LiveInternetLiveInternet
—Рубрики
- Уроки. (89)
- Уроки без перевода. (98)
- Полезная информация (77)
- Text Effect (10)
- Web Design & Layout (2)
- Видеоуроки (0)
- Текстуры (38)
- Brushes[Кисти] (15)
- Action. Скачать Action. (16)
- Анимация в Photoshop (1)
- Обои[Wallpapers] (1)
- Советы. Уроки по фотографированию. (12)
- Расходники (4)
- Полезные программы (2)
- Книги. Журналы Photoshop (2)
- Сайты с уроками. Photoshop tutorials. (4)
- Фильтры Photoshop (4)
- Фото (8)
- Примеры работ в Photoshop (6)
- Ссылки (4)
- Плагины (1)
- Постеры (0)
- Рисуем в Photoshop (1)
—Статистика
Создание меняющейся картинки в Photoshop
Четверг, 11 Февраля 2010 г. 15:48 + в цитатник
Сделать такую картинку, где два (или более) изображения плавно переходят одно в другое не очень сложно.

Как это сделать
1. Открываем в Photoshop две (или больше) картинок

2. С помощью инструмента MoveTool перетаскиваем одно изобращение на другое


Должно получиться два слоя с разними исходными рисунками

3. Открываем меню Анимация: Windows — Animation

4. Чтобы не запутаться, ставим сразу прозрачность нижнего слоя = 0% (верхний остается = 100%)

5. В меню анимации дублируем наш первый кадр (нажимаем на пиктограмму)

6. Теперь в меню слоев меняем прозрачность нижнего слоя на 20%, а верхнего — на 80%

7. Снова дублируем кадр (второй) в меню анимации и меняем слои в нем на прозрачность 40 и 60%


Повторяем эти две операции (дублирование кадра и изменение прозрачности), пока верхний слой не исчезнет (0%), а нижний не проявится полностью (100%)
С двумя слоями и шагом в 20% должно получиться 6 кадров

8. Чтобы картинка изменялась циклически, повторяем операции в обратном порядке, пока верхний слой опять не станет 100% непрозрачным (еще 4 кадра)

9. Теперь выставим продолжительность первого и шестого кадров (с главными картинками 100%) — 1.0 секунды, а остальные — 0.1 сек


10. Сохраняем полученный файл в формате GIF: «Файл» — «Сохранить для Web»
Источник
Волшебные открытки с исчезающим и появляющимся рисунком
Возможно, кто-то из вас уже видел подобные открытки с появляющимся и исчезающим, как по волшебству, рисунком, и ломал голову: как это сделано? Рассказываем и показываем, со всеми подробностями и пошаговыми фотографиями! Если будете следовать нашим инструкциям, все у вас получится!
Не будем скрывать, поделка не из тех, что пятилетний ребенок может выполнить самостоятельно. Если вы хотите порадовать малыша и привлечь его к работе, поручите ему «художественную» часть, выполнение самого рисунка. Ну а «волшебную» конструкцию склейте сами.
Нам понадобится:
лист белого и цветного картона;
фломастеры или цветные карандаши, перманентный маркер;
файл или прозрачная папка для документов;
Разрезаем лист цветного картона пополам. Получился прямоугольник, теперь с одного края делаем сгиб около 1 см.

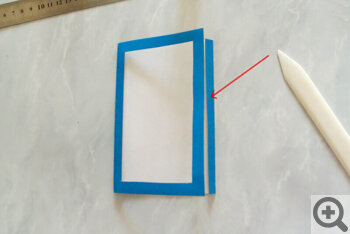
Теперь складываем лист пополам (с учетом сгиба). На той половине листа, что без сгиба рисуем рамку, для этого отступаем по 1 см с каждой стороны. Вырезаем рамку.

Прикладываем прямоугольник из цветного картона к белому картону, оставив 1 см с левой стороны. Обводим прямоугольник. Теперь от правого края обведенного прмоугольника нужно на 0,5 см отступить влево, чтобы заготовка из белого картона была уже, чем из цветного. Теперь от этой линии отступаем 1 см вправо и проводим еще одну линию. Вырезаем прямоугольник из белого картона и сгибаем по прочерченным линиям.

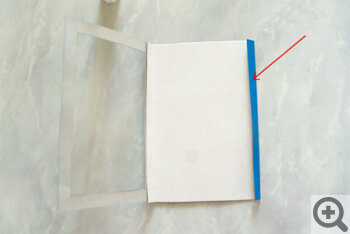
Теперь нужно вклеить одну заготовку в другую. Кладем белую заготовку как показано на фото, склеиваем сначала правые части заготовок. Затем склеиваем левые части.

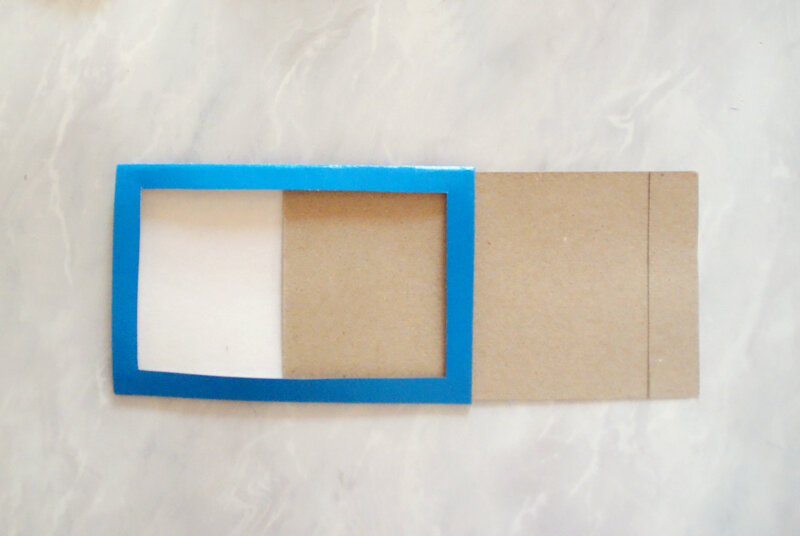
Теперь наносим клей на указанную область. Склеиваем заготовку окончательно. У нас должна получиться заготовка, у которой перед белым картоном (между белым картоном и вырезанным «окошком») есть пространство, и за белым картоном тоже есть свободное пространство.

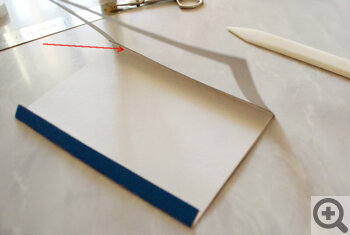
Снова на белом картоне обводим наш цветной прямоугольник. Сверху добавляем 2 см. С боковой стороны уменьшаем заготовку на 0,5-0,7 см.

Вырезаем и проверяем, прямоугольник должен свободно перемещаться в заготовке. Если нет, то делаем прямоугольник немного уже.
Теперь нам нужен кусок прозрачного пластика, для этого подойдет плотный файл, обложка для учебника или папка для документов. Обводим прямоугольник маркером. Вырезаем. Так же нам понадобится маленький прямоугольник из цветного картона шириной 4 см и длиной, равной верхней части большого прямоугольника (в нашем случае 8,8 см). Складываем его пополам.

Склеиваем между собой картон и пленку, сверху закрепляем маленьким прямоугольником. Для надежности так же можно использовать степлер. Вставляем в верхнюю часть заготовки картон, отгибаем пленку и ставим точки по углам. Так мы обозначаем границы рисунка. На картоне рисуем карандашом рисунок.

Обводим его маркером. Накрываем картон пленкой и переводим рисунок на нее. Я не стала полностью переводить рисунок, нарисовав елочку без новогодних игрушек. Если не уверены, что обвели рисунок на пленке аккуратно, подложите белый лист бумаги и проверьте рисунок. Обратите внимание, маркер не должен легко стираться с пленки! Если не обзавелись нестираемым маркером, поэкспериментируйте с пишущими средствами дома. Может быть, есть ручка с особо стойкими чернилами?

Раскрашиваем рисунок, нарисованный на картоне. Теперь в нижнюю часть заготовки (между вклеенным белым картоном и задней глухой сторойно цветной заготовки) вкладываем картон. А пленку помещаем в верхнюю часть заготовки (между «окошком» и белым картоном). Нще раз: вкладыш помещаем в заготовку, причем его части (основа и пленка) разделены белой картонной перегородкой, которую мы вклеили в цветную заготовку!

Открытка готова!
Источник
Создание меняющейся картинки в Photoshop (обновлено) 🕔 1 мин.
Сделать в Photoshop такую картинку, где два (или более) изображения плавно переходят одно в другое, совсем не сложно.
Простая анимация, сделанная в Photoshop:
Для примера, тут использовалось фото самой красивой актрисы Одри Хепберн.
Как это сделать – плавное изменение картинки в Photoshop
1. Открываем в Photoshop две (или больше) картинок
2. С помощью инструмента «Перемещение» (Move Tool, клавиша V)…
…перетаскиваем одно изображение на другое.
Должно получиться два слоя с разними исходными рисунками
Подсказка! Если размер изображений разный, то с помощью трансформации (клавиши Ctrl+T) меняем размер картинок.
3. В старых версиях Photoshop нужно было открыть меню Анимация: Windows – Animation.
В новых Photoshop, по умолчанию, «меню анимации» в виде шкалы времени и вкладки Mini Bridge расположено внизу главного рабочего окна. Чтобы их открыть/закрыть: в меню «Окна» — «Шкала времени».
Подсказка! Если нижний слов – фон, дважды кликните на нем и нажмите «ОК» для создания нового слоя.
4. Чтобы не запутаться, ставим сразу прозрачность нижнего слоя = 0% (верхний остается = 100%)
5. В меню «Шкала времени» дублируем наш первый кадр (нажимаем на пиктограмму «Создание копии выделенных кадров»).
Появляется следующий кадр:
6. Теперь в меню слоев меняем прозрачность (в новом кадре) нижнего слоя на 20%, а верхнего — на 80%.
7. На шкале времени снова дублируем кадр (второй копируем в третий)…
…и меняем свойства слоев в нем: прозрачность — 40 и 60%.
Повторяем эти две операции (дублирование кадра и изменение прозрачности), пока верхний слой не станет невидимым (прозрачность = 0%), а нижний не проявится полностью (прозрачность = 100%).
С двумя слоями и шагом в 20% прозрачности должно получиться 6 кадров.
8. Чтобы картинка изменялась циклически (то есть, поменялось из одной картинки, а затем – назад к первой), повторяем операции в обратном порядке, пока верхний слой не станет на 80% непрозрачным (еще 4 кадра).
На 80% процентов – потому что 100-процентный слой у нас находится в первом кадре.
9. Теперь выставим продолжительность первого и шестого кадров (с главными картинками 100%-ой непрозрачности) — 1.0 секунды, а остальные — 0.1 сек.
Подсказка! Чтобы выбрать два разных кадра, нажмите на один, а затем, удерживая Ctrl, — на другой нужный кадр. Чтобы выбрать несколько кадров подряд, нажмите на первый их них, а затем, удерживая Shift, — на последний нужный кадр.
10. Сохраняем полученный файл в формате GIF: меню «Файл» — «Сохранить для Web». Можно использовать комбинацию клавиш Alt+Shift+Ctrl+S.
В верхнем правом блоке окна сохранения указываем формат файла GIF (для анимации).
Подсказка! Чтобы уменьшить размер картинки, можно выделить все кадры и нажать Ctrl+Alt+I (или через меню «Изображение» — «Размер изображения». Также можно после выбора «Сохранить для Web» указать нужный размер сохраняемой картинки.
Вот и всё. Надеюсь, что этот простой пример станет началом какого-то невероятного креатива.
Творческого вдохновения и удачи!
P.S. В уроке допущена одна ошибка, которую будет видно при сохранении. Домашнее задание: понять, в чем дело (это просто) и исправить. А может быть, никакой ошибки и нет…
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Источник