- Как сделать свой первый набор векторных иконок
- Шаг первый: Тема
- Шаг второй: Стиль
- Шаг третий: Образы
- Шаг четвертый: Размер
- Шаг пятый: Процес
- Где можно продавать:
- Заливные значки своими руками. Часть 1 подготовка эскиза.
- Изготовление деревянных значков
- Использование лезерной технологии
- Изготовление деревянных значков своими руками
- Советы для рисования значков
- Как я рисую иконки в Photoshop (PSD бесплатно)
Как сделать свой первый набор векторных иконок
Шаг первый: Тема
Определиться с тематикой вашего будущего сэта иконок, например: новы год, какое-то массовое событие, иконки одежды для интернет- магазина или кухонные приборы.
Но можно и не выбирать общую тему и нарисовать самые распространенные иконки, вроде бургербаттона, иконки письма, и остальные…те образы, которые можно встретить почти на всех сайтах.
Шаг второй: Стиль
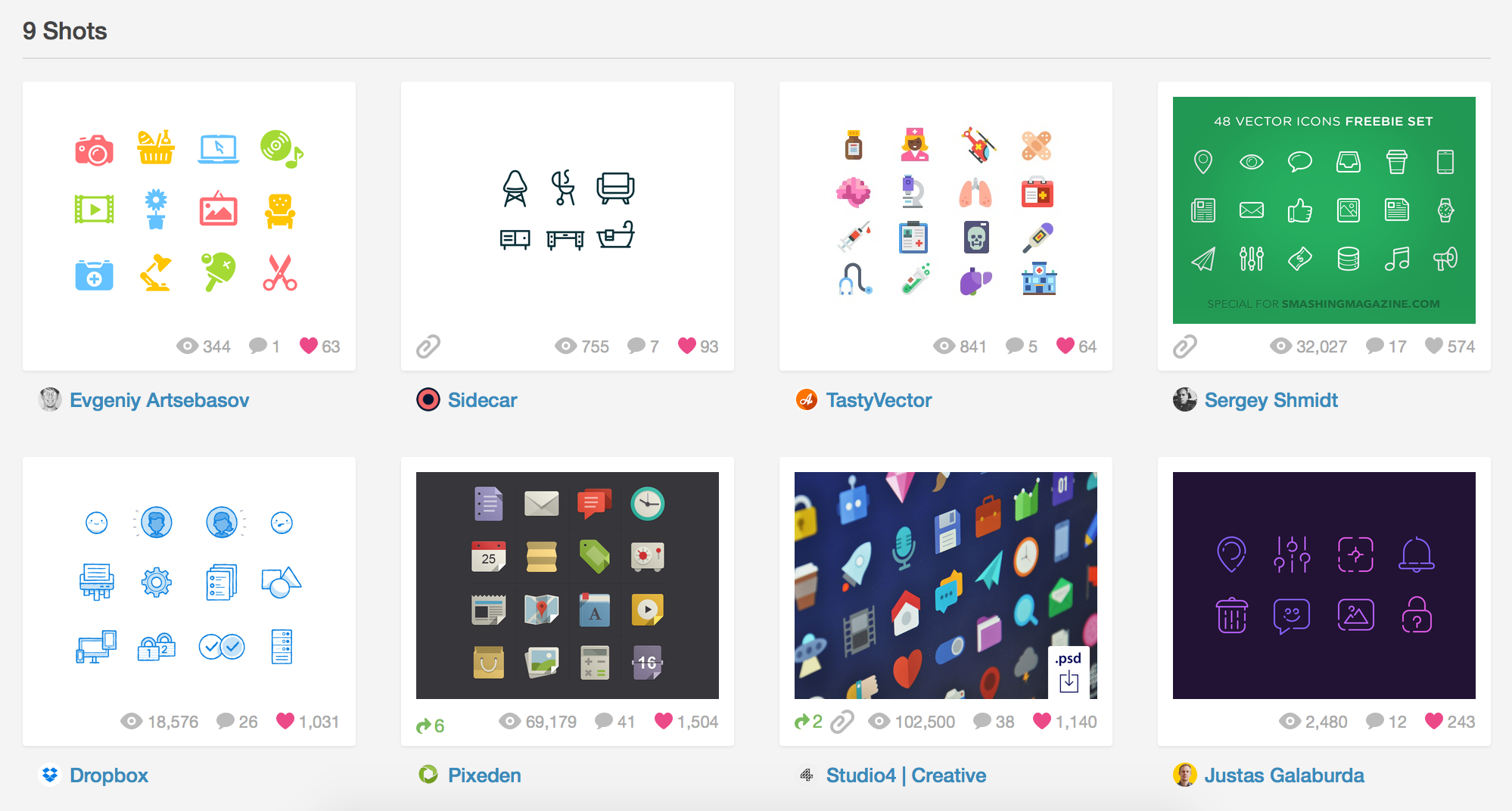
На dribbble я создал папку под названием “стили иконок” и собираю туда стили, в которых я хочу нарисовать следующий сэт. Так же я показываю ее клиентам которые не знают, какой стиль им нужен.
Все иконки можно поделить на такие классы: силуэтные или залитые, обводкой по контуру ( outline icon), сложные или комплексные ( мини иллюстрации). Комплексный стиль иконок может сочетать в себе залитые элементы и обводку.
Шаг третий: Образы
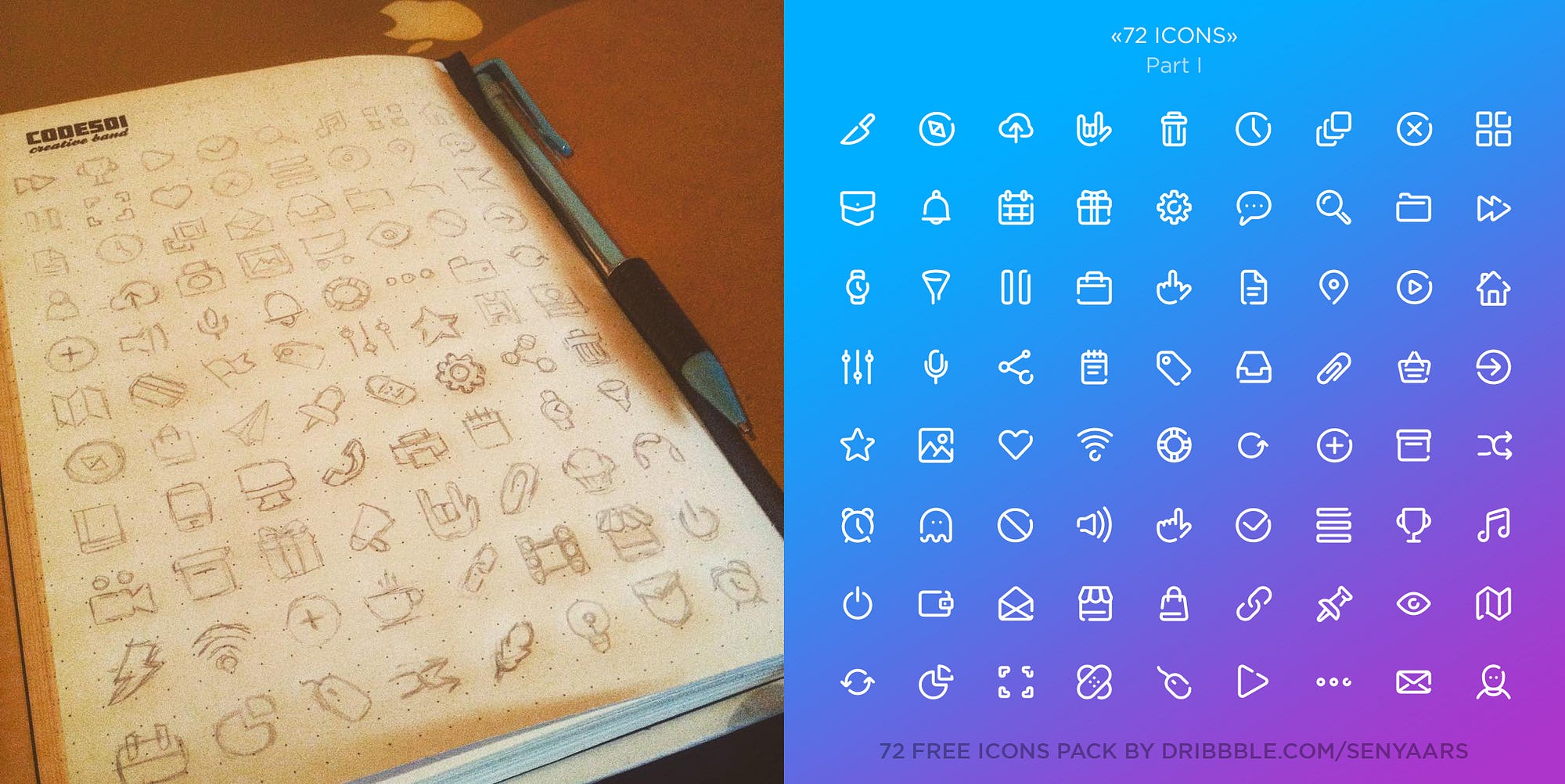
Выбрав тему и стиль, приступаем к отрисовке скетчей; уровень детализации для новичков должен быть максимальным, потом вам будет проще отрисовать все в иллюстраторе.
Опытные чуваки могут вообще не рисовать скетчей, а сделать себе список образов и сразу работать с вариациями.
Если вы рисуете иконки под заказ, рисуйте скетчи, так избежите лишней работы при отрисовке, показав предварительно свои образы заказчику.
Шаг четвертый: Размер
Это вообще самое важное: определиться с минимальным размером.
Для чего это нужно? Если вы хотите, чтобы ваши иконки были с четкими краями, pixel perfect и масштабировались правильно, нужно определиться с размером и толщиной объектов в самом маленьком размере (x1). Рекомендую использовать четные размеры иконки.
Шаг пятый: Процес
Создайте документ со значениями
Где Spacing — расстояние между артбордами.
Width и Height — высота и ширина артборда.
Raster Effects — разрешение (ppi) для иконок подойдет 72
Align New Objects… — эта галочка отвечает за привязку точек к пиксельной сетке. Советую включать, но в ходе работы, ее всегда можно выключить.
- Выберите первый артборд, в нем будет делать все иконки, а готовые будет вставлять на соседние артборды.
- Создайте квадрат под размер рабочей области.
- Расставьте направляющие, чтобы облегчить процесс рисования.
- Используйте Pixel Preview
- Отмечайте готовые иконки в списке образов, так наглядно можно следить за своим прогрессом.
- Придерживайтесь советов и прошлой статьи о 5-ти простых правилах создания красивых иконок.
- Не делайте свой первый сэт слишком большим, можно быстро устать и бросить это дело на половине. Нормальной скоростью будет около 20 иконок в день, потом они могут быстро надоесть…
- Оформите исходник, и не забудьте навести порядок в слоях, подготовить файл для фотошопа и sketch например.
- Подготовьте шот для dribbble и behance, оформите пост для социальных сетей. Это лучший пиар для ваших работ и выход на новые заказы. Не забудьте о хэштегах: #design #best #mamalubitmenya #kupiteikonky
Где можно продавать:
graphicriver.net — свободная площадка для торговли любым цифровым контентом.
creativemarket.com — что бы создать здесь аккаунт у вас попросят показать аккаунты на других магазинах и свое порфолио.
thenounproject.com — сайт наверно с самой большой базой иконок, они распространяются на выбор: или бесплатно или за единичный платеж, еще есть функция месячной подписки, но я бы не ставил на этот сервис если вы хотите заработать.
icons8.com — ничего не знаю про этот магазин, если у кого то есть опыт, поделитесь им в комментариях.
Источник
Заливные значки своими руками. Часть 1 подготовка эскиза.
Привет, хочу рассказать вам о том, как повторить такое, а может и превзойти и сделать еще круче!
Для изготовления подобного изделия нам потребуются следующие вещи:
1. Программа фотошоп (по желанию) программа корел (по желанию) — эти программы нам нужны для редактирования эскиза и подгона его до желаемого размера, но это скорее прихоть чем необходимость.
2. Принтер. Желательно печатать на качественной бумаге пигментными чернилами (либо можно распечатать в любом фотоателье возле дома).
3. Скальпель, канцелярский нож, ножницы (любой пункт, но лучше все).
4. Деревянная, акриловая, металлическая заготовка, тут все зависит от ваших пожеланий и доступности материалов.
5. Клей, который сможет взаимодействовать с материалами, которые вы выбрали в предыдущих пунктах.
6. Пленка с клеевой прослойкой, можно взять скотч, но он плохо подойдет.
7. Надфили, лобзик, наждачная бумага, скальпель.
8. Лак, самая важная деталь в обработке, можно выбрать в качестве заливного материала эпоксидную смолу, но она будет плохо справляться с механическими повреждениями и значок со временем затрется.
9. Фурнитура для значка, брошь и болтики.
Лак лучше выбирать акриловый, он быстро сохнет, не токсичен, и с ним можно работать в любых условиях, после засыхания устойчив к влаге и не боится механических повреждений за счет упругости покрытия.
Для того чтобы изготовить свой первый значок, этих пунктов будет вполне достаточно, таким образом я производил первые свои работы полтора года назад.
Внимание! Если Вас не интересует процесс обработки и подготовки к печати, переходите сразу к Части 2
Теперь к делу, как подготовить эскиз к печати, чтобы он не потерял контрастность, насыщенность и резкость после печати на бумаге.
Переходим в фотошоп
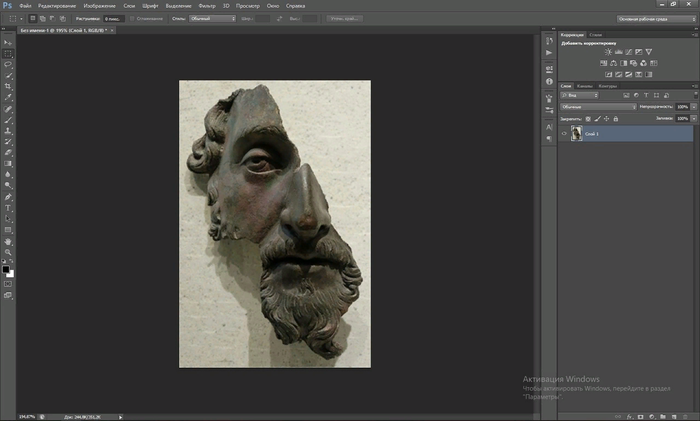
Выбрав нужный эскиз, мы удаляем все лишнее, что позже будем отсекать не дереве, в моем случае достаточно удалить только фон. После этого добавляем контрасту и насыщенности (тут сугубо индивидуально, т.к. у каждого принтера свои погрешности и разность в цветопередаче еще и от монитора зависит, но по сути достаточно использовать оригинальную бумагу и чернила для большего соответствия с картинкой на мониторе, и погрешность будет небольшая) но т.к. я использую не оригинальную бумагу, мы будем корректировать эскиз.
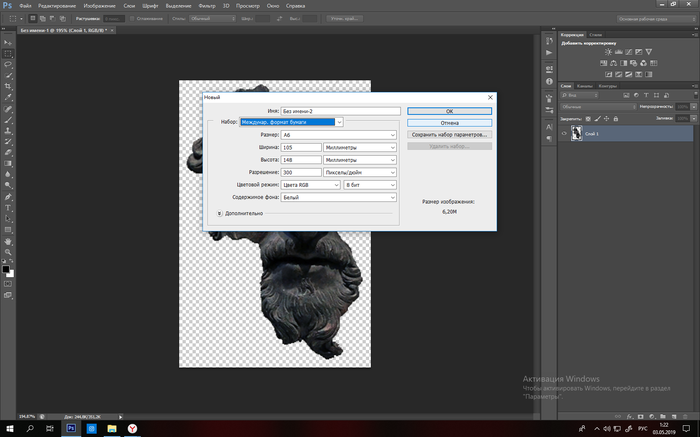
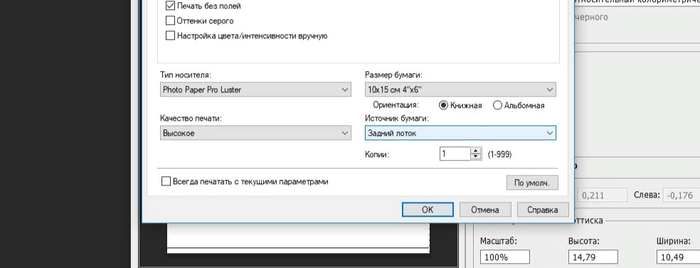
Когда мы закончили корректировать эскиз, и он подготовлен под печать, нажимаем в левом верхнем углу «файл», а далее «создать» и задаем параметры под бумагу, в моем случае они такие:
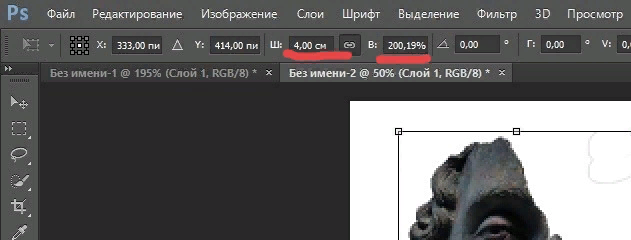
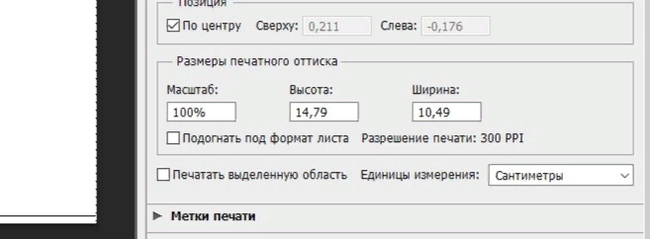
Теперь, когда создали новый слой, выделяем эскиз на предыдущей вкладке и копируем его (Комбинация клавиш ctrl+c) и вставляем (Комбинация клавиш ctrl+v) на новый слой, далее выставляем нужные размеры для эскиза (Правой кнопкой мыши по эскизу, свободное трансформирование):
Красным цветом я выделил места, куда вносить необходимые размеры, поле Ш: — ширина, поле В: — соответственно высота, а кликабельная скрепка по середине необходима для сохранения пропорций.
После проделанных манипуляций отправляем эскиз в печать, те же манипуляции можно проделать в кореле и так же получить точный размер.
Бумагу для печати лучше выбирать наименьшей толщины и плотности, чтобы уменьшить бумажную прослойку и минимизировать риск повреждения защитного покрытия на краю работы и последующего попадания в это место влаги, что может загубить изделие.
Обязательно проверьте «Масштаб», в этом поле должно быть указано 100%
А качество печати стояло «Высокое»
На этом все, можно нажимать кнопочку окей, а после печать и встречать готовый эскиз из принтера.
Далее любыми ножницами удаляем самые крупные части эскиза
А оставшиеся мелкие детали прорезаем скальпелем
На выходе получаем эскиз, который практически полностью подготовлен к дальнейшей работе
В следующем посте расскажу об изготовлении деревянной заготовки и дополнительной работе с эскизом перед нанесением его на заготовку. Как только отсниму дальнейший материал, выложу вторую часть, но не раньше чем завтра, т.к. действует ограничение на 1 пост в день.
И по поводу изложения, достаточно ли понятно преподношу материал или в следующем посте что-то изменить в подаче ?
Источник
Изготовление
деревянных значков
Значок – это предмет искусства и коллекционирования. Можно смастерить значки, которые будут интересны всем возрастам, а также представителям разных культур. Главное иметь желание делать качественный, авторский, дизайнерский продукт. Каждый человек уникален и имеет свои вкусы и предпочтения в выборе значков, но, к сожалению, в магазинах не всегда получается найти подходящие значки. Существует несколько способов изготовления значков. Их можно покрыть акриловой краской, любо использовать печать на лазерном принтере.
Использование лезерной технологии
Самым простым способом изготовления является покупка деревянных заготовок для значков, а затем раскрашивание их акриловыми красками, однако есть и другой способ. Создание значка начинается с шаблона рисунка с чётким контуром. По контуру принтер будет вырезать из тонкой деревянной фанеры форму значка. После лазерной технологии вырезки по дереву делается полностью ручная обработка: чистка, ошкуривание, покрытие водоотталкивающим слоем, покраска экологичной эмалью, после наносится водостойкий лак таким слоем, что даже машинная стирка не испортит значок.
Изготовление деревянных значков своими руками
Для начала нужна деревянная основа.С помощью лазерной гравировки можно выжечь на листе фанеры любую форму. Деревянная фанера очень тонкая, что легко позволит вырезать из неё всё что угодно, так же дерево очень просто декорировать, ну и не малоприятный бонус-лист фанеры стоит очень недорого и хватит его на большое количество значков.
Следующий предмет — краски. Идеально подойдут акриловые. Акриловые краски хорошо ложатся на деревянную основу. Они продаются в любом художественном магазине, в наборах по 6, 8, 12, 24, 36 штук, либо в тубах. Обладают разнообразием эффектов. Бывают с матовым, сатиновым или глянцевым финишем, есть перламутровые и другие оттенки.
Для закрепления значка на одежде понадобятся булавки для брошей, которые отлично крепятся с помощью горячего клеевого пистолета. Также подходит каучуковый клей. После выбора деревянной основы для значка и красок, следует убедиться, что основа – чистая, сухая и хорошо отшлифованная. Если поверхность слишком шершавая, рекомендуется обработать её наждачной бумагой.
Советы для рисования значков
- Краски нужно хорошо разбавить перед нанесением. Цвет будет не сильно насыщенный, поэтому понадобится несколько слоев, но в результате будет идеальное однородное покрытие без разводов.
- Акрил в процессе работы высыхает, следовательно, периодически нужно кисточкой добавлять в палитру воду.
- Для создания градиента на значке, на не высохшую краску нужно добавлять белый или другой цвет и растушевать его, получится плавный переход из одного цвета в другой.
- После разукрашивания значка необходимо его закрепить акриловым лаком. Цвета надолго сохранятся, а основа будет блестеть.
Источник
Как я рисую иконки в Photoshop (PSD бесплатно)
Иконки — один из самых распространенных в веб дизайне элементов. Сегодня я расскажу и покажу как я рисую иконки от задумки до готовой работы в Photoshop. К посту прикладываю исходник файла в PSD что бы вы могли посмотреть его «изнутри».
Каждый дизайнер для себя определяет формат работы. Кто то сразу рисует на чистовую, кто то предварительно делает эскизы и наброски в редакторе. Мне всегда было проще сначала сделать детальный набросок от руки карандашом, и только потом в чистовую отрисовывать в графическом редакторе. Нужно ли делать детальный набросок — это большой вопрос. Но в моем случае это скорее привычка, чем необходимость. Нужно ли вообще делать набросок — однозначно да, и вот почему. Набросок иконки достаточно подробно отражает идею, что позволяет легко согласовать внешний вид иконки с заказчиком заранее. А это значит, что переделок будет значительно меньше. Кроме того я как представитель «старой школы» считаю что любой дизайнер должен владеть карандашом =)
Так же каждый дизайнер для себя выбирает тот графический редактор в котором ему будет удобнее работать. Сейчас в веб дизайне господствует минимализм: пиктограммы и плашечный флат пришли на смену объему. Но принципы остались прежние.
Я всегда рисую иконки в векторе, что бы дать максимум возможностей своим заказчикам. Только вектор в отличии от растра дает возможность масштабировать иконку, в 2-ва клика менять цвет, корректировать форму и т.д. Конечно в Illustrator векторные инструменты реализованы лучше и более полные, но не так давно и Photoshop значительно расширил свои возможности работы с векторными формами (с 2015 года из Photoshop можно генерировать даже SVG!). Для меня это удобно: рисую иконки сразу в теле страницы сайта — у заказчика есть все исходники и при этом это не 100500 файлов, а всего 1.
Для наглядности процесса я записала видео как я рисую иконки в Photoshop. Скорость увеличенна в 20 раз.
Источник