- Информационное табло своим руками
- Как сделать перекидное табло своими руками
- Мастер-класс «Настенный перекидной стенд»
- Светодиодный матричный дисплей для информационных табло своими руками
- Спортивное табло
- Информационное табло своим руками
- Шаг 1: Создайте новый документ
- Шаг 2: Создание фона
- Шаг 3: Создание текста
- Шаг 4
- Шаг 5
- Шаг 6: Создание внутренней части табло
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10: Создание Петли
- Шаг 11: Дублируем таблички для других букв
- Шаг 12
- Шаг 13: добавляем эффект свечения
- Шаг 14
- Шаг 15: добавляем цвет
Информационное табло своим руками
Всем привет. Это мой второй пост. И в нем будем собирать своими руками спортивное табло.
Поступила как-то мне задача изготовить информационное табло для отображения результатов игры Дартс.
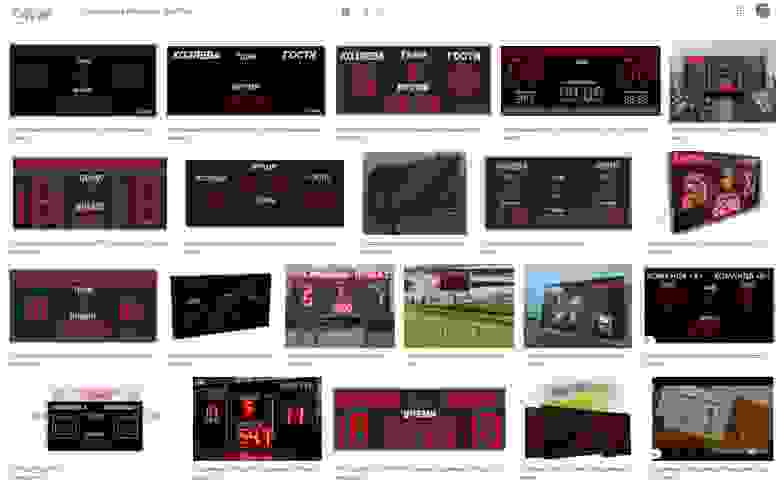
Естественно первым делом, я пошел в Гугл посмотреть что имеется на рынке. И если в общем случае спортивные табло имеются, к примеру для футбола/хоккея…
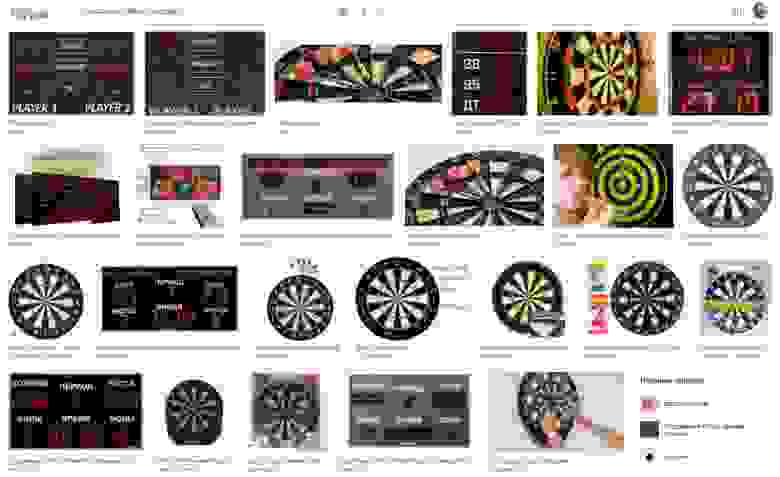
то для дартс ничего нет. Ну как нет, какая-то контора предлагает изготовление, но ни фоток готового результата, ни цен — нет.
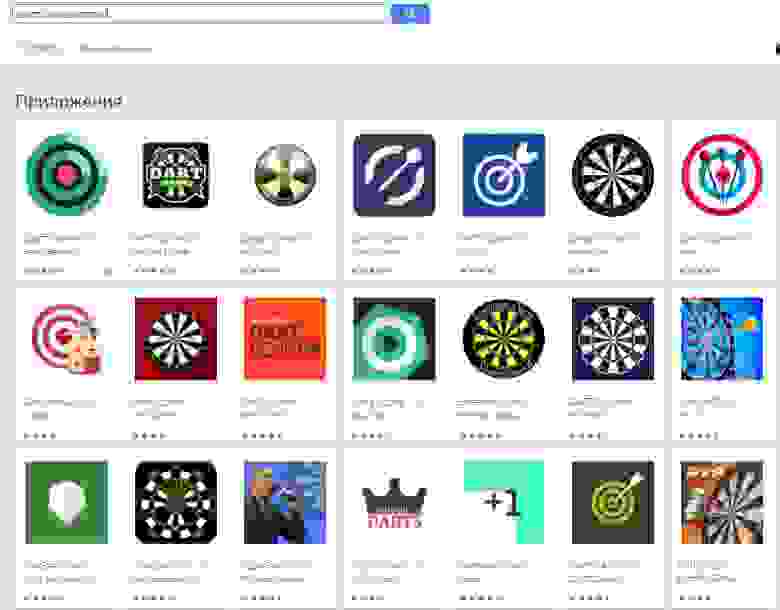
При игре в 501 игроки используют мобильное приложение для подсчета результата игрока. Коих большое количество. Ну конечно, это же по сути просто калькулятор — его только ленивый не напишет на том же Андроиде. Однако некоторые приложения помимо счета игры имеют на своем борту и ведение статистики по игрокам. Соответственно задача сводилась к тому, чтобы счет игроков отображаемый в приложении продублировать этом спортивном табло.
Мне показали одно из приложений, которым пользуются игроки. Я обратился к разработчику, в братскую Белоруссию, с вопросом, сможет ли он внедрить в свою программу вывод информации на внешнее устройство через BlueTooth. На что он мне ответил, что он сам только-только учится писать приложения на андроиде, и не хочет заморачиваться.
Ну что делать, придется делать самом… Всё сам, своими руками (с)
К слову сказать, к программированию на Андроиде я ни разу не приступал.
В голове нарисовалась такая схема.
Имеется телефон/планшет с приложением, имеется табло с микроконтроллером, модулем Блютус, и светодиодными индикаторами.
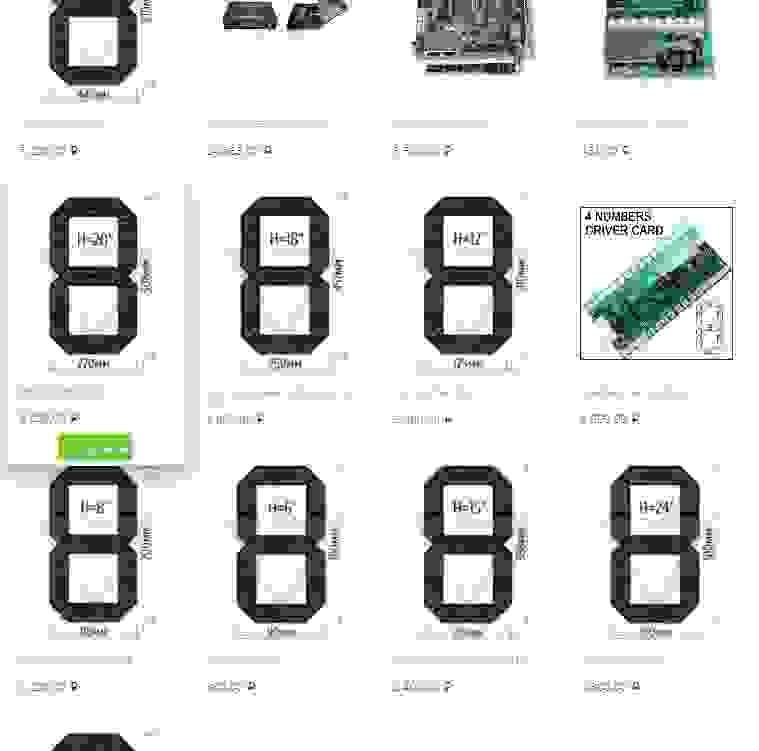
Первый же вопрос — какие индикаторы использовать? Однозначно высокие (высотой 15 20 см), однозначно светодиодные.
- высокая цена
- неремонтопригодный
- необходима схема управления и питания
- не нашел нужного размера (максимум 5 см)
Наборные из сегментов?
Тоже нет, по тем же причинам кроме второй и последней.
И тут в результате мозгового штурма прилетает идея сделать цифры из светодиодной ленты на ws2812b — «умных» управляемых светодиодах. «Даааа, точно же. », — крикнул я, «Спасибо, Костя.» Гениальнее решения и быть не может.
Преимущества данного выбора:
- дешево (на моем варианте вышло 250 руб за цифру высотой 20 сантиметров),
- можно легко заменить вышедший из строя светодиод (это важно при использовании ws2812b),
- управляется всего по одному проводу от микроконтроллера. Не надо городить схему динамический индикации, сдвиговых регистров, драйвер питания. Лента питается от 5 вольт.
- можно создать цифру любой формы и любого размера.
Ну все схему утвердил: 1.приложение -> 2.блютус модуль HC-05 -> 3.микроконтроллер (ардуйня, или stm32) -> 4.лента ws2812b.
Из этой схемы самым сложным(почти невыполнимым) для меня был первый пункт. Со всем остальным я работаю.
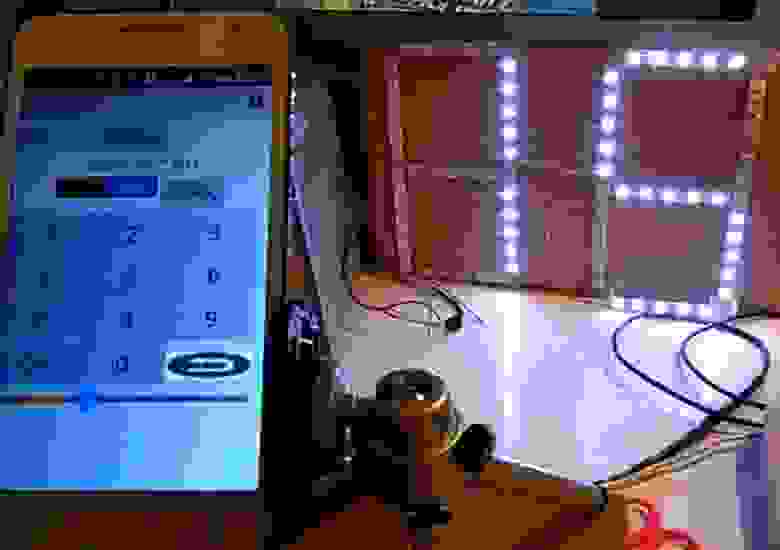
Для создания приложений используется среда Android Studiо, которая на моем старом компе очень тяжело работала. (2 ядра, 2 гига, включается запускается минут 5). Я нашел вариант создания простых приложений в онлайн среде Thunkable, которое позволяет программировать в графической среде «блоками». Там накидал простое приложение, настроил блютус. И отобразил на табло нужную информацию.
В какой то момент времени я понял, что использовать эту онлайн среду — это не правильно, надо всё-таки освоить Android Studio. Купил новый комп, установил запустил Studiо. Начал конечно же с HelloWorld. Пришлось разбираться с разметками, лэйаутами, классами, явами и прочей фигнёй. Параллельно купил учетку в Гугль Плей заплатив за это 25 долларов.
Ну а дальше дело времени, осваивать Android и писать код.
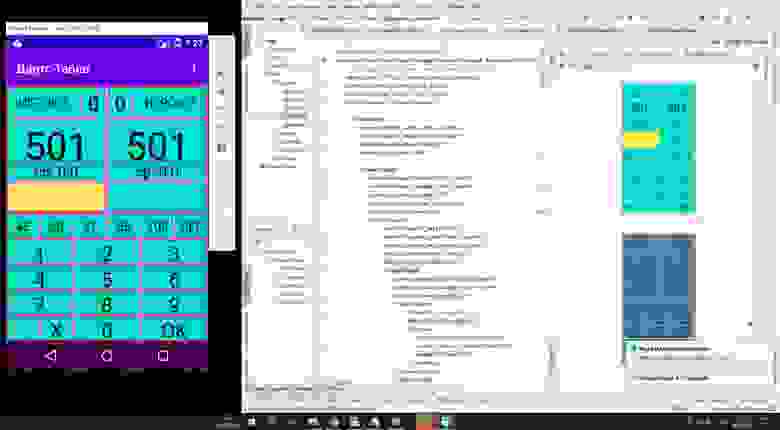
Вот как это выглядит в среде разработки Android Studio:
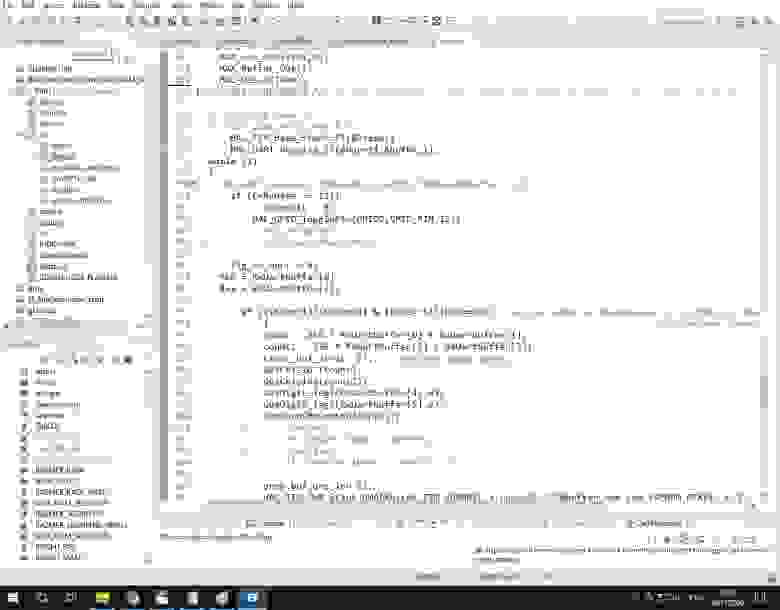
Так выглядит процесс разработки для микроконтроллере stm32:
Само табло изготовили из куска ламината, на который наклеил собранные цифры, ардуину и блютус модуль. Спереди закрыли оргстеклом. И отдали в тестовую эксплуатацию.
Сразу же посыпались замечания и новые хотелки (ну это нормально, так как опытный образец). Нужно было добавить счет легов и указатель на текущего игрока, и по возможности, добавить поле для отображения имен игроков. Счет легов и стрелки были добавлены почти сразу же.
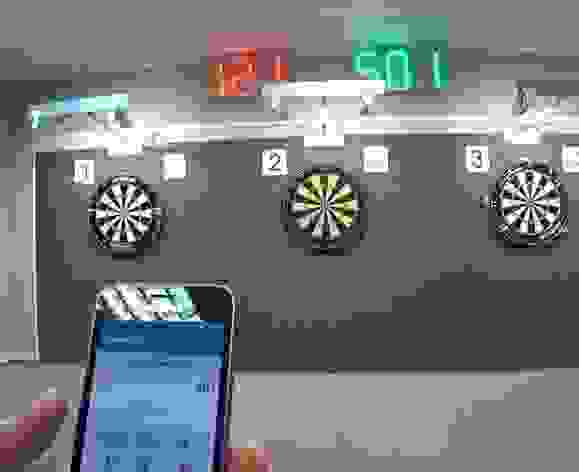
А вот для имен игроков пришлось повозиться и параллельно создать сразу второй опытный экземпляр, который сейчас и трудится в дартс-клубе маленького закрытого города N.
лента ws2812b 1300 руб
контроллер stm32 150 руб
блютус HC-05 200 руб
блок питания 5В 250 руб.
ламинат, оргстекло, крепежи, тонировка — из всяких остатков.
ПС. Главный вдохновитель, Заказчик и участник Дартс-клуба через пару недель будет защищать честь России на Чемпионате Мира по Дартс в Лондоне. Пожелаем ему удачи.
Источник
Как сделать перекидное табло своими руками
Мастер-класс «Настенный перекидной стенд»
Александра Полкова
Мастер-класс «Настенный перекидной стенд»
Доброго времени суток, уважаемые коллеги! Хочу провести для вас мастер-класс по изготовлению настенного перекидного стенда для родителей.
Для стенда понадобится:
— металлические кольца от папки- скоросшиватель.
Идеально как по размеру, так и по плотности подошел картон коробки из под бумаги «Снегурочка». Края картона обклеиваем цветной самоклеющейся пленкой. Файлы приклеиваем на двухсторонний скотч. Дырки делаем по размеру колец при помощи дырокола.
Металлические кольца из папки- скоросшиватель прикручиваем саморезами к стене.
Настенный перекидной стенд для информации готов.
Для справки: в магазине перекидной стенд стоит больше двух тысяч.
На данном стенде можно разместить информацию, которая помогает воспитателям освещать разные стороны воспитания детей и отвечать на актуальные для родителей вопросы.
Уважаемые коллеги, буду очень рада, если мой мастер-класс будет для Вас полезен!









Светодиодный матричный дисплей для информационных табло своими руками
Цифровое табло может пригодится на различных мероприятиях, чтобы информировать посетителей о предстоящих мероприятиях, изменениях в расписании или динамически предоставлять текущую информацию. Использование светодиодной матрицы для этого, делает сообщения читаемыми даже издалека.
Особенностями этой работы мастера-самодельщика являются:
-2 линии матричных модулей, 1 индикатор RGB-кольцо
-Веб-интерфейс http для простого резервного управления
-REST / JSON API для расширенного удаленного управления
-Автоматическая регулировка яркости
-ИК пульт дистанционного управления
-Интерфейсный разъем I²C для внешних модулей (например, DS1307 RTC)
-Широкий диапазон потребляемой мощности: 10-20 В переменного тока / 10-30 В постоянного тока
-Возможность автономной работы независимо от сети
Мастер напоминает, что процесс сборки требует некоторых специализированных инструментов и продвинутых навыков пайки. Поэтому он оценивать уровень сложности как средний и не подходящий для начинающих.
Список деталей необходимых для изготовления данного устройства мастер, приводит отдельным файлом. Список обширный, и дабы ничего не напутать, будет выложен так же, как у мастера.
Список деталей.
Важно при покупке таких компонентов, как электролитические конденсаторы, убедитесь, что их высота не превышает 12 мм. В противном случае они будут выше, чем матричный дисплей, и плата не будет прилегать должным образом.
Шаг третий: матрица
Начинает мастер с матрицы. Одна полоса состоит из 8 модулей FC-16. Нужно спаять их вместе, чтобы сформировать одну линию. Можно использовать прилагаемые 90-контактные разъемы, согнув их под 180 ° с помощью плоскогубцев.
После пайки всех модулей нужно припаять один из трехполюсных ленточных кабелей к входу данных, а также два многожильных провода к входу питания.
Припаивает конденсатор 1000 мкФ на выходе (выходной сигнал) полоски к GND и VCC в качестве дополнительного буфера.
Шаг седьмой: программное обеспечение
Подключает порт ICSP к программатору AVR и запускает загрузчик Optiboot, включенный в аппаратную библиотеку mightyCore.
Вы можете найти все ссылки на программное обеспечение в файле readme.
При первом запуске загрузчика появится сообщение об ошибке из-за неправильной установки некоторых предохранителей. Отключите все и попробуйте снова записать загрузчик после повторного подключения. Теперь должно работать без проблем. Если вы все еще сталкиваетесь с ошибками, проверьте все соединения на материнской плате снова.
Не двигайтесь дальше, пока этот шаг не будет завершен.
Теперь подключает последовательный порт и загружает код на плату. Распиновка последовательного разъема разработана таким образом, что его можно напрямую подключить к USB-модулю CP2102.
Устанавливает LOAD_EEPROM на 0 при первой загрузке. В противном случае он будет загружать случайные значения из памяти и, возможно, будет препятствовать правильному запуску. Обратите внимание, что в результате этого IP-адрес будет установлен на 192.168.178.100.
Если все сделано правильно, светодиоды на задней панели должны загореться.
Спортивное табло

Сегодня будем собирать своими руками спортивное табло.
Поступила как-то мне задача изготовить информационное табло для отображеня результатов игры Дартс.
Естественно первым делом, я пошел в Гугл посмотреть что имеется на рынке. И если в общем случае спортивные табло имеются, к примеру для футбола/хоккея…
то для дартс ничго нет. Ну как нет, какая-то контора предлагает изготовление, но ни фоток готового результата, ни цен — нет.
При игре в 501 игроки используют мобильное приложение для подсчета результата игрока. Коих большое количество. Ну конечно, это же по сути просто калькулятор — его только ленивый не напишет на том же Андроиде. Однако некоторые приложения помимо счета игры имеют на своем борту и ведение статистики по игрокам. Соответственно задача сводилась к тому, чтобы счет игроков отображаемый в приложении продублировать этом спортивном табло.
Мне показали одно из приложений, которым пользуюся игроки. Я обратился к разработчику, в братскую Белоруссию, с вопросом, сможет ли он внедрить в свою программу вывод информации на внешнее устройство через BlueTooth. На что он мне ответил, что он сам только-только учится писать приложения на андроиде, и не хочет заморачиваться.
Ну что делать, придется делать самом… Всё сам, своими руками ©
К слову сказать, к программированию на Андроиде я ни разу не приступал.
В голове нарисовалась такая схема.
Имеется телефон/планшет с приложением, имеется табло с микроконтроллером, модулем Блютус, и светодиодными индикаторами.
Первый же вопрос — какие индикаторы использовать? Однозначно высокие (высотой 15 20 см), однозначно светодоидные.
Нет
Недостатки:
— высокая цена
— неремонтопригодный
— необходима схема управления и питания
— не нашел нужного размера (максимум 5 см)
Наборны из сегментов?
Тоже нет, по тем же причинам кроме второй и последней.
И тут в результате мозгового штурма прилетает идея сделать цифры из светодиодной ленты на ws2812b — «умных» управляемых светодиодах. «Аааааа, точно же. », — крикнул я, «Спасибо, Костя.» Гениальнее решения и быть не может.
Преимущества данного выбора:
— дешево (на моем варианте вышло 250 руб за цифру высотой 20 сантиметов),
— можно легко заменить вышедший из строя светодиод (это важно при использовании ws2812b),
— управляется всего по одному проводу от микроконтроллера. Не надо городить схему динамический индикации, сдвиговых регисторв, драйвер питания. Лента питается от 5 вольт.
— можно создать цифру любой формы и любого размера.
Для создания приложений используается среда Android Studiо, которая на моем старом компе очень тяжело работала. (2 ядра, 2 гига, включается запускается минут 5). Я нашел вариант создания простых приложений в онлайн среде Thunkable, которое позволяет программировать в графической среде «блоками». Там накидал простое приложение, настроил блютус. И отобразил на табло нужную информацию.
В какой то момент времени я понял, что использовать эту онлайн среду — это не правильно, надо всё-таки освоить Android Studio. Купил новый комп, установил запустил Studiо. Начал конечно же с HelloWorld. Пришлось разбираться с разметками, лэйаутами, классами, явами и прочей хернй. Параллельно купил учетку в Гугль Плей заплатив за это 25 долларов.
Ну а дальше дело времени, осваивать Android и писать код.
Вот как это выглядит в среде разработки Android Studio:
Так выглдяит процесс разработки на микроконтроллере stm32
Само табло изготовили из куска лиманата, на который наклеил собранные цифры, ардуину и блютус модуль. Спереди закрыли оргстеклом. И отдали в тестовую эксплуатацию.
Сразу же посыпались замечания и новые хотелки (ну это нормально, так как опытный образец). Нунжно было добавить счет легов и указатель на текущего игрока, и по возможности, добавить поле для отображения имен игроков. Счет легов и стрелки были добавлены почти сразу же.
А вот для имен игроков пришлось повозиться и параллельно создать сразу второй опытный экземпляр.
который сейчас вовсю трудится в дартс-клубе маленького закрытого города N.
Бюджет поделки:
лента ws2812b 1300 руб:
контроллер stm32 150 руб:
блютус HC-05 200 руб:
блок питания 5В 250 руб.
ламинат, оргстекло, крепежи, тонировка — из всяких остатков.
ПС. Главный вдохновитель, Заказчик и член Дартс-клуба через пару недель будет защищать честь России на Чемпионате мира по Дартс в Лондоне. Пожелаем ему удачи.
Информационное табло своим руками
Всем привет. Это мой второй пост. И в нем будем собирать своими руками спортивное табло.
Поступила как-то мне задача изготовить информационное табло для отображения результатов игры Дартс.
Естественно первым делом, я пошел в Гугл посмотреть что имеется на рынке. И если в общем случае спортивные табло имеются, к примеру для футбола/хоккея…
то для дартс ничего нет. Ну как нет, какая-то контора предлагает изготовление, но ни фоток готового результата, ни цен — нет.
При игре в 501 игроки используют мобильное приложение для подсчета результата игрока. Коих большое количество. Ну конечно, это же по сути просто калькулятор — его только ленивый не напишет на том же Андроиде. Однако некоторые приложения помимо счета игры имеют на своем борту и ведение статистики по игрокам. Соответственно задача сводилась к тому, чтобы счет игроков отображаемый в приложении продублировать этом спортивном табло.
Мне показали одно из приложений, которым пользуются игроки. Я обратился к разработчику, в братскую Белоруссию, с вопросом, сможет ли он внедрить в свою программу вывод информации на внешнее устройство через BlueTooth. На что он мне ответил, что он сам только-только учится писать приложения на андроиде, и не хочет заморачиваться.
Ну что делать, придется делать самом… Всё сам, своими руками (с)
К слову сказать, к программированию на Андроиде я ни разу не приступал.
В голове нарисовалась такая схема.
Имеется телефон/планшет с приложением, имеется табло с микроконтроллером, модулем Блютус, и светодиодными индикаторами.
Первый же вопрос — какие индикаторы использовать? Однозначно высокие (высотой 15 20 см), однозначно светодиодные.
Наборные из сегментов?
Тоже нет, по тем же причинам кроме второй и последней.
И тут в результате мозгового штурма прилетает идея сделать цифры из светодиодной ленты на ws2812b — «умных» управляемых светодиодах. «Даааа, точно же. », — крикнул я, «Спасибо, Костя.» Гениальнее решения и быть не может.
Преимущества данного выбора:
Из этой схемы самым сложным(почти невыполнимым) для меня был первый пункт. Со всем остальным я работаю.
Для создания приложений используется среда Android Studiо, которая на моем старом компе очень тяжело работала. (2 ядра, 2 гига, включается запускается минут 5). Я нашел вариант создания простых приложений в онлайн среде Thunkable, которое позволяет программировать в графической среде «блоками». Там накидал простое приложение, настроил блютус. И отобразил на табло нужную информацию.
В какой то момент времени я понял, что использовать эту онлайн среду — это не правильно, надо всё-таки освоить Android Studio. Купил новый комп, установил запустил Studiо. Начал конечно же с HelloWorld. Пришлось разбираться с разметками, лэйаутами, классами, явами и прочей фигнёй. Параллельно купил учетку в Гугль Плей заплатив за это 25 долларов.
Ну а дальше дело времени, осваивать Android и писать код.
Вот как это выглядит в среде разработки Android Studio:
Так выглядит процесс разработки для микроконтроллере stm32:
Само табло изготовили из куска ламината, на который наклеил собранные цифры, ардуину и блютус модуль. Спереди закрыли оргстеклом. И отдали в тестовую эксплуатацию.
Сразу же посыпались замечания и новые хотелки (ну это нормально, так как опытный образец). Нужно было добавить счет легов и указатель на текущего игрока, и по возможности, добавить поле для отображения имен игроков. Счет легов и стрелки были добавлены почти сразу же.
А вот для имен игроков пришлось повозиться и параллельно создать сразу второй опытный экземпляр, который сейчас и трудится в дартс-клубе маленького закрытого города N.
лента ws2812b 1300 руб
контроллер stm32 150 руб
блютус HC-05 200 руб
блок питания 5В 250 руб.
ламинат, оргстекло, крепежи, тонировка — из всяких остатков.
ПС. Главный вдохновитель, Заказчик и участник Дартс-клуба через пару недель будет защищать честь России на Чемпионате Мира по Дартс в Лондоне. Пожелаем ему удачи.
11 июня 2013 | Опубликовано в Уроки | 5 Комментариев »
Конечный результат
Шаг 1: Создайте новый документ
Создаем новый документ размерами 1200x600px.
Шаг 2: Создание фона
Теперь нужно заполнить фоновый слой серым цветом ( # 666666 ).
Далее будем использовать текстуру царапин, чтобы изменить текстуру нашего фона. Помещаем текстуру в документ Photoshop над фоновым слоем. В панели слоев измените режим наложения слоя с текстурой на Soft Light (мягкий свет ) и уменьшите непрозрачность до 10%.
Шаг 3: Создание текста
Шаг 4
Создайте прямоугольник вокруг первой буквы. Обратите внимание, что слой с прямоугольником должен быть размещен за буквой, а не перед ней.
В дальнейшем мы будем дублировать первую форму для остальных букв.
После того как вы нарисовали первую форму будущего табло, убедиться, что слой с формой активный и разместите его в группу, нажавLayer > Group Layers.
Переименуйте слой в группе на «Flap 1».
Шаг 5
Gradient Overlay (наложение градиента)
Выбирете слой с формой табло и перейдите в Layer> Layer Style> Gradient Overlay.
В окне наложения Gradient Overlay измените опцию на Reflected (Зеркальный).
Затем откройте редактор градиентов.
В окне редактора градиента, выберите черный и белый градиент.
Drop Shadow (Тень)
Теперь к нашему слою будем добавлять эффект тени. Для этого перейдите в Layer> Layer Style> Drop Shadow.
Stroke (Обводка)
Наконец, добавим обводку размерами в 4px. Для этого перейдите в Layer > Layer Style > Stroke.
Шаг 6: Создание внутренней части табло
Чтобы облегчит работу, растрируем нашу форму, перейдя в Layer> Rasterize> Shape.
Затем убедитесь, что слой с формой активный и перейдите в Select> Load Selection. Это создаст область выделения вокруг формы.
Будем уменьшать область выделения с помощью команды Select> Modify> Contract. В диалоговом окне установите размер 5px.
Затем создайте новый слой, выбрав Layer>New> Layer.
В новый слое залейте (Edit> Fill) выделение черным цветом ( # 000000 ).
Шаг 7
Чтобы создать видимость того, что табло делится на две части, нужно дублировать верхнюю часть внутренней части табло и определить для него другие стили слоя.
Во-первых, нужно найти центр нашей формы.П ростой способ определить центр: К Edit> Free Transform и создайте горизонтальную направляющую в центре формы.
Используя Rectangular Marquee Tool (M) (прямоугольная область), создайте область выделения вокруг верхней половины формы табло. После перейдите в Layer> New> Layer via Copy (слой как копия). Это позволит автоматически создать новый слой с частью настроек предыдущего слоя.
Шаг 8
Убедитесь, что активный слой с верхеней формой нашего табло и перейдите в Layer> Layer Style> Gradient Overlay.
Шаг 9
Используя Free Transform Tool (Edit> Free Transform), настраиваем края так прямоугольника, чтобы он был размещен внутри таблички.
Шаг 10: Создание Петли
Теперь нужно сделать петли, к которым будут прикрепляться таблички. Во-первых, создайте новый слой. На новом слое с помощью Rectangular Marquee Tool (M) создайте прямоугольник размерами 6x25px и залейте (Edit> Fill) его черным цветом. Теперь накладываем градиент:
Дублируем слой, который только-что создали (Layer> Duplicate Layer) и перемещаем его вправо.
В панели слоев выбираем линию разрыва табличек (серую горизонтальную линию в середине нашего табло) и два слоя с петлей. Поместите эти три слоя в группу, выбрав Layer > New > Group from Layers и назовите новую группу «Split 1».
Шаг 11: Дублируем таблички для других букв
Теперь копируем группу «Flap 1». Изменяем имена групп. Все буквы размещаем поверх группы.
Шаг 12
Шаг 13: добавляем эффект свечения
Установите в качестве основного цвета белый ( # FFFFFF ).
Выберите на панели инструментов Gradient Tool (G). Выберите радиальный градиент и открываем редактор градиентов.
Выберите градиент Foreground to Transparent (от переднего плана к прозрачному).
Наши Gradient Tool теперь готов к работе.
Поверх всех остальных слоев создайте новый слой.Примерно с центра создаем наш градиент. Далее, используя Free Transform Tool (Edit> Free Transform) редактируем градиент, чтобы создать эффект свечения. Затем измените режим наложения свечения слоя Soft Light (Мягкий свет).
Шаг 14
Создайте новый слой для внутренней тени, которую будем размещать по краям нашего холста.
Выбираем инструмент Rectangular Marquee Tool (M). В настройках в поле Feather (растушевка) вводим 50px.
Разместите выделенную область вокруг всего холста, выбрав Layer> Select All (Выделить все).
Мы хотим, чтобы область выделения была размещена по краям, поэтому нажимаем Select> Inverse.
Залейте выделение черным.
Шаг 15: добавляем цвет
Это последний шаг. В этом шаге мы собираемся добавить к нашей табличке немного цвета.
В панели слоев выберите самый верхний слой. После этого перейдите в Layer>New Adjustment Layer > Gradient Map.
Изменяем градиент корректирующего слоя на желтый и фиолетовый и убедитесь, что желтый цвет покрываем области белого, а фиолетовый охватывает более темные цвета.
Измените режим наложения корректирующего слоя карты градиентов на Color и уменьшите прозрачность до 50%.
Источник