- Что такое всплывающее окно и как его создать самостоятельно
- А такая ли гадина эти ваши всплывающие окна?
- Средства борьбы
- Создание всплывающих окон с помощью javascript
- Создание всплывающего окна с помощью CSS
- Обзор остальных технологий
- Какой вариант лучше?
- Лучшие сервисы для создания pop-up окон
- Что такое всплывающее окно (pop-up)
- Типы всплывающих окон
- Hello—board
- Page-stop
- Когда показывать всплывающее окно
- Приветственный
- Скроллинговый
- Окно с появлением по клику
- Окно по таймеру
- Завершающий
- Плюсы и минусы всплывающих окон на сайте
- Правила создания pop-up окна
- Лучшие сервисы для создания pop-up окон
- OptinMonster
- Plerdy
- Getsitecontrol
- MailMunch
- PopMechanic
- AddThis
- Sumo
- OptiMonk
- Leadgenic
- JumpOut
- Заключение
Что такое всплывающее окно и как его создать самостоятельно
У многих пользователей интернета термин « вплывающее окно » вызывает негативные ассоциации. Перед глазами сразу же « вплывает » картинка того, как при попытке просмотреть на сайте нужную информацию эта гадина закрывает нужный кусок текста. Что еще хуже, если пытаться закрыть его, пользователя зачастую вообще перекидывает на другой ресурс.
А такая ли гадина эти ваши всплывающие окна?
Несмотря на такую дурную славу, всплывающие окна могут не только раздражать, но и приносить пользу. Изначально они являются лишь разновидностью диалоговых окон, применяемых в программировании как элементы пользовательского интерфейса.
Они служат для информирования и как средство диалога между пользователем и программой ( веб-приложением ). Но, к сожалению, такое негативное отношение многих пользователей к всплывающим окнам во многом оправдано, потому что в сети они применяются в основном для рекламных целей.
Есть два вида рекламных окон:
- Открывающиеся на переднем плане ( pop-up ) – всплывают поверх основного;
- Открывающиеся на заднем плане ( pop-under ) – открываются за основным окном.
Последние являются самыми коварными. Они становятся активными и видными для пользователя лишь после закрытия основного. Поэтому определить их источник и вовремя блокировать не удастся.
Средства борьбы
Из-за повсеместного применения всплывающих окон для нежелательной рекламы в интернете многие разработчики программного обеспечения начали встраивать в свои продукты средства борьбы с ними.
Основной программой для пользования интернетом являются браузер. Поэтому основной способ блокировки действия рекламных окон реализован именно в браузере:
- Internet Explorer – стал последним из всех программных продуктов, в котором была реализована возможность блокировки всплывающей рекламы. Это было сделано лишь в 2004 году;
- Opera – этот продукт стал первым браузером в мире со встроенной функцией блокировки всплывающих окон. Всплывающие окна в Опере можно блокировать, начиная с 2000 года;
- Mozilla Firefox – этот браузер усовершенствовал подход к борьбе с рекламой, который был реализован в Opera . В отличие от него в Мозиле блокируются не вся всплывающая реклама, а лишь та, которая загружается при открытии основного окна.
В современных браузерах система блокировки всплывающих окон настраивается через пользовательский интерфейс. В Хроме , как и в большинстве других браузеров, реализованы возможность включения или отключения блокировки, а также составления списка исключений ( доверенных сайтов ):
Создание всплывающих окон с помощью javascript
В веб-программировании для создания всплывающих окон используется несколько технологий. Основным средством их создания пока остается javascript . В его функционале имеется несколько видов диалогов, действие которых похоже на действие всплывающих окон:
- Метод alert() – выводит на экран обычное текстовое сообщение. Чтобы скрыть диалог после прочтения, нужно нажать на кнопку « Ok » внизу окна;
- Метод confirm() – подобен предыдущему методу. Но выводимый им диалог кроме « Ok » снабжен еще и кнопкой « Cancel ». С их помощью пользователь может принять или отказаться от условия, указанного в окне;
- Метод prompt() – служит для вызова еще одной разновидности всплывающего окна javascript . В отличие от упомянутых выше это окно снабжено еще и текстовым полем. В него пользователь может вводить текстовые данные, которые можно присвоить значению нужной переменной.
Действие всех трех методов и вызываемые ими разновидности диалога показаны на изображении:
Но это всего лишь разновидности диалогов. Для создания настоящего всплывающего окна в javascript используется метод open() объекта window .
Вот полный синтаксис метода:
win = window. open (url, name, params) , где:
- url – это адрес страницы, которая откроется в новом окне;
- Name – имя созданного окна. Может быть использовано для дальнейшей обработки в формах (параметр target );
- Params – строка параметров для нового окна. Их полный список можно узнать самостоятельно из документации по javascript.
На изображении ниже показано действие метода и приведен упрощенный скрипт всплывающего окна:
Создается функция f1 , в теле которой реализован вызов метода window. open() . Затем идет вызов этого метода с одним параметром, указывающим адрес страницы, которая откроется в созданном окне. После этого вызывается метод setTimeout() . В качестве параметров ему передается функция f1 и интервал времени, через который откроется новое окно.
Создание всплывающего окна с помощью CSS
Также можно создать всплывающее окно в CSS . Эта возможность была реализована лишь с выходом третьей версии этой технологии. Злоупотреблять этим вариантом не стоит, потому что он будет работать лишь в самых новых версиях браузеров:
Как видно из рисунка, такое модальное окно создано с помощью CSS и html . В отличие от созданных с помощью js это всплывающее окно не удастся передвигать по странице. К тому же его код слишком громоздок, чтобы описывать его в масштабах этой статьи. Но зато такое окно не будет блокироваться браузером.
Обзор остальных технологий
Совсем не обязательно разрабатывать всплывающее окно самостоятельно. Сейчас для этого создано много бесплатных плагинов на jquery . Подключив один из них, вы получите готовое окно.
Также существует множество плагинов для популярных CMS . В их состав может входить целый набор окон. Дизайн и функционал каждого из них «заточен» под выполнение определенной задачи ( регистрация, отправка сообщения и другое ).
Также существует несколько популярных скриптов. Пример одного из них будет приведен ниже. По такому принципу работают всплывающие окна в контакте и других популярных социальных сетях:
Код приведен в варианте « для ленивых ». Вставив его в любой редактор и запустив на выполнение, вы получите готовый пример всплывающего окна на основе jquery :
На практике применяется разделение кода. То есть html , css и программный скрипт находятся в разных файлах. Это реализует возможность использования кода не для одной страницы сайта, а для многих.
Кроме рассмотренных вариантов всплывающие окна можно реализовать с помощью Delphi . Но это решение на просторах всемирной паутины встречается крайне редко.
Какой вариант лучше?
Для рекламных « трюков » больше подходит вариант, реализованный с помощью CSS 3 . Созданное таким образом окно не будет блокироваться браузерами. А для остальных задач вполне подойдет старый надежный javascript или новомодный jquery .
Источник
Лучшие сервисы для создания pop-up окон
Многие маркетологи уверены, что pop-up – это бесполезная функция, которая мало того что не увеличивает конверсию сайта, так и порой вовсе отпугивает пользователей. Отчасти это правда, но успеха не достигают только те, кто неправильно подходит к созданию подобного функционала. При правильном подходе можно добиться отличных результатов.
В сегодняшней статье мы детально разберем pop-up окна: поговорим об их значимости и использовании, дизайне, плюсах и минусах, а в конце рассмотрим популярные сервисы для их создания.
Что такое всплывающее окно (pop-up)
Всплывающее окно (поп-ап, pop-up) – это окно, появляющееся через некоторое время после открытия сайта. Оно накладывается поверх страницы и чаще всего занимает небольшую область в форме квадрата или прямоугольника. Главная идея подобного функционала – привлечь пользователя и подтолкнуть его на оформление товара или подписку на e-mail-рассылку. Проще говоря, все это создается ради рекламной кампании, чтобы увеличить продажи или популярность веб-ресурса.
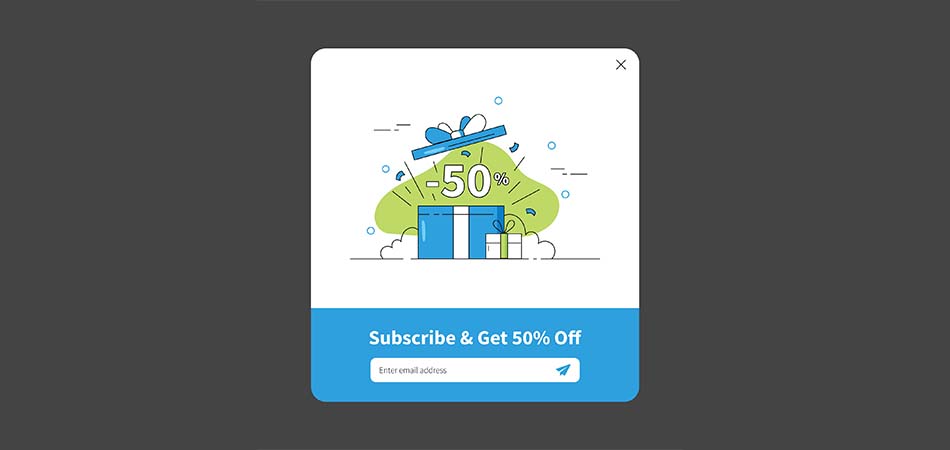
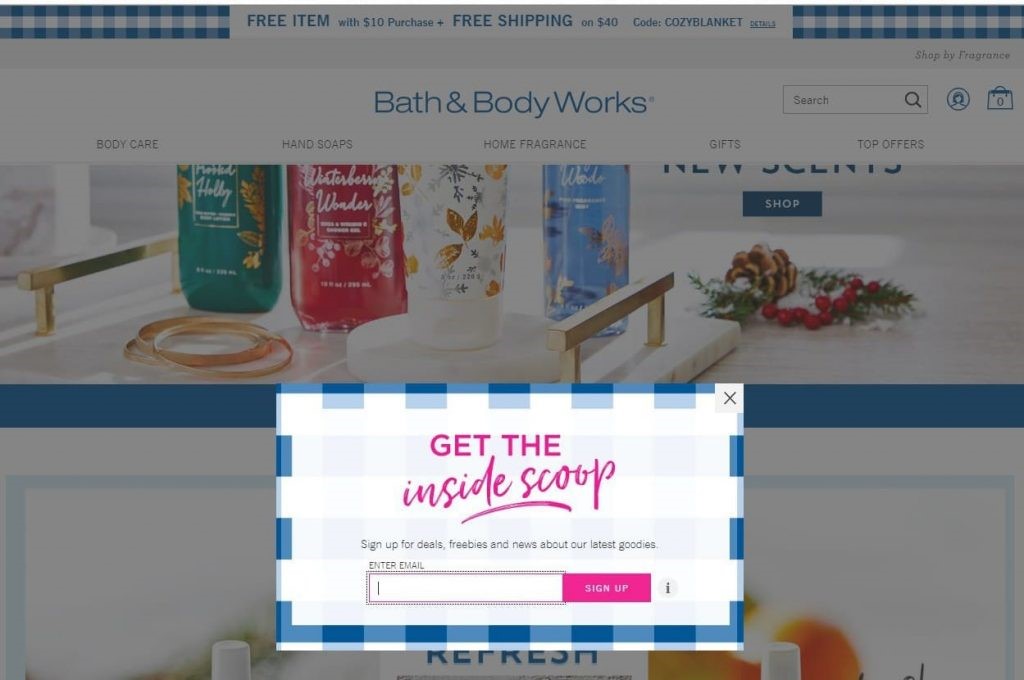
Вот пример типичного всплывающего окна, которое открывается при входе на сайт:
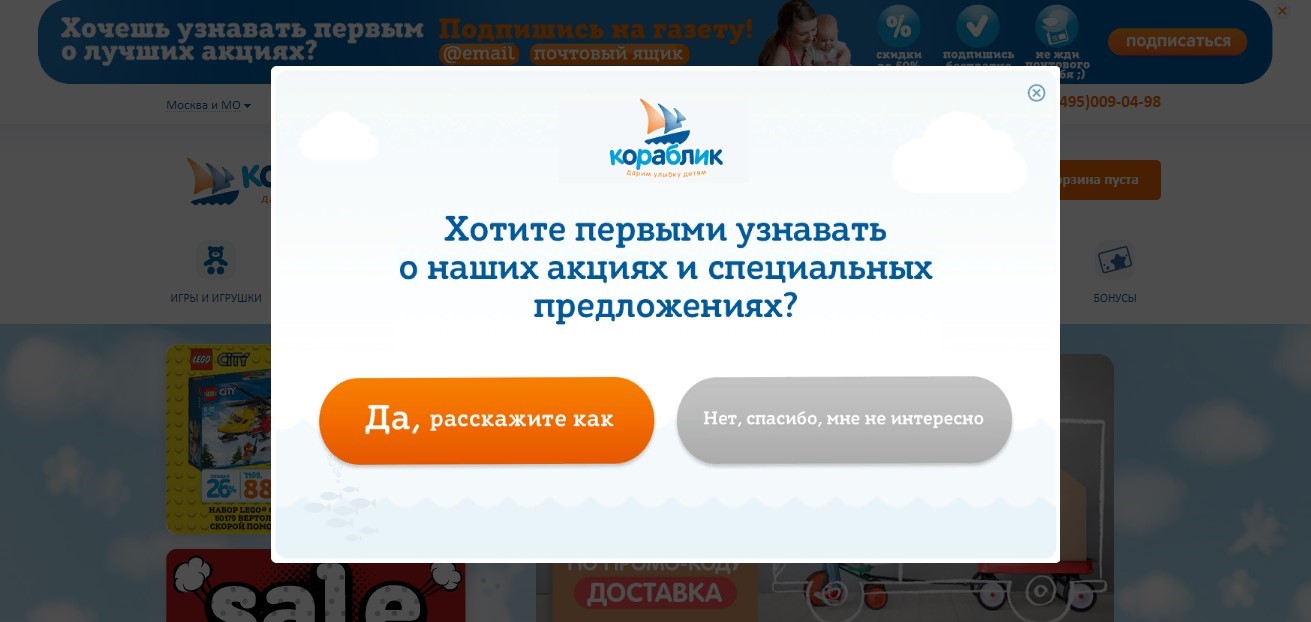
Также стоит отметить, что существуют сильно навязчивые окна, которые нельзя закрыть просто так – нужно выполнить подписку или иное условие. Подобные поп-апы, конечно, лучше не делать, потому как эффективности в них совсем не будет.
В целом pop-up окна применяются для:
- привлечения подписчиков;
- информирования посетителей;
- увеличения конверсии;
- показа рекламы.
Частая практика – использовать поп-апы для увеличения конверсии. Благодаря им можно получить новый поток клиентов и увеличить продажи. Преимущества здесь следующие:
- Привлечение внимания. Крайне важный критерий, так как довольно малая часть пользователей детально изучает сайт. Всплывающее окно в этом случае может легко решить проблему – пользователи будут проинформированы о текущих акциях или популярных услугах.
- Тонкости настройки. Можно сделать так, чтобы всплывающее окно появлялось в определенный момент времени. Например, если пользователь долго находится на странице товара, можно отобразить окно, в котором будет предложение о покупке со сниженной стоимостью.
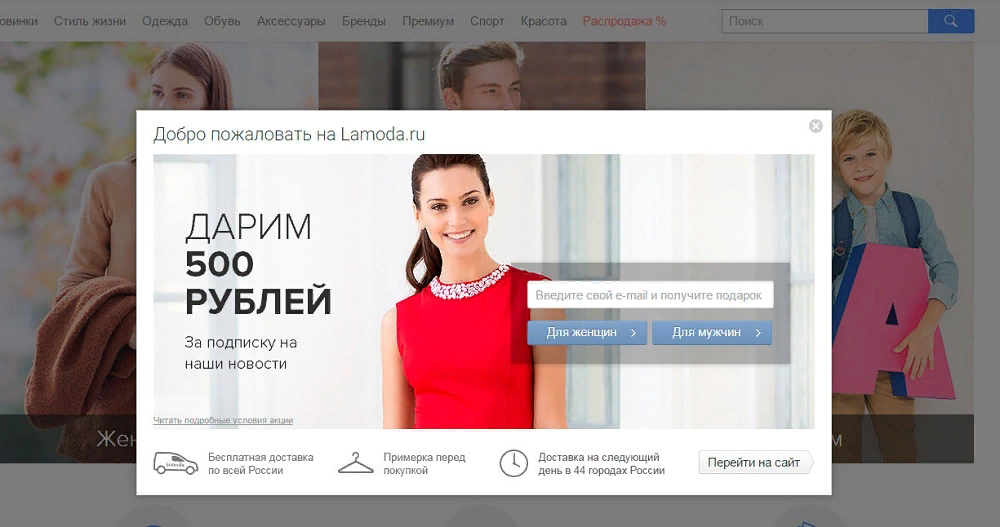
- Сегментация. Если под вашим руководством находится интернет-магазин одежды, то поп-ап окно можно настроить таким образом, чтобы оно предлагало подписаться на рассылку товаров для женщин или мужчин. Пользователи смогут узнавать только о тех товарах, что их интересуют.
Крайне важно проработать все детали pop-up окна – только так оно будет приносить пользу. Чтобы детальнее разобраться в этом вопросе, давайте рассмотрим основные типы всплывающих окон.
Типы всплывающих окон
Принято выделять два типа pop-up: hello-board и page-stop. У каждого из них свой функционал.
Hello—board
Может появляться в любой части экрана, не блокирует содержимое страницы. Обычно сообщает пользователям о текущих акциях и предлагает им оставить заявку.
Page-stop
Появляется в центре экрана и блокирует содержимое страницы. Чтобы закрыть окно, потребуется либо воспользоваться крестиком, либо выполнить указанное действие.
Hello-board раздражают пользователей меньше, чем page-stop, потому как их можно игнорировать. Однако page-stop считаются более эффективными из-за принудительной блокировки всего контента.
Когда показывать всплывающее окно
Выше мы рассмотрели основные типы поп-апов, их же можно еще разделить на подтипы. Чтобы понять, когда использовать всплывающее окно, рекомендую ознакомиться с каждым подтипом.
Приветственный
Появляется сразу после того, как загружается страница сайта. Довольно сомнительный функционал для хорошего ресурса, так как пользователю обычно некомфортно, когда перед лицом сразу появляется pop-up окно. Однако это может быть полезно в тех случаях, когда требуется сообщить о какой-либо технической проблеме.
Скроллинговый
Подобный тип появляется во время пролистывания страницы сайта. Когда посетитель доходит до запрограммированного места, тут же всплывает поп-ап окно. Чаще всего оно используется для предложения оформить подписку либо предлагает ссылку на релевантный контент.
Окно с появлением по клику
Всплывает, когда пользователь совершает определенное целевое действие. Например, кликает по ссылке или кнопке. Такой тип окон можно использовать для показа формы подписки или обратной связи.
Окно по таймеру
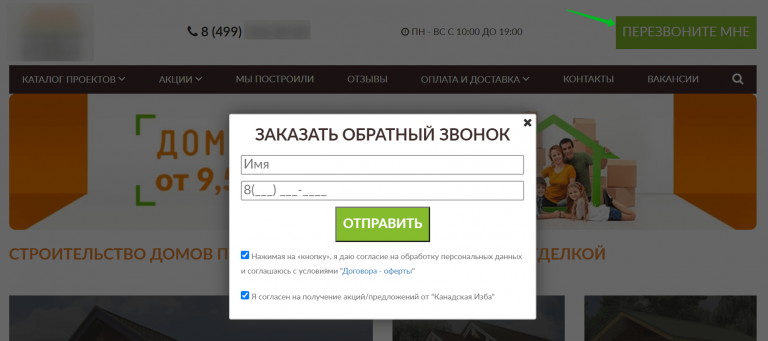
Всплывает через определенное время после того, как пользователь зашел на страницу. С его помощью можно предлагать подписаться на рассылку или посмотреть другой раздел сайта, привлекать лиды, собирать заявки на обратный звонок, предоставлять демо-доступ к сервису и прочее.
Завершающий
Самый наглый вид поп-апа, который появляется, когда пользователь собирается закрыть страницу. Не рекомендуем использовать, так как это может сильно сказаться на популярности ресурса. Если пользователь уже хочет уйти со страницы, не нужно его останавливать, он все равно это сделает. В противном случае он уйдет еще и с не лучшими впечатлениями.
Это были одни из самых популярных вариантов использования pop-up окон. Вариантов может быть гораздо больше: например, после заполнения формы можно добавить еще одно окно, в котором будет написан текст благодарности. Также можно добавить поп-ап к определенной услуге – при выборе будет всплывать окно с краткой информацией.
Плюсы и минусы всплывающих окон на сайте
- Поп-ап окна действительно могут привлечь новых подписчиков. Чаще всего это работает с блогами: например, когда пользователь дочитывает статью, ему предлагается подписаться на ресурс. Если статья действительно интересная и решает проблему, то, скорее всего, посетитель подпишется на сайт.
- Конверсия увеличивается. Работает только в том случае, если будут правильно проработаны все основные элементы: дизайн, маркетинг, время и место появления, функциональность.
- Привлекается важная информация. Если у вас есть какая-то важная информация, то сообщите о ней в поп-ап окне – вероятность того, что ее заметят, сильно увеличится.
Из недостатков вытекают следующие пункты:
- Раздражение. Поп-апы часто раздражают пользователей, особенно если они неправильно сделаны. Важно тщательно проанализировать целевую аудиторию, чтобы устранить все негативные стороны.
- Репутация. Если ваша компания давно себя зарекомендовала, то всплывающие окна могут только навредить репутации. Тут опять же стоит понимать свою ЦА и ответить на вопрос «Зачем мне вообще pop-up окно?».
Данный функционал вполне эффективен, но важно проанализировать все моменты и провести многочисленные тесты – тогда польза будет значительно высокой.
Правила создания pop-up окна
Создание всплывающего окна – довольно сложное дело. С его помощью важно решить поставленные цели, а также сделать так, чтобы окно не раздражало пользователей. Вот несколько правил, которые помогут вам в разработке:
- Визуальная составляющая. Окно должно быть не только с гармоничным дизайном, подходящим под общую концепцию, но и с правильно проработанным интерфейсом. Пользователю должно быть легко и понятно – важно, чтобы он быстро принял правильное решение.
- Адаптивность. Как и все прочие элементы сайта, поп-ап окна должны быть адаптированы под мобильные устройства.
- Уместность. Нецелесообразно показывать форму подписки тем, кто уже оставил свой e-mail, или предлагать подписку на новые статьи сразу после перехода в блог.
- Скажи навязчивости – нет. Не стоит повторно открывать окно, если оно было закрыто. Также не нужно регулярно предлагать одно и то же – это может быстро надоесть, и пользователь уйдет со страницы.
- Призывы к действию. Важно проработать требуемые действия – пользователь должен четко понимать, чего от него хотят. Например, можно дать кнопке название «Подписаться» или «Перейти к каталогу услуг».
Практически во всех сервисах для создания pop-up окно можно настроить вышеперечисленные моменты. О самих сервисах поговорим ниже.
Лучшие сервисы для создания pop-up окон
Рассмотрим наиболее популярные сервисы, которые подойдут под различные типы pop-up окон. Их особенность заключается в удобном функционале: можно самостоятельно, без знания программирования, переделывать всплывающие окна в попытках увеличить конверсию: менять форму, сценарий появления, текст и прочее.
OptinMonster
OptinMonster предназначен для email-маркетинга. То есть с его помощью можно настроить всплывающее окно таким образом, чтобы оно предлагало посетителям оставить свою почту и подписаться на рассылку.
Ссылка на сервис: OptinMonster
Plerdy
Русскоязычный сервис с мощным функционалом для увеличения трафика и повышения продаж. Сервис предлагает на выбор множество различных шаблонов, с помощью которых можно информировать посетителей об акциях и скидках, собирать адреса электронной почты и номера телефонов, предлагать сделать заказ в 1 клик и т.д.
Для всех форм доступна карта кликов.
Ссылка на сервис: Plerdy
Getsitecontrol
Getsitecontrol – еще один сервис с виджетами для повышения конверсии. Он предлагает добавить на сайт всплывающие окна, формы подписки, опросы, кнопки соцсетей. Нужный виджет вставляется на страницу одной строчкой кода.
Ссылка на сервис: Getsitecontrol
MailMunch
MailMunch – это простой в использовании конструктор форм, который можно настроить и запустить на сайте всего за несколько минут. Он отлично подходит для создания всплывающих окон, верхних и боковых панелей, встроенных форм.
Ссылка на сервис: MailMunch
PopMechanic
PopMechanic – удобный и легкий в использовании русскоязычный сервис с широким функционалом. Подписка стоит от $12, но есть бесплатная пробная версия (до 1000 пользователей, 5 шаблонов и 1 интеграция).
Ссылка на сервис: PopMechanic
AddThis
AddThis – полностью бесплатный сервис с возможностью создания кастомизированных поп-ап окон. Есть совместимость со всеми популярными CMS.
Ссылка на сервис: AddThis
Sumo
Sumo – сервис для сбора email, а также установки форм и виджетов на сайт. Есть платная и бесплатная версия. Вторая открывает доступ к большому набору инструментов: включено неограниченное количество адресов, кастомизация, таргетинг, аналитика и много чего еще.
Ссылка на сервис: Sumo
OptiMonk
OptiMonk – это бесплатный инструмент для увеличения конверсии и привлечения потенциальных клиентов. Он позволяет создавать, персонализировать и запускать всплывающие окна, боковые панели и панели уведомлений без знания программирования.
Ссылка на сервис: OptiMonk
Leadgenic
Leadgenic – профессиональный сервис для повышения конверсии сайта. Есть бесплатный тариф, включающий в себя 3 таргетированных виджета, бесплатную CRM, интеграцию Google Analytics и Яндекс.Метрики.
Ссылка на сервис: Leadgenic
JumpOut
Сервис предлагает множество умных форм для сбора подписчиков, 5 типов виджетов, А/Б тесты, функции для увеличения конверсии и многое другое. Есть как бесплатная версия, так и платная, начинающаяся от 199 рублей в месяц.
Ссылка на сервис: JumpOut
Заключение
При правильной разработке pop-up окон можно добиться вполне высокой конверсии. Однако стоит учитывать не только хорошо проработанную форму, но и поведение пользователей. Важно анализировать целевую аудиторию: что она делает, куда нажимает, почему делает так, а не иначе. Только тогда можно говорить о грамотно спроектированном pop-up окне.
Источник