- Простой слайдер изображений на Vue.js
- Vue-Awesome-Swiper — кроссплатформенный Vue-компонент / слайдер Vue.js
- С чем мы имеем дело
- Инсталляция компонента и использование
- vue-easy-slider — простой слайдер компонент для VueJS
- Описание компонента
- Установка и использование
- Многофункциональный компонент слайдера-Vue
- Многофункциональный компонент слайдера на Vue — как реализовать и использовать:
- Используем для vue1.x:
- Используем для vue2.x:
- Опции
- Функции
- Cобытия
- noUiSlider — слайдер с двойным диапазоном с двумя входами + vue.js
- 3 ответа
Простой слайдер изображений на Vue.js
Sep 21, 2017 · 1 min read
В этой заметке мы рассмотрим разработку простого слайдера на Vuejs. Принципов построения слайдера достаточно много, но я выбрал (на мой взгляд) самый удобный вариант для будущих улучшений и адаптации под свои нужды.
В структуре слайдера у нас присутствует основной контейнер slider, который содержит в себе так называемое тело slider__body, а уже в самом slider__body располагаются слайды с контентом slider__slide (в нашем случае — просто изображения).
Мы получаем список изображений из переменной sliderList и циклом выводим в элемент slider__slide, присваивая изображение в background-image. Так же у нас имеются дополнительные переменные для хранения состояния слайдера.
При ини ц илизации слайдера мы узнаем длину одного слайда и общее количество слайдов. Длина используется для вычисления « шага» при переходе с одного слайда на другой, а общее количество для создания « стопов» при достижении последнего слайда.
Тело слайдера slider__body перемещается по slider с помощью изменения положения left, тем самым сдвигая слайды, которые выстроены в нем горизонтально.
На сами кнопки « назад/вперед» мы вешаем функции, которые прибавляют/вычитают из sliderActive одну единицу и проверяют не вышли ли мы за стопы. После чего вызывают уже метод openSlide.
Вот и все, остальное за нас делает VueJs, который в реальном времени поставляет измененные значения в верстку.
Пример полноценного кода со стилями:
Источник
Vue-Awesome-Swiper — кроссплатформенный Vue-компонент / слайдер Vue.js
Компонент для Vue (1.x
2.x) с помощью которого можно создавать всевозможные варианты перелистывания слайдов: карусели, 3-Д эленметы, горизонтальный скролл и т.д.
С чем мы имеем дело
Vue-Awesome-Swiper — это полнофункциональное расширение, предназначенное для реализации всевозможных слайдеров (каруселей) сайта на Vue.js. Что такое Vue.js и чем он отличается от jQuery мы писали в недавнем посте-переводе.
Рассматриваемый сегодня инструмент VAS предназначен как для десктопных браузеров, так и для мобильных приложений. Основной особенностью компонента является использование реактивности Vue и адаптации фронтенда к новому фреймворку JavaScript.
Ниже приведем список возможных вариантов слайдера Vue.js с помощью компонента Vue-Awesome-Swiper:
- классический — простое перелистывание слайдов;
- адаптивный слайдер;
- слайдер с вертикальной прокруткой;
- с расстоянием между слайдами;
- несколько слайдов в зоне видимости;
- слайдер с динамической шириной слайдов;
- слайдер с несколькими колонками слайдов;
- горизонтальная прокрутка с вложенной вертикальной;
- с пагинацией и навигацией;
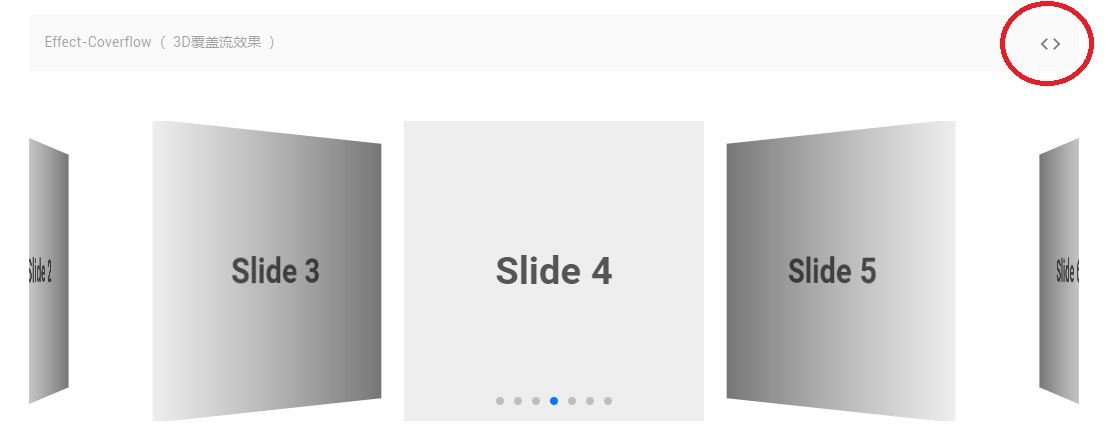
- слайдер с эффектом coverflow и куба;
- и многое-многое другое.
Полный список демо-примеров слайдера на Vue.js Вы сможете найти на странице демонстрации.
Инсталляция компонента и использование
Скачиваем файлы компонента с репозитория на GitHub`е. Нам потребуются следующие подключения:
Или же подгружаем с помощью NPM:
В принципе, автор позаботился о пользователях своего инструмента и предоставил удобный вариант для каждого пример с демо-страницы. Например, нам понравился слайдер с эффектом coverflow и необходимо посмотреть исходники это варианта:
При клике мы попадаем в репозиторий компонента, где можем видеть все необходимое для настройки слайдера.
Пробуйте, экспериментируйте, проводите тесты производительности и не забывайте ставить звездочку автору разработки. Удачи!
Источник
vue-easy-slider — простой слайдер компонент для VueJS
Незамысловатый слайдер с fade-анимацией. Простой и удобный в настройке и использовании. Реагирует на изменение ширины экрана и многое другое.
Описание компонента
Если вам необходимо быстрое решение в создании слайдера и интеграции его в проект на Vue, то данный компонент — один из лучших вариантов сделать это.
Установка и использование
Или работа через экземпляр Vue:
Управление слайдером через v-model:
Таблица с входными параметрами:
| name | type | default | description |
|---|---|---|---|
| width | String | auto | Slider width |
| height | String | 300px | Slider height |
| touch | Boolean | true | Enable touch slide |
| animation | ‘normal’, ‘fade’ | ‘normal’ | Change animation |
| autoplay | Boolean | true | Autoplay |
| interval | Number | 3000 | Delay of autoplay ( autoplay option should be true ) |
| speed | Number | 500 | Speed(ms) of animation |
| indicators | ‘center’, ‘left’, ‘right’, false | ‘center’ | Show indicators on option position or hide indicators |
| control-btn | Boolean | true | Show control button |
| before-next | Function | () => true | Before next guard, sliding to next item when this function return true |
| before-previous | Function | () => true | Before previous guard |
| name | description | $event |
|---|---|---|
| change | Fires when the slide change | number // index of slides |
| next | Fires when the button for the next slide was pressed | |
| previous | Fires when the button for the previous slide was pressed |
Более детальную информацию о работе компонента слайдера VueJS можно найти на страничке Github.
Источник
Многофункциональный компонент слайдера-Vue

(SPA, Single-Page Applications), если использовать его совместно с инструментами и дополнительными библиотеками. Если вы не хотите вникать в разработку и ищите как можно быстро создать сайт, прибегнув к готовым бесплатным и не только шаблонам, тогда вы можете найти интересные примеры в нашем интернет-магазине.
Многофункциональный компонент слайдера на Vue — как реализовать и использовать:
Начнем с того, нам нужно инициализировать компонент v-show=»false» / display: none в контейнере для изменения слайдера компонента, но может быть исключение ( ползунок не может быть использован, потому что компонент не может инициализировать размер или положение ползунка ), для этого существует следующее решение:
- использовать v-if instead вместо v-show или display: none.
- использовать prop show управления.
- После появления компонента вызвать метод refresh.
Используем для vue1.x:
У нас будет следующая разметка:
Используется только в версии vue1.x:
Используем для vue2.x:
Так как и выше, для этой версии у нас будет своя разметка, которая отличается от предыдущей версии:
Также инициализация будет для версии vue2.x будет отличаться:
Используем с Browserify (vueify):
Также многофункциональный компонент слайдера-Vue содержит множество опций, вот некоторые из них.
Опции
| Props | Тип | По умолчанию | Описание |
| direction | строка | Горизонтально | Задайте направление компонента, необязательное значение: [‘horizontal’, ‘vertical’] |
| event-type | строка | Авто | Тип события, необязательное значение: [‘auto’,’none’] |
| width | число | Авто | Ширина компонента |
| height | число | 6 | Высота компонента |
| dot-size | число | 16 | Определяет ширину и высоту точки слайдера. изменить значение в width и height используя dot-width и dot-height для точки |
| dot-width | число | значение dot-size точки | Ширина ползунков. Если задано, отображает значение размера точки |
| dot-height | число | значение dot-size точки | Высота ползунков. Если задано, отображает значение размера точки |
| min | число | 0 | Минимальное числовое значение, которое можно выбрать |
| max | число | 100 | Максимальное числовое значение, которое можно выбрать |
| interval | число | 1 | Интервал между значениями |
| show | значение | true | Отображение компонента |
| speed | число | 0,5 | Время перехода |
| disabled | значение | false | Отключить компоненты |
| debug | значение | true | Если нет необходимости печатать ошибки в рабочей среде, можно задать значение process.env.NODE_ENV !== ‘production’ |
| merge-formatter | значение | null | Форматирование со значением, например: merge-formatter=»¥ ¥ ¥$ |
| stop-propagation* | значение | false | Все события для stopPropagation |
| formatter | значение | null | Форматирование значений всплывающей подсказки, например: formatter=’¥ |
| focus-style | объект | null | Стиль ползунка, когда он сфокусирован. (Работает только при использовании клавиатуры) |
| use-keyboard | значение | false | Нужно ли управлять при помощи клавиатуры (поддерживают только клавиши со стрелками). |
Функции
| Название | Значение | Описание |
| setValue | Параметры: value [, noCallback: boolean, speed: number] | Установка значений для value |
| setIndex | Параметры: index* | Установка значений для index |
| getValue | Параметры: value | Получить значения для value |
| getIndex | Возращение: index* | Получить значения для index |
| refresh | null | Обновить компонент |
- [ index ] индекс массива, в пользовательской модели данных *
- [ index ] равно ((значение-мин) / интервал) в нормальном режиме *
Cобытия
| Название | Значение | Описание |
| callback | Параметры value[Number] | значения изменяются при вызове функции обратного вызова. (Изменение значения прямого присваивания не вызовет обратного вызова, рекомендуется использовать метод setValue) |
| drag-start | Параметры context[Object] | Перетащите начальное значение |
| drag-end | Параметры context[Object] | Перетащите конечное значение |
Модуль распространяется по свободной лицензии, по этому вы можете свободно использовать в своих проектах. Многофункциональный компонент слайдера Vue это отличный вариант оптимизировать Ваш сайт
Источник
noUiSlider — слайдер с двойным диапазоном с двумя входами + vue.js
Я хочу двойной слайдер диапазона с двумя входами, чтобы контролировать диапазон.
Мне также нужно получить его вместе с vue.js.
На данный момент у меня есть следующий HTML:
И мой JavaScript:
При этом у меня может быть бегунок диапазона с одним обработчиком. Я могу перетащить обработчик, обновить значения во входных данных, а также написать несколько новых значений и обновить позицию обработчика (UI).
Теперь я хочу добавить еще один обработчик и выполнить все функции, которые я могу сделать с тем, который у меня есть, прямо сейчас.
Как я могу это сделать? (продублируйте ввод, добавьте data.maxRange и .
3 ответа
Вот настройки, которые вам понадобятся на конце слайдера:
Используйте две ручки:
Событие обновления должно обрабатывать оба:
В вашей функции updateSlider :
Я не думаю, что можно настроить этот компонент и сделать его слайдером диапазона.
Существует компонент пользовательского интерфейса JQuery, который управляет диапазонами: https://jqueryui.com/slider/#range
И можно обернуть компоненты пользовательского интерфейса JQuery и заставить их работать в среде Vue: https://vuejsdevelopers.com/2017/05/20 / Vue -JS — безопасно — JQuery — плагин /
Если вы можете заставить их работать вместе, это будет соответствовать вашим требованиям. Кроме того, вам придется связать JQuery и JQuery UI как зависимости.
Вот довольно простой ответ, который я пришел после того, как мне понадобилось то же самое. Я посмотрел на тот же слайдер и решил создать свой собственный на основе найденного слайдера js. Ниже находится скрипка.
Источник