- Пишем свой чат
- Вход в чат
- Добавление сообщения в чат
- Выход из чата
- Показ посетителей,в данный момент находящихся в чате
- Вывод системного журнала
- Вывод сообщений
- Главная страница
- Создание приложения для видеочата WebRTC с помощью SimpleWebRTC
- Что такое SimpleWebRTC
- Создание приложения для видеочата WebRTC
- зависимости
- Настройка проекта
- наценка
- Шаблоны
- Основной скрипт приложения
- Скрипт чата
- Удаленная видеокамера
- развертывание
- Вывод
- Создаем чат для сайта: HTML, JS, PHP и AJAX
- Каким должен быть чат
- Каркас чата на HTML
- Задаём стили
- Основная часть чата на JS + PHP
- Создаем переменные на JS
- Создаем функцию для запросов
- Создаём функцию обновления чата
- Создаём функцию авторизации
- Создаём функцию загрузки
- Создаём функцию отправки сообщений
- Вызываем функции
- Дополнительные функции
- Смайлики
- Ответ на сообщения
- Заключение
- Веб-разработчик c нуля до PRO
Пишем свой чат
Написание чата ничем особенным не отличается. Та же запись в файлы, чтение из них информации и вывод ее на экран. Однако есть кое-какие тонкости. Сообщения в чат поступают в режиме реального времени, поэтому для поддержания этого режима необходимо периодически обновлять содержимое html-страницы. Это осуществляется с помощью мета-инструкции .В данном случае будем обновлять страницу с интервалом в 10 секунд, этого вполне достаточно. Итак, приступим непосредственно к чату.
Вход в чат
Сгенерируем форму для входа в чат.
Посетитель выбирает себе ник и цвет, под которым будут выводиться его сообщения. Далее,скрипт получает эти данные и обрабатывает их.
Как видите, форма имеет 2 кнопки, предусмотрена кнопка выхода из чата, а также кнопка для отправки сообщения в чат. Это будет рассмотрено далее.
Добавление сообщения в чат
После того, как посетитель ввел сообщение и нажал кнопку «Отправить», сообщение записывается в файл. Ник посетителя и цвет сообщений передаются в скрытых полях формы.
Выход из чата
Если посетитель нажал кнопку «Выход».
Показ посетителей,в данный момент находящихся в чате
Вывод системного журнала
В системный журнал пишутся сообщения о входе в чат и выходе из него. Он постоянно динамически обновляется. Для вывода его на экран читаем файл syslog.txt
Вывод сообщений
Здесь тоже ничего особенного.Просто выводим сообщения на экран,каждые 10 секунд обновляя его.
Главная страница
Вот мы и добрались до главной страницы, на которой, собственно, и происходит все это. Она представляет собой набор фреймов, в каждом из которых производятся совершенно независимые действия.
Источник
Создание приложения для видеочата WebRTC с помощью SimpleWebRTC
Эта статья включена в нашу книгу « 6 проектов JavaScript» . Создавайте проекты, которые познакомят вас с разработкой Modern JavaScript.
С появлением WebRTC и растущей способностью браузеров обрабатывать одноранговые коммуникации в режиме реального времени создавать приложения в реальном времени стало проще, чем когда-либо. В этом руководстве мы рассмотрим SimpleWebRTC и то, как он может облегчить нашу жизнь при внедрении WebRTC. На протяжении всей статьи мы будем создавать приложение видеочата WebRTC с функциями обмена сообщениями.
Если вам нужно немного опыта относительно WebRTC и одноранговой связи, я рекомендую прочитать «Рассвет WebRTC» и « Введение в API getUserMedia» .
Что такое SimpleWebRTC
Прежде чем мы продолжим, важно понять, какой основной инструмент мы будем использовать. SimpleWebRTC — это библиотека JavaScript, которая упрощает одноранговые данные, видео и аудио вызовы WebRTC.
SimpleWebRTC действует как оболочка для реализации WebRTC в браузере. Как вы, возможно, уже знаете, производители браузеров не совсем согласны с одним способом реализации различных функций, а это означает, что для каждого браузера есть своя реализация для WebRTC. Как разработчик, вам придется писать разные коды для каждого браузера, который вы планируете поддерживать. SimpleWebRT действует как оболочка для этого кода. Предоставляемый им API-интерфейс прост в использовании и понимании, что делает его действительно хорошим кандидатом для реализации кросс-браузерного WebRTC.
Создание приложения для видеочата WebRTC
Теперь пришло время испачкать руки, создав приложение. Мы создадим одностраничное приложение, которое будет работать поверх сервера Express.
Обратите внимание, что вы можете загрузить код для этого урока из нашего репозитория GitHub . Чтобы запустить его или следовать дома, вам нужно установить Node и npm. Если вы не знакомы с ними или вам нужна помощь в их установке, ознакомьтесь с нашими предыдущими руководствами:
Вам также нужен ПК или ноутбук с веб-камерой. Если нет, вам понадобится веб-камера USB, которую можно прикрепить к верхней части монитора. Вам, вероятно, понадобится друг или второе устройство для проверки удаленных подключений.
зависимости
Мы будем использовать следующие зависимости для построения нашего проекта:
- SimpleWebRTC — библиотека WebRTC
- Semantic UI CSS — элегантный CSS-фреймворк
- jQuery — используется для выбора элементов на странице и обработки событий.
- Handlebars — библиотека шаблонов JavaScript, которую мы будем использовать для генерации HTML для сообщений.
- Экспресс — сервер NodeJS.
Настройка проекта
Зайдите в рабочее пространство и создайте папку simplewebrtc-messenger Откройте папку в VSCode или вашем любимом редакторе и создайте следующие файлы и структуру папок:
Или, если хотите, сделайте то же самое через командную строку:
Добавьте строку node_modules .gitignore Создайте файл package.json
Вы должны получить следующий вывод:
Теперь давайте установим наши зависимости:
В процессе установки скопируйте этот код в server.js
Код сервера довольно стандартный. Просто прочитайте комментарии, чтобы понять, что происходит.
Далее, давайте настроим наш файл public/index.html
Далее, давайте настроим наш базовый клиентский код JavaScript. Скопируйте этот код в public/js/app.js
Наконец, загрузите это изображение из нашего репозитория GitHub и сохраните его в папке public/images
Теперь мы можем запустить наше приложение:
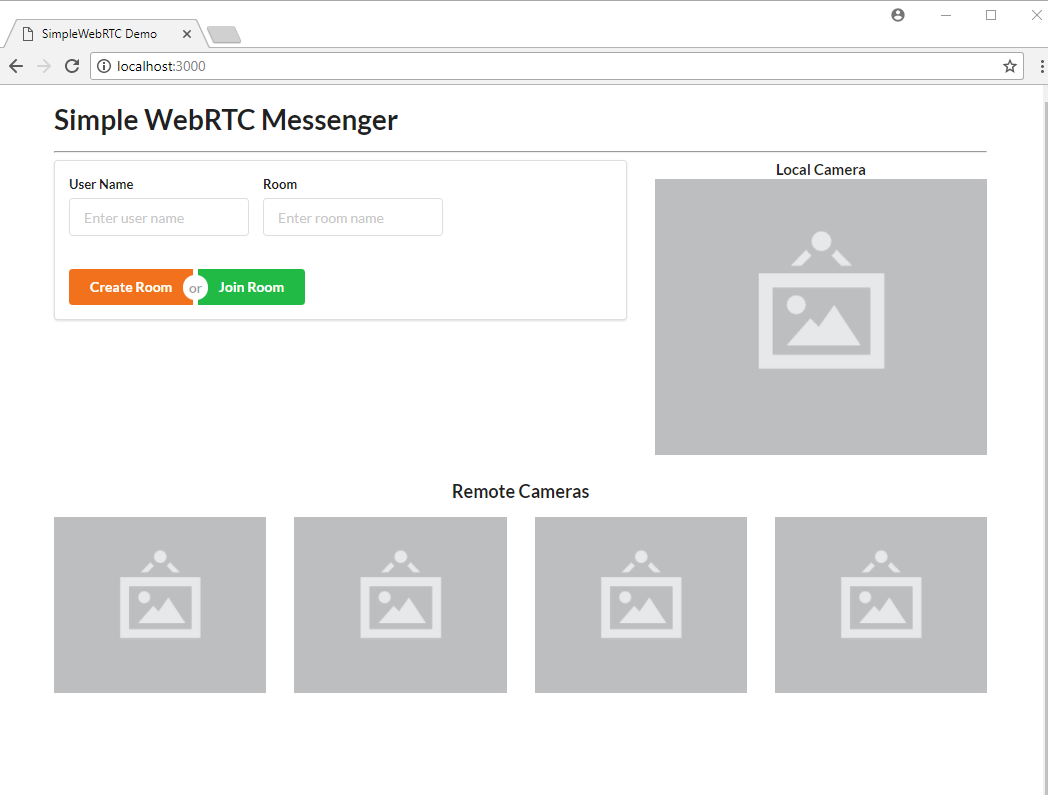
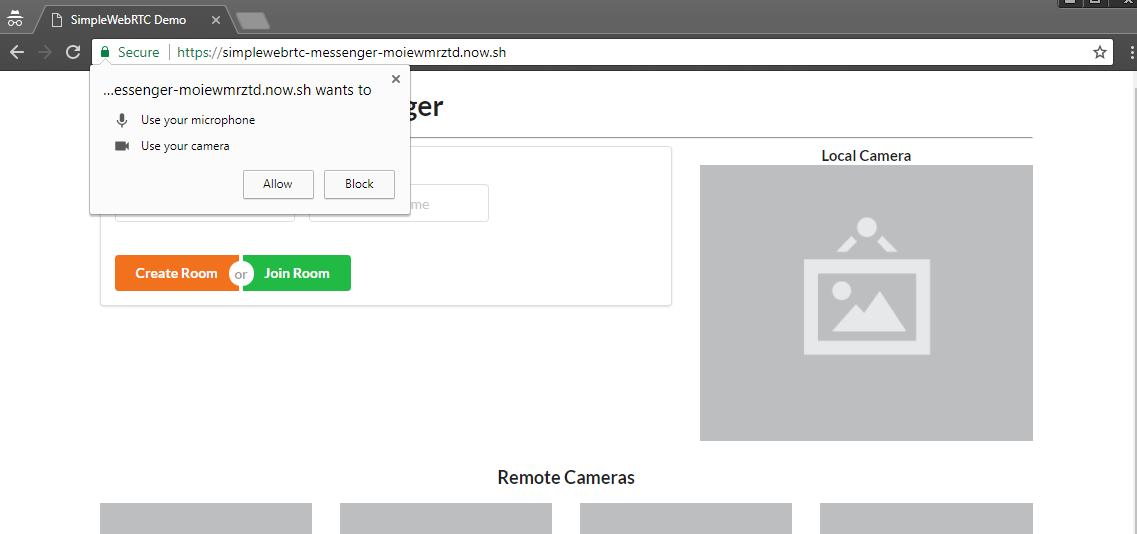
Откройте URL localhost: 3000 в вашем браузере, и вы должны увидеть следующее:
наценка
Давайте теперь поработаем над public/index.html Для простоты (особенно если вы уже знакомы с Handlebars) вы можете скопировать весь код разметки из нашего репозитория GitHub . В противном случае, давайте пройдемся по шагам. Прежде всего, скопируйте этот код и поместите его после ui container
Просмотрите код разметки и прочитайте комментарии, чтобы понять, для чего предназначен каждый раздел. Также ознакомьтесь с документацией по семантическому интерфейсу, если вы не знакомы с библиотекой CSS. Обновите ваш браузер. Вы должны иметь следующий вид:
Мы используем пустое изображение в качестве заполнителя, чтобы указать, куда будет перемещаться местоположение камеры на веб-странице. Обратите внимание, что это приложение сможет поддерживать несколько удаленных подключений, при условии, что ваша пропускная способность интернета справится с этим.
Шаблоны
Теперь давайте добавим три шаблона Handlebar, которые сделают нашу веб-страницу интерактивной.
Поместите следующую разметку сразу после div ui container Мы начнем с контейнера чата, который просто состоит из:
- Номер комнаты
- пустой контейнер сообщений чата (будет добавлен позже через JavaScript)
- вход для размещения сообщений.
Затем добавьте следующий шаблон, который будет использоваться для отображения сообщений чата:
Наконец, добавьте следующий шаблон, который будет использоваться для отображения потоков с удаленной камеры:
Надеюсь, код разметки довольно понятен, поэтому давайте перейдем к написанию клиентского JavaScript-кода для нашего приложения.
Основной скрипт приложения
Откройте файл public/js/app.js
Здесь мы инициализируем несколько элементов, которыми планируем манипулировать. Мы также добавили в форму правила проверки, чтобы пользователь не мог оставить ни одно из полей пустым.
Далее, давайте инициализируем наш код WebRTC:
Теперь вы знаете, почему он называется SimpleWebRTC. Это все, что нам нужно сделать, чтобы инициализировать наш код WebRTC. Заметили, что мы даже не указали ни ICE-серверов, ни STUN-серверов. Это просто работает. Однако вы можете использовать другие сервисы TURN, такие как Xirsys . Вам нужно будет настроить локальный сервер SignalMaster для обработки сигналов WebRTC.
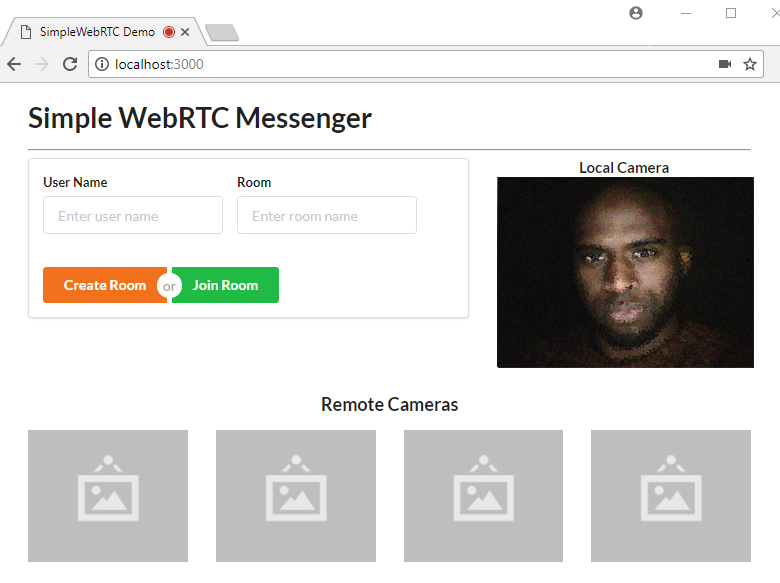
Давайте сделаем быстрое обновление веб-страницы, чтобы убедиться, что новый код работает:
Страница должна запрашивать доступ к вашей камере и микрофону. Просто нажмите « Принять», и вы должны получить вид выше.
Скрипт чата
Теперь давайте сделаем форму функциональной. Нам нужно написать логику для создания комнаты и присоединения к ней. Кроме того, нам нужно написать дополнительную логику для отображения чата. Для этого мы будем использовать chat-room-template Давайте начнем с прикрепления обработчиков кликов к кнопкам формы:
Далее нам нужно объявить функции createRoom joinRoom Поместите следующий код перед кодом обработчика кликов:
Создать комнату или присоединиться к ней очень просто: просто используйте методы SimpleWebRTC createRoom и joinRoom .
Возможно, вы также заметили, что у нас есть функции showChatroom postMessage Давайте сделаем это сейчас, вставив следующий код перед вызывающим кодом:
Потратьте некоторое время на просмотр кода, чтобы понять логику. Вскоре вы столкнетесь с другой функцией, которую мы не объявили, updateChatMessages Давайте добавим это сейчас:
Цель этой функции — просто обновить интерфейс чата новыми сообщениями. Нам нужна еще одна функция, которая принимает сообщения от удаленных пользователей. Добавьте следующую функцию в app.js
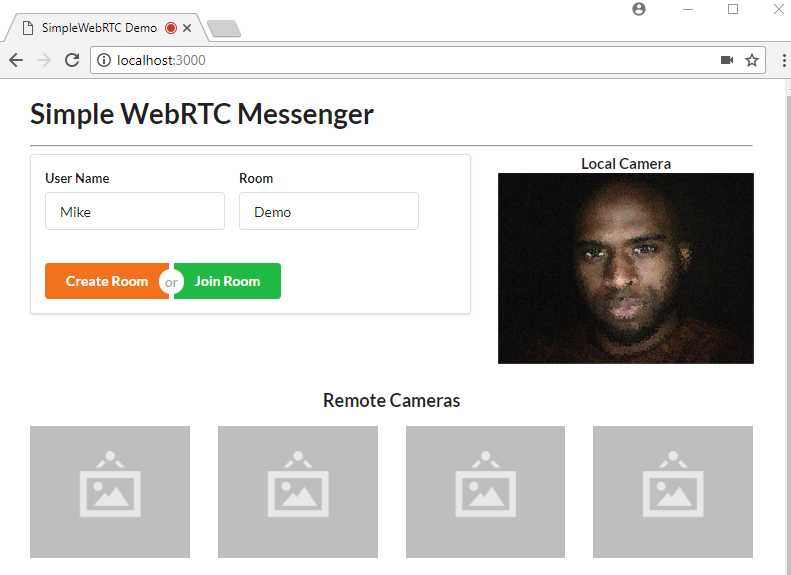
Вот и вся логика, необходимая для работы чата. Обновите страницу и войдите в систему:
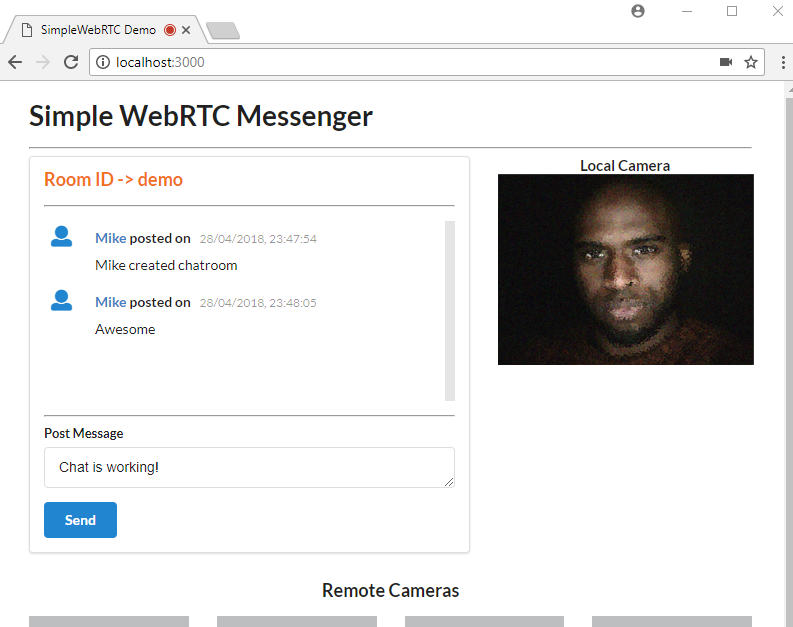
Нажмите кнопку « Создать комнату» . Вы будете приняты к этой точке зрения. Разместите несколько сообщений, чтобы убедиться, что чат работает.
Как только вы подтвердите, что это работает, переходите к следующему заданию.
Удаленная видеокамера
Как упоминалось ранее, SimpleWebRTC поддерживает несколько пиров. Вот код для добавления удаленных видеопотоков, когда новый пользователь присоединяется к комнате:
Вот и все. Извините, если вы ожидали чего-то более сложного. Мы просто добавили прослушиватель событий для videoAdded video Он также получает peer
К сожалению, тестирование этого кода невозможно без его запуска на сервере HTTPS. Теоретически вы можете сгенерировать самоподписанный сертификат для своего сервера Express, чтобы запустить приложение во внутренней сети. Но плохая новость заключается в том, что браузеры не позволят вам получить доступ к веб-камере, если сертификат не принадлежит доверенному органу.
Самое простое решение для тестирования приведенного выше кода — развернуть его на общедоступном сервере, который поддерживает протокол HTTPS.
развертывание
Этот метод, который мы собираемся выполнить, является одним из самых простых способов развертывания приложения NodeJS. Все, что нам нужно сделать, это сначала зарегистрировать аккаунт на now.sh.
Просто выберите бесплатный тариф. Вам нужно будет указать свой адрес электронной почты. Вам также необходимо подтвердить свой адрес электронной почты для активации вашей учетной записи. Затем установите now
После завершения установки вы можете развернуть приложение. Просто выполните следующую команду в корне папки вашего проекта:
Если вы запускаете команду впервые, вас попросят ввести адрес электронной почты. Затем вы получите электронное письмо, которое понадобится вам для подтверждения вашего логина. После проверки вам нужно будет снова выполнить команду now —public Через несколько секунд ваше приложение будет запущено по указанному URL, который будет распечатан на терминале.
Если вы используете встроенный терминал VSCode, просто нажмите ALT и щелкните, чтобы открыть URL в вашем браузере.
Вам нужно разрешить странице доступ к вашей камере и микрофону. Далее создайте комнату, как и раньше. После входа в систему вам необходимо получить доступ к другому устройству — например, к другому ноутбуку или смартфону с фронтальной камерой. Вы также можете попросить друга с подключением к Интернету помочь вам в этом. Просто получите доступ к тому же URL-адресу и введите новое имя пользователя и то же имя комнаты. Удаленный пользователь должен будет нажать кнопку Присоединиться к комнате . В течение нескольких секунд оба устройства должны быть подключены к чату. Если на устройстве нет камеры, это нормально, так как функция чата все равно будет работать.
Вывод
В этом руководстве вы узнали о SimpleWebRTC и о том, как его использовать для создания приложений в реальном времени. В частности, мы создали приложение для обмена сообщениями, которое позволяет пользователю отправлять текстовые сообщения и осуществлять видеозвонок удаленному партнеру. SimpleWebRTC — это действительно отличная кросс-браузерная библиотека для безболезненной реализации WebRTC в веб-приложениях.
Не забывайте, что код, используемый в этом руководстве, доступен на GitHub . Клонируй, делай что-нибудь классное и веселись!
Источник
Создаем чат для сайта: HTML, JS, PHP и AJAX
Когда обычных комментариев становится недостаточно, приходит время создать чат.
С помощью чата пользователи общаются друг с другом, повышая интерес к сайту. Это важный элемент для вебинарных площадок, порталов со службой поддержки и страниц, где необходимо более живое, нефорумное общение. Гайд поможет на практике скомбинировать знания по HTML, JS, PHP и AJAX и создать готовый продукт.
Если знаний ещё недостаточно, обратите внимание на курс «Веб-разработчик c нуля до PRO».
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Каким должен быть чат
Удобство для пользователей превыше всего. Позаботьтесь, чтобы чат соответствовал современным требованиям:
- сообщения отображаются корректно на всех устройствах;
- их загрузка и отправка происходят без обновления страницы;
- есть дополнительный контент — изображения, аудиосообщения, смайлики, стикеры и прочее.
Каркас чата на HTML
В первую очередь создаём форму отправки и контейнер для отображения сообщений:
Задаём стили
Первый этап пройден:
В первую очередь уделим внимание главным функциям чата, а после доработаем внешний вид.
Основная часть чата
на JS + PHP
Сообщения будут отправляться и загружаться с помощью AJAX. На JavaScript пишем функции работы с интерфейсом и связи с серверной частью, а на PHP — методы обработки полученных данных и взаимодействия с базой данных.
Создаем переменные на JS
Создаем функцию для запросов
Она получает переменную act, в которой хранится одно из трёх значений: auth (авторизация), load (загрузка) и send (отправка). От них зависит, какая информация будет передана в PHP-файл.
Создаём функцию обновления чата
И укажем для нашей функции интервал выполнения:
После отлавливается событие отправки формы — это поможет отказаться от обновления страницы:
Теперь займёмся самим обработчиком. В первую очередь с помощью функции session_start () запускается сессия, затем подключается база данных:
Создаём функцию авторизации
Создаём функцию загрузки
Создаём функцию отправки сообщений
В функции уже присутствует несложная валидация, но можно добавить и другие меры защиты от инъекций и спама:
- проверку на дублирование прошлого сообщения;
- удаление внешних ссылок;
- цензуру мата;
- премодерацию сообщений у некоторых групп пользователей и так далее.
Теперь, когда все функции готовы, пропишем их вызов.
Вызываем функции
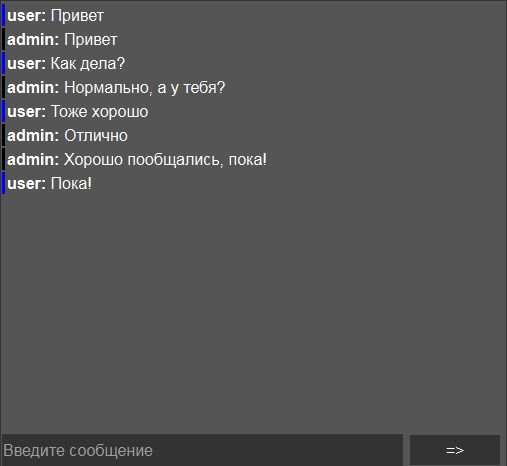
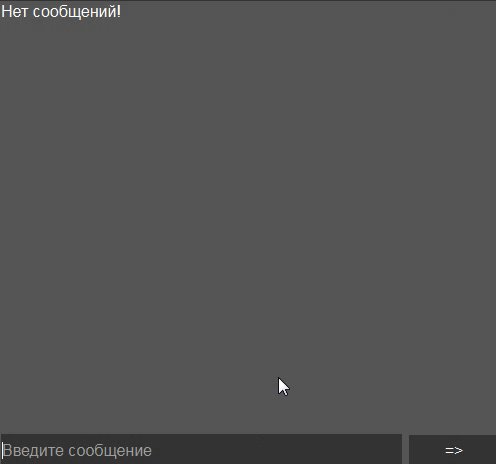
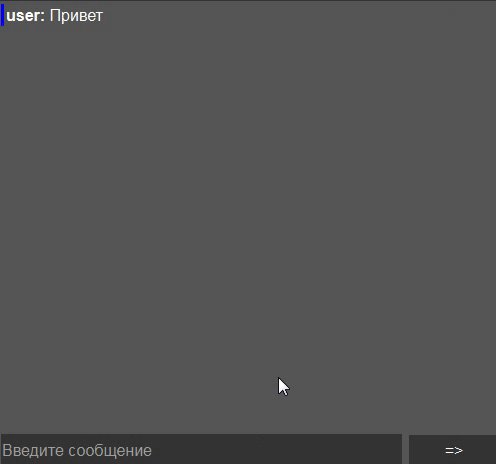
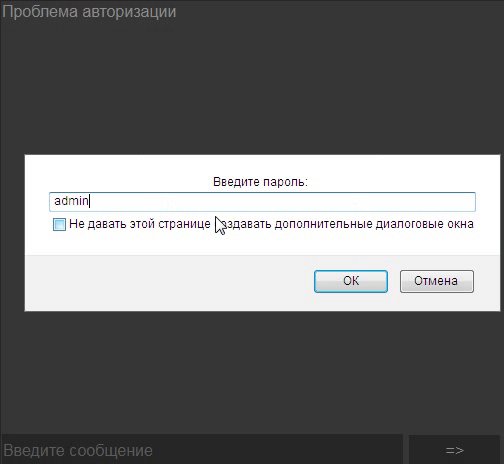
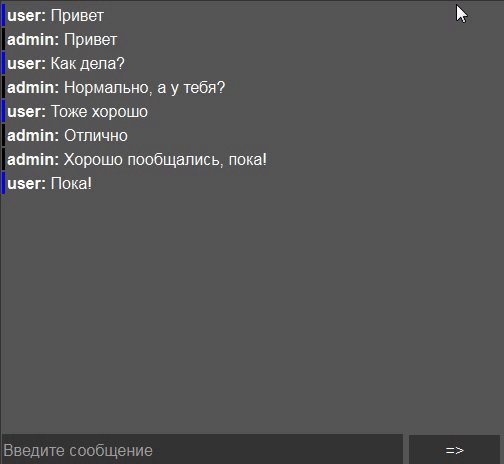
Со стороны фронтенда мы ещё не реализовали авторизацию, но уже можем проверить чат, потому что в самом начале данные администратора были занесены в сессию. Вот как это выглядит:
Теперь, когда чат работает, пора добавить авторизацию. Для этого можно создать отдельную форму во фронте, но можно обойтись и модальными окнами. В функции send_request () дополним отправку запроса:
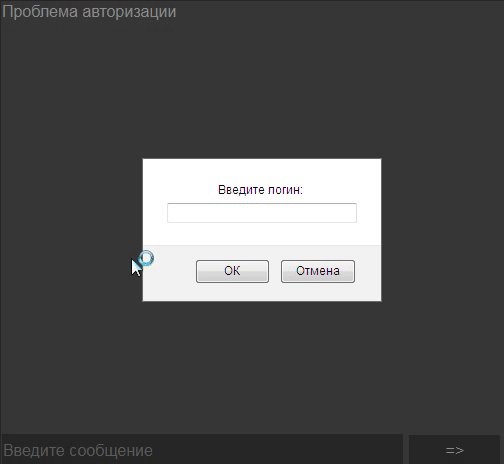
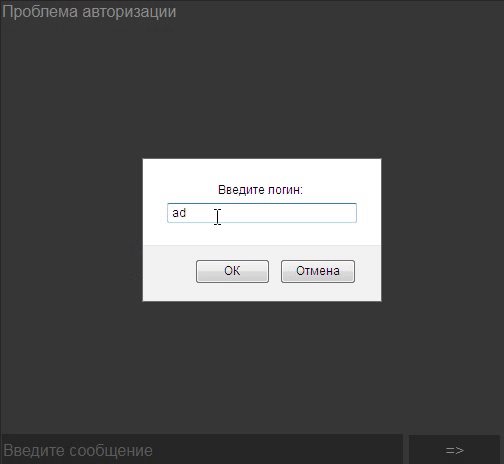
Вот как это выглядит:
Дополнительные функции
Минимальные возможности чата у нас есть, и продукт можно запускать в релиз, но добавим ещё несколько полезных штук.
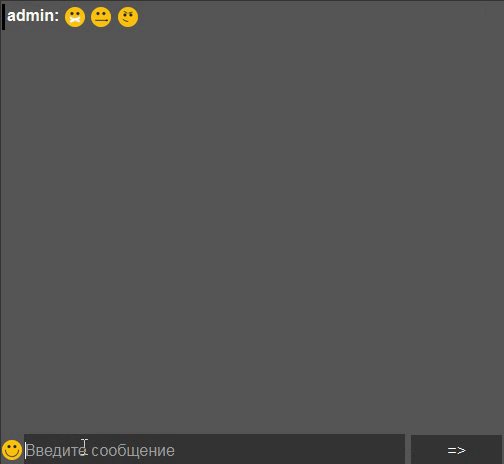
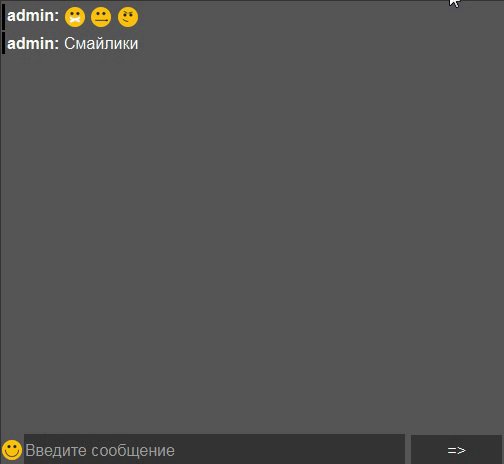
Смайлики
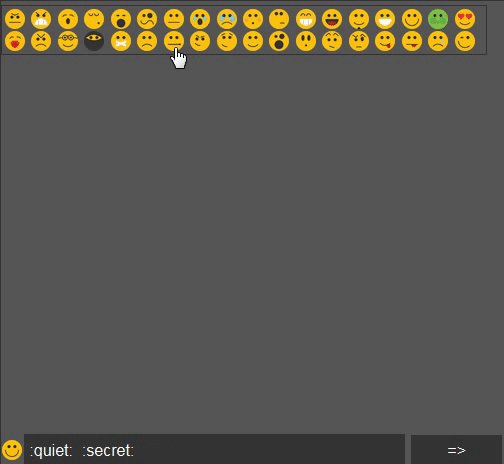
Создадим свой набор смайликов чата. Работать это будет так:
- пользователь открывает специальное окошко и кликает по смайлику;
- в поле ввода добавляется код смайлика (например, : sad: или: crazy:);
- при выводе сообщения код смайлика заменяется на изображение.
Для начала добавим контейнер со смайликами и кнопку для его открытия:
Добавим скрипт для загрузки смайликов и открытия меню с ними:
А теперь и функцию добавления смайлика в поле:
После этого укажем, когда вызываются функции:
Приступим к загрузке смайликов и их преобразованию на PHP:
Эта функция сканирует папку со смайликами, а потом проверяет расширение файлов. Она очень удобна, потому что отображает в формате PNG все смайлики, которые мы добавили.
Чтобы вызвать её, добавим ещё один case в функцию switch () в конце обработчика:
Теперь с помощью регулярных выражений можно заменять код смайлика на изображение:
Вызывается эта функция при загрузке сообщений:
Вот как это выглядит:
Ответ на сообщения
Чтобы добавить возможность отвечать кому-то конкретному, изменим функцию addEmoji (). При нажатии на ник собеседника будет меняться текст в поле ввода.
Для этого в load () изменим формат сообщений, добавив span к нику:
Пишем саму функцию:
И вызываем функцию:
Заключение
Одной статьи недостаточно, чтобы охватить все возможности PHP и JS для разработки чатов. С помощью этих языков легко добавить:
- ответ на конкретные сообщения;
- форматирование текста;
- отправку аудио;
- разные «комнаты»;
- чат-бота и многое другое.
Научиться делать подобные вещи самому не просто. Придётся перерыть гору литературы или искать готовые решения. На нашем курсе вы получите практические знания, которые помогут разобраться во всех деталях и делать более сложные проекты.
Веб-разработчик c нуля до PRO
Практический курс для тех, кто хочет стать профессиональным
веб-разработчиком, запустить свой интернет-проект или веб-сервис и получить первые заказы на разработку. Помимо просмотра уроков, вы будете делать реальные проекты, которые оценят. Ведь работодатели будут встречать вас в том числе и по тому, что увидят на аккаунте вашего GitHub. После прохождения обучения — гарантированное трудоустройство
Источник