Как создать свой собственный веб-браузер всего за 5 минут
заинтересованы в создании собственного веб-браузера Google Chrome, как Вы? Вы находитесь в нужном месте. Я расскажу вам самый лучший способ создать свой собственный веб-браузер бесплатно без каких-либо языка программирования. Это онлайн задача, и вы можете сделать свой собственный браузер всего за 5 минут. Вся тренировка абсолютно свободна и нужно только ваши 5 минут. Если есть только один ПК в вашем доме и хотите создать специальный браузер для каждого члена семьи, дать свои несколько минут и ваш собственный браузер будет готов к использованию. После того, что вы никогда не будете
Заинтересованы в создании собственного веб — браузер , как Вы Google Chrome ? Вы находитесь в нужном месте. Я расскажу вам самый лучший способ создать свой собственный веб — браузер бесплатно без каких — либо языка программирования. Это онлайн задача, и вы можете сделать свой собственный браузер всего за 5 минут. Вся тренировка абсолютно свободна и нужно только ваши 5 минут.
Если есть только один ПК в вашем доме и хотите создать специальный браузер для каждого члена семьи, дать свои несколько минут и ваш собственный браузер будет готов к использованию. После этого вы никогда не должны войти / с другими членами семьи.

Итак, посмотрим на простые шаги, чтобы создать свой собственный персональный веб-браузер:
- Просто посетите веб — сайт Makemybrowser.com и нажмите на кнопку Начать.

- Теперь вам нужно ввести имя для вашего браузера и загрузить значок фото , чтобы показать , как ярлык на рабочем столе.
Выберите имя и значок для вашего браузера
- После ввода имени и загрузки, нажмите на картинку Выберите Закладки. На этом шаге вы можете выбрать закладки, чтобы сохранить любой из ваших большинства посещающих веб-страниц. Если вы не хотите , чтобы добавить любую страницу, вы можете пропустить этот шаг, просто двигаться вперед.

- Да, ребята, вы можете пропустить шаг выше, просто двигаться вперед, нажав на Выбрать тему. Здесь вам нужно выбрать тему для вашего браузера. После выбора темы, просто отметьте термин Я согласен с условиями использования и нажмите на Finish и скачать.

Это все друзья! После этого может быть предложено сохранить настройки браузера. Таким образом, просто нажмите на кнопку Сохранить, чтобы загрузить ваш браузер. Это все, и теперь вы можете использовать свой собственный созданный веб-браузер.
Действительно, созданный вами веб-браузер основан на проекте Google Chromium. Это в мире постился веб-браузер и поддерживает все расширения Chrome от Google. Этот веб-браузер будет вести себя, как в Google Chrome, так как она состоит из одного и того же сценария хрома, как в Google Chrome. Таким образом, пользоваться свой собственный созданный браузер и произвести впечатление на своих друзей и семью.
Источник
Как создать свой собственный веб-браузер в Visual Studio Community
Чтобы создать сегодня свой сайт, совсем необязательно знать языки программирования, большинство веб-ресурсов не пишется, а собирается в различных программах-конструкторах, получивших в последнее время широкое распространение. Конструкторы эти становятся настолько совершенными, что создавать в них можно даже собственные десктопные приложения. Пример работы в одном из таких конструкторов мы сегодня рассмотрим, создав в нём с нуля свой браузер.
Естественно, браузер будет обладать минимальным набором функций, но ведь мы и не претендуем на звание профессиональных разработчиков. В качестве конструктора мы будем использовать Visual Studio Community 2019 — бесплатную интегрированную среду разработки для написания и запуска кода на разных платформах. Название может показаться пугающим, в действительности ничего такого архисложного нет, код писать почти не придется, вместо него мы будем собирать его готовые блоки, представленные графическими элементами.
Итак, идем на сайт visualstudio.microsoft.com/ru, скачиваем файл автономного установщика и запускаем.
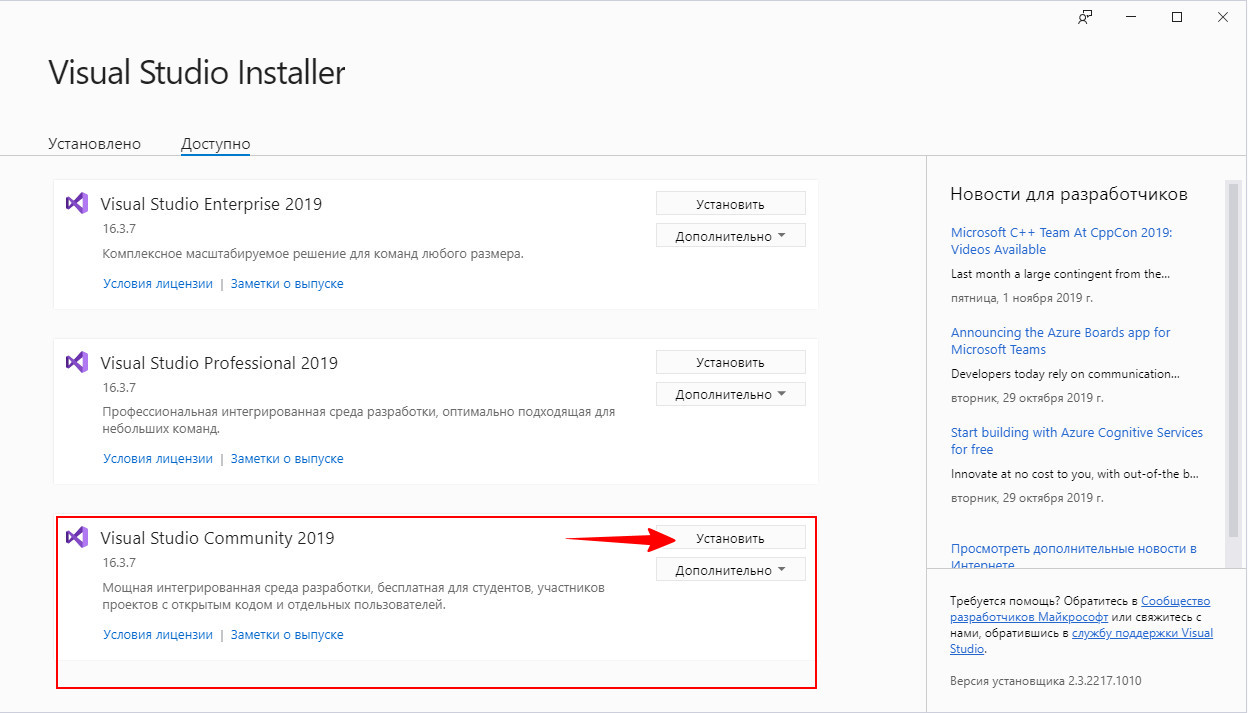
Выбираем установку Visual Studio Community 2019.
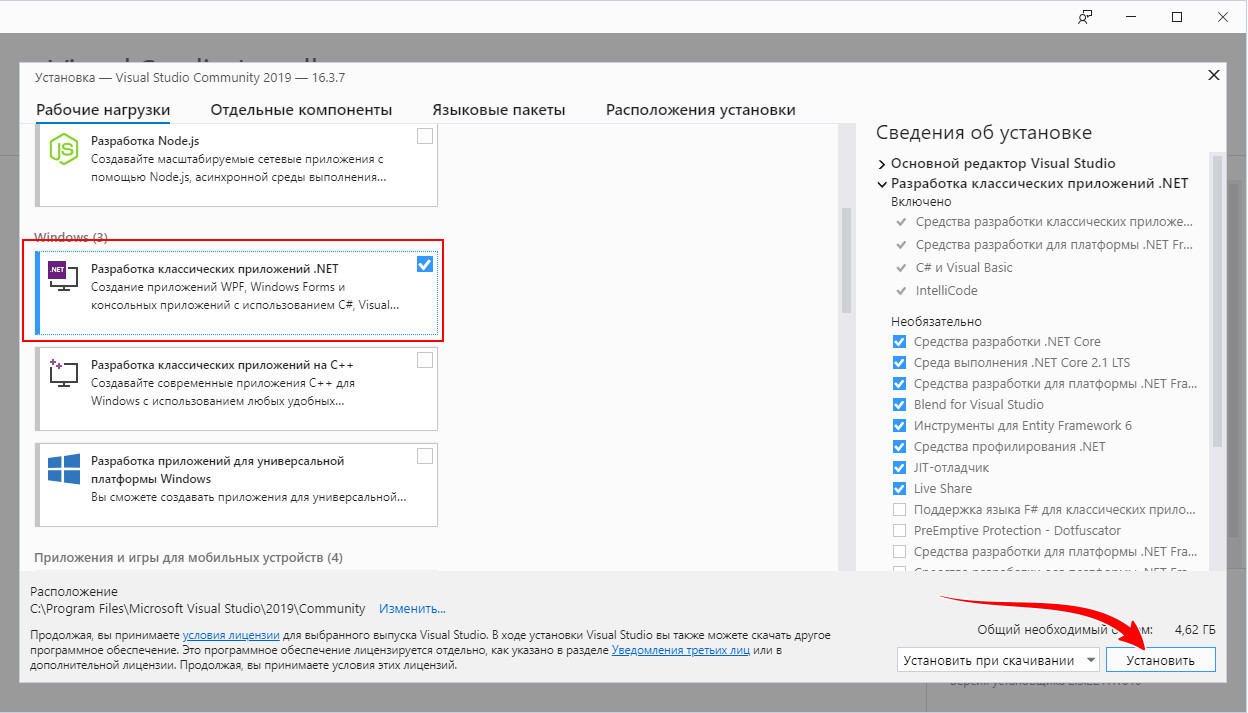
В меню «Рабочие нагрузки» выбираем блок «Windows», а в нём — опцию «Разработка классических приложений .NET». Жмем «Установить».
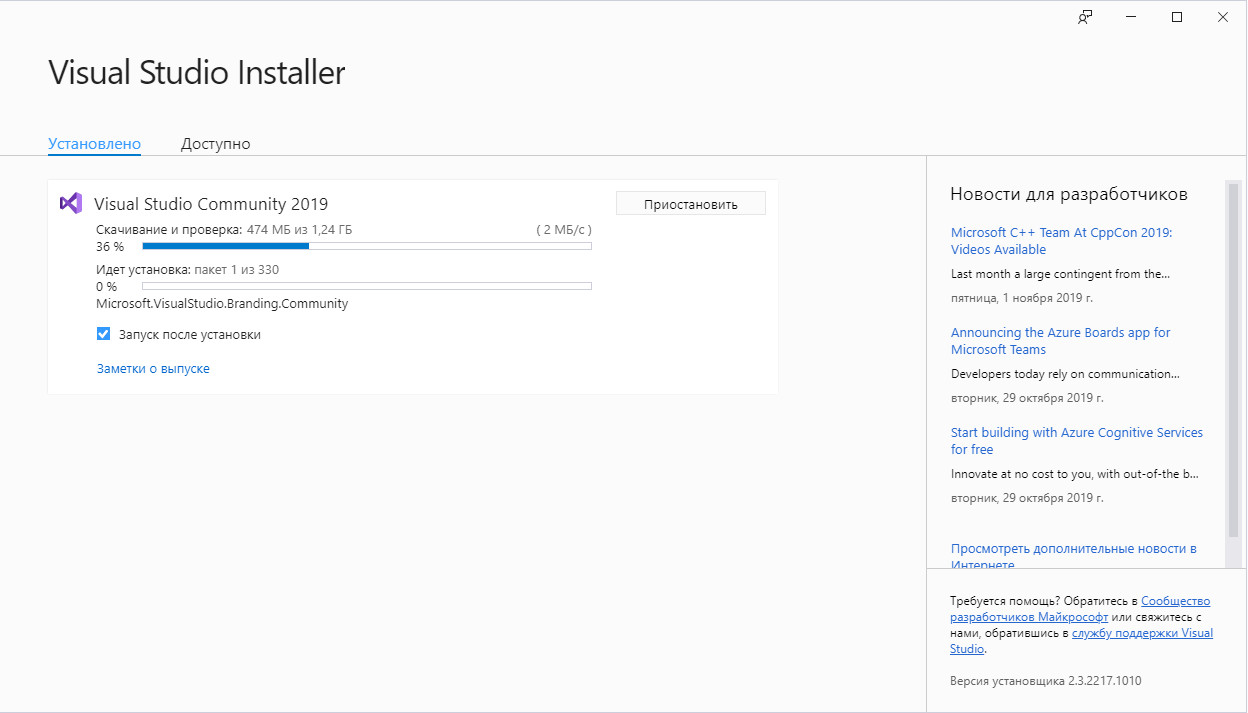
Процедура займет определенное время, поскольку потребуется скачать более гигабайта данных.
По завершении установки и запуска платформы.
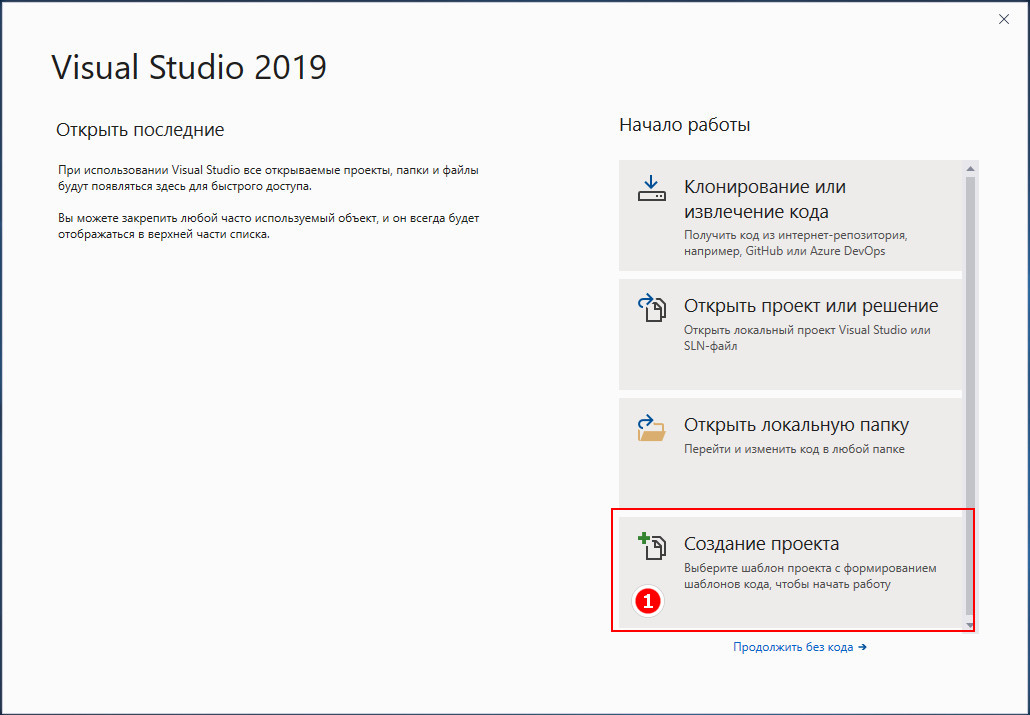
Выбираем в меню «Создание проекта».
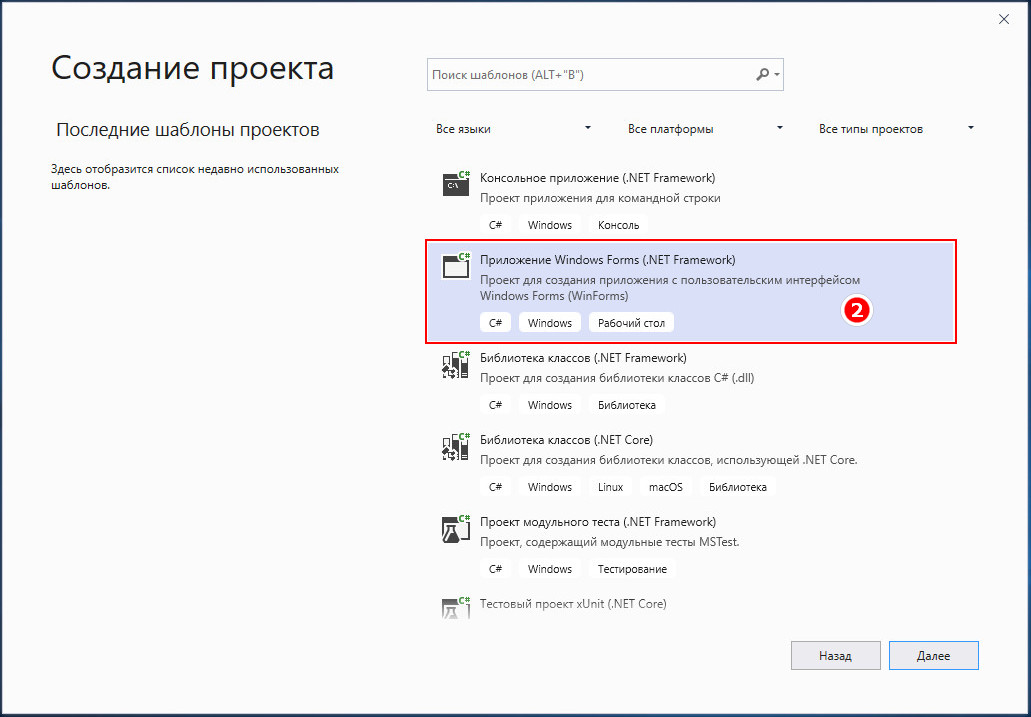
Прокручиваем список шаблонов и находим в нём Приложение Windows Forms в (.NET Framework).
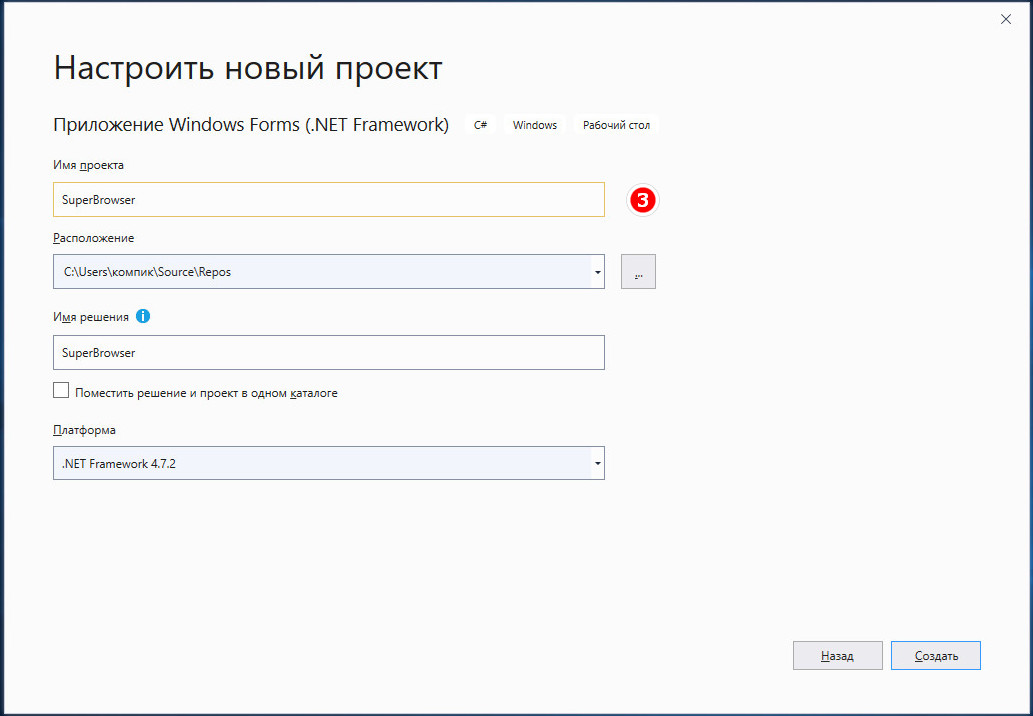
Жмем «Далее», даем будущему браузеру имя и нажимаем «Создать».
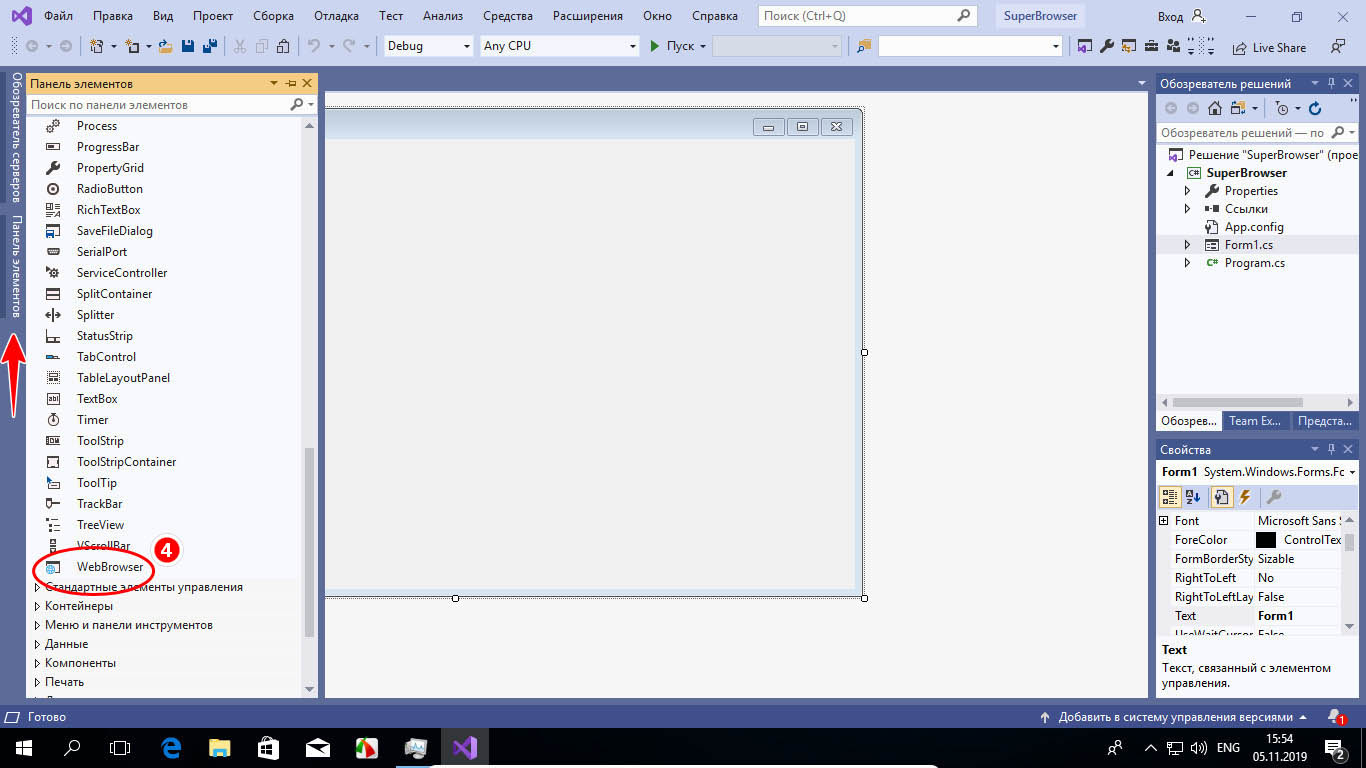
Через несколько секунд перед нами предстает пустая форма, в ней будем размещать элементы управления веб-обозревателем. Вызываем нажатием на узкую полоску слева панель инструментов, раскрываем пункт «Все формы Windows Form» и выбираем двойным кликом «WebBrowser».
Справа располагаются другие две панели, верхняя содержит список файлов проекта, нижняя — свойства пока еще пустого окна. Здесь можно изменять параметры выбранного элемента — устанавливать размеры окна, его прозрачность, фон, включать и отключать полосы прокрутки и так далее. Если это будет не окно, а другой элемент, скажем, кнопка, то и параметры будут другие.
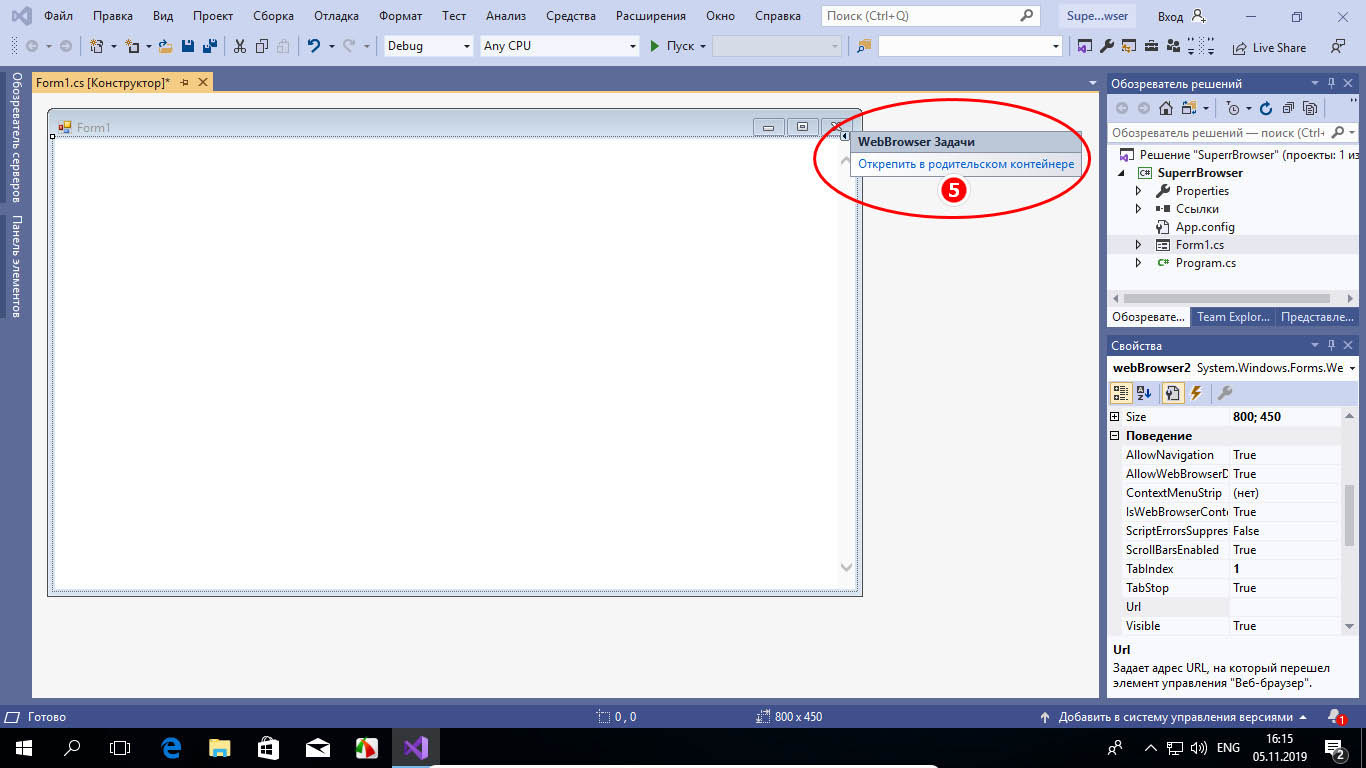
Рабочее окно уже есть, теперь следует позаботиться об элементах управления. Создадим область для панели инструментов обозревателя. Кликаем по маленькой иконке-треугольнику около кнопки закрытия окна и жмем «Открепить в родительском контейнере».
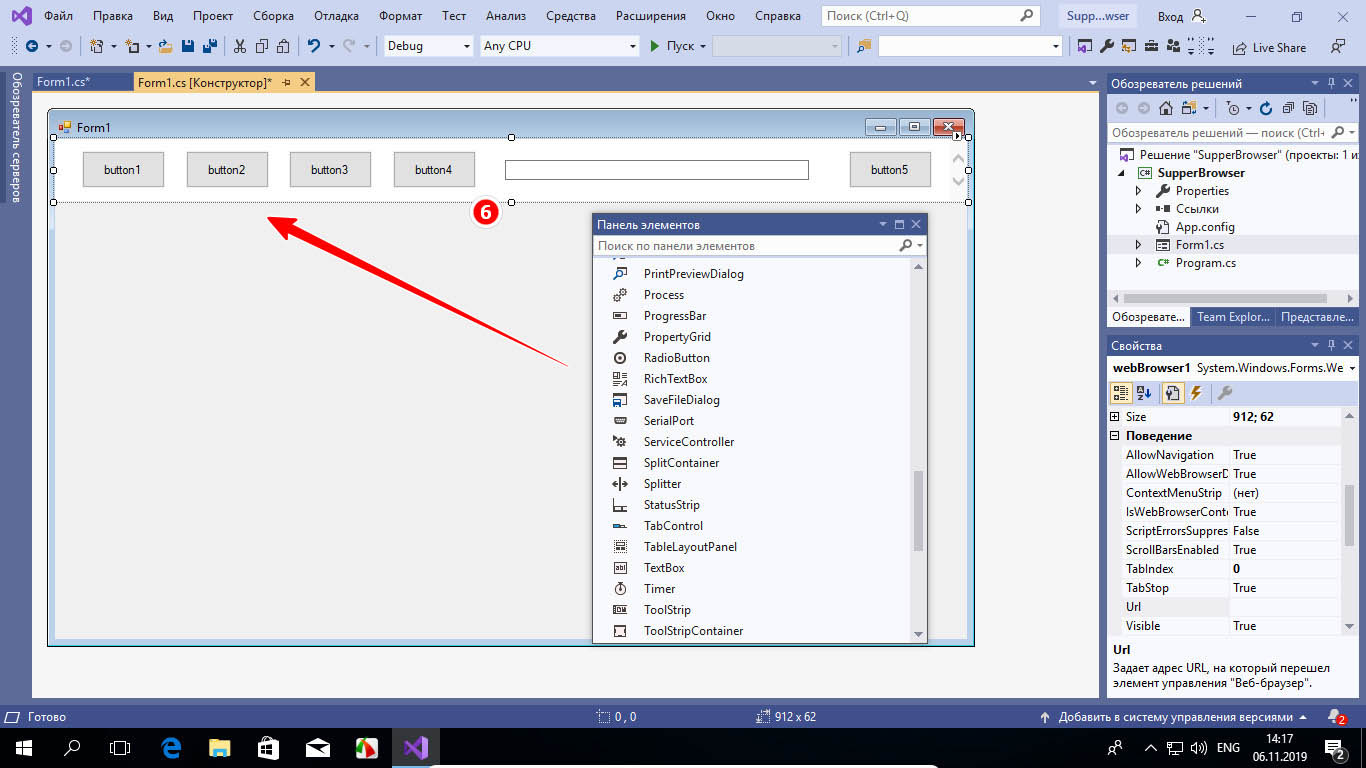
А затем растягиваем появившуюся пунктирную линию в окне будущего браузера, формируя таким образом панель управления.
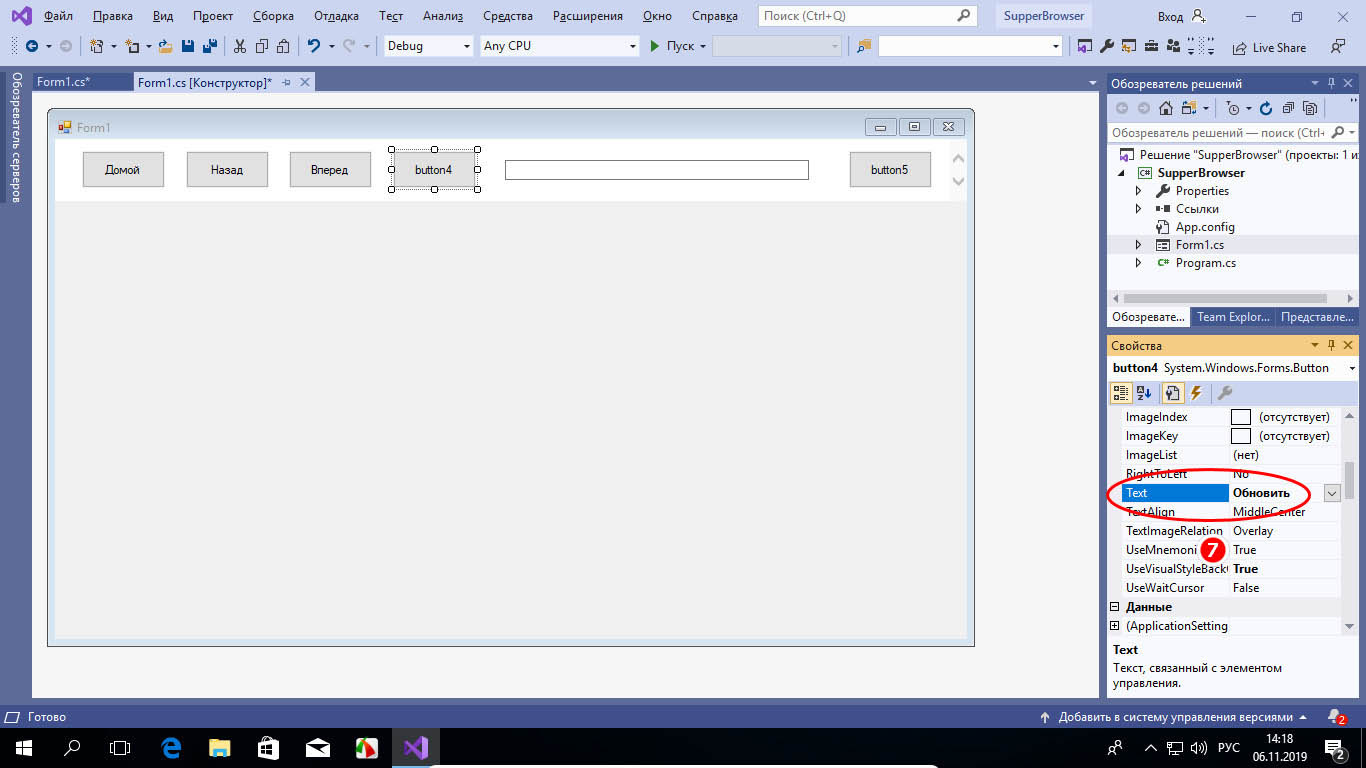
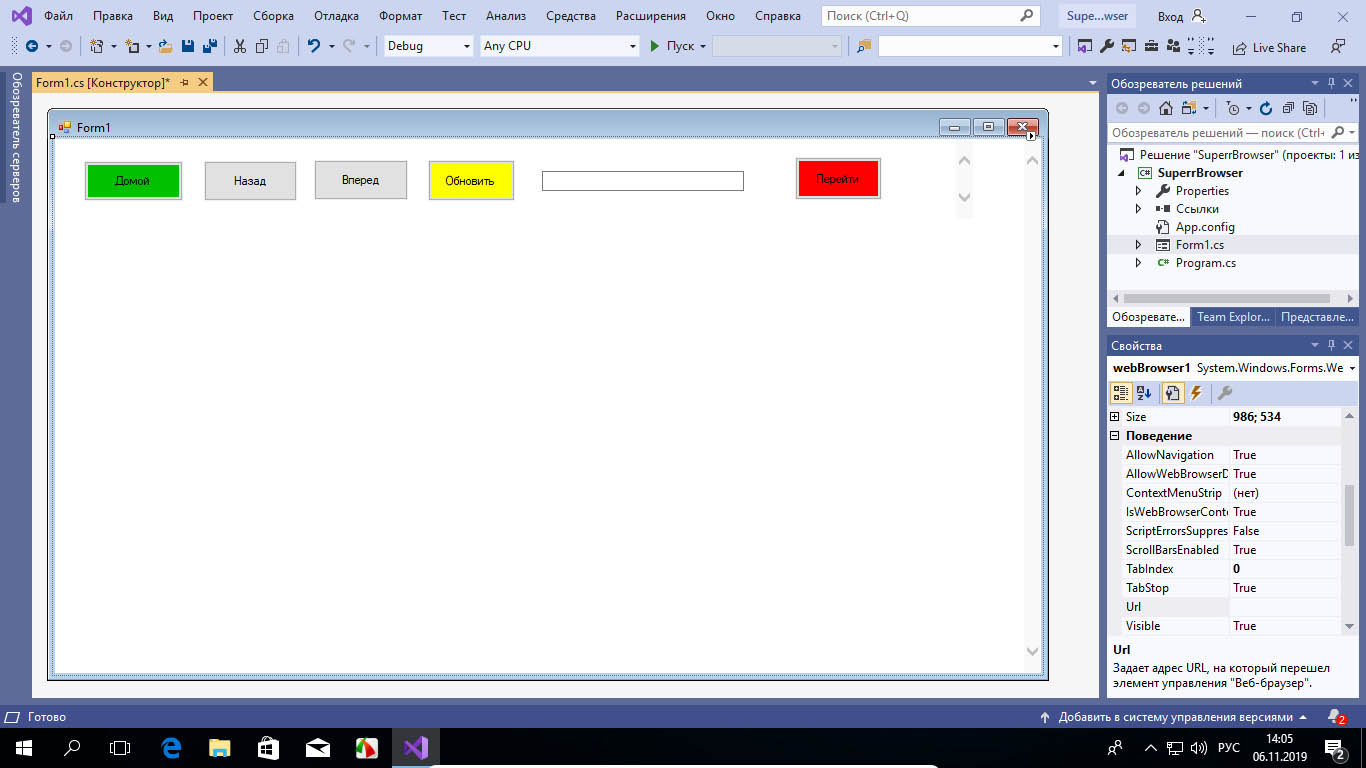
Теперь создадим кнопки «Вперед», «Назад» и «Домой», «Обновить», для чего возвращаемся на панель инструментов и перетаскиваем на форму элемент «Button» столько раз, сколько нужно создать кнопок.
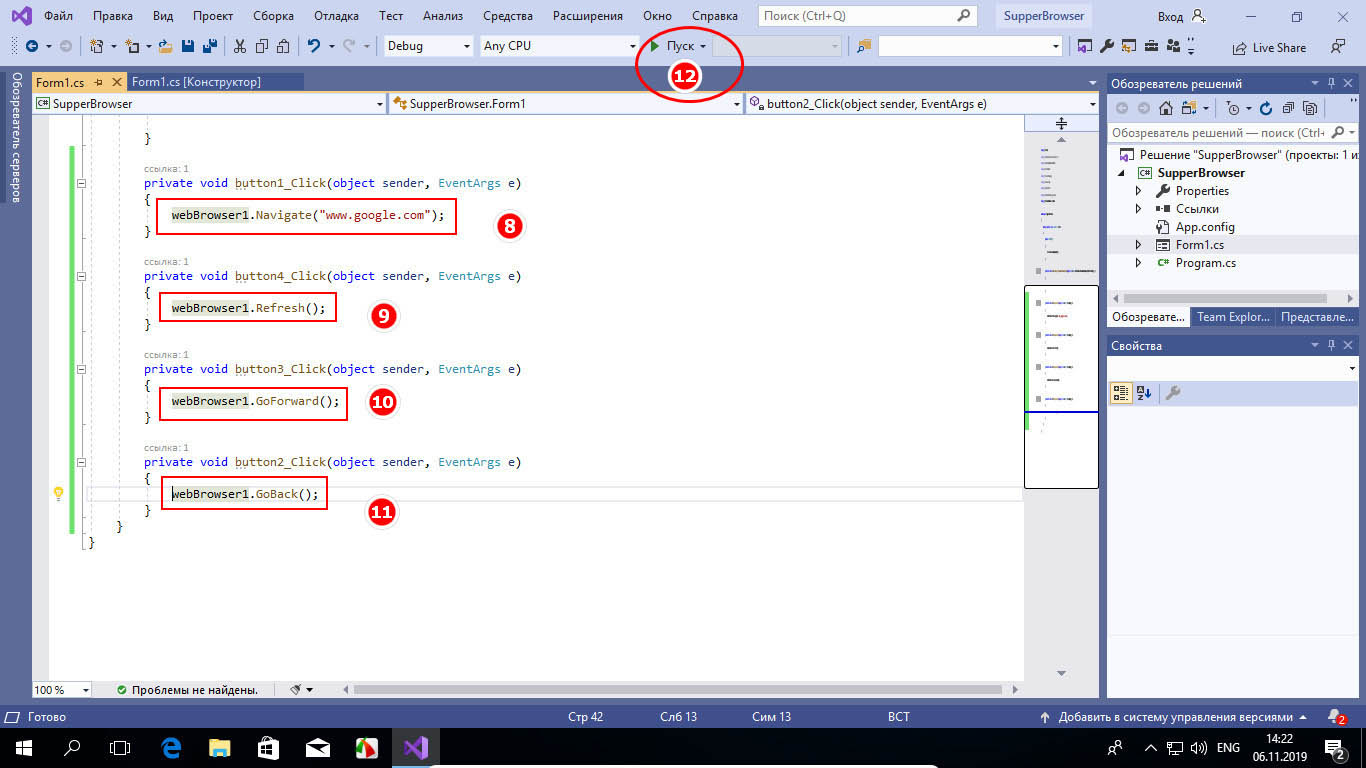
Желающие также могут создать текстовое поле для ввода текстовых данных (TextBox) и кнопки перехода, но мы ограничимся четырьмя элементами. Разместив их на форме должным образом, кликаем по каждому из них и настраиваем их параметры — даем им соответствующие наименования, меняем, если нужно, цвет и так далее. Теперь настала пора самого главного — назначения управляющим элементам действий. Для этого дважды кликаем по каждой из кнопок и прописываем в месте, где установился курсор следующий код:
• Для кнопки «Обновить» — webBrowser1.Refresh();
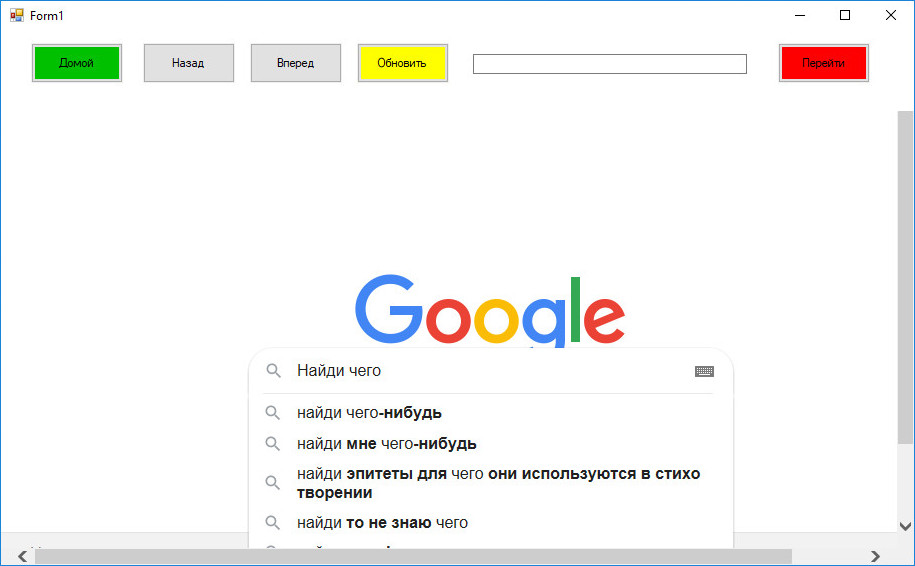
• Для кнопки «Домой» — webBrowser1.Navigate(«www.google.com»);
• Для кнопки «Вперед» — webBrowser1.GoForward();
• Для кнопки «Назад» — webBrowser1.GoBack();
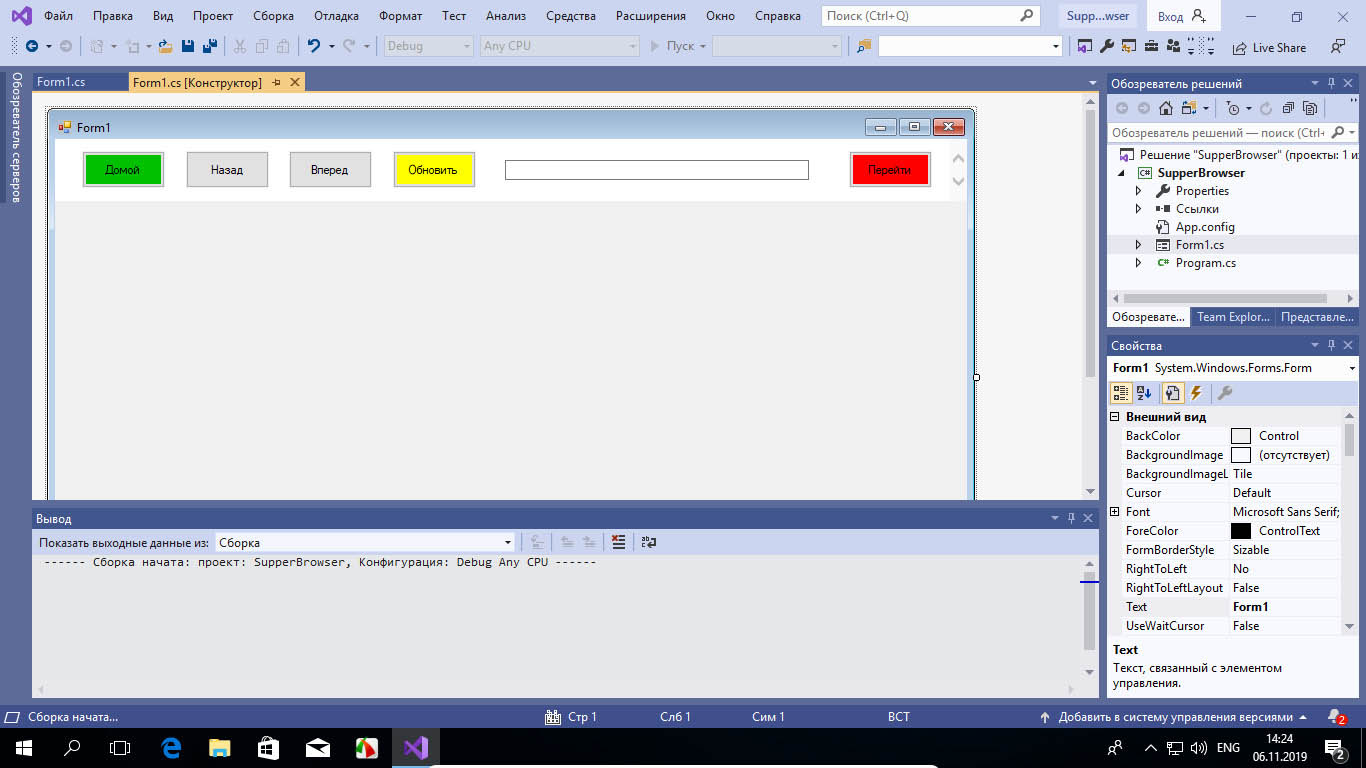
Сохраняем результат через меню «Файл» -> «Сохранить всё» и запускаем компиляцию приложения нажатием кнопки «Пуск» на панели управления средой разработки (исполняемый файл находится в папке проекта) .
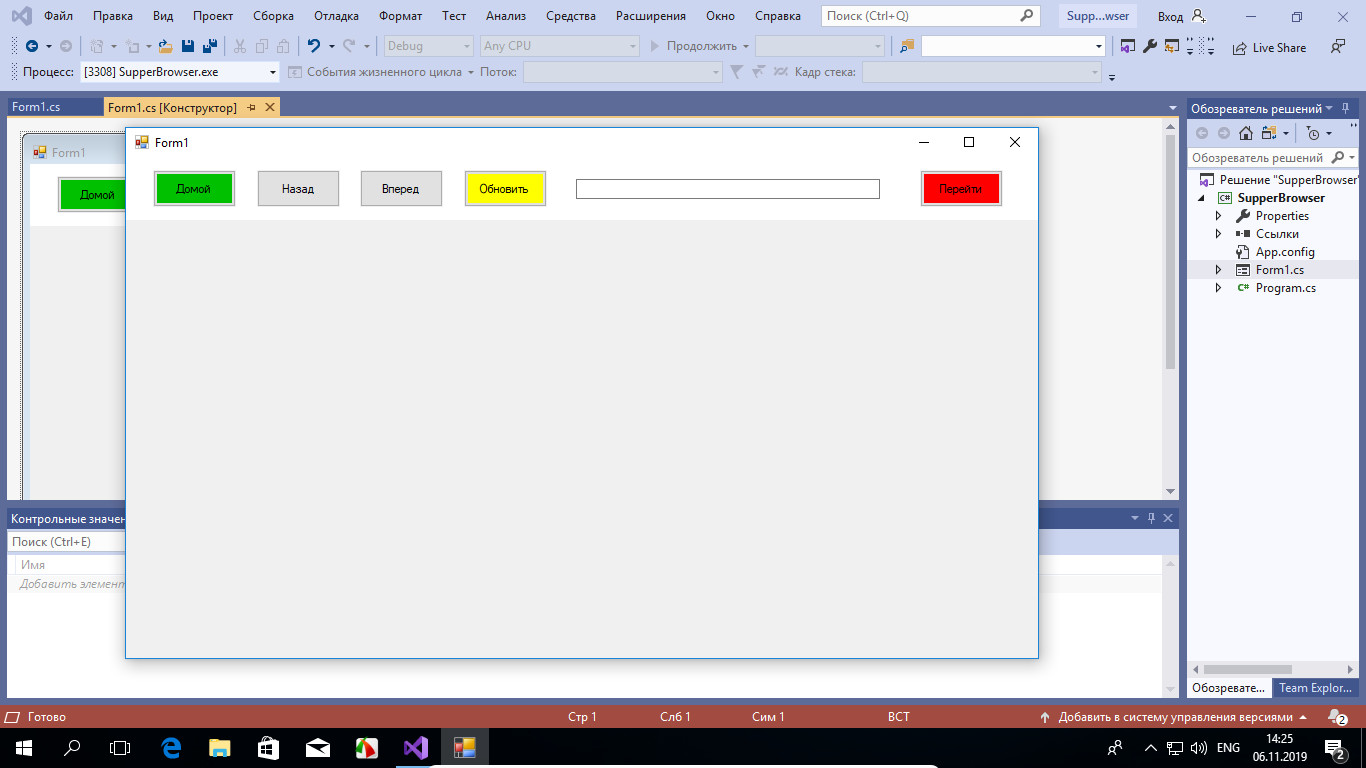
Через несколько секунд собственноручно сконструированный браузер запустится.
Если элементы на форме окажутся не там, где предполагалось, исправляем, перемещая их в визуальном редакторе.
Конечно, это будет очень простой браузер без закладок, поддержки тем и расширений, да и корректность отображения сайтов в нём в не гарантируется, зато вы можете быть уверены в его «чистоте».
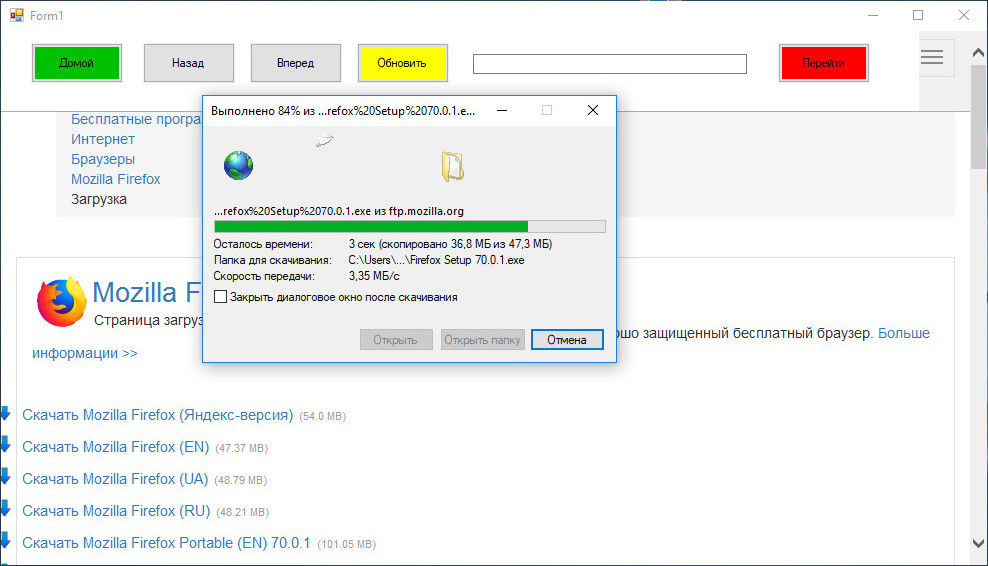
Размер созданного браузера у нас составил всего 9,5 килобайт, но этого вполне хватило, чтобы вместить в него базовый функционал, обеспечивающий не только веб-серфинг, но и скачивание файлов, а также просмотр мультимедийного контента в потоковом режиме.
Роботы, особенно человекоподобные, не могут оставить равнодушными даже тех людей, которые мало интересуются современными технологиями. .
Обучать детей чему бы то ни было лучше всего на простых и наглядных примерах. Если .
Как известно, файлы cookies могут использоваться не только для сохранения локальных настроек и сессии пользователя, .
Число сайтов, перешедших на защищенный протокол HTTPS, медленно, но неуклонно растет, а вместе с ним .
Источник
Разрабатываем свой браузер с нуля. Часть первая: HTML
Продолжаем цикл статей по разработке браузерного движка.
В данной статье я расскажу как создать самый быстрый HTML-парсер c DOM. Мы рассмотрим HTML спецификацию и чем она плоха относительно производительности и потребления ресурсов при разборе HTML.
С данной темой я докладывался на прошедшем HighLoad++. Конференцию не каждый может посетить, плюс в статье больше деталей.
Я предполагаю, что читатель обладает базовыми знаниями об HTML: теги, ноды, элементы, пространство имён.
Спецификация HTML
Прежде чем начать хоть как-то затрагивать реализацию HTML-парсера необходимо понять какой HTML спецификации верить.
Существует две HTML спецификации:
Естественно, выбор пал на лидеров отрасли — WHATWG . Живой стандарт, большие компании у каждой из которых есть свой браузер/браузерный движок.
UPDATE: К сожалению, приведенные ссылки на спецификации не открываются из России. Видимо, «эхо войны» с телеграмм.
Процесс парсинга HTML
Процесс построения HTML дерева можно разделить на четыре части:
- Декодер
- Предварительная обработка
- Токенизатор
- Построение дерева
Рассмотрим каждую стадию по отдельности.
Декодер
Токенизатор принимает на вход юникод символы (code points). Соответственно, нам необходимо конвертировать текущий байтовый поток в юникод символы. Для этого необходимо воспользоваться спецификацией Encoding.
Если мы имеем HTML с неизвестной кодировкой (нет HTTP заголовка) то нам необходимо её определить до начала декодирования. Для этого мы воспользуемся алгоритмом encoding sniffing algorithm.
Если очень кратко то суть алгоритма сводится к тому, что мы ждем 500мс или первые 1024 байта из байтового потока и запускаем алгоритм prescan a byte stream to determine its encoding который пробует найти тег с атрибутами http-equiv , content или charset и пытается понять какую кодировку указал разработчик HTML.
В спецификации Encoding оговаривается минимальный набор поддерживаемых кодировок браузерным движком (всего 21): UTF-8, ISO-8859-2, ISO-8859-7, ISO-8859-8, windows-874, windows-1250, windows-1251, windows-1252, windows-1254, windows-1255, windows-1256, windows-1257, windows-1258, gb18030, Big5, ISO-2022-JP, Shift_JIS, EUC-KR, UTF-16BE, UTF-16LE и x-user-defined.
Предварительная обработка
После того как мы декодировали байты в юникод символы нам необходимо провести «зачистку». А именно, заменить все символы возврата каретки ( \r ) за которыми следует символ перевода строки ( \n ) на символ возврата каретки ( \r ). Затем, заменить все символы возврата каретки на символ перевода строки ( \n ).
Так описано в спецификации. То есть, \r\n => \r , \r => \n .
Но, на самом деле так никто не делает. Делают проще:
Если попался символ возврата каретки ( \r ) то смотрим есть ли символ перевода строки ( \n ). Если есть то меняем оба символа на символ перевода строки ( \n ), если нет то меняем только первый символ ( \r ) на перевод строки ( \n ).
На этом предварительная обработка данных завершена. Да, всего-то надо избавиться от символов возврата каретки, чтобы они не попадали в токенизатор. Токенизатор не ожидает и не знает, что делать с символом возврата каретки.
Ошибки парсинга
Чтобы в дальнейшем не возникало вопросов стоит сразу рассказать, что такое ошибка парсинга ( parse error ).
На самом деле ничего страшного. Звучит грозно, но по факту это лишь предупреждение о том, что мы ожидали одно, а имеем другое.
Ошибка парсинга не остановит процесс обработки данных или построение дерева. Это сообщение которое сигнализирует, что у нас не валидный HTML.
Ошибку парсига можно получить за суррогатные пары, \0 , неверное расположение тега, неверный и ещё всякие.
К слову, некоторые ошибки парсинга ведут к последствиям. К примеру, если указать «плохой» то HTML дерево будет помечен как QUIRKS и изменится логика работы некоторых DOM функций.
Токенизатор
Как уже было сказано ранее, токенизатор принимает на вход юникод символы. Это конечный автомат (state machine) который имеет 80 состояний. В каждом состоянии условия для юникод символов. В зависимости от пришедшего символа токенизатор может:
- Поменять своё состояние
- Сформировать токен и поменять состояние
- Ничего не делать, ждать следующий символ
Токенизатор создает токены шести видов: DOCTYPE, Start Tag, End Tag, Comment, Character, End-Of-File. Которые поступают в стадию построения дерева.
Примечательно, что токенизатор знает не о всех своих состояниях, а где о 40% (взял с потолка, для примера). «Зачем же остальные?» — спросите вы. Об остальных 60% знает стадия построения дерева.
Это сделано для того, чтобы правильно парсить такие теги как
Источник