- Как сделать колесо фортуны на сайте
- Готовим страницу
- Настраиваем общий блок
- Готовим переменные в скрипте
- Добавляем секторы и призы на экран
- Исправляем внешний вид колеса
- Кнопка запуска
- Добавляем язычок
- Задаём количество оборотов
- Запускаем колесо
- Отжимаем кнопку
- Добавляем спецэффект в приз
- Светодиодное «колесо фортуны»
- Как сделать «Колесо фортуны» своими руками. Мастер-класс с пошаговым фото
Как сделать колесо фортуны на сайте
Достаточно одного скрипта и немного CSS
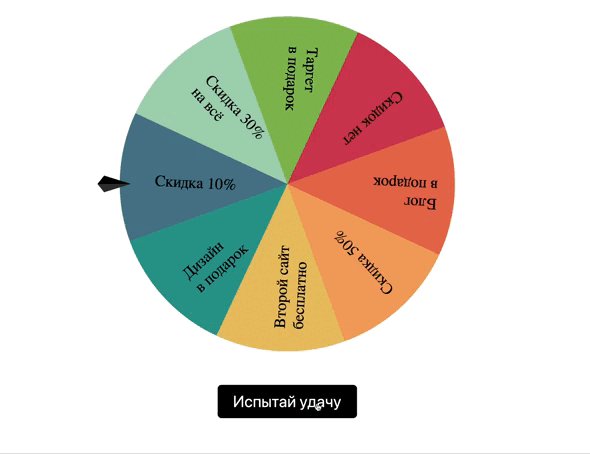
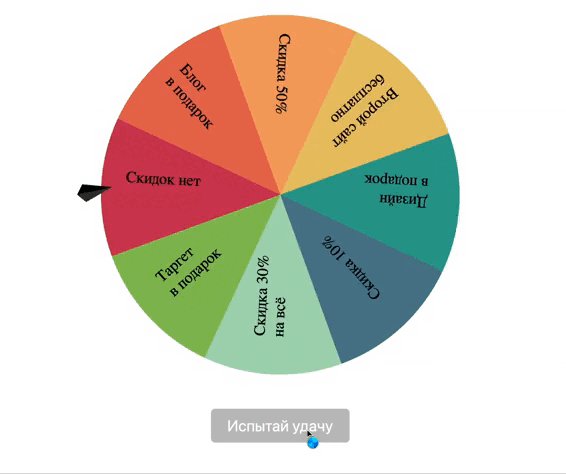
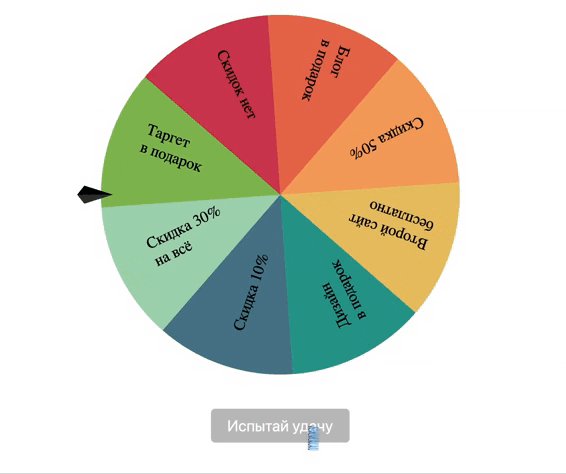
На некоторых сайтах можно встретить колесо фортуны с призами. Работает так: нажимаете кнопку, колесо начинает крутиться, и на что показывает стрелка после остановки — это и есть ваш приз. Есть сервисы, которые предоставляют такое колесо как платную услугу, а мы сделаем своё и бесплатно:
❗️ В этом проекте довольно люто используется CSS 3. Мы о нём ещё не писали, но мы исправимся и напишем. Многие штуки в CSS-коде будут выглядеть непривычно, поэтому мы их объясним прямо в комментариях. Крепитесь.
Готовим страницу
Как обычно в наших проектах, на странице будет только разметка невидимых блоков — всё содержимое появится потом, из скрипта. Внутреннее устройство будет такое:
- делаем главный блок deal-wheel, внутри которого будут находиться все элементы;
- внутрь этого блока добавляем список spinner — это будут наши надписи на секторах;
- туда же кладём блок с язычком барабана ticker, который укажет на приз и кнопку с классом btn-spin — она запустит колесо.
За остальное будет отвечать скрипт.
Сразу добавим стили в отдельный файл style.css:
Настраиваем общий блок
Задача общего блока — установить связи между элементами, распределить их внутри виртуальной сетки и настроить параметры отображения внутренних элементов.
Чтобы не перегружать код одними и теми же параметрами, будем использовать CSS-переменные. Они начинаются с двух дефисов и работают внутри того блока, в котором прописаны. Также эти переменные понадобятся нам при настройке анимации в скрипте.
Добавим стили в файл style.css. Читайте комментарии, тут всё подробно объяснено:
Готовим переменные в скрипте
Так как на самой странице у нас только блоки, всё остальное содержимое будем делать и добавлять через скрипт script.js.
Первое, что нам понадобится, — завести все переменные, которые будем использовать в проекте. Начнём со списка призов. Обратите внимание, что цвета здесь указаны в системе HSL — hue, saturation, lightness (оттенок, насыщенность, яркость). Это не необходимость, можно было указать и в RGB, и в hex-значениях:
Теперь создадим переменные, через которые будем работать со всеми элементами на странице:
// создаём переменные для быстрого доступа ко всем объектам на странице — блоку в целом, колесу, кнопке и язычку
const wheel = document.querySelector(«.deal-wheel»);
const spinner = wheel.querySelector(«.spinner»);
const trigger = wheel.querySelector(«.btn-spin»);
const ticker = wheel.querySelector(«.ticker»);
Следующий шаг — переменные для разбивки блока на разноцветные секторы. Так как мы заранее не знаем, сколько у нас призов, то будем сразу всё высчитывать:
Осталось добавить переменные, которые будут меняться в ходе работы скрипта:
// переменная для анимации⠀
let tickerAnim;⠀
// угол вращения
let rotation = 0;⠀
// текущий сектор⠀
let currentSlice = 0;⠀
// переменная для текстовых подписей
let prizeNodes;
Добавляем секторы и призы на экран
Теперь, когда у нас есть все нужные переменные, добавим призы в блок со списком «.spinner». Логика такая:
- Перебираем весь список с призами, один за одним, по очереди.
- Сразу считаем угол поворота для каждой надписи.
- Добавляем в конец списка HTML-код, чтобы у нас появился новый элемент маркированного списка.
- В этом же коде добавляем ему стиль для поворота на нужный угол.
Также сделаем разбивку по цветным секторам: просто добавим нужные параметры к стилю у класса «.spinner»:
Теперь соберём всё вместе и сразу создадим объект с призами, чтобы потом было из чего выбирать:
// создаём функцию, которая нарисует колесо в сборе
const setupWheel = () => <
// сначала секторы
createConicGradient();
// потом текст
createPrizeNodes();
// а потом мы получим список всех призов на странице, чтобы работать с ними как с объектами
prizeNodes = wheel.querySelectorAll(«.prize»);
>;
// подготавливаем всё к первому запуску
setupWheel();
После запуска вам может показаться, что наш код не работает. Но на самом деле это не так: код работает как нужно, просто мы не добавили в стили новые параметры, которые использовали в коде — spinner и prize. Исправим это на следующем шаге.
Исправляем внешний вид колеса
Сейчас блок с колесом выглядит как прямоугольник, потому что зависит от содержимого с текстом. Чтобы это стало похоже на круг, добавим стили специально для секторов колеса:
У нас появились нормальное деление круга на цветные секторы, но все надписи слиплись. Всё дело в относительном позиционировании. Так как мы ещё не задавали правила расстановки текста, каждый элемент получился на одном и том же месте. Чтобы их разнести по секторам, добавим стили для текста:
Стало лучше, но кнопка теперь слишком мелкая. Нужно исправить.
Кнопка запуска
Сделаем текст на кнопке того же размера, что и надписи на секторах. Заодно пропишем внешний вид неактивной кнопки: пусть она будет полупрозрачной и с другим курсором. Тогда сразу будет понятно — кнопка работает, нажимать пока нельзя.
Добавляем язычок
Язычок — это такой указатель на колесе, который всё время указывает на какой-то сектор. При вращении настоящего колеса фортуны металлический язычок касается столбиков на границе секторов и отклоняется в сторону. Так легко можно определить — перескочил язычок на новый сектор или скорости колеса не хватило и он остался на столбике, указывая на предыдущее значение.
Пока просто нарисуем язычок, а механику добавим чуть позже:
Задаём количество оборотов
Если мы в жизни запустим такое колесо, то оно постепенно будет замедляться. За это отвечает сила трения и разные физические факторы. Чтобы нам реализовать такую же механику, мы заранее определим количество градусов, на которое повернётся колесо. Для этого добавим функцию, которая вернёт нам случайным образом некоторое число в зависимости от минимального и максимального параметра вращения:
// функция запуска вращения с плавной остановкой
const spinertia = (min, max) => <
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max — min + 1)) + min;
>;
Запускаем колесо
Чтобы запустить колесо, нужно нажать на кнопку. Но так как мы в HTML-файле не прописывали обработчик нажатия, добавим такой обработчик в JS-файле. Читайте комментарии, чтобы разобраться подробнее, что происходит в этом блоке:
👉 Готовый код анимации вращения мы взяли с сайта css-tricks.com — там много интересного; если знаете английский, то загляните на досуге.
Чтобы магия анимации сработала, добавим нужные свойства в CSS-файл:
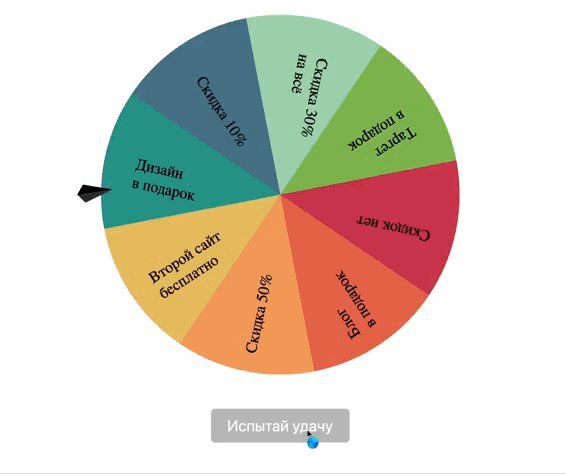
Видно, что колесо запускается и останавливается, но больше ничего не происходит: кнопка не отжимается и приз никак не подсвечивается. Этим и займёмся.
Отжимаем кнопку
Кнопку можно отжимать только после того, как колесо полностью остановилось и нам выпал какой-то приз. Чтобы это сработало именно после остановки колеса, добавим ещё один обработчик событий. Он будет следить за анимацией секторов, и если она закончилась — запустится код обработчика:
И сразу добавим код, который добавит спецэффектов в выпавший сектор:
// функция выбора призового сектора
const selectPrize = () => <
const selected = Math.floor(rotation / prizeSlice);
prizeNodes[selected].classList.add(selectedClass);
>;
Добавляем спецэффект в приз
Последнее, что нам осталось сделать в этом проекте, — добавить спецэффект в призовой сектор. Сделаем его так: сделаем текст белым, а потом на мгновение сделаем его чуть больше, как будто он выпрыгивает на нас, а потом возвращается на место. И добавим тень, которую текст будет отбрасывать при вылете:
Источник
Светодиодное «колесо фортуны»
При нажатии тактовой кнопки SB1 – заряжается электролитический конденсатор C1. Его ёмкость в 10 раз больше ёмкости частотозадающего неполярного конденсатораС2. Поэтому, когда кнопка отпускается, заряда этого большого конденсатора хватит еще на много циклов заряда-разряда частотозадающего конденсатора. При этом напряжение на электролитическом конденсаторе С1 в процессе разряда постепенно уменьшается, и на заряд частотозадающего конденсатора С2 уходит всё больше и больше времени. Так и достигается зрелищный эффект постепенной остановки «рулетки».
Материалы:
микросхема NE555 (отечественный аналог КР1006ВИ1);
микросхема К561ИЕ8 (зарубежный аналог CD4017);
транзистор S9015 (PNP транзистор);
светодиоды 10 шт;
тактовая кнопка;
конденсатор электролитический 1мкФ;
конденсатор неполярный 0,1 мкФ;
резистор 470 Ом;
резистор 10 кОм;
резистор 3,3 МОм;
резистор 4,7 МОм;
резистор 10 МОм;
батарейка формата АА-3шт;
провода;
текстолит фольгированный.
Инструменты:
паяльник, припой, флюс;
электродрель;
клеевой пистолет;
сверла
Пошаговая инструкция изготовления светодиодной рулетки
Для начала я нарисовал печатную плату в программе SprintLayout_6.0 с удобным для меня расположением деталей
Протравил плату в травильном растворе. В качестве такого раствора я использую перекись водорода в сочетании с лимонной кислотойю. Просверлил отверстия на печатной плате и залудил печатные токоведущие дорожки оловяно-свинцовым припоем.
Запаял радиокомпоненты на печатной плате в соответствии с принципиальной схемой. Тактовую кнопку для запуска рулетки я вынес на корпус готового устройства, поэтому на печатной плате ее нет.
Транзистор S9015 можно заменить на любой маломощный транзистор PNP структуры с учетом расположения выводов.
Микросхему NE555 возможно заменить на отечественный аналог КР1006ВИ1 либо зарубежные аналоги ICM7555, LM555, AN1555 и другие (разные производители, но назначение не меняется).
Микросхему К561ИЕ8 возможно заменить на зарубежный аналог CD4017.
Светодиоды я использовал диаметром 5 мм яркие, желтого свечения, хотя в качестве эксперимента пробовал и зеленые, и красные — работает и с ними.
Продолжительность мигания светодиодов (вращение рулетки) зависит от времязадающих R4 и С2, которые возможно изменять под свои нужды. При указанных на принципиальной схеме R4 и С2 продолжительность мигания светодиодов составляет 22 с. Для увеличения продолжительности необходимо уменьшить R4 либо увеличить С2, для уменьшения продолжительности «вращения»— выполнить противоположные действия.
Сопротивление R2 заменил на 4,7МОм, а R1 заменил на последовательно соединенные два резистора также 4,7МОм. В наличии были только такие, отсюда и замена.
С изготовлением корпуса не стал замарачиваться, а взял первый подходящий и подогнал размеры печатной платы по него. Таким оказалась распределительная коробка для монтажа электропроводки.


Заключение
Схема светодиодной рулетки проста в повторении, поэтому ее сможет собрать даже начинающий радиолюбитель. Схема работает сразу после сборки и в наладке не нуждается, при условии исправных радиокомпонентов и правильного монтажа.
Простая игра будет чем-то новым для Вас и Вашего окружения, которая принесет радость и удовольствие!
Источник
Как сделать «Колесо фортуны» своими руками. Мастер-класс с пошаговым фото
Вам потребуется:
круглая коробка из-под сыра
большой диск из плотного картона (типа того, на котором лежит полуфабрикат пиццы)
1. Разделите диск на 12 равных секторов. Покрасьте б из них зеленым цветом, а другие 6 — синим, меняя цвета через один сектор. Дайте краске высохнуть. Перенесите образец стрелки на тонкий картон. Вырежьте и покрасьте ее красным цветом. Дайте краске высохнуть. Затем нарисуйте на ней золотистую спираль.
2. На листах цветной бумаги начертите 12 кружков диаметром 4 см и вырежьте их. Нарисуйте на кружках символы, как на картинке. Дайте краске высохнуть.
3. Покрасьте тонкий картон золотистой краской. Дайте краске высохнуть и приклейте кружки. Начертите круг диаметром 4,7 см вокруг каждого из них и вырежьте. Приклейте кружки на диск.
4. Отрежьте острие шпажки и вставьте ее в большую плоскую бусинку. Приклейте получившуюся конструкцию в центр коробки и наполните ее песком. Попросите кого-нибудь из взрослых сделать в центре крышки отверстие. Проденьте в него шпажку, закройте коробку и приклейте крышку.
5. Приклейте полоску оранжевой бумаги вокруг коробки. Проделайте дырочку в центре диска и стрелки. Насадите диск, приклейте его к коробке. Затем нанижите бусинку и стрелку. Приклейте сверху бусинку, оставьте зазор в 3 мм и приклейте еще 3 бусинки. Обрежьте шпажку.
Правила игры
Каждый игрок крутит стрелку по очереди, чтобы выиграть очки (от 1 до 3), или же ему выпадает какой-нибудь символ (смотрите их значения). Победит тот, кто первым заработает ровно 10 очков. То есть, если у игрока уже есть 8 очков и он попадает на сектор с 3 очками, ему придется ждать следующего тура, чтобы отыграться и попытаться заработать заветные 10 очков.
Если вы являетесь автором фотографии, использованной в статье, напишите нам, мы обязательно укажем авторство!
Источник