Создаем визитку в Adobe Photoshop по шагам
Узнайте в статье, как сделать визитку в Фотошопе, а также о быстром и удобном альтернативном способе самостоятельно создать стильную карточку:
Photoshop – главный инструмент всех профессиональных фотографов и дизайнеров. Эта программа включает в себя максимально широкий функционал для работы с любой растровой графикой. Его используют для ретуши фотографий, создания иллюстраций, дизайна сайтов и полиграфии.
Чтобы создать визитку в фотошопе можно обратиться к профессиональному графическому дизайнеру или создать ее самостоятельно. Первый вариант значительно дороже, для второго потребуется скачать Photoshop, что тоже не бесплатно: надо будет оформить платную подписку по истечении пробного периода. Но будьте готовы к тому, что этот софт рассчитан на профи: вряд ли удастся разобраться в его функционале без учебников и туториалов, поэтому процесс разработки дизайна визитки может затянуться на долгое время.
Если вы сомневаетесь в своих силах или вам необходим срочный результат, то воспользуйтесь специальной программой для создания визиток Мастер Визиток. В нем вы можете воспользоваться базой готовых шаблонов или изготовить свой дизайн с нуля. Программа на русском языке и вы потратите не более 5 минут.
Делаем визитку в Фотошопе
Как сделать визитку в фотошопе? Обычно процесс создания любого макета в фотошопе разделяют на 2 части: подготовка страницы и сам дизайн, расстановка его элементов. Предлагаем пошаговую инструкцию этого процесса:
Шаг 1. Устанавливаем программу
Установите фотошоп на компьютер. Безопаснее и удобнее скачивать лицензионную версию CC с сайта разработчика (если у вас уже есть прежние версии, например, CS6, то они тоже подойдут для визитки). Не спешите использовать только что установленный софт, он будет доступен только после регистрации или авторизации в Adobe Creative Cloud. Напоминаем, что программа имеет 7-дневный пробный период, по его окончании программа будет работать только при условии подписки на выбранные пакеты. Стоимость начинается от 589,80 рублей для частных лиц и варьируется в зависимости от содержания выбранного пакета и ваших целей.
Шаг 2. Задаем параметры страницы
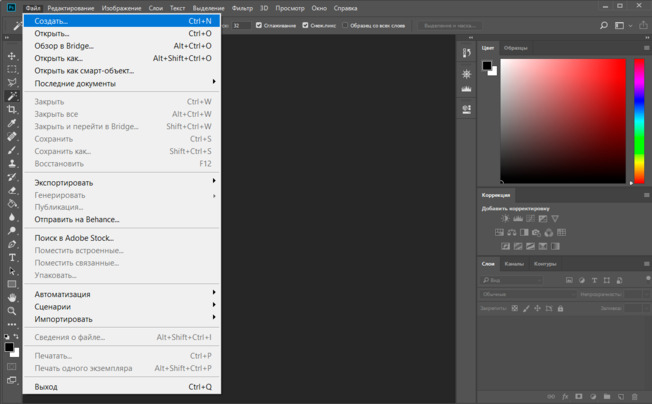
Создадим новый документ. Нажмите на верхней панели Файл, а затем Создать. Появится окно параметров новой страницы, которые нам предстоит задать.
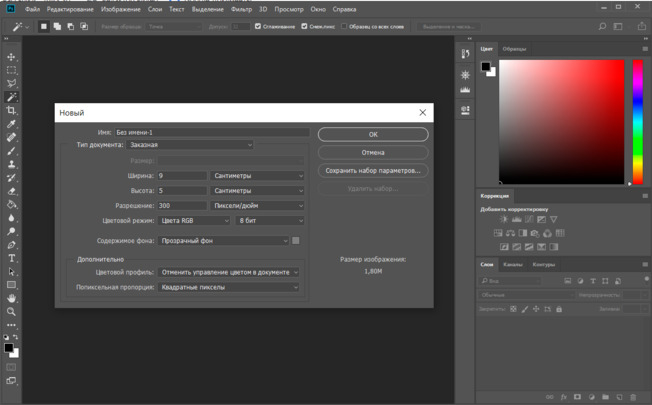
Существует общепринятый размер визитных карточек 9х5 см. Они помещаются в кошельки и бумажники, их легко хранить. Поэтому введем эти значения для Ширины и Высоты в открывшемся окне. Выбираем прозрачное содержимое фона. Разрешение должно составлять 300 пикселей на дюйм. Остальные пункты оставляем неизменными.
Шаг 3. Настраиваем поля карточки
Из-за технических особенностей процесса печати нам нужно установить поля под обрез. Это делается для типографий, чтобы не получить незаполненных цветом полос по краю карточки, если нож попадет не ровно в начертанную границу.
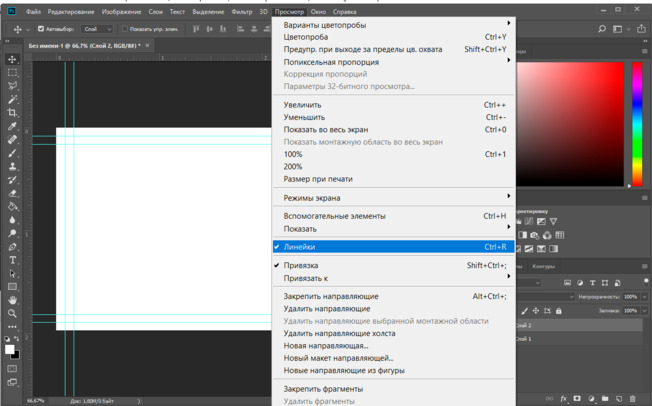
Сделаем отступы по 2,5 мм: нажмите Просмотр на верхней панели инструментов и включите Линейки. Они отобразятся на рабочей области. Нажмите на линейку левой кнопкой мыши и удерживая ее протяните вниз, за курсором потянется направляющая. Таким же образом протяните их для всех сторон.
Шаг 4. Наполняем карточку графическими элементами
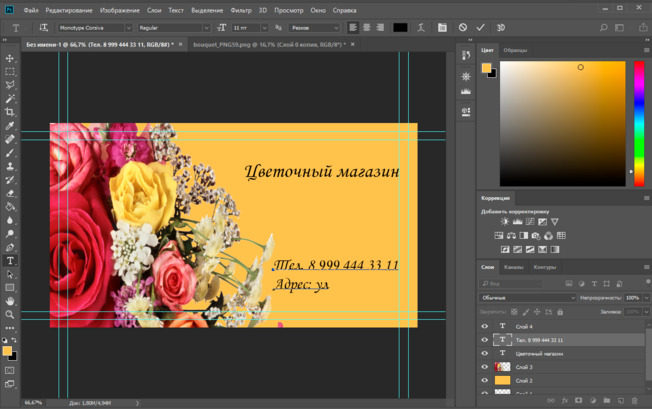
Рекомендуется не переполнять визитку информацией. Эффективнее всего будет минималистичный дизайн с самой основной информацией. При желании увеличить место для текста можно оформить двухстороннюю карточку. В любом случае, стоит добавить изображение, которое точно опишет вашу профессиональную деятельность и при первом же взгляде даст понять человеку, какие услуги вы ему предлагаете. Так для ремонта домов может быть изображен домик, для электрика лампочка, а для репетитора книга. Для примера мы возьмем цветочный магазин.
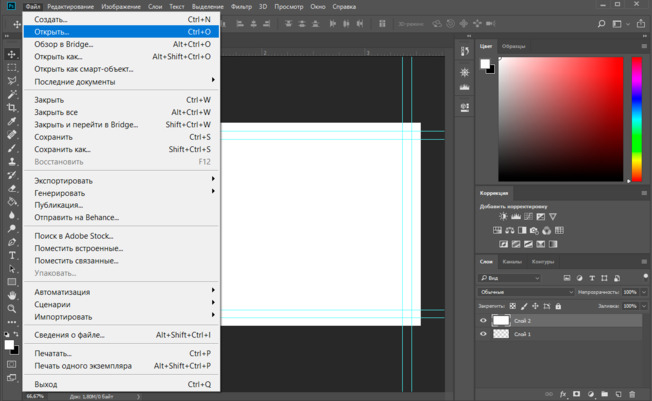
Заранее подберите изображение и сохраните его на компьютере. Чтобы загрузить его в наш проект, нажмите Файл и Открыть. Выберете нужную картинку и нажмите ОК. Она появится на странице. Вы можете увеличить или уменьшить его, повернуть или обрезать инструментами в левой панели.
Не забывайте, что каждое действие лучше совершать на новом слое, чтобы все элементы можно было редактировать по отдельности и не начинать работу с нуля из-за небольшого недочета.
Для заливки фона кликните соответствующий значок на левой панели и выберете цвет на палитре, которая откроется при нажатии на иконку с двумя квадратиками с нижнем левом углу. Текст возможно ввести после нажатия на кнопку Т.
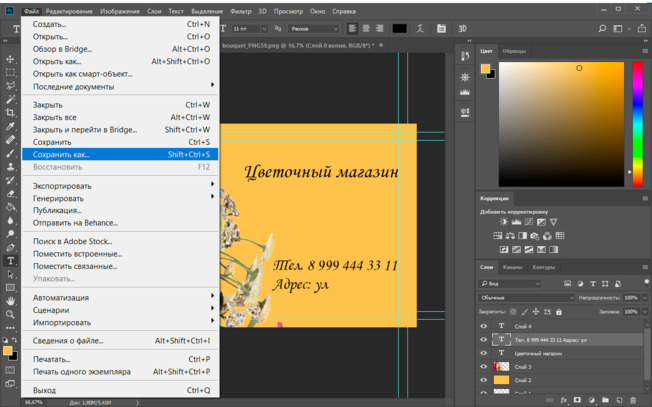
Визитка готова. Чтобы сохранить ее нажмите на Файл и Сохранить как. В появившемся окне вы можете выбрать формат для будущего файла. Для печати можно использовать PNG или JPG. Рекомендуем сохранить проект еще раз с разрешением PSD. Это формат Photoshop. Это делается для того, чтобы иметь возможность редактировать по необходимости файл, а не создавать его заново.
Делаем визитку в Мастере Визиток
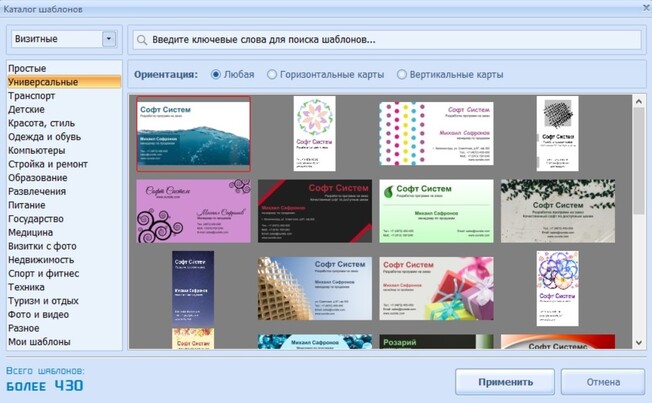
Мастер Визиток – это специальная программа, предназначенная для создания визитных карточек. Пользоваться ею не составляет труда благодаря русскоязычному интуитивно понятному интерфейсу. С Мастером визиток вы сэкономите деньги на услуги дизайнера и время на самостоятельное изготовление макета. Софт имеет базу с более 500 готовых шаблонов на различные тематики. Вы можете выбрать за основу любой понравившийся.
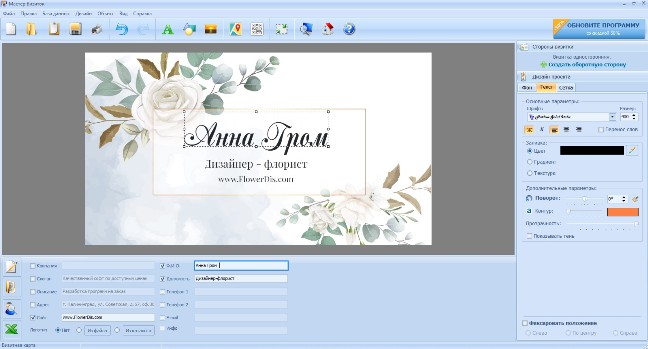
Для удобства вы можете включить сетку, по которой будет проще выравнивать объекты. В нижней части рабочей области заполните контактные данные.
Импортируйте новое изображение из каталога программы или с компьютера, нажав на иконку с картинкой в верхней панели. При желании подберите цвет фона из палитры во вкладке Фон.
Поздравляем! Ваш уникальный макет визитки готов. Вы можете распечатать его прямо через программу. Настройте расположение карточек на листе и другие параметры печати. Если вы хотите отдать макет на печать в специализированные центры, то сохраните его кнопкой «Сохранить макет в файл».
Посмотрите наш видео-урок на Ютубе о том, как создать двухстороннюю карточку в Мастере Визиток и убедитесь, как это просто:
Выводы
Фотошоп замечательная программа с очень широким функционалом для всех видов графических работ. В ней можно самостоятельно создать иллюстрацию, уникальное дизайнерское решение и наработать собственное портфолио. Это незаменимый софт для профессионалов. Он подходит для начинающих дизайнеров, которые планируют развивать свои навыки в графике.
Если вам нужна визитка быстро и вы не обладаете художественными и техническими навыками, то сэкономьте время для своей деятельности, то скачайте Мастер Визиток, который поможет сделать привлекательную визитку за считанные минуты!
Несколько советов для работы в любой программе:
- Не загромождайте карточку информацией. Важно первое впечатление – при первом же взгляде человек уже знает, сохранит он визитку или выкинет. Она должна быть эстетичной и понятной.
- Цветопередача на экранах устройств может различаться. А при печати тем более. Учтите этот момент и сделайте пробник перед печатью всех визиток. Подберите соответствующую бумагу: для пастельных тонов может подойти фактурная акварельная, а для блестящих красок гладкая глянцевая.
- Всегда внимательно проверяйте информацию на опечатки и мелкие недочеты. При работе ваш глаз может замылиться, для уверенности лучше показать макет знакомым и принять от них правки.
Источник
Создаем два варианта визитки в программе Photoshop
В данном мастер-классе я покажу, как можно сделать визитку. Этот мастер-класс для начинающих. Думаю, что справится любой, кто знаком с основами работы в фотошопе! А кто не знаком — отличный повод начать.
Буду искренне рада, если вы не только пролистаете мастер-класс, но и попробуете повторить.
Постаралась предупредить вопросы, которые могут возникнуть по ходу.
ЛКМ — левая кнопка мыши, ПКМ — правая кнопка мыши.
Направляющие — вертикальные и горизонтальные линии, несущие в себе функции разметки.
Чтобы перетащить слой из одного файла в другой, кликайте не по названию слоя в списке, а непосредственно по изображению и, удерживая, перемещайте курсор на название соседнего окна. Но если вам не удобен такой способ, вы можете просто кликнуть Файл>Поместить и выбрать нужный файл (рамку, виньетку), это удобно когда в файле PSD мало слоев.
Слой — это отдельное изображение, которое можно редактировать отдельно от любого другого слоя. Любой слой в документе может быть просмотрен, как отдельное изображение. Вместе, все слои образуют единое изображение.
Мастер-класс выполнен в Photoshop CS5.1, но все использованные инструменты просты и доступны во всех версиях программы.
1. Файл>Создать документ размером 95*55 мм, разрешение 300 dpi, цветовой режим CMYK (данные параметры важны для качества печати).
2. Нажимаем Ctrl+R, появляются линейки, если нажать на линейку и удерживая ЛКМ потянуть вниз, то вы увидите направляющую. Они-то нам и нужны! Устанавливаем направляющие, как на скриншоте, по 5 мм с каждой стороны — это область, на которой не нужно размещать информацию и элементы дизайна.
Отступление. При создание визитки сначала мы продумываем дизайн в голове, складывается некая картина того, что вы хотите увидеть в итоге. Далее следует этап подбора материалов/либо создание заготовок. В сети полно информации, посвященной графическому дизайну, вы найдете большее количество интересных материалов. Некоторые полезные термины: pattern (шаблон), background (фон), fonts (шрифт), frame (кадр, рамка).
3. Открываем наши заготовленные материалы, удерживаем Ctrl и кликаем ЛКМ по нужным файлам.
4. Файл фон (листочки) хватаем ЛКМ и просто перетаскиваем в наш документ (можно перетаскивать слои между несколькими открытыми файлами).
5. Кликаем на инструмент «Фигура», Прямоугольник. Выбираем нужный цвет: кликаем на квадратик активного цвета внизу, слева, далее клик по любому месту фона. Я выбрала светло-желтый.
6. К данному этапу у нас есть визитка с фоновыми листочками и с фигурой «Прямоугольник». Выравниваем его относительно визитки, советую воспользоваться направляющими (середина 4,75 мм). Для удобства работы мы можем растрировать фигуру, клик ПКМ по слою с фигурой и Растрировать слой.
7. Осталось совсем немного, давайте разместим текст и элементы дизайна. Из открытого файла Виньетка1 перетаскиваем слой на нашу визитку.
7. Работаем с инструментом Текст (буква Т на панели инструментов слева). Подбираем цвет, шрифт. Получается так.
8. Давайте добавим немного объема: кликаем на слой с нашим светло-желтым квадратом и добавляем стиль слоя Тень. Поиграйте с параметрами, результат сразу отображается на визитке.
9. На этом этапе наша визитка готова! Вы можете сохранить ее в формате PSD и смело идти в полиграфию. Сохранив в jpeg, можно будет разместить в сети. Но я предлагаю создать второй вариант этой визитки!
Удалите «глазки» у наших слоев, клик ЛКМ.
10. Перетаскиваем слой из файла Рамка. Мы видим, что она больше, чем нужно. Применяем простой инструмент трансформации Ctrl+T. Пользуйтесь горячими клавишами, это удобно! Теперь мы видим, что вокруг нашей рамки появился квадрат. На клавиатуре зажимаем Shift и кликаем (удерживаем) ЛКМ на уголок этого квадрата, меняем размер на нужный. При трансформации очень важно сохранение пропорции объекта.
11. Перетаскиваем из документа Виньетка 2 слой с горизонтальной виньеткой. Так же применяем трансформацию.
12. Теперь давайте вернем «глазки» нашим слоям. Мы видим, что рамка перекрывает слой с текстом, давайте текстовые слои перетащим в самый верх (принцип почти тот же, что и в многослойном наряде на женщине — кружевная комбинация под платье и её не видно). Кликаем ЛКМ на слой с текстом и тянем в списке вверх, надеюсь, глазик вернули слою? 🙂
13. Перетащили текстовые слои, изменили их размер и выровняли относительно рамки. Готово. Второй вариант визитки готов. Сохраняем в PSD и идем в полиграфию. Либо в JPEG и размещаем в сети.
Для меня это был новый и интересный опыт.
Надеюсь, вам было так же приятно прочитать мой мастер-класс, как и мне составлять его для вас!
Материалы, которые были использованы, на фото ниже (могу скинуть в личку PSD, если хотите попрактиковаться).
Источник