Капча на PHP
Капчу на PHP, или проверочный код, позволяющий отличить человека от робота, каждый из Вас вводил многократно: при регистрации, при отправлении сообщения, при поиске на сайте и много, где ещё. И в этой статье мы с Вами разберём скрипт, реализующий капчу на PHP, а также я Вам покажу, как использовать данный скрипт.
Сначала скачайте скрипт капчи на PHP. Извлекайте архив и помещайте его на Ваш сайт.
Теперь о том, как добавить капчу на форму, например, на форму регистрации:
В результате, на форме регистрации Вы увидите проверочный код, который пользователь должен будет ввести. Теперь о том, как проверить правильность ввода. Для этого в файле «register.php» (или в другом файле, который указан в атрибуте «action«) пишем следующие строки:
session_start();
if($_POST[‘kapcha’] != $_SESSION[‘rand_code’]) echo «Капча введена неверно»;
else echo «Капча введена верно»;
То есть считываем то, что ввёл пользователь ($_POST[‘kapcha’]) и сравниваем с тем, что находится в сессии (данное значение было записано при генерации капчи). Если значения не совпадают, то делаем вывод, что капча введена неправильно, иначе делаем вывод, что капча введена верно. То есть дальше Вы можете, основываясь на результат сравнения выполнить определённые действия. Например, зарегистрировать пользователя или отправить его вновь на форму регистрации, хотя, безусловно, это зависит от Вашей задачи.
Если Вы хотите научиться самостоятельно создавать подобные скрипты, то посмотрите мой Видеокурс «PHP и MySQL с Нуля до Гуру«: http://srs.myrusakov.ru/php
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 61 ):
Эта капча очень слабая и можно легко написать скрипт который будет распозновать его. Михаил, советую поменять капчу при регистрации.
Капча является формальной, однако, какой смысл автоматической регистрации на моём сайте? У меня свой движок, своя система, поэтому никто не будет возиться с ним. Это никому не нужно, потому и капча чисто формальная, которая сделана максимально простой для обычных людей.
А зачем тогда капча вообще нужна?
Для защиты от авторегистраций. А вдруг кому-нибудь понадобится? Это Вам кажется, что капча очень лёгкая, уверяю, что разработать подобный алгоритм распознавания очень тяжело, поэтому человек передумает заниматься авторегистрацией на моём сайте.
Я немного усовершенствовал рисунок (сделал его меньше по высоте на 10 пикселей) и теперь нижние хвосты немного обрезаны. Такие, как «j» сканер определяет как «i», а «y» как «v», «p» как «o» или «D» ну и так далее. Просто нижняя часть скрыта настолько, что человек поймет, какая это буква, а fine reader нет 🙂
А я вобщем просто не заморачивался и скачал другой шрифт с корявыми буквами, в коде заменил verdana.tff на название моего шрифта и всё =)
В какое место вставить session_start(); if($_POST[‘kapcha’] != $_SESSION[‘rand_code’]) echo «Капча введена неверно»; else echo «Капча введена верно»; Обратная связь
Источник
Капча на PHP
Здравствуйте, уважаемые читатели блога LifeExample, сегодня я хочу выделить немного времени для ознакомления с нужным элементом для защиты сайта. Созданная, нами капча на PHP поможет вам защитить свой сайт от спама.
Перед тем как начать разработку капчи на PHP, давайте расставим все точки над i, и разберемся, откуда взялось это не понятное название и что оно означает.
Что такое капча
Сегодня задав, любому вебмастеру, вопрос: «Что такое капча?». Мы наверняка услышим: «Капча — это средство защиты от спам роботов». И в принципе это правильно, но давайте окунемся в историю, для того чтобы узнать более точный ответ на этот вопрос.
В начале 2000-х годов термин «КАПЧА», стал все чаще появляться на просторах всемирной паутины. Происхождение этого термина заслуга английского математика Алана Тюринга, который предложил в 1950 году эмпирический тест с целью определить сможет ли мыслить компьютер.
В те времена и по сей день, ученые и программисты многих университетов так и не создали искусственного интеллекта, эквивалентного человеческому разуму. Несмотря на это, труды Тюринга нашели отличное применение в полностью автоматизированном публичном тесте Тьюринга для различия компьютеров и людей (Completely Automated Public Turing test to tell Computers and Humans Apart ) сокращенно CAPCHA.
Теперь нам стало ясно, что слово КАПЧА – это лишь транскрипция аббревиатуры CAPCHA, скрывающей за собой длинную расшифровку.
Таким образом, отвечая на вопрос: «Что такое капча?», можно смело утверждать, что это тест для различия компьютеров и людей. А так как с помощью КАПЧИ мы можем точно определить, кто отправил ответ, человек или машина, то запросто применим это в своих целях.
Ну вот, я кажется удовлетворил свои писательские потребности, и могу приступить к созданию капчи на PHP.
Как сделать капчу
Если попросить яндекес или гугл, выдать нам ответ на данный вопрос, то можно встретить массу предлогаемых решений. Начав разбираться с алгоритмами работы, я прочитал много советов и примеров реализации капчи на PHP. Что позволило мне сделать определенные выводы, и реализовать скрипт таким образом чтобы он отвечал моим требованиям.
Мне необходимо было создать скрипт «Капча на PHP» требующий минимум усилий и отвечающий смыслу сей защиты.
Для создания примитивной, но отвечающей всем канонам защиты, нам потребуется иметь пять файлов:
- index.php – скрипт выводящий нашу капчу на PHP;
- validator.php – скрипт проверяющий сходство с картинкой;
- capcha.php – скрипт генерирующий картинку;
- comic.ttf – шрифт текста;
- bg_capcha.png – фон под текстом.
Давайте по порядку, первое что мы хотим сделать это вывести картинку, для этого в файле index.php Пишем такие строки:
Тут стоит обратить внимание на указанный в атрибуте src, не характерный для него файл с расширением php. Все дело в том что файл captcha.php хоть и является скриптом, но возвращает ответ в виде изображения в формате png вполне подходящий для тега
img.
Взглянем на код скрипта генерирующиего картинку:
$letters = ‘ABCDEFGKIJKLMNOPQRSTUVWXYZ’ ; // алфавит
$caplen = 6 ; //длина текста
$width = 120 ; $height = 40 ; //ширина и высота картинки
$font = ‘comic.ttf’ ; //шрифт текста
$fontsize = 14 ; // размер текста
header ( ‘Content-type: image/png’ ) ; //тип возвращаемого содержимого (картинка в формате PNG)
$im = imagecreatetruecolor ( $width , $height ) ; //создаёт новое изображение
imagesavealpha ( $im , true ) ; //устанавливает прозрачность изображения
$bg = imagecolorallocatealpha ( $im , 0 , 0 , 0 , 127 ) ; //идентификатор цвета для изображения
imagefill ( $im , 0 , 0 , $bg ) ; //выполняет заливку цветом
putenv ( ‘GDFONTPATH=’ . realpath ( ‘.’ ) ) ; //проверяет путь до файла со шрифтами
$captcha = » ; //обнуляем текст
for ( $i = 0 ; $i $caplen ; $i ++ )
<
$captcha .= $letters [ rand ( 0 , strlen ( $letters ) — 1 ) ] ; // дописываем случайный символ из алфавила
$x = ( $width — 20 ) / $caplen * $i + 10 ; //растояние между символами
$x = rand ( $x , $x + 4 ) ; //случайное смещение
$y = $height — ( ( $height — $fontsize ) / 2 ) ; // координата Y
$curcolor = imagecolorallocate ( $im , rand ( 0 , 100 ) , rand ( 0 , 100 ) , rand ( 0 , 100 ) ) ; //цвет для текущей буквы
$angle = rand ( — 25 , 25 ) ; //случайный угол наклона
imagettftext ( $im , $fontsize , $angle , $x , $y , $curcolor , $font , $captcha [ $i ] ) ; //вывод текста
>
// открываем сессию для сохранения сгенерированного текста
session_start ( ) ;
$_SESSION [ ‘capcha’ ] = $captcha ;
imagepng ( $im ) ; //выводим изображение
imagedestroy ( $im ) ; //отчищаем память
Все комментарии я старательно указал в теле скрипта, нам остается только проговорить механизм проверки введенного текста с тем который был сгенерирован капчей. Кстати полученный текст до вывода, мы сохранили в сессионную переменную, для того чтобы в дальнейшем произвести сравнение в файле validator.php, на который отправляется введенный текст из формы в index.php .
Сама проверка как видите, тривиальна, но в реальности вместо этих сообщений, можно вставить необходимые алгоритмы, например для сохранения комментария, переданного вместе с проверочным текстом.
В результате у меня получился легковесный, и легко встраиваемый скрипт капчи на PHP
Спасибо за внимание , теперь вы знаете что такое капча на PHP и как её сделать своими руками. Все возникшие вопросы пишите в комментариях, будем разбираться вместе.
Читайте также похожие статьи:



Чтобы не пропустить публикацию следующей статьи подписывайтесь на рассылку по E-mail или RSS ленту блога.
Источник
Простейшая капча на PHP и GD
В этой статье, мы займемся внедрением капчи (случайно генерируемых изображений для проверки на то, кем является посетитель: человеком или роботом). Капча это необходимое зло, и в данной статье я научу вас как её можно сделать.
Замечу, что есть много сторонних, более мощных и автоматизированных решений, как например ReCaptcha , но данный урок нацелен исключительно на то, чтобы объяснить и продемонстрировать, как на самом деле работает данная технология.
Мы не будем объяснять, что такое капча, так как предполагается, что это основы и вы с ними уже знакомы из других источников.
Рисование капчи
Для начала, вам нужно убедиться, что у вас установлена библиотека GD (Graphics Draw). Она позволяет отрисовывать графику и изображения с помощью встроенных PHP-функций.
Чтобы установить GD , выполните команду sudo apt-get install php5-gd , а если вы используете не-Ubuntu-подобную операционную систему, то следуйте этим инструкциям .
Капча обычно состоит из трех основных компонентов – фигура, искажение и текст.
Мы будем следовать следующим шагам для достижения цели статьи:
- Отобразим пустое изображение в браузере;
- Создадим фигуру;
- Сгенерируем случайные линии;
- Сгенерируем случайные точки;
- Сгенерируем случайный текст.
В приведенном коде используется процедурный стиль, чтобы сохранить простоту и читаемость примера. В реальной же реализации стоит использовать ООП-стиль.
Отображение пустого изображения
Изображение будет сформировано с помощью HTML-тега « img », ссылающегося на внешний файл.
Для этого будет использовано две функции – одна для создания, а вторая для отображения изображения:
Первая строка запускает пользовательскую сессию на данной странице.
Функция display() не отличается от обычного HTML-кода и выводит изображение в окно браузера. Также, тут производится небольшая стилизация блока div , чтобы выходное изображение выглядело презентабельно.
Внутри функции create_image() , переменная используется, чтобы сохранить ссылку на изображение, возвращаемую функцией imagecreatetruecolor() , которая принимает ширину и высоту изображения в качестве аргументов.
Функция imagepng() создает png -изображение с указанным именем и путем (в той же папке).
После выполнения первого шага, наш код будет генерировать только черный прямоугольник:
imagepng() завершает код нашей функции. Непосредственно её вызов производится выше, строкой create_image() , иначе сама по себе эта функция не будет иметь никакого эффекта.
Создание фигуры
Для капчи может быть выбрана любая фигура. Мы выберем прямоугольник, который вызывается функцией imagefilledrectangle() .
Она принимает пять аргументов: ссылка на изображение, начальную позицию по оси Х, начальную позицию по оси Y, конечную позицию по оси Х, конечную позицию по оси Y и фоновый цвет. Вы можете использовать соответствующую функцию эллипса для генерации эллиптической капчи.
Функция imagecolorallocate() назначает цвет принимаемой переменной в формате RGB, передаваемый как аргумент. Следующий код добавляется к функции create() :
Предыдущая картинка после данного шага станет белой:
Генерация случайных линий
Теперь, приступим к искажению капчи. В PHP линии создаются от начальной точки ( x1, y1 ) до конечной ( x2, y2 ). Мы хотим, чтобы линия протянулась от одного края картинки до другого, укажем координаты со значениями , то есть сделаем их равными ширине изображения.
Координаты будут генерироваться автоматически. Таким образом, будет создана одна случайная линия.
Мы будем генерировать несколько линий путем помещения функции отрисовки линии в цикл:
Функция imageline() получает координаты x1,x2,y1,y2 и цвет линии в качестве аргументов, а также ссылку на изображение. Цвет линии выставлен равным цвету линии, заданному на предыдущем шаге.
Y-координата задана, как rand()*%50 , потому что высота нашего изображения 50 пикселей и, соответственно, будет возвращаться случайное значение не больше 50. Можно также использовать функцию rand(0,50) .
Получится тот же самый результат:
Генерация случайных точек
Случайные точки будут генерироваться аналогично линиям на предыдущем шаге. Для этого используется функция imagesetpixel() , принимающая значения координат, где необходимо отрисовать точки:
X-координата генерируется случайным образом с помощью команды rand()*%200 , так как длина нашего изображения составляет 200 пикселей. Также можно использовать функцию rand(0,200) и получить тот же самый результат.
Y-координата генерируется на стадии отрисовки линий:
Генерация случайного текста
Мы будем случайно указывать на позицию в строке, содержащей в себе весь латинский алфавит в верхнем и нижнем регистрах, и присваивать её переменной $letter :
Цикл выглядит следующим образом:
Мы разъясним значение строк:
Функция imagestring() выводит текст на наше изображение. Она принимает 6 аргументов:
- Ссылка на изображение;
- Размер шрифта текста (от 5 и более);
- Координата X (изменяется пропорционально для каждого алфавита);
- Координата Y (аналогично предыдущему, но можно изменять и случайным образом);
- Строка, в которую ведется запись;
- Цвет шрифта текста.
Вы также можете использовать функцию imagettftext() , если вам нужен больший шрифт или другой его стиль. Данная функция принимает два дополнительных параметра – угол и стиль шрифта текста.
X-координата вычисляется путем проверки. Грубо говоря, буква занимает около 35 пикселей (5+($i*30)), где $i=0,1,2,3,4,5,6 . Это так, потому что нужно соблюдать расстояние между буквами, чтобы они не сливались при выводе.
Если же данное значение будет больше 40 пикселей, то буквы не поместятся внутри изображения.
В итоге, мы получили 6-буквенную капчу. Всегда можно усилить алгоритм, добавив новые случайные величины, которые сделают защиту более надежной.
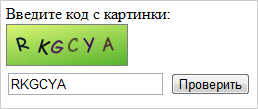
Теперь, наша капча выглядит вот так:
Текст внутри капчи будет меняться каждый раз при обновлении страницы.
Валидация
На данном этапе принимается ответ пользователя и после его обработки, посылается ответ. Для начала, нужно сделать простую форму с полем ввода и кнопкой отправки.
Есть множество способов обработки капчи в зависимости от требований того или иного веб-приложения. Для целей нашей статьи, мы произведем обработку на этой же странице.
Вот тут пришло время пояснить две строки, оставленные без комментариев выше:
- $word.=$letter ; – оператор конкатенации строк . используется, чтобы присоединять сгенерированные буквы, формируя строку из 6 случайных символов;
- $_SESSION[‘captcha_string’] = $word ; – наша строка с капчей хранится в глобальном массиве $_SESSION и используется для валидации.
Изменим код функции display() , добавив простую форму.
Мы используем две кнопки отправки: одна отправляет строку, а другая – обновляет страницу.
Следующие строки нужно добавить между двумя закрывающими тегами div (смотрите комментарии к коду функции display() выше):
Перед тем, как двигаться дальше, мы должны знать, когда нужно, а когда не нужно отображать поле ввода. Оно будет отображаться, только когда:
- Страница была только что загружена;
- Ответ пользователя оказался некорректным.
Первое условие проверяется с помощью переменной $flag , которая устанавливается в значение « 1 » каждый раз, когда нажимается кнопка « Отправить ». Первоначально, значение должно быть любым другим, например « 0 ».
Второе условие можно выполнить, проверив равенство значения, сохраненного в массиве $_SESSION и значения, введенного в поле ввода пользователем (смотрите код ниже).
Для этого, заменим следующие строки из первого шага:
Функции create_image() и display() вызываются, только если выполнены два условия, описанные выше.
Нам понадобится переменная сессии с предыдущей страницы, так что тут сессия еще не закрывается. Уничтожается она автоматически при закрытии окна браузера.
Капча теперь выглядит так:
Если значение, введенное в поле неверно, то пользователь будет уведомлен об этом и капча появится еще раз:
Если все верно, то пользователь получит соответствующее сообщение:
Тут есть один нюанс – когда пользователь наживает кнопку « Назад » в браузере, изображение возьмется из кэша браузера, а страница перезагрузится.
Если страница запрашивается методом POST , то при нажатии кнопки « Назад », отобразится сообщение о том, что страница устарела, в то время как при запросе GET , изображение не обновится.
Решение тут очень простое – нужно создавать уникальные имена изображений каждый раз, чтобы браузер не смог найти их в кэше.
Мы будем прикреплять к имени изображения уникальную строку, генерируемую встроенной функцией time() , при создании и отображении в браузере.
Добавьте следующую строку ниже начала сессии:
Заменяем атрибут src тега img в функции display() :
Также изменяем место, где создается png-изображение в функции create_image() :
Теперь, изображения будут называться именами наподобие image39342015.png .
Эта процедура будет создавать изображения каждый раз при перезагрузке страницы, что может привести к неоправданному расходу дискового пространства, поэтому мы должны убедиться, что перед созданием очередного png-изображения , все прочие были удалены.
Добавьте следующие строки прямо перед вызовом функции imagepng() :
В реальном приложении, нужно убедиться, чтобы изображения капчи хранились в отдельной папке, иначе можно случайно удалить другие важные изображения.
Полный исходный код примера находится здесь .
Заключение
Создавать различные капчи на PHP очень просто. В этой статье были рассмотрены три базовых компонента стандартной капчи – фигура, искажение и текст.
Эта статья продемонстрировала лишь принцип создания капчи, и её не следует использовать в таком виде в реальном приложении – особенно, когда есть такие мощные альтернативы, как ReCaptcha , помимо всего прочего поддерживающие голосовое произношение для людей с ограниченными возможностями.
Мы надеемся, что статья была для вас полезной и интересной!
Источник