- Сделать приложение своими руками: мобильные конструкторы и их возможности
- Что такое конструктор мобильных приложений?
- iBuildApp
- Apps Globus
- Mo-Apps
- Как разработать хорошее веб-приложение и избежать ошибок — отвечают эксперты
- Как разработать хорошее веб-приложение и избежать ошибок — отвечают эксперты
- технический директор «БюроБюро»
- разработчик IT-компании MediaSoft
- директор по развитию бизнеса в DAR
Сделать приложение своими руками: мобильные конструкторы и их возможности
В этой статье расскажем о приложениях, позволяющих сделать приложение: платформах-конструкторах программ для мобильных устройств. Узнаем об их возможностях, принципах работы, а также конструкторах, доступных на российском рынке.
По статистике, пользователи смартфонов тратят 80% своего времени на различные приложения. Если у вас есть блог, интернет-магазин, частный бизнес или просто хорошая идея, один из лучших способов поделиться этим с потенциальными клиентами — сделать приложение для мобильных устройств.
Для этого вовсе не нужно быть программистом или платить огромные деньги за заказ приложения у профессионалов. Вполне справится и конструктор мобильных приложений — специальный сайт, на котором вы сами можете собрать свое приложение из готовых элементов.
Что такое конструктор мобильных приложений?
Конструкторы мобильных приложений появились относительно недавно — с распространением смартфонов. Разработчики быстро смекнули, что программы для смартфонов очень нужны предпринимателям, чтобы продавать свои товары и услуги, но не все из них могут сделать приложение сами.
Так появились платформы-конструкторы, которые дают любому желающему возможность самостоятельно «склеить» мобильное приложение, как коллаж из фотографий. Их множество и, как правило, все они так или иначе являются платными.

- Генераторы. Это платформы, которые создают мобильное приложение на основе вашей существующей веб-страницы. Вы даете генератору URL своего сайта, и он автоматически создает мобильное приложение с теми же разделами и контентом, что и у вас на сайте.
- Конструкторы. Это платформы, которые позволяют вам собрать приложение самим из готовых элементов, а контент для него создадут ваши будущие пользователи. В вашем распоряжении будут готовые шаблоны и элементы интерфейса, а также кусочки функциональности, например, геопозиционирование, отправка уведомлений, работа с банковскими картами и многое другое.
Есть два типа приложений, которые умеют создавать эти платформы:
- Гибридные (PWA). Это, фактически, приложения под веб, адаптированные по экран мобильного устройства. Они открываются на смартфоне при помощи браузера.
- Нативные. Это, собственно, приложения, которые устанавливаются в операционную систему мобильного устройства. Нативные приложения наиболее удобны для пользователя и выгодны для предпринимателя.
Создание приложения само по себе может быть бесплатным, зато потом у вас есть два пути. Во-первых, вы можете купить у сервиса его исходники и самостоятельно поддерживать их и распространять приложение. Кроме того, вы можете купить платную подписку, и тогда команда сайта сама опубликует приложение в App Store/Google Play и будет поддерживать его за вас.
Помимо платы за поддержку, вам также придется купить аккаунт в App Store или Google Play, который стоит $99 и $25 соответственно. Чтобы окупить ваши затраты, у многих платформ есть программы лояльности, которые позволяют вам не только сделать приложение, но и зарабатывать на нем — например, подключив рекламу.
Для того чтобы вы могли самостоятельно познакомиться с платформами-конструкторами приложений, расскажем о нескольких из них, доступных на русском языке.
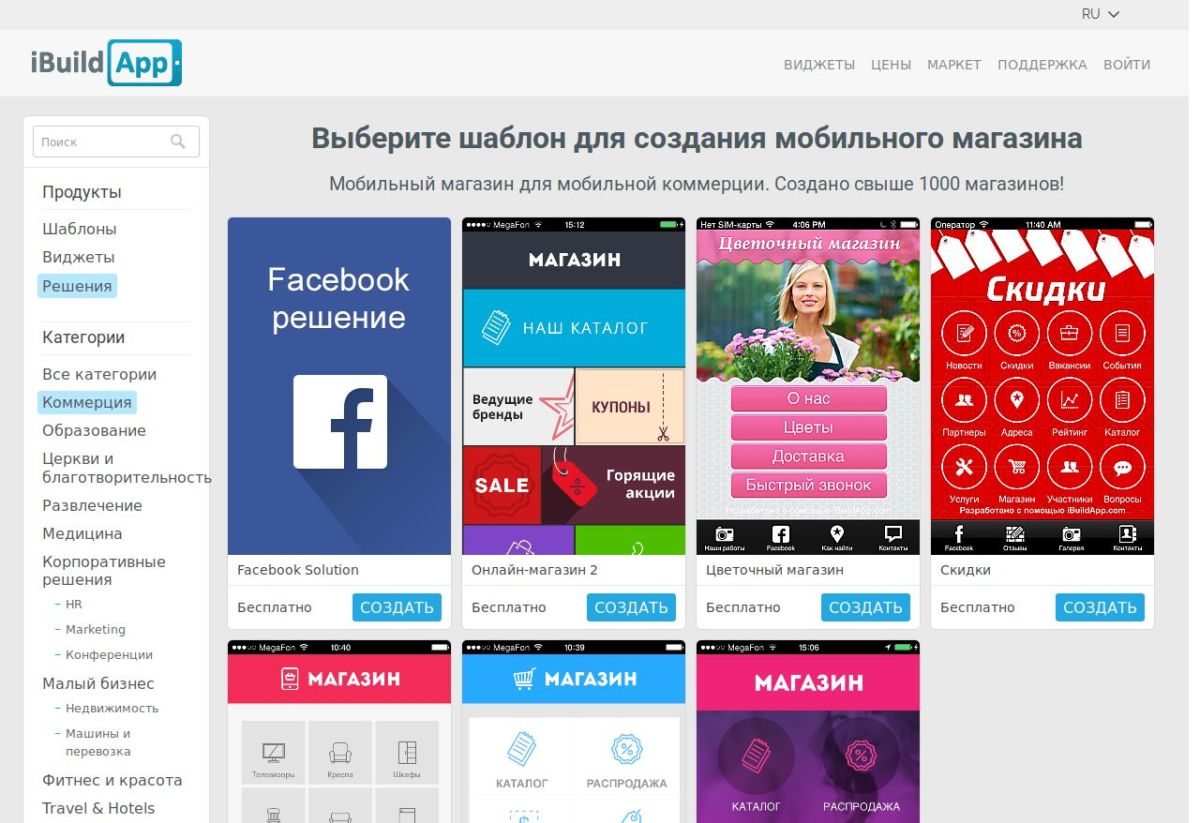
iBuildApp
Крупный зарубежный сервис, доступный на русском языке. Он работает по принципу конструктора на базе шаблонов. На сайте предлагается большая библиотека уже готовых приложений для разных отраслей: образование, развлечения, коммерция, благотворительность и так далее, причем есть шаблоны на русском. Вам нужно всего лишь выбрать наиболее подходящий шаблон и отредактировать его по своему усмотрению.

Сервис предлагает три тарифа поддержки: Бизнес (2400 р./год, 1 приложение, 500 установок готового приложения), Безлимитный (3700 р./год, 1 приложение, неограниченное число установок) и Корпоративный (27100 р./год, 10 приложений, неограниченное число установок).
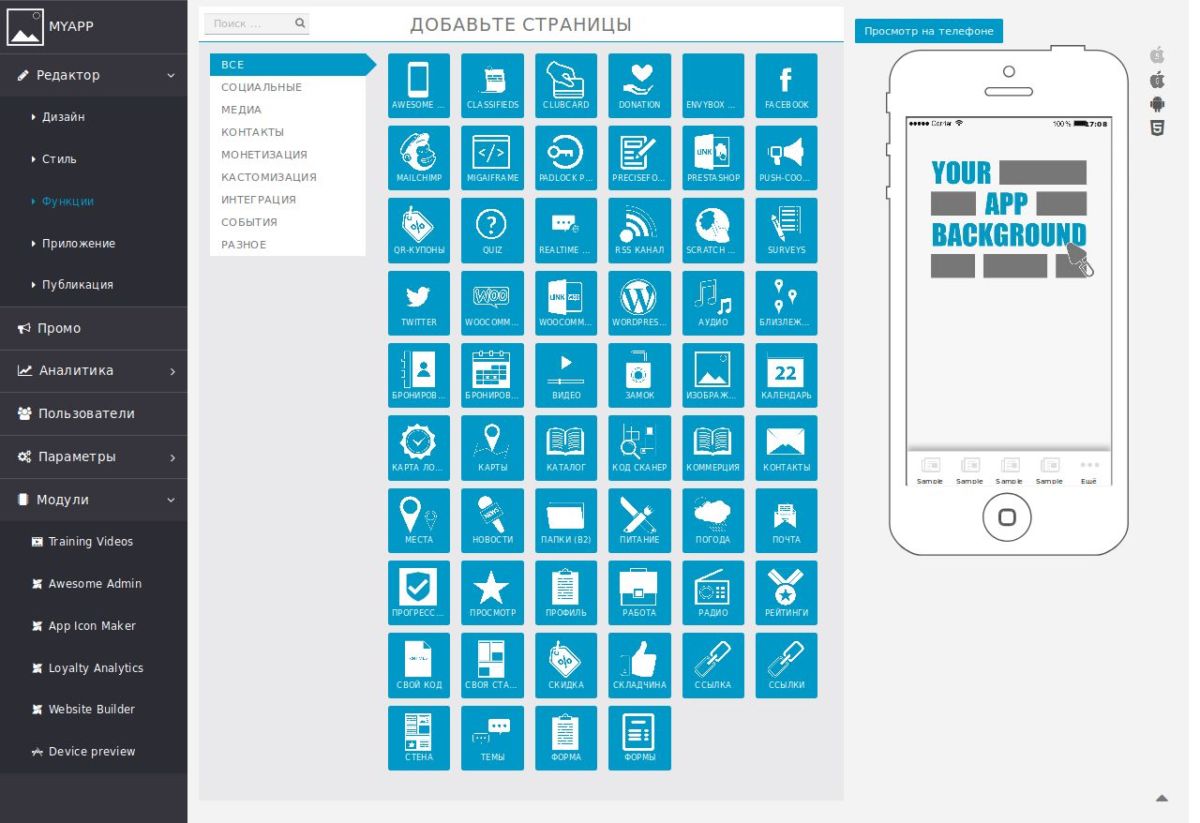
Apps Globus
Российский проект, который, пусть и работает со скрипом, но все-таки достаточно активно используется. Он работает по принципу сборки приложения с нуля: вы можете взять пустой шаблон, нарисовать свой дизайн приложения, добавить контент, функции, модули, а затем опубликовать и продвигать приложение. Готовых блоков функциональности сайт, кстати, предлагает множество, от банальной формы для ввода данных до встроенного радио.

Сайт работает в том числе и по модели «получи исходники и поддерживай сам». У него есть база знаний по разработке, поддержке и публикации приложений, а также форум. Доступно три тарифа: Start (550 р./мес., без исходных кодов, публикация только в Google Play), Studio (950 р./мес., исходные коды клиентской части и публикация в обоих магазинах), Nwicode (19900 единоразово, полные исходники, публикация в обоих магазинах и поддержка в течение года). Во всех трех случаях вы также получаете PWA-приложение.
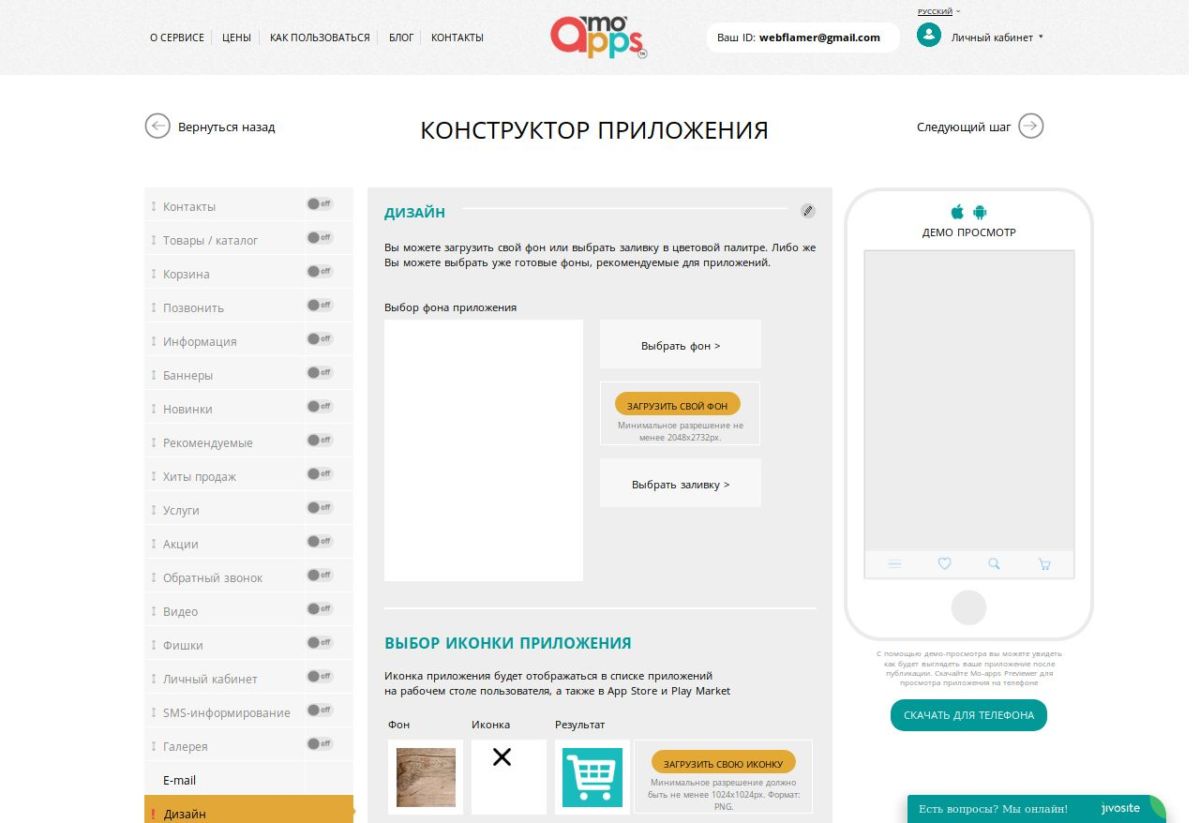
Mo-Apps
Проект родом из Украины. Он обладает приятным интерфейсом и также работает по принципу конструктора. Вы выбираете тему приложения, редактируете дизайн, а затем добавляете в приложение функциональные модули простым включением переключателей. Доступен набор готовой функциональности для интернет-магазина, кафе, такси и медицинской клиники; к запуску также готовятся наборы функциональности для других сфер бизнеса, например, салона красоты или службы доставки.

Создание мобильного приложения бесплатно, но нужно платить за поддержку. Есть тарифы за 50 долларов в месяц и 480 долларов в год. Также доступны программы лояльности: подключение стоит 100 USD в месяц или 500 USD единоразово. Кроме того, доступен ряд дополнительных услуг, вроде платной поддержки приложения разработчиками сервиса.
В целом, самый большой недостаток конструкторов, с помощью которых можно сделать приложение, заключается в том, что их очень мало на русском языке. Самые качественные конструкторы — англоязычные. Если вы владеете языком, можете ознакомиться с некоторыми из них:
- Buildfire — конструктор мобильных приложений с огромной библиотекой готовой функциональности, но достаточно дорогой поддержкой (от $50 в год);
- Goodbarber — конструктор мобильных приложений с потрясающе красивыми шаблонами, позволяющий создавать дизайн, близкий к профессиональному;
- AppyPie — платформа-генератор, способная сделать приложение на базе вашего сайта.
Источник
Как разработать хорошее веб-приложение и избежать ошибок — отвечают эксперты
Как разработать хорошее веб-приложение и избежать ошибок — отвечают эксперты
В разработке веб-приложений много моментов, понимание которых приходит только с опытом, поэтому выгодно учиться у тех, кто уже наступил на все возможные грабли и выработал наиболее эффективные способы разработки. Мы попросили экспертов поделиться своим мнением о том, как подойти к разработке веб-приложений. Их ответы публикуем ниже.
технический директор «БюроБюро»
Когда вы выводите на рынок высоконагруженный сервис, лучше всегда использовать клиент-серверную архитектуру, потому что с монолитным решением вы рано или поздно упрётесь в потолок, а ваше веб-приложение быстро начнёт напоминать франкенштейновского монстра, в котором все компоненты переписаны и привинчены не самым очевидным образом. Помимо этого, клиент-серверная архитектура в будущем позволит проще при необходимости подключать микросервисы, тем самым двигаясь в сторону микросервисной архитектуры.
В первую очередь необходимо ответить на вопрос, что будет с вашим проектом через год и через три года. Сформулированные цели определяют архитектуру проекта, но в любом случае всегда с самого начала важно заложить масштабируемость, безопасность, гибкость, скорость в работе с продуктом и скорость доработок, высокую отказоустойчивость, быстродействие системы, простоту интеграций со сторонними приложениями и сервисами.
В своей работе мы используем платформу собственной разработки BuroData Platform и следующий технологический стек:
- PHP позволяет нам в кратчайшие сроки разворачивать RESTful API и интегрироваться с API клиентов и других сервисов. Для написания сложных вычислений и выполнения высоконагруженных участков проекта используем компилируемый язык Go. Это позволяет гарантировать высокую устойчивость разрабатываемых систем.
- В качестве JS-библиотеки для разработки пользовательских интерфейсов используем React. Использование React позволяет в кратчайшие сроки вносить изменения, которые появляются в дизайн-системе проекта.
- Как основную базу данных используем PostgreSQL. Помимо высоких нагрузок, для которых данная БД используется, она позволяет хранить как структурированные объекты (стандартная реляционная БД), так и неструктурированные объекты в форматах JSON и JSONB, а также искать по ним, что позволяет более гибко подходить к выстраиванию архитектуры проектов.
- Для высоконагруженных систем используем Redis: это позволяет избежать сбоев от высоких нагрузок и вычислений при синхронизации между компонентами разрабатываемой нами системы и при интеграции со сторонними сервисами.
- В работе над проектами придерживаемся философии DevOps и принципа «инфраструктура как код» (IaC), что позволяет быть уверенным в стабильности поставляемого нами ПО.
разработчик IT-компании MediaSoft
Чтобы написать идеальное веб-приложение, вы должны знать всё о своем коде. Для этого идеально подойдёт самописный фреймворк, потому что только так вы будете в курсе всех подводных камней проекта. После этой фразы я получил леща от менеджера.
Чтобы написать хорошее приложение, его надо написать. Буквально — в блокноте, в формате основных идей о том, как оно должно работать и из каких логических частей состоять. Это не про «контроллер берёт данные из модели и отправляет на отрисовку». Это про то, какие логические части есть в приложении и как они друг с другом общаются.
Не советую бездумно гнаться за всем «модным и молодёжным»: не можете объяснить, зачем вам GraphQL и какие у него преимущества перед простым REST API из трёх запросов, — не используйте. Кажется, это очевидно, но я сам не раз попадал в эту ловушку. Подход «открыть awesome-лист и поставить всё» тоже не лучшее решение: наличие огромного количества сторонних зависимостей не делает проект круче.
Вопрос «какой фреймворк/ОРМ/админку использовать» решается просто: выбирайте тот инструмент, который лучше всего знаете. Ничего не знаете и не умеете — берите то, с чем быстрее и проще разобраться, где меньше всего «уличной магии». Например, из списка Yii/Laravel/Symfony я выберу Laravel. Из админок выберу AdminLTE, потому что она «ну вроде норм и работает». Ни один из авторов этих проектов до сих пор не заплатил мне за рекламу.
Я агностик и считаю, что нельзя создать идеальную архитектуру, которая не будет нуждаться в переделывании: никакие методологии не защищают вас от переписывания. Поэтому пишите так, чтобы ваше веб-приложение работало хорошо, пишите на том, что решает поставленную задачу. Не бойтесь написать лишнее и затем смело отрезайте ненужное: по-другому никак.
директор по развитию бизнеса в DAR
Веб-приложения непрерывно завоевывают всё большую популярность и в значительной мере вытесняют классические. Их высокая гибкость, широкий выбор языков программирования и независимость от операционной системы клиента легко объясняют такой успех. Сама идея клиент-серверных приложений, будучи уже весьма зрелой, в очередной раз захватила мир программного обеспечения.
Так как же писать такое приложение правильно? Разумеется, однозначного, а тем более единственно верного ответа на этот вопрос не существует. Различные организации, группы и индивидуальные программисты склоняются к своим, отвечающим их требованиям и предпочтениям методам и подходам. Кроме того, существуют устоявшиеся в силу тех или иных причин и широко применяемые решения, которые, так или иначе, справляются с поставленными задачами.
Не секрет, что при написании веб-приложения, помимо очевидной реализации требуемой функциональности, необходимо добиваться максимальной эффективности. Конечно, для скромных частных проектов это не особенно важно, но для крупных коммерческих проектов — жизненно необходимо. Давайте заглянем глубже.
Термин «эффективность» сам по себе достаточно широк, но мы в рамках нашего контекста определим его следующим образом: чем быстрее исполняются функции приложения и чем меньше аппаратных ресурсов они при этом потребляют, тем приложение эффективнее. Исходя из такой трактовки и нужно подходить к выбору средств и инструментов для создания нужного веб-приложения.
В каждом индивидуальном случае этот выбор должен делаться с учётом специфики конкретной задачи, но можно выделить и ряд общих рекомендаций, к которым мы пришли после достаточно обширного опыта работы по общепринятому образцу.
Итак, общеизвестно, что наиболее важным этапом создания любого ПО является проектирование его архитектуры. Здесь учитываются все требования и особенности и принимаются стратегические решения. Когда общая структура приложения определена, можно говорить о выборе подхода к её реализации, необходимости встраивания механизмов контроля, возможности расширения и масштабирования.
Говоря о контроле и тестируемости, уместно будет вспомнить известную истину, что возможность проверить работу приложения в различных условиях и с разнообразным набором данных — бесценна и не всегда достижима. Тем не менее, различные логи и механизмы оповещения, срабатывающие по определённым условиям, способны значительно облегчить тестирование и отладку.
Однако самой, наверное, неожиданной рекомендацией будет избегать любых сторонних библиотек и фреймворков всегда, когда это возможно. Это относится как к клиентской части приложения, так и к серверной. Приложение должно быть максимально компактным и потреблять минимальное количество ресурсов. Например, использование очень популярной библиотеки jQuery (или ей подобных) значительно замедляет работу клиентской части и требует немало ресурсов, что совершенно не обязательно. Абсолютно всё, что нужно, можно написать просто на JavaScript, а более быстрая загрузка и работа клиентской части будет высоко оценена заказчиком.
То же относится и к серверной части, а особенно к построению API для взаимодействия между ними. Для этой цели вполне достаточно использования устоявшихся протоколов CGI или WebSocket там, где это нужно. Различные фреймворки типа ORM несколько облегчают работу программиста ценой снижения эффективности приложения, да ещё и добавляют зависимость от этих библиотек и привносят в систему все их недоработки.
Гораздо эффективнее написать все необходимые сервисы самостоятельно на выбранном языке. Это радикально поднимет эффективность системы, ведь она не будет содержать лишнего кода, а тот код, который будет написан специально для реализации конкретной функциональности, будет исполняться намного эффективнее кода общего назначения.
Да, собственно написание приложения по таким принципам сложнее и чаще всего дольше, чем при использовании библиотек общего назначения, но ведь оно пишется один раз, а работает годами. Нам представляется разумным создание именно индивидуально ориентированных приложений (подобно индивидуальному пошиву костюма). Именно такой подход позволяет создавать быстрые надёжные эффективные приложения, которые, при должном уровне исполнения, значительно превзойдут системы общего назначения.
Источник




