже группы объектов малой кровью.
Мы конечно особо ничего крутить ничего не планируем. Но давайте перенесем центр координат в центр pictureBox, добавим строчку:
Переворачиваем график
Очевидно, что у параболы с коэффициентом 1, ветви параболы должны быть направлены вверх. И хотя мы абсолютно верно формируем список точек:
ошибка возникает из-за того, что центр координат, у большинства системных объектов, находится в левом верхнем углу:
чтобы перевернуть график воспользуемся функцией ScaleTransform
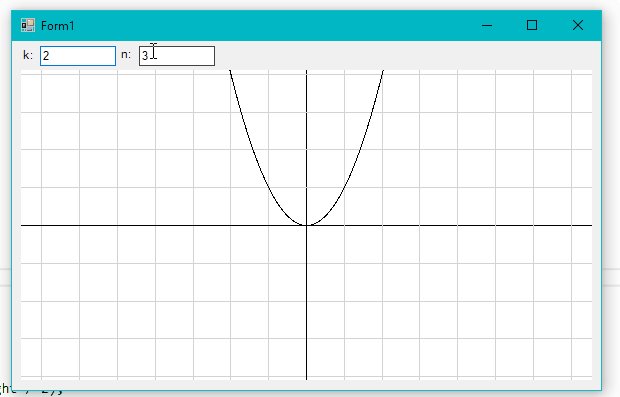
Масштабируем график
И вот вроде все отлично, но график рисуется в пиксельной системе координат. Что на небольших мониторах выглядит еще куда ни шло, но на современных Ultra HD и 4K придется использовать лупу. Мы конечно не хотим заставлять пользователя доставать лупу, но зато мы можем увеличить масштаб графика, снова воспользовавшись функций ScaleTransform. Добавим строчку:
неплохо, но линия какая-та толстая. Она масштабируется вместе со всем остальным, что не есть хорошо. Чтобы избавится от масштабирования линии придется модифицировать ее матрицу перехода. Да-да, у объекта типа Pen тоже есть своя матрица перехода, также доступная через свойство Transform.
Какую же матрицу перехода применять к линии? Очевидно, обратную к матрице основного Graphics. Сделаем это:
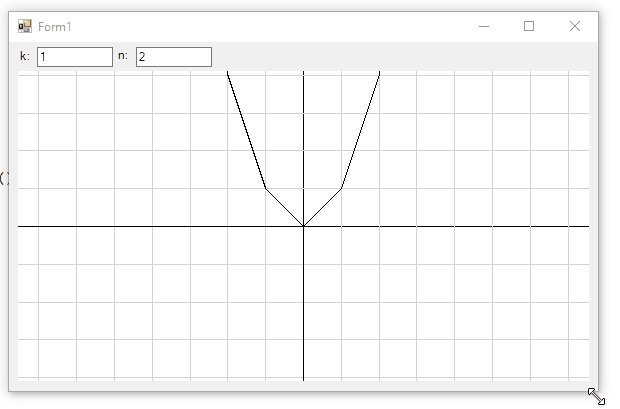
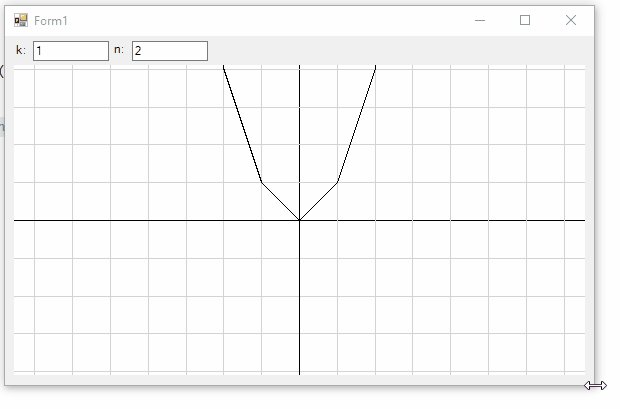
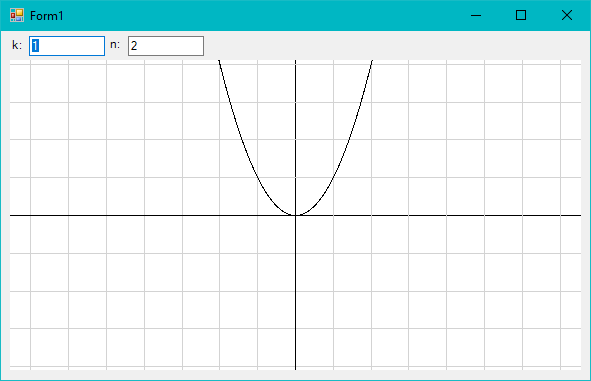
вот теперь другое дело
Рисуем сетку
Чтобы лучше ориентироваться где какая точка находится нарисуем сетку с размером ячейки в одну единицу
кстати можно сделать чтобы единица на экране соответствовала одному сантиметру в реальной жизни и получить своего рода экранную линейку. Для этого надо воспользоваться свойством DpiX и DpiY объекта Graphics, пробуем. Dpi определяет количество точек на дюйм. В одном дюйме примерно 2.54 сантиметра, следовательно, нам надо отредактировать вызов функции скалирования следующим образом:
достаем линейку, прикладываем к экрану:
так себе точность, конечно, получается, но результат все-таки радует.
Решаем проблему перерисовки при изменении размеров формы
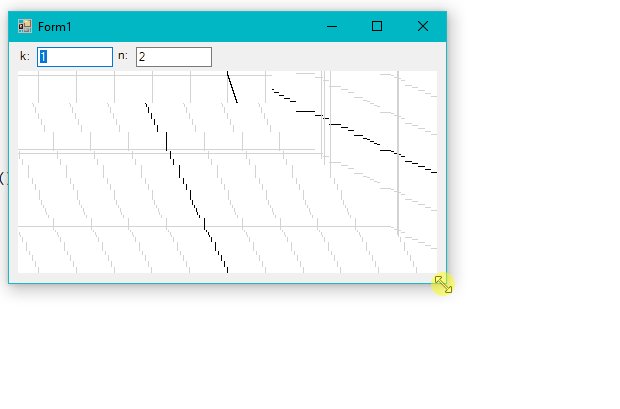
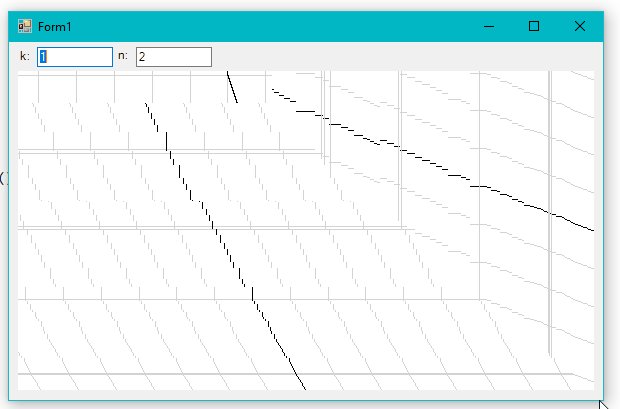
Возможны вы уже пробовали менять размеры формы, и заметили, что получаемый результат далек от ожидаемого.
связано такое поведение с особенностью перерисовки объектов на форме. Перерисовывается только изменённая часть. А так как при разных размерах формы положение графика и сетки разное получается наложение десятка разных изображений, что приводит к таким ужасным артефактам.
Чтобы при изменении размера формы изображение перерисовывалось всегда целиком, добавьте обработчик событию Resize, объекта pictureBox
и в обработчике вставьте строчку:
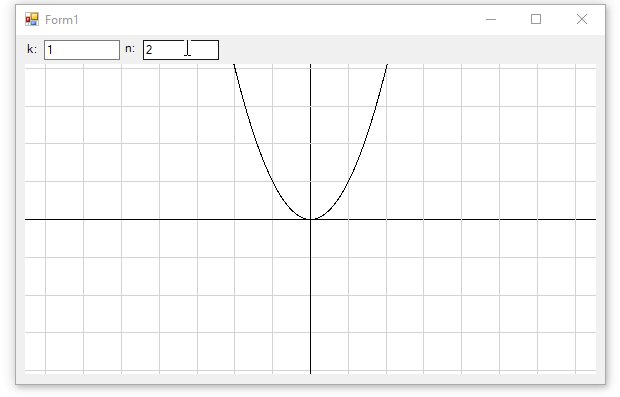
Сглаживаем график
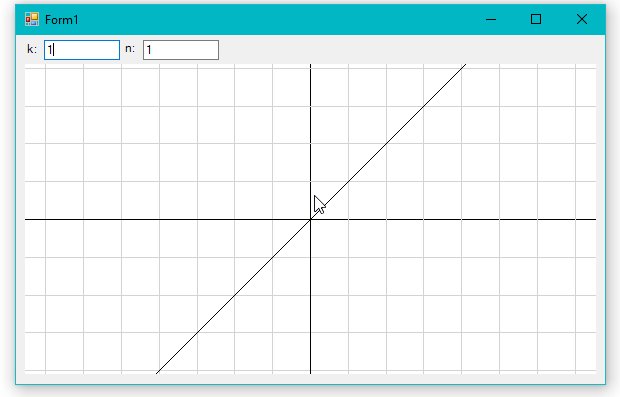
Сейчас у нас графи рисуется по целым координатам, из-за чего выглядит слегка уродливо и сильно угловато. Давайте увеличим количество точек. В этот раз, при формировании списка точек, я, вместо цикла, воспользуюсь Linq функциями, которые позволят мне сформировать список точек в функциональной манере с использованием лямбда-выражений.
запускаем, получаем гладенький график:
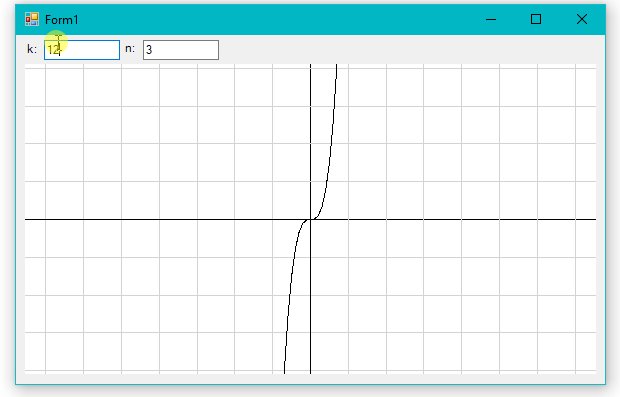
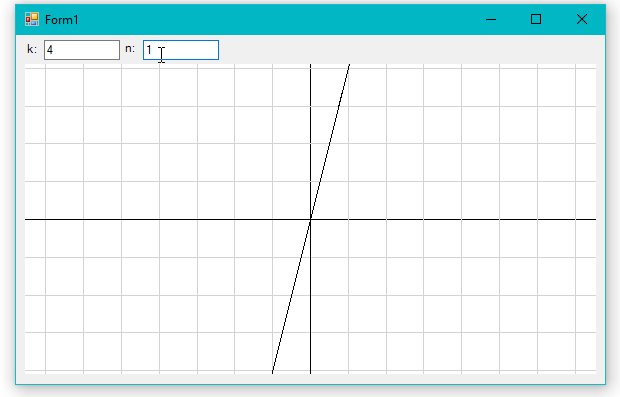
Подключаем учет коэффициентов
Играясь с графиками совсем забыли про коэффициенты. Посчитаем их значения и добавим в учет при формировании точек:
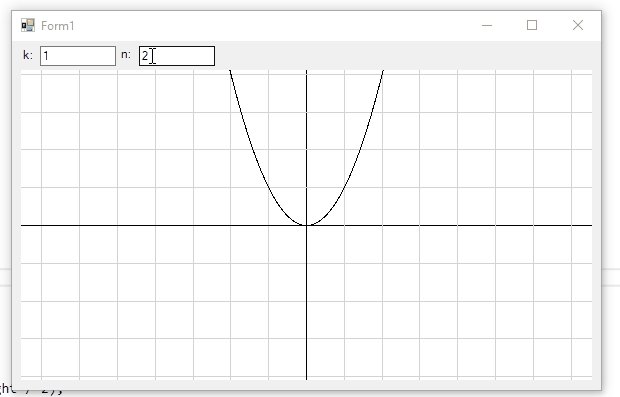
хм, чего-то не работает…
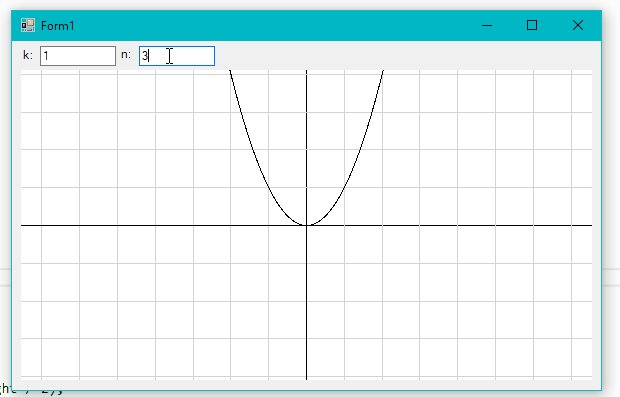
А ну да, нам же надо чтобы при изменении значения, вызывался метод pictureBox.Invalidate(), тот самый которые отправляет запрос на перерисовку всего pictureBox. Переключаемся на форму, и кликаем два разу на txtK, а затем на txtN, добавляем код в соответствующие обработчики:
Итоговый код
Если вы в какой-то момент запутались, то вот вам итоговый код функции отрисовки:
Источник
10 инструментов для создания графиков и диаграмм
Любой фрилансер сталкивался с ситуацией, когда ему нужно было быстро решить какую-либо проблему, но нужных инструментов у него не было. Сегодня, имея доступ к интернету, многие из поставленных задач можно решить прямо в браузере – в сети имеется множество сервисов для корректировки изображений, работы с аудио и видеофайлами, текстом, таблицами и так далее. Помимо этого нередко возникает необходимость проиллюстрировать созданный контент графиками и диаграммами. Графики очень информативны и позволяют отобразить соотношение между различными типами данных, без них трудно обойтись при создании презентаций или обзоров и их нужно обязательно использовать, если есть такая возможность. FreelanceToday представляет вашему вниманию 10 инструментов для создания графиков и диаграмм.
Большинство из представленных инструментов достаточно просты, так что освоить их будет очень легко.
Сервис Chart Maker является простым и интуитивно понятным инструментом для создания диаграмм. Работая с Chart Maker, пользователь может создать пять типов диаграмм: линейные, круговые, гистограммы, диаграммы Венна и точечные диаграммы. По окончании работы можно указать точный размер диаграммы в пикселях и либо сохранить ее на жестком диске компьютера, либо опубликовать в интернете – сервис генерирует ссылку на изображение.
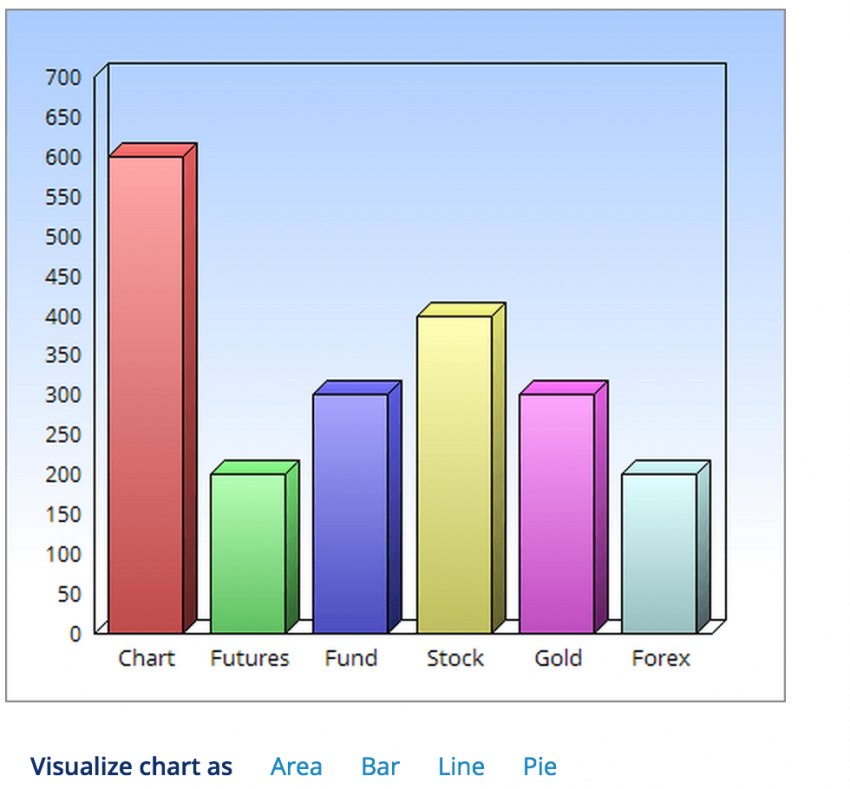
Инструмент ChartGo позволяет создавать красочные и информативные диаграммы. Работать можно с различными типами диаграмм, включая гистограммы, линейные графики, круговые диаграммы и графики областей. Используя настройки, можно регулировать цвет и размер изображения, менять стиль шрифта (курсив и болд), а также упомянуть источник информации. С помощью сервиса можно создавать собственные инвестиционные и биржевые диаграммы, диаграммы Форекс, а также иллюстрировать любые данные, касающиеся финансов.
Одной из особенностей ChartGo является возможность редактирования сохраненного графика или диаграммы. Изображение хранится на сервере ChartGo и в него можно вносить изменения. Сервер генерирует ссылку на график, поэтому, когда исходное изображение меняется, то меняется и диаграмма, опубликованная на странице сайта или блога.
Диаграмма является отличным способом для визуальной подачи информации. Используя бесплатный инструмент Online Charts можно создавать самые разные графики и диаграммы: линейные, круговые, радарные, пирамидальные, диаграммы областей и многие другие. Имеется возможность работы с цветом и типом шрифта. Также можно выбрать внешний вид диаграммы: 2D или 3D. Готовый график можно сохранить в форматах PNG, JPG, PDF и CSV. Ссылка на график также предоставляется. Диаграмму можно разместить на сайте или в блоге или расшарить ее в социальных сетях Facebook, Twitter и Google+.
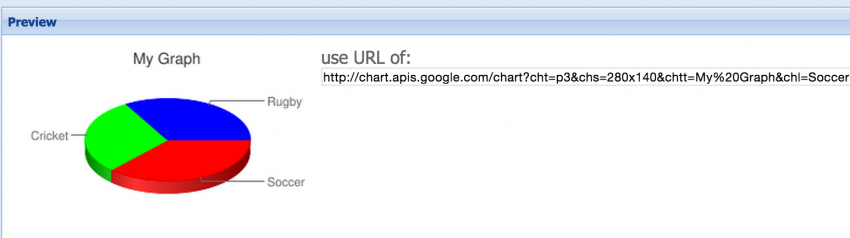
Очень простой в использовании генератор диаграмм, созданный Джоном Винстенли. Упоминание Google в названии инструмента объясняется просто – генератор использует API Google. С помощью сервиса можно создавать точные, яркие и информативные графики и диаграммы. Готовый результат можно сохранить на своем компьютере или опубликовать в интернете. Также сервис генерирует HTML-тег изображения. В распоряжении пользователя сравнительно немного инструментов, но есть все необходимые типы диаграмм и графиков. Можно создавать диаграммы с несколькими наборами данных, сгруппированные гистограммы (вертикальные и горизонтальные) и выбрать внешний вид – 2D или 3D.
Без линейных графиков не обойтись, когда нужно отобразить некоторые виды данных или продемонстрировать текущие тенденции. Line Graph Maker очень простой в использовании инструмент для создания линейных графиков. Также с помощью сервиса можно создавать несложные секторные диаграммы и гистограмы.
Инструмент RAW является мощной платформой для создания красочных графиков и диаграмм. Инструмент дает возможность отобразить информацию 16 различными способами. Создатели сервиса хорошо поработали над функционалом, платформу можно использовать в серьезных исследованиях, так как Raw является промежуточным вариантом между профессиональными табличными редакторами и векторными графическими редакторами. Любой человек, работающий с конфиденциальной информацией, будет рад узнать, что Raw обрабатывает данные только через браузер и не хранит их на своих серверах. Платформа не позволяет создавать простые линейные графики и гистограммы, создатели сервиса предлагают воспользоваться для этого другими доступными инструментами. Но если нужно создать аллювиальную диаграмму, круговую дендрограмму или еще что-нибудь сложное и необычное, то можно воспользоваться Raw.
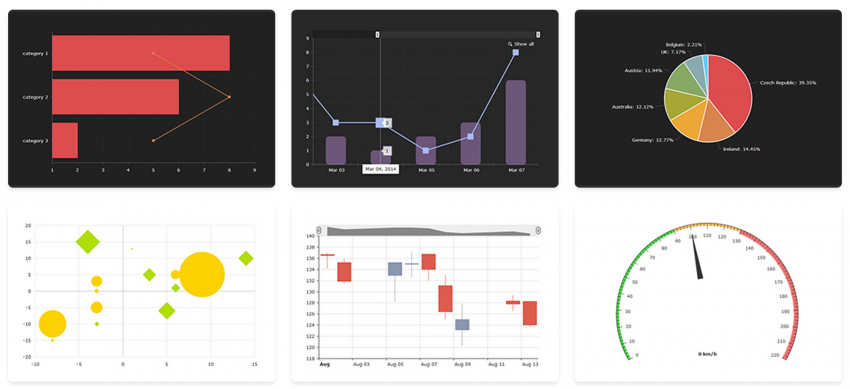
Сервис amCharts предназначен для создания современных и стильных шаблонов диаграмм, которые могут быть использованы в презентациях, на конференциях, а также для иллюстрации контента. Есть несколько исходных диаграмм, поностью интерфейс платформы настраивается за пару минут. Основное достоинство сервиса заключается в возможности создания интерактивных графиков и диаграмм, однако это потребует от пользователя хотя бы начальных знаний HTML, так как придется работать с сгенерированным HTML-кодом, который взаимодействует с библиотеками JavaScript.
Если нужен простой в использовании инструмент для создания графиков, то стоит обратить внимание на онлайн-сервис Plotvar. Инструмент идеально подходит для иллюстрации финансового анализа, презентаций, сообщений на форуме или в социальных сетях. Можно создавать линейные графики, гистограммы и круговые диаграммы. Также есть возможность создания динамических графиков. «Живой» график позволит представить информацию в динамике, что по достоинству оценят те пользователи, которые работают с постоянно меняющимися данными.
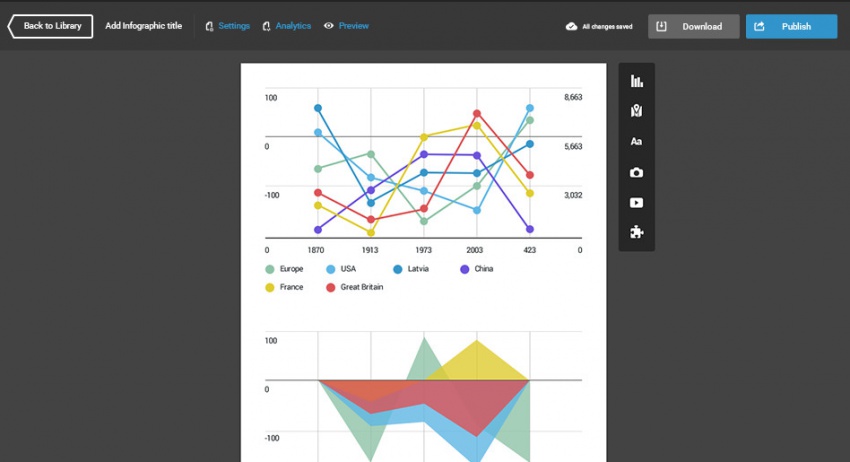
Infogram известен как одно из ведущих приложений для создания инфографики. Но в нем также есть инструменты для создания диаграмм и графиков, причем в более чем 30 вариациях. Infogram – инструмент премиум-класса, он платный, так что создавать в нем диаграммы нужно в случае крайней необходимости. В крайнем случае можно подписаться на 30-дневный пробный период. Сервис обладает очень широким функционалом, возможности платформы позволяют Infogram составить конкуренцию даже таким профессиональным графическим редакторам, как Photoshop.
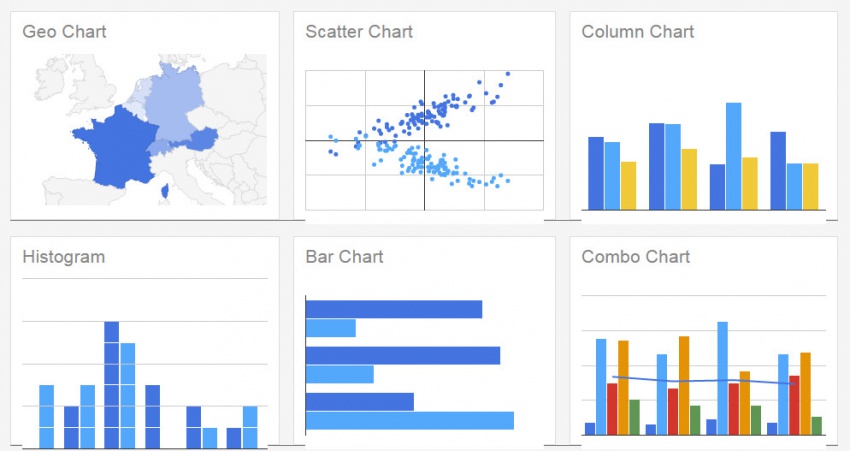
В онлайн-сервисе Google Charts можно создать практически любой график или диаграмму. Инструмент также поддерживает интерактивные динамические диаграмм. Все графики создаются с помощью связки HTML5/SVG, так что никаких дополнительных плагинов для корректного отображения информации не требуется. Нет более простого и удобного инструмента, если нужно создать интерактивную и масштабируемую диаграмму.
Источник