- Как создать видеочат с WebRTC, используя PeerJS и Node.js
- Прежде чем продолжить
- Содержание руководства
- 1. Создайте или получите сертификат SSL
- 2. Структура демонстрационного проекта
- Заметка
- 3. Настройка теста локального сервера
- Заметка
- 4. Настройка сервера PeerJS
- 5. Настройте код на стороне клиента
- 6. Разрешить подключение inbounds для Node.js (только если работает локально)
- 7. Запуск чата
- Пишем видеочат для локальной сети, или осваиваем WebRTC в 2020 году
- Как это сделано
- Как организовать связь
- Современные особенности работы и реализации WebRTC и вообще работы с мультимедиа на JavaScript
Как создать видеочат с WebRTC, используя PeerJS и Node.js
WebRTC приносит много преимуществ пользователю и разработчику, которые в прошлом были менее доступны для создания инструментов общения и совместной работы в Интернете. Например, он предлагает множество способов подключения, с общим элементом чатов и видео. Для создания голосовых или видео соединений в режиме реального времени PeerJS является одной из самых замечательных библиотек, которая позволяет вам реализовать такую функцию в вашем веб-приложении, не испытывая (слишком много) головной боли. PeerJS оборачивает реализацию браузера WebRTC, чтобы обеспечить полный, настраиваемый и простой в использовании API-интерфейс для однорангового соединения. Оборудованный только идентификатором, одноранговый узел может легко создать P2P-соединение для передачи данных или медиа-потока с удаленным одноранговым узлом.
В этой статье вы узнаете, как реализовать видеочат на вашем собственном сервере PeerJS с Node.js.
Прежде чем продолжить
Вам нужно набраться терпения, так как при первой попытке это может не сработать, как ожидается, если вы не все настроите правильно. Так что будьте настойчивы, внимательно прочитайте все инструкции, и вы можете добиться успеха с первого раза.
Если вы считаете, что этот урок очень длинный, мы рекомендуем вам клонировать официальный пример в этом хранилище на Github он содержит весь пример кода, который вы найдете в этой статье, но без объяснения причин. Полезно проверить это самостоятельно.
Содержание руководства
Этот учебник будет расширенным, так что здесь в качестве краткого введения ко всем шагам, которые вы должны будете выполнить:
- Получите несколько подписанных сертификатов SSL для тестирования.
- Создать структуру демо-проекта
- Создайте безопасный локальный сервер с Express для обслуживания наших файлов HTML, CSS и JS.
- Создайте безопасный сервер PeerJS, который обрабатывает обмен информацией.
- Напишите код для обработки видеочата.
- Понять, как работает PeerJS.
- Создать разметку, чтобы создать пример чата.
- Разрешить входящие соединения для Node.js и обновить клиентский хост (только при локальном тестировании)
- Запустите серверы и протестируйте
1. Создайте или получите сертификат SSL
Чтобы работать в производственном или локальном тестировании, вам нужно будет обработать ваш проект с использованием SSL-сертификата, в противном случае некоторые вещи в браузере могут потерпеть неудачу из-за пользовательских разрешений. Этот шаг полностью зависит от вас, поэтому в соответствии с вашей операционной системой вы можете найти другой учебник о том, как создавать свои собственные самозаверяющие сертификаты SSL. В этой статье показано, как создать самозаверяющий сертификат с помощью openssl в Windows.
Кроме того, вы можете скачать самоподписанные сертификаты из репозитория примеров в Github здесь и использовать их в своей собственной реализации.
2. Структура демонстрационного проекта
Чтобы создать базовый видеочат, нам понадобится базовая структура HTML-проекта и JavaScript:
Заметка
Все файлы (кроме сертификатов и peer.min.js ) должен быть пустым, так как мы скажем вам, что писать внутри каждого файла позже.
Вам понадобится 3 папки внутри тестовой папки, а именно сертификаты, общедоступная и серверная. В файле сертификатов вам нужно будет сохранить необходимые файлы, чтобы сервер работал в HTTPS (см. Шаг 1). В общедоступной папке вы найдете индексный файл, который позволяет пользователю общаться в чате и выполнять видеозвонки с кем-то еще, кроме скриптов внутри исходного кода, есть исходный код peer.js для клиентской стороны и scripts.js, который будет записан на шаге 5.
Помните, что структура не обязательно должна быть одинаковой, это всего лишь пример, однако пути к файлам в коде будут следовать этому шаблону, поэтому, если вы измените структуру, помните об изменении ее и в своем коде.
3. Настройка теста локального сервера
В нашем примере мы сделаем доступным простой HTML-файл (index.html) в https: // локальный: 8443 . Для создания нашего сервера мы будем использовать экспресс-модуль, поэтому откройте терминал, переключитесь на project/public добавьте в каталог и измените файл package.json, по крайней мере, со следующими данными, обратите внимание, что вы можете изменить имя вашего проекта в версии, главное, что вам нужно создать действительный файл:
Однажды package.json файл действителен, приступите к установке модуля Express, выполнив:
После установки этого модуля вы сможете легко настроить локальный сервер. Теперь перейдите в общую папку проекта и измените файл website-server.js следующим кодом:
Заметка
Серверы используют файлы сертификатов, упомянутые на первом шаге, поэтому, если вы решили изменить структуру вашего примера проекта, обязательно измените путь и к файлам сертификатов.
Этот код устанавливает базовый сервер Express, доступ к которому, как уже упоминалось, можно получить по адресу localhost через порт 8443 (https) в браузере при выполнении. Кроме того, в нем будет указан (после выполнения в консоли) адрес, по которому к нему можно получить доступ с других устройств в локальной сети (см. Шаг 6), или же вы можете удалить его, если развертываете его на производственном сервере.
Сохраните изменения в файле и перейдите к следующему шагу.
4. Настройка сервера PeerJS
PeerServer помогает посредникам подключаться между клиентами PeerJS, а данные не передаются через сервер. Чтобы установить серверный модуль PeerJS, откройте файл package.json, созданный по адресу project/server и добавьте как минимум необходимые параметры для создания корректного файла:
После создания в том же каталоге выполните следующую команду для установки сервера.
Приступить к изменению peer-server.js файл внутри папки сервера ( project/server ) вашего проекта со следующим содержанием:
Как вы можете видеть, конфигурация серверной части для PeerJS очень проста, и вам не нужно больше ничего делать на стороне сервера. Вы можете добавить слушателей некоторых событий, однако это не требуется, поскольку Peer Server будет обрабатывать всю необходимую логику автоматически. Этот сервер будет работать на вашем сервере в порту 9000 при запуске.
5. Настройте код на стороне клиента
Клиентская сторона может быть очень простой. Представьте, что это еще одна скучная веб-страница, но она делает что-то потрясающее. Стили, которые вы предоставляете своему проекту, зависят от вас, например, мы используем среду начальной загрузки, чтобы создать хороший макет, используя Церулеанская Тема от Bootswatch.
Разметка ( project/public/index.html ), который мы будем использовать для нашего примера, выглядит так:
Важным в структуре разметки является то, что вы следуете указанным идентификаторам для создания следующего JavaScript. Обратите внимание, что первый тег видео (тот, который будет отображать ваше собственное видео) должен иметь атрибут muted равным true, иначе вы услышите себя, как только начнется передача. Также необходимо включить клиентскую версию Peer.js, этот файл можно получить из официального репозитория здесь или из любого бесплатного CDN. Дело в том, что peer.min.js файл должен быть расположен в project/public/js ,
Теперь для project/public/js/scripts.js файл, мы напишем код, который обрабатывает, поэтому начнем с написания прослушивателя событий DOMContentLoaded:
Весь код, который мы сейчас объясним, нам понадобится внутри предыдущего обратного вызова. Первое, что вам нужно сделать, это решить, как будет выполняться инициализация на стороне клиента PeerJS, и создать некоторые глобальные переменные (только для scripts.js файл):
На этом этапе важную роль играет знание WebRTC, поэтому, если вы ничего не знаете об этом, мы рекомендуем вам Узнайте больше о ледовых серверах в этой хорошо написанной статье HTML5 Rocks здесь. В этом примере используются бесплатные серверы Ice, чтобы они работали, однако они могут не работать или быть активными вечно, поэтому в случае ведения бизнеса рекомендуется покупать и владеть собственными серверами STUN или TURN. Таким образом, у вас будет вся инфраструктура, необходимая для развертывания приложений WebRTC промышленного уровня.
С другой стороны, мы используем localhost в качестве хоста, которого обычно может быть достаточно для производства, чтобы оно работало. Если вы тестируете, вы знаете, что вы не можете использовать один и тот же компьютер для тестирования видеочата, потому что два браузера не могут одновременно иметь доступ к камере, поэтому вы, вероятно, выставите Локальный сервер в локальной сети (объяснение в следующем шаге), изменив хост на IP вашего компьютера.
Теперь добавьте несколько слушателей событий к одноранговому узлу, которые позволят вам выполнить некоторые действия, когда наиболее важные события однорангового узла происходят как видеовызов и т. Д.
Теперь добавьте несколько вспомогательных методов для отображения полученных и отправленных данных в виде списка и для запроса видео / аудио в браузере:
Далее определите прослушиватели событий, которые реагируют на каждое действие пользовательского интерфейса, как событие входа в систему, начальный вызов и т. Д.
В качестве последнего шага (и его выполнение не требуется немедленно) вы можете вызвать requestLocalVideo метод для запуска собственного потока (который будет использоваться для отправки другому пользователю):
6. Разрешить подключение inbounds для Node.js (только если работает локально)
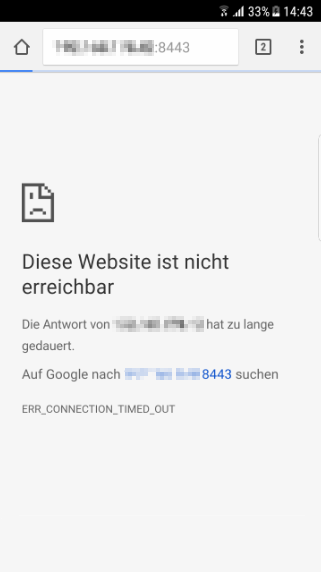
Если вы пытаетесь получить доступ к указанному адресу (localhost: 8443), но с IP-адреса вашего компьютера вместо localhost с ваших мобильных устройств (устройство Android) или другого устройства в вашей локальной сети, чтобы выполнить тест видеочата (поскольку вы можете ‘ проверить видеочат на одном компьютере) и Node.js заблокирован каким-то правилом брандмауэра, это не будет (вероятно) просто работать:
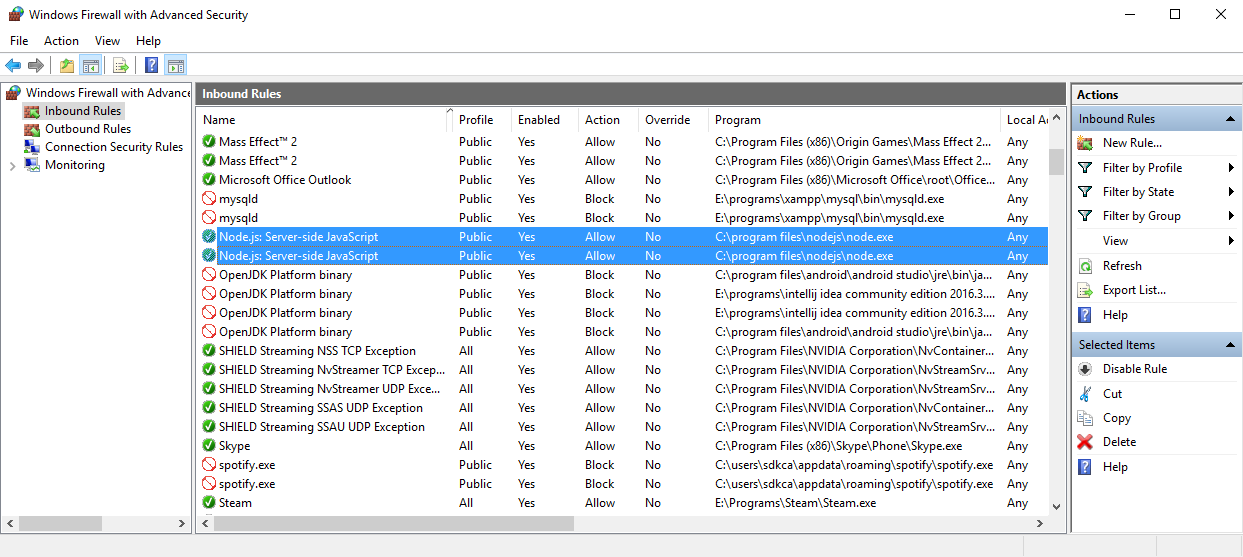
Если вы уверены, что сервер работает на вашем компьютере, проблема может быть вызвана ограничением брандмауэра, и для его работы вам потребуется разрешить все входящие подключения к приложению Node.js на вашем компьютере. Например, в Windows вы можете просто открыть брандмауэр, перейти к правилам для входящих подключений и найти Node.js в списке:
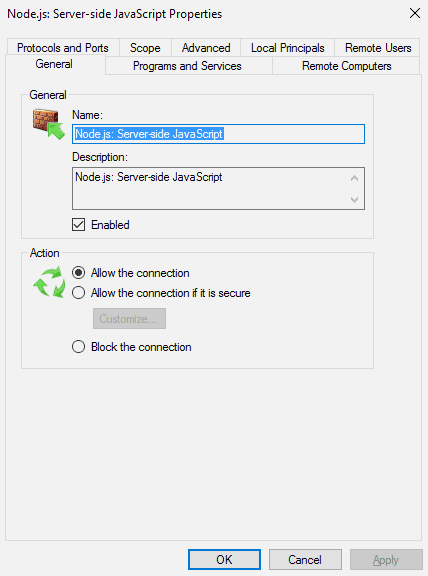
Щелкните правой кнопкой мыши по выбранному элементу Node.js и выберите Свойства из контекстного меню. В этом меню перейдите на вкладку «Общие» и в области «Действие» выберите Разрешить соединение переключатель:
Это должно сработать немедленно, однако, чтобы быть уверенным, перезапустите терминал, в котором был открыт Node, и запустите его снова.
7. Запуск чата
Если бы все прошло как ожидалось, теперь вы могли бы самостоятельно протестировать видеочат. Все, что вам нужно сделать, это запустить файл сервера каждого каталога (публичного и серверного) с Node и позволить им работать в фоновом режиме.
Откройте новый терминал и переключитесь на project/public каталог и выполните следующую команду:
Это запустит сервер для вашего сайта для тестирования видеочата. Затем откройте другой терминал, переключитесь на project/server каталог и выполните следующую команду:
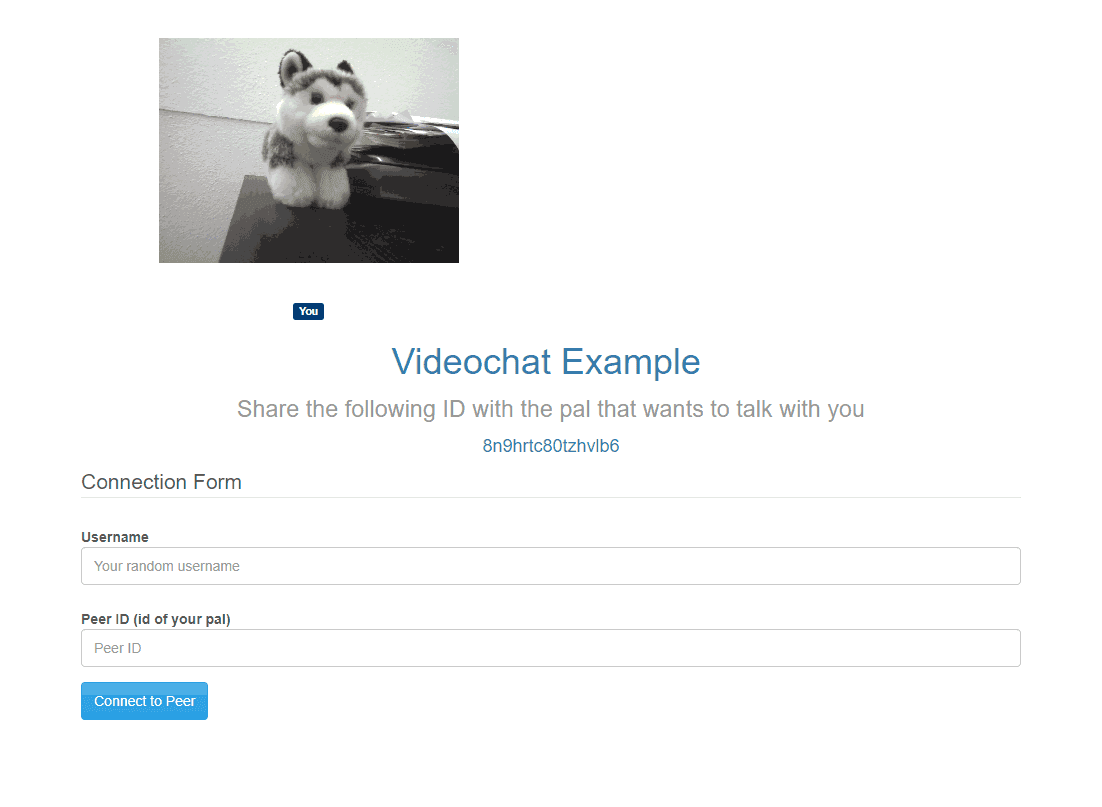
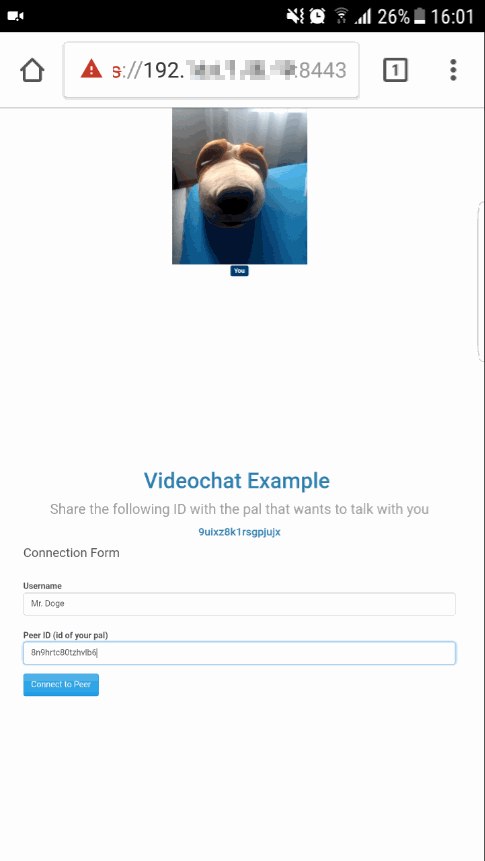
Этот запустит чат-сервер с Peer. Пусть активен терминал 2 и доступ к https: // локальный: 8443 URL с вашим браузером, и вы увидите шаблон Videochat. В этом примере мы будем использовать 2 пользователей, а именно Mr. Huskee (первый пользователь) и Mr. Doge (второй пользователь):
В этом случае камера Мистер хаски начинается автоматически как определенное поведение, которое может быть очевидно изменено, как вы хотите. В данный момент интерфейс ожидает, что кто-то подключится с помощью идентификатора в середине экрана, это означает, что если вы хотите начать видеочат с кем-то, вам нужно только предоставить идентификатор другому пользователю. Если вы не ждете, чтобы кто-то подключился, но вы хотите подключиться к кому-то, тогда вам нужен идентификатор другого пользователя. С другим компьютером или мобильным устройством в этом примере, Мистер дож хочет начать чат с Мистер хаски, поэтому нам нужно ввести идентификатор мистера Хаски (в этом случае 8n9hrtc80tzhvlb6 ) в нашей форме и нашем имени:
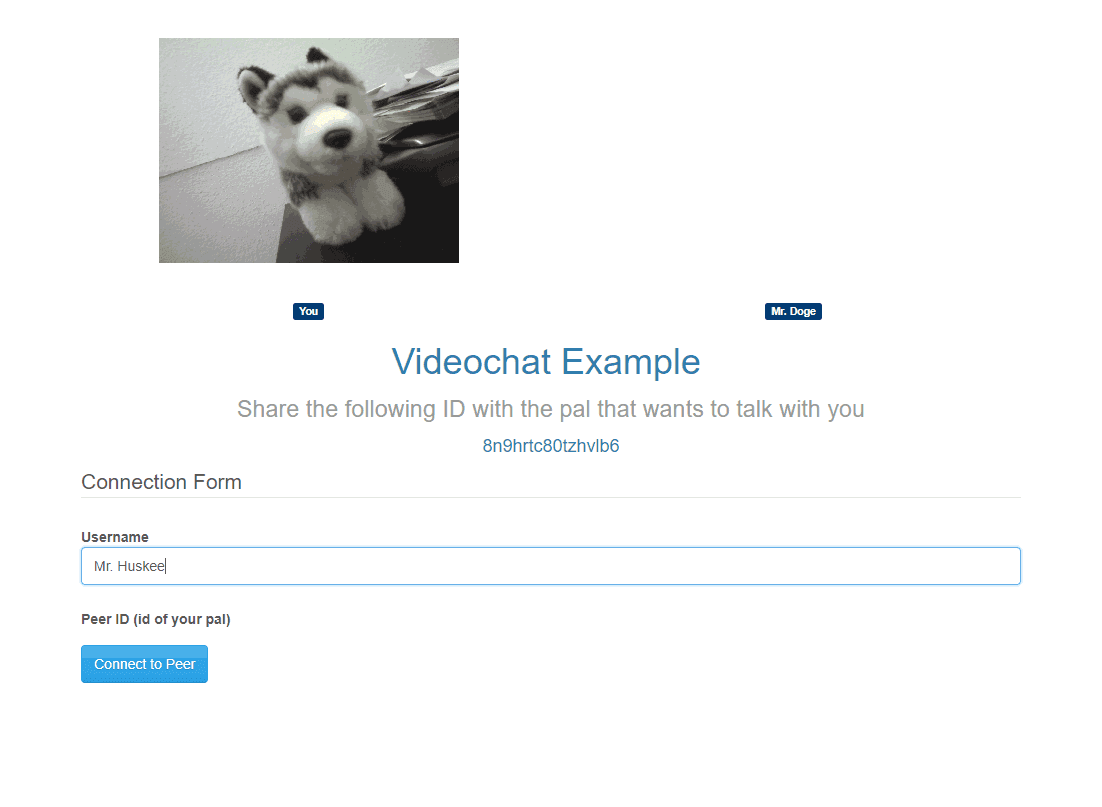
однажды Мистер дож имеет основные данные формы и нажимает на Connect to Peer, экран Мистер хаски будет автоматически обновлен и покажет сообщение, что кто-то подключен к сеансу, а именно Мистер дож и ему нужно только указать свое имя пользователя:
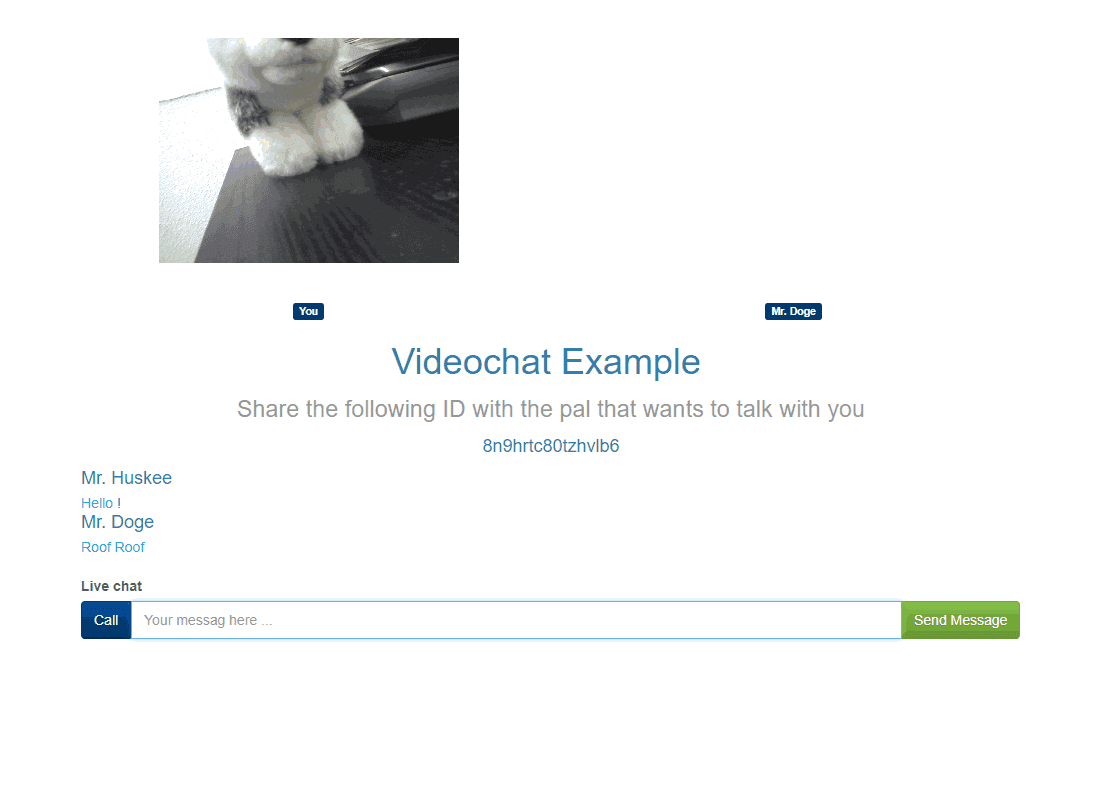
Сейчас Мистер хаски вошел в систему и может общаться с Мистер дож легко, поэтому он не может предоставить Peer ID для соединения с кем-то еще, потому что у него уже есть соединение. В чате в данный момент нет видеочата, а есть только текстовый чат:
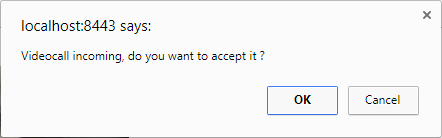
Поэтому кто-то должен будет нажать на кнопку вызова, что в этом случае будет Мистер дож на мобильном устройстве. затем Мистер хаски получит запрос в браузере, если он хочет начать вызов:
В случае принятия видеочат запустится без проблем, и они могут говорить и писать так же, как и с такими приложениями, как Skype:
Источник
Пишем видеочат для локальной сети, или осваиваем WebRTC в 2020 году
На фоне известных событий делать было нечего в рамках профессионального роста пытаюсь освоить WebRTC. Как известно, лучший способ освоения – сделать что-нибудь хотя бы потенциально полезное. А заодно и поделиться-обменяться опытом создания и набивания шишек.
В качестве задачи было решено сделать простое приложение, позволяющее проводить аудиовидеозвонки между двумя (пока что) стационарными или мобильными устройствами в локальной сети без необходимости подключаться к Интернету. Установка и первоначальная настройка такого приложения должны быть простыми настолько, чтобы сколь-нибудь продвинутый эникей без проблем с этим справился и показал пользователям, как делать звонки, а при наличии соответствующих навыков мог бы сделать небольшие доработки в части дизайна и возможностей. Клиентом должно выступать любое устройство, оснащённое устройствами ввода-вывода мультимедиа и позволяющее запустить подходящий браузер (Firefox или Chrome – тестил на майских, кажется, версиях).
Как это сделано
Как известно, технология WebRTC для связи между двумя абонентами предлагает использовать объект типа RTCPeerConnection, а главной задачей разработчика является организация обмена текстовой информацией (SDP-offer, SDP-answer, ICE-кандидат) между вызывающим и вызываемым абонентами. Другими словами, разработчику нужно сначала сделать текстовый чат с API для браузерного JavaScript и далее прикрутить к нему мультимедиа-часть — события RTCPeerConnection и методы передачи и обработки приёма данных.
Выбор технологий для реализации и API текстового чата остаётся за разработчиком. Многие (и в частности Mozilla в своём официальном примере работы RTCPeerConnection) предпочитают использовать WebSocket API и соответствующий сервер – например, на Node.JS. Но, учитывая нашу задачу сделать максимально просто для развёртывания, я решил для начала не переусложнять серверное приложение, тем более для доставки клиентскому устройству страниц и скриптов нужен был дополнительно Web-сервер. Поэтому API решил сделать на xmlHttpRequest с периодическими обращениями клиентов к тому же Web-серверу. Не могу сказать, что это работает идеально с точки зрения расхода ресурсов (и батарей) клиентского устройства и отсутствия тормозов, но работает точно, если при разработке учитывать некоторые нюансы. Возможно, в какой-нибудь следующей версии добавлю сервер WebSocket и переделаю соответствующим образом API, но не всё сразу.
Серверную часть было решено сделать на Lazarus под Windows; сетевые возможности обеспечивает пакет Synapse. В чём-то это, наверное, извращение, и пришлось серьёзно повозиться и набить несколько шишек, чтобы заставить всё работать так, как задумано. Но один exe, две dll (библиотеки OpenSSL), файлы самоподписанного SSL-сертификата и ключа к нему и немножко файлов конфигурации (плюс статика) позволяют сильно не заморачиваться с уровнем техники под сервер и способом запуска приложения. Первую версию этого сервера в 32-битном билде я тестил даже на Asus Eee PC 900 2009 года выпуска под Windows XP, хоть и не обошлось без чита в виде недавней замены штатного супермедленного SSD на более современный и объёмный. Это если говорить за производительность. А «установка» сервера представляет собой распаковку скачанного zip-архива в любую подходящую папку, редактирование JSON-файла конфигурации учётных записей пользователей и запуск exe-файла программы (в окне есть ещё кнопка, но можно указать параметр в командной строке, чтобы Web-сервер запустился сразу). Так или иначе, раздумываю и над более серьёзной серверной частью, благо опыт такой имеется. Всему своё время.
Помимо собственно организации API наш сервер отдаёт статические файлы для браузеров (Web-страницы логина и чата, стили, изображения, скрипты, рингтон). Вообще я старался по возможности обойтись без сторонних библиотек, но из-за того, что с дизайном и html-вёрсткой у меня не ахти, решил всё же воспользоваться jQuery.UI и соответственно jQuery, которые Web-сервер также отдаёт как статику. Все файлы статики лежат в отдельной подпапке папки программы; их, естественно, можно смотреть и даже менять при желании и наличии соответствующих навыков. В JavaScript код прокомментирован, по нему при необходимости можно и учиться.
Как организовать связь
Для организации связи главное – подобрать и объединить в общую сеть клиентские устройства (компьютеры, ноуты, смартфоны, планшеты) и Windows-машинку с «сервером» (она же может выступать и клиентом). Из клиентских устройств я тестил несколько недорогих смартфонов выпуска последних нескольких лет на Android начиная с 7-й версии, а также компьютер и ноут на Windows 10, в т. ч. с двумя подключенными Web-камерами; они показали себя нормально. Первую версию я шутки ради протестил даже на Orange Pi One с Lubuntu (или Kubuntu, не помню уже с ходу) от производителя. На удивление, оно даже работало, хоть видео и тормозило, а страница чата открывалась невесть сколько времени (про загрузку системы и открытие браузера даже говорить не хочется).
На «серверную» машинку вышеописанным образом устанавливается наш сервер и настраиваются учётные записи пользователей. Каждому пользователю нужно выдать логин с паролем.
Работает всё так. Пользователи заходят на «серверную» машинку браузером по протоколу https, используя её IP-адрес или доменное имя. Там они вводят свои логин-пароль и заходят на страницу чата со списком контактов. При щелчке по контакту открывается окно диалога с историей текстовых сообщений (к слову, сервер хранит её только в ОЗУ, в файл пока не умеет), полем для чата и формой аудиовидеозвонка с флажками для выбора аудио и (или) видео. Для совершения видеозвонка пользователь отмечает соответствующие флажки, нажимает кнопку звонка и подтверждает разрешение браузеру. У вызываемого абонента начинает пищать рингтон и открывается форма ответа с такими же флажками. После щелчка по кнопке ответа браузер также спросит разрешение на доступ к мультимедиа-устройствам. Затем открывается окно звонка.
Не могу сказать, что у меня большой опыт работы с ПО для видеоконференций, видеоконсультаций и т. д., но, например, в Google Hangouts на компьютере (как на мобильных устройствах, не знаю) я не увидел возможности включить себялюбимого на полный экран, что в теории может потребоваться на удалённых консультациях, когда тебе нужно хорошо видеть то, что ты показываешь своему собеседнику (например, через заднюю камеру смартфона). В этом чате в диалоге звонка я решил сделать две вкладки с видео – собеседника и самого пользователя. С текущей версии на вкладке пользователя, помимо самого видео, есть поля для выбора камеры и микрофона; с менять их значения можно на лету в ходе беседы. Возможно, это окажется кому-то полезным.
Теперь вкратце опишу набитые при разработке шишки; возможно, это поможет кому-то при разработке и отладке своих решений.
Современные особенности работы и реализации WebRTC и вообще работы с мультимедиа на JavaScript
Здесь кратко; подробности можно посмотреть в комментариях в javascript-файле static/js/videoChat.js
- Chrome точно, плюс, возможно, и другие браузеры позволяют работать с getUserMedia только на сайтах, доступных по HTTPS
- Перечень устройств ввода аудио и видео можно получить только после успешного вызова getUserMedia
- Автоматический запуск проигрывания звука средствами JavaScript (через метод play() html-элемента video или audio) возможен только после того, как пользователь покажет активность на сайте – например, щёлкнет по какому-то элементу управления.
- Окончание выполнения promise после setLocalDescription у вызывающего абонента нужно придержать хотя бы до того момента, как сервер чата отдаст вызываемому абоненту на обработку отправленный offer. Без этого RTCPeerConnection сразу начнёт отдавать ICE-кандидатов, которых вызываемый абонент до обработки полученного оффера добавить к себе не сможет.
- Для переключения устройств ввода «на лету» перед вызовом getUserMedia необходимо остановить все старые треки на RTCPeerConnection. Без этого, что бы пользователь ни выбрал в качестве устройства ввода, оно выбрано не будет.
- Во многих описаниях для мобильных устройств говорится про свойство facingMode для выбора фронтальной или задней камер. На самом деле не знаю, как в старых устройствах, но в этом чате на протестированных смартфонах переключение работает и без использования этого свойства. Но строго с учётом п. 5.
Перечень, скорее всего, не исчерпывающий. Полагаю, в ходе дальнейшего развития много чего ещё всплывёт. Если кто-то знает, как обойти ограничения и соответственно упростить программу или работу с ней, просьба писать в комментариях.
Источник