- PHP и MySQL — пишем свою CMS
- Часть 1. Запись в таблицы базы данных MySQL
- Как создать Admin-панель для сайта
- Комментарии ( 15 ):
- Админ-панель сайта
- Что такое админ-панель
- Авторизация администратора
- Создание админ-панели
- Как создать админку для сайта на PHP с нуля
- Как создать админку для сайта на PHP
- Основные элементы для работы админки сайта
- Авторизация
- Главная страница
- Редактирование
- Добавление записей в базу данных
- Статистика
- Дополнительные возможности
PHP и MySQL — пишем свою CMS
Часть 1. Запись в таблицы базы данных MySQL
По сути своей CMS — это инструмент для записи в базу данных всей информации о сайте. Все это должно содержаться в таблицах, и у администратора сайта должен быть удобный способ для ввода информации в таблицы, ее изменения или удаления.
Если вы не писали программ на языке PHP с поддержкой MySQL, то лучше всего начать работу не на удаленном хосте, а на локальном. Скачайте с сайта http://www.denwer.ru/ дистрибутив «Денвер», установите его у себя на компьютере, и можете приступать к делу!
Прежде всего нам нужно выбрать подходящий механизм для работы. Записи, которые мы вносим в таблицы, должны находиться на экране в виде, доступном для их редактирования. В языке HTML для этой цели существуют формы. О работе с формами написано огромное количество книг и статей, поэтому на этом мы останавливаться не будем, а перейдем сразу к простому примеру.
Запустим локальный хост и создадим с помощью phpMyAdmin базу данных с именем simple_cms, а в ней — таблицу pages с двумя полями title и content. Для этого войдите в раздел SQL на панели phpMyAdmin и выполните такой запрос:
и phpMyAdmin построит вам эту таблицу.
если вы знакомы с базами данных хотя бы на уровне Microsoft Access, то вы помните, что каждое поле таблицы имеет ряд свойств. В данном случае мы присвоили полю content свойство text. Казалось бы, логично, ведь оно и предназначено для хранения текстов. Но следует помнить, что размер этого поля ограничен, поэтому, если вы хотите сохранить в нем текст «Войны и мира», то лучше определить его как longtext.
Таблица базы данных — pages
| title | content |
|---|
Чтобы управлять такой таблицей из админки, нам понадобится форма, состоящая из простого текстового поля (input type=»text») для ввода заголовка, текстовой области (textarea) для ввода содержимого и кнопка «Отправить» (input type=»submit»).
Примерно так может выглядеть в нашей админке панель управления содержимым страниц.
Источник
Как создать Admin-панель для сайта
В прошлой статье мы с Вами разбирали создание собственного движка для сайта. Однако, очень часто приходится управлять сайтом: добавлять новые материалы, управлять пользователями, голосованиями. Безусловно, это можно делать через PHPMyAdmin, но это весьма неудобно, поэтому хорошим решением будет — создать Admin-панель для сайта. И как это сделать, Вы узнаете в этой статье.
Итак, давайте вновь распишу порядок действий, которые необходимо выполнить:
- Сверстайте все страницы сайта. В принципе, Вы вообще можете обойтись без дизайна, но элементарная структура должна быть. То есть табличные данные должны быть в таблице, а не сплошным текстом.
- Примите решение о том, какие данные Вы хотите видеть в Admin-панели. Например, наверняка Вам потребуется видеть пользователей Вашего сайта, Ваши статьи, может быть, какие-нибудь опросы.
- Создайте класс для управления Admin-панелью. Здесь должны быть созданы методы, которые позволяют делать выборку из самых разных таблиц, а также добавлять и редактировать записи в них. И сделать подобные методы нужно для всех таблиц, с которыми Вы хотите работать в Admin-панели (Вы уже должны были выбрать это в предыдущем пункте). Например, самый простой пример с пользователями. Минимальный набор требуемых методов: выборка всех пользователей, добавление нового пользователя, изменение пользователя. Безусловно, все эти задачи должны быть Вами уже реализованы при создании движка для сайта, поэтому здесь Вам надо будет только обратиться к старым классам и, возможно, как-то изменить данные конкретно для Admin-панели.
- Разбейте Ваш шаблон сайта на отдельные части и скопируйте их в отдельные файлы с расширением tpl. Также поставьте элементы шаблона, например, так: «Пользователь
зарегистрировался «. Это всего лишь пример, а данные, вообще говоря, удобнее выводить в таблицах. - Создайте класс, который будет заниматься подстановкой вместо элементов шаблона соответствующие данные.
- Собирайте по кирпичикам все страницы Admin-панели Вашего сайта с помощью созданного в предыдущем пункте класса.
- При желании можете сделать дизайн, хотя, безусловно, это исключительно для Вас и других администраторов.
Как видите, последние 4 пункта идентичны тем, которые Вы выполняли при создании движка. Здесь объём работы будет значительно меньше, поэтому, думаю, Вы с этим без проблем справитесь.
Я где-то три месяца сидел на своём сайте без Admin-панели, добавляя новые материалы напрямую через базу данных. Скажу честно, тратил много лишнего времени, а когда создал Admin-панель на своём сайте, то процесс управления сайтом значительно упростился. Так что рекомендую Вам сделать то же самое.
Пример создания Admin-панели Вы найдёте в этом обучающем курсе: http://srs.myrusakov.ru/im
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 15 ):
«Я где-то три месяца сидел на своём сайте без Admin-панели, добавляя новые материалы напрямую через базу данных. Скажу честно, тратил много лишнего времени, а когда создал Admin-панель на своём сайте, то процесс управления сайтом значительно упростился. Так что рекомендую Вам сделать то же самое.» И мне тоже мучить добавляя новые материалы, как это вы сделал «напрямую через базу данных» я сам не знаю? И еще когда вы создал админ-панель на своей сайт? да хочу управления сайт упростился, как это сделать? Я выучил твой видеоуроки html css я сам все понял. Но мне интересую как создать админ-панель самое главное мне удобно добавляя новые материалы. У вас есть этот видеоурок этот? Мне нужно без joomla я знаю это готовый это мне не интересно, мне интересне с нуля.
Чтобы создать admin-панель, HTML и CSS недостаточно. Изучайте PHP и MySQL. Когда будете знать на достаточно хорошем уровне, то вопрос сразу же отпадёт.
Михайл Русаков, большое спасибо за совет. Хорошо постараюсь зучай РНР и MySQL.
Здравствуйте. Для админки я сделал 2 страницы: 1)Страница с формой входа. 2)Сама админка. Так же в скрипте есть функция проверки введённых данных. Если данные введены верно,как направить пользователя на страницу админки? И,если пользователь в строку урл сразу ввёл адрес админки, как направить его на страницу с формой входа? Или подскажите как реализуется доступ в админку.
Если пользователь правильно ввёл данные, то делается редирект на админку. Если пользователь просто зашёл в админку, а он не авторизован (не содержит правильных данных в сессии или cookie), то делается редирект на форму авторизации.
Редирект я делал так: Ничего не получилось, выдаёт ошибку.
Источник
Админ-панель сайта
Что такое админ-панель
Админ-панель сайта — это часть движка, предназначенная для автоматического добавления контента на сайт. На ней есть поле, куда Вы пишете текст статьи. Админ панель содержит скрипты, которые создают новые страницы сайта либо добавляют статью в БД, в зависимости от структуры сайта. В меню добавляется ссылка на статью. Обычно админ-панель даёт возможность добавлять не только текст, но и другой контент. Создавая движок сайта, Вы сами решаете, делать админ-панель или добавлять статьи самостоятельно.
Админ-панель располагается на отдельной странице, которая имеет примерно такой адрес:
На сайте не делают ссылки на эту страницу, Вы просто должны знать её URL. Вход в админ-панель производится через форму авторизации. От обычной авторизации она отличается тем, что вы входите не как обычный пользователь, а как администратор, и информация об этом должна быть записана в сессию. Доступ к админ-панели должен быть только у администратора.
Авторизация администратора
Авторизацию администратора можно сделать двумя способами. Если администраторов несколько, то в таблицу с пользователями можно добавить поле, в котором указывать, что пользователь является администратором. А можно в скрипте авторизации просто передавать права администратора конкретному пользователю. Мы используем второй вариант. Назовём страницу авторизации avtadministrator.html. Вот её код:
Форма отправляет данные в файл adminavt.php. Это скрипт авторизации. Его код такой:
3, 4 — получаем логин и пароль из формы
5 — если они правильные
8 — записываем в сессию, что это администратор
9 — страница, на которую нужно перейти — adminpanel.php
11 — если логин или пароль неправильные
12 — то нужно вернуться на страницу авторизации
13 — переход на нужную страницу
Создание админ-панели
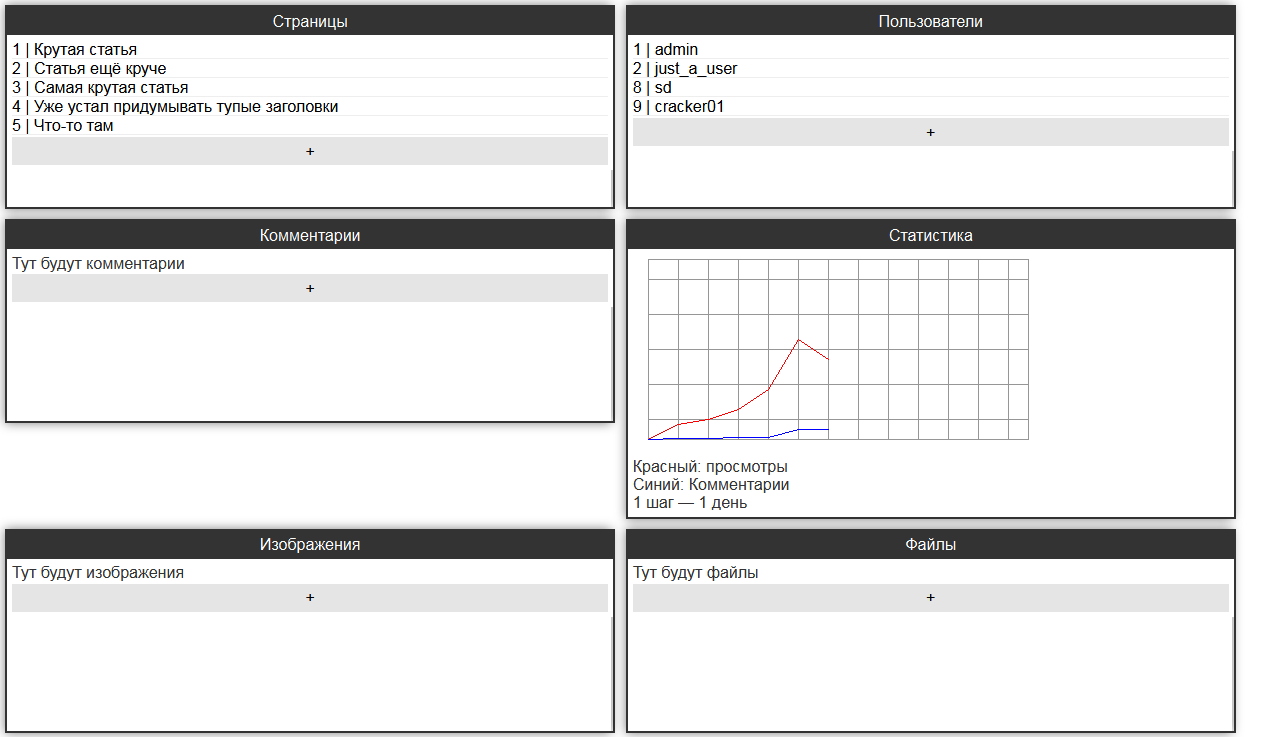
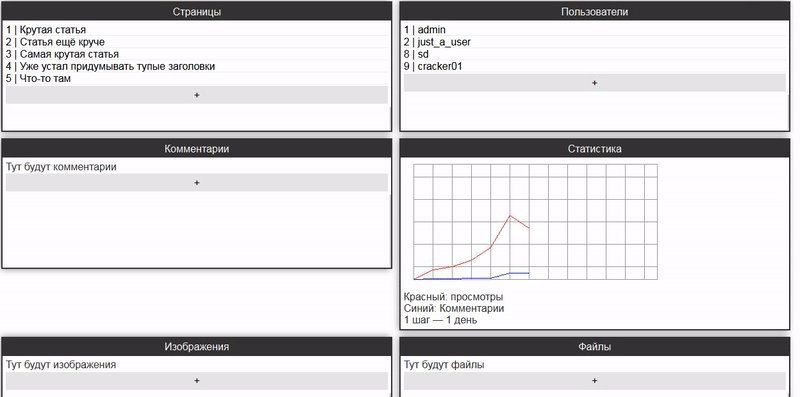
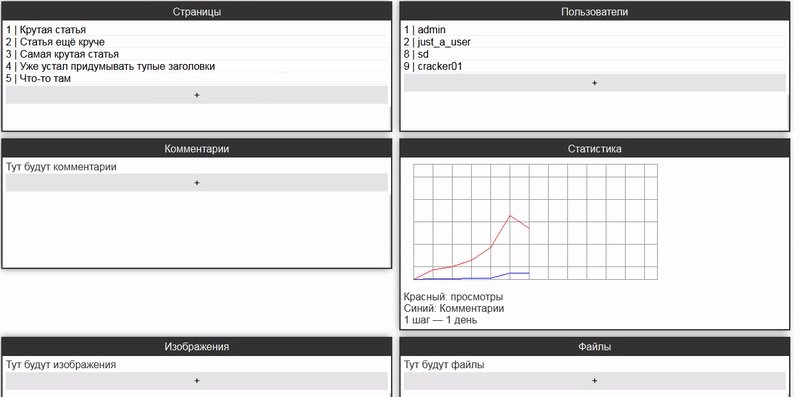
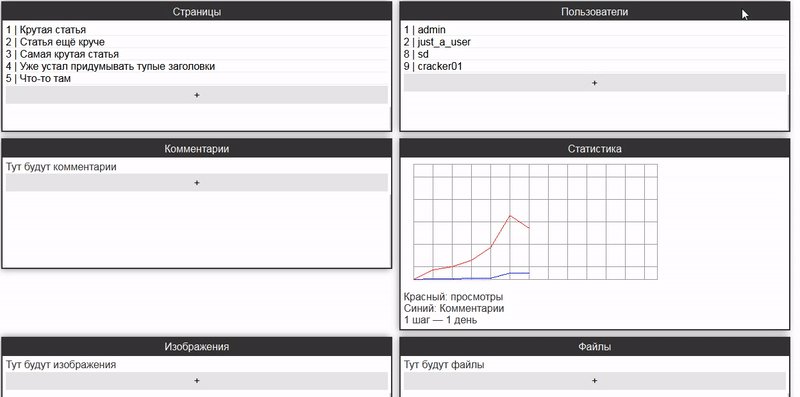
Админ панель выглядит примерно так.
В начале идёт PHP скрипт, в котором проверяется, есть ли в сессии переменная admin . Если нет, значит в админ-панель входит пользователь, не являющийся администратором. Тогда происходит переход на страницу авторизации. Админ-панель представляет собой форму, в которую администратор вводит новую статью. Название статьи может быть длинным и ссылка на неё в меню сайта может отличаться от названия. Поэтому в форме есть поле для текста ссылки.
Перед добавлением статьи в базу данных нужно поместить текст статьи в теги
. Сделаем это на стороне клиента, чтобы не расходовать ресурсы сервера. Добавим на страницу скрипт, в котором перед текстом статьи поставим тег
. Чтобы сохранились все абзацы, нужно вместо перехода строки закрыть тег
и открыть новый. Вот код скрипта:
24 — находим форму
25 — обработчик события submit
27 — находим поле для текста статьи
перед текстом и
29 — заменяем перевод строки на
При желании можно добавить в обработчик проверку заполнения полей.
Форма запускает скрипт newart.php, который добавляет статью в базу данных. Вот код скрипта:
В строке 5 производится проверка — указан ли текст для пункта меню. Если не указан, то используется название статьи. Это позволяет не писать текст для пункта меню, если он совпадает с названием статьи.
Мы рассмотрели создание самой простой админ-панели. Чтобы ею было удобно пользоваться в неё желательно добавить определённые возможности:
- Сделать добавление в статью видео, картинок, ссылок и другого контента
- Добавить указание номера статьи. Это позволит легко менять порядок, в котором статьи перечислены в меню
- Добавить мета-данные: автора статьи, время добавления и другую информацию
- Сделать возможность редактирования и удаления статей
- После добавления статьи показать ссылки для возвращения в админ-панель и перехода на сайт
На основе данного примера Вы сможете сделать любую админ-панель для Вашего сайта.
Коприрование материалов сайта возможно только с согласия администрации
Источник
Как создать админку для сайта на PHP с нуля
Узнайте, для чего нужна панель управления сайтом, какие в ней есть функции и как её разработать самостоятельно.
Инструменты для управления сайтом:
- phpmyadmin для работы с базой данных;
- FTP-клиент, чтобы загружать или удалять файлы;
- графический редактор, который сжимает изображения;
- текстовый редактор, в котором оформляются статьи;
- сервис аналитики для оценки эффективности контента и рекламы.
Лучше всего собрать их в одном месте, которое и называется панелью управления сайтом.
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Как создать админку для сайта на PHP
В первую очередь создадим файл admin.php в корне сайта. Пока у него будет такой вид:
Этот код получает данные методами GET и POST, обрабатывает их, а потом выводит что-либо через переменную $echo. Чтобы поисковики не пытались зайти в админку, запретите её индексировать в файле robots.txt:
Основные элементы для работы админки сайта
- Авторизация.
- Главная страница.
- Инструменты редактирования.
- Работа с базой данных.
- Окно статистики.
Дополнительные возможности управления сайтом относятся к разным направлениям PHP, которые невозможно охватить в одной статье. Подробнее обо всём на свете в мире PHP мы рассказываем на курсе «PHP-разработчик с нуля до PRO».
Теперь приступаем к написанию функций, запросов и валидаций.
Авторизация
Чтобы ограничить доступ, создадим форму входа в панель управления:
В переменную $echo прописываем HTML-код формы, которая передает данные на эту же страницу. Затем они обрабатываются:
После отправки формы данные переносятся в супермассив $_SESSION. Затем вызывается функция login (). Она делает запрос в базу данных. Если он проходит удачно, возвращается значение true, если нет — данные из $_SESSION удаляются и возвращается false.
Соответствия в запросе ищутся только среди администраторов, но можно давать ограниченный доступ и для других групп пользователей — например, для модераторов, чтобы они проверяли комментарии и статьи, но не имели доступа к глобальным настройкам и удалению записей.
Главная страница
Теперь создадим условия, чтобы пользователь делал что-то полезное. Для этого методом GET передаётся название страницы:
В переменную $act попадает значение из $_GET[‘act’], а если его не существует, то просто home. Дальше с помощью функции switch () прописываются действия для каждой страницы.
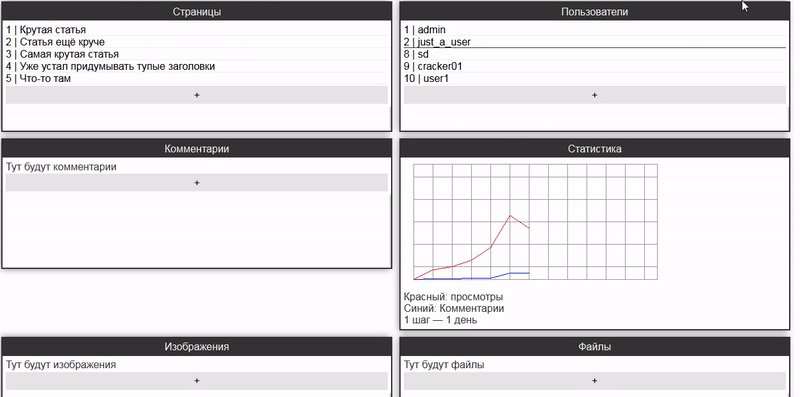
На главной странице админки размещают все компоненты сайта с возможностью управления:
- пользователями;
- статьями и комментариями;
- карточками товаров;
- файлами и изображениями;
- статистикой и рекламными блоками.
Должна быть возможность редактировать и общие настройки сайта: поменять метатеги, изменить параметры капчи, обновить политику конфиденциальности и так далее.
Редактирование
Как вы могли заметить, в таблицах каждая строчка — это ссылка такого вида:
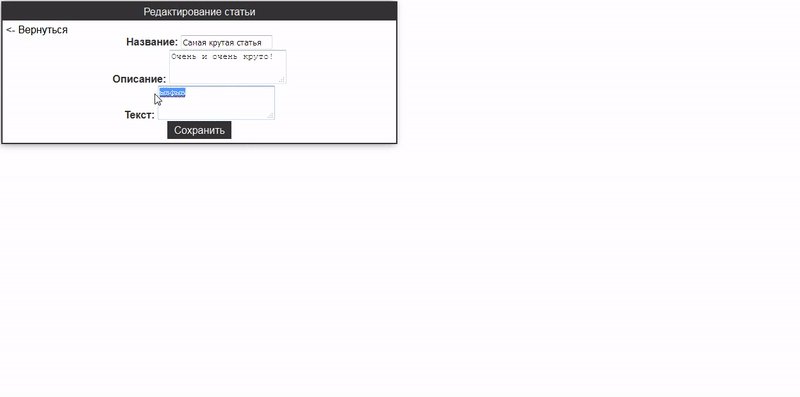
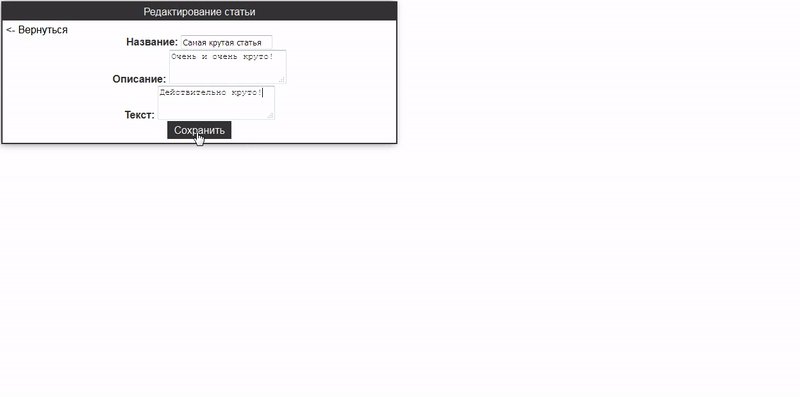
В переменной act передаётся значение edit_article, а в id — идентификатор статьи. Перейдя по ссылке, администратор попадает на страницу редактирования:
Сначала в базу данных отправляется запрос на получение статьи. Затем, если всё в порядке, выводится форма редактирования. Если перед этим пользователь отправил изменённый текст, то он отправляется на сервер, таблица обновляется, а потом с помощью ещё одного запроса выводится актуальная информация.
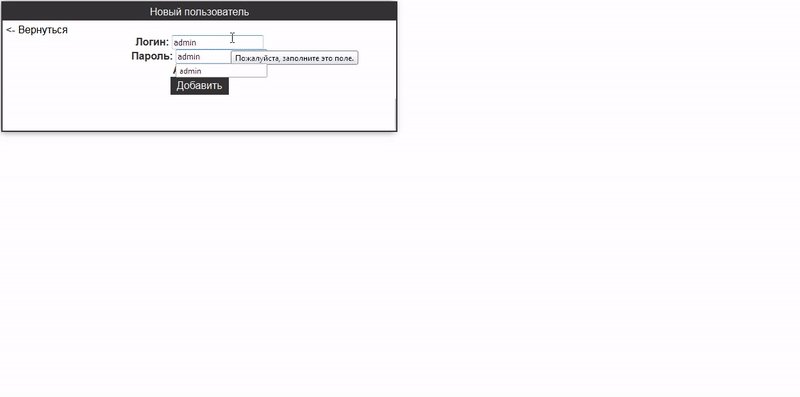
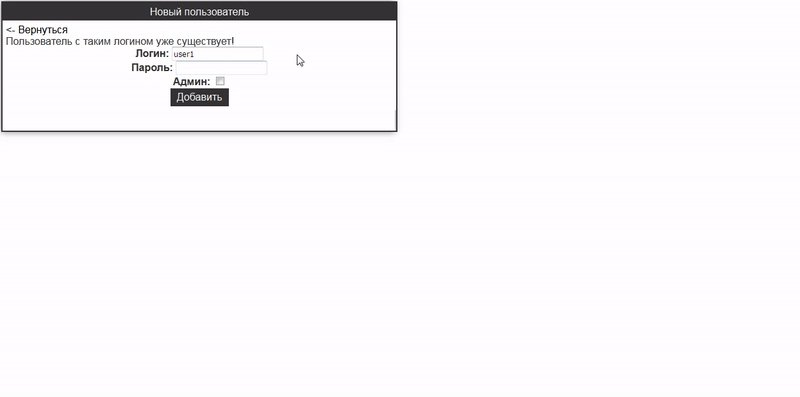
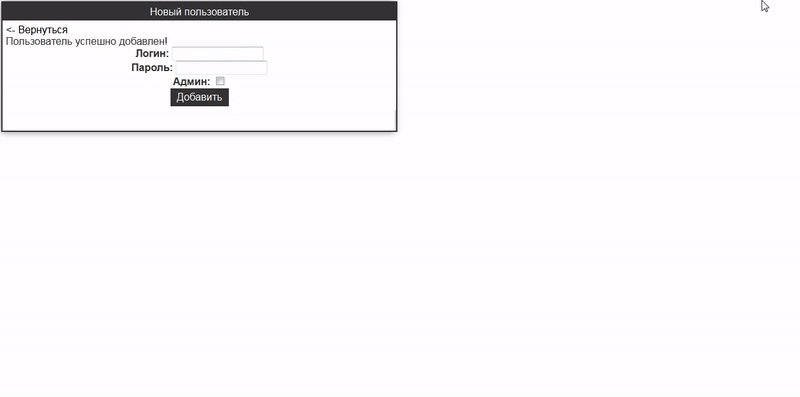
Добавление записей в базу данных
Чтобы создать функцию добавления пользователя (или любого другого элемента на сайте), парсим форму и её обработчик:
Сначала проверяем, свободен ли указанный логин. Если да, то в базу вносятся соответствующие данные. Также обратите внимание, что существование переменной regadmin не проверяется, потому что форма её не отправляет, если оставить чекбокс пустым.
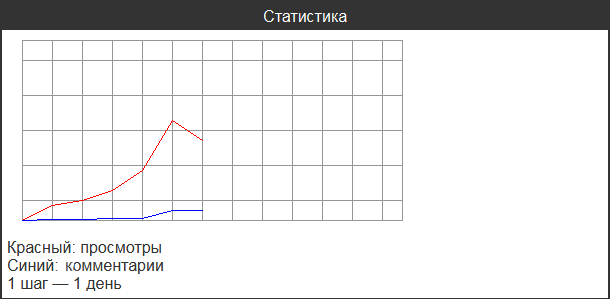
Статистика
Чтобы смотреть статистику посещений, комментирования и другой активности, создаём в базе данных таблицу с полями:
В них записывается общее количество просмотров и комментариев за каждый день, которое выводится на графике. Чтобы это сделать, пропишем HTML-код таблицы:
В качестве источника картинки указывается PHP-файл с кодом:
Сначала создаются изображение, рамка и деления. Затем идёт запрос в базу данных, чтобы получить статистику, которая отрисовывается в виде графика. Изображение сохраняется для разового вывода, а потом удаляется. Когда пользователь обратится к статистике в следующий раз, информация будет визуализирована заново.
Дополнительные возможности
То, о чём мы успели поговорить, — лишь часть того, что должно быть в админке.
Например, дополнительно можно реализовать:
- премодерацию комментариев;
- удаление записей из базы данных;
- работу с файлами;
- продвинутый редактор статей;
- подробную статистику каждой отдельной страницы и так далее.
Не менее важно научиться тщательно проверять приходящие данные и сделать аутентификацию снова великой безопасной. Если хотите освоить все направления PHP, запишитесь на курс от Skillbox. Вы получите необходимые знания и закрепите их на практике — научитесь самостоятельно разрабатывать даже самые сложные приложения, не списывая что-то в интернете.
Источник